Parallax scroll animation in Adobe XD3 min read
Reading Time: 3 minutesAnima lets designers create interactive and fully responsive prototypes from right inside your own design tools (Adobe XD, Figma, and Sketch), and for developers to translate these designs into developer-friendly code in a matter of a click.
At the heart of Anima are you, our users, and one of the most popular feature requests from you, is to have the option to support Parallax, so we’ve made it happen!
The Parallax effect became a common widely used feature on the web. It creates a sensation of depth and an engaging browsing experience.
It has been around for years and is most famously known from video games. You might remember Super-Mario, how the scene was scrolling while the clouds move slowly and Mario was running fast?

Parallax effect + Super Mario = 90’s wow!
What exactly is parallax?
Parallax scrolling effect, is a way to create the appearance of depth on the web. By moving elements at different speeds and in different directions, you can create an illusion of perspective, and give a 3D feel while scrolling through the page.
Parallax pro-tip
To achieve the sense of depth — think about depth perception principles. Closer objects have a larger Parallax than more distant objects. So they will appear to move more quickly than ones that are further away.
You may also use design techniques to simulate depth and distance between elements like different sizes, positions, shadow effects, and blur effects.
How can you create Parallax scrolling with Anima?
With Anima, you can create a Parallax effect without writing a single line of code. Here is how:

Anima now supports Parallax
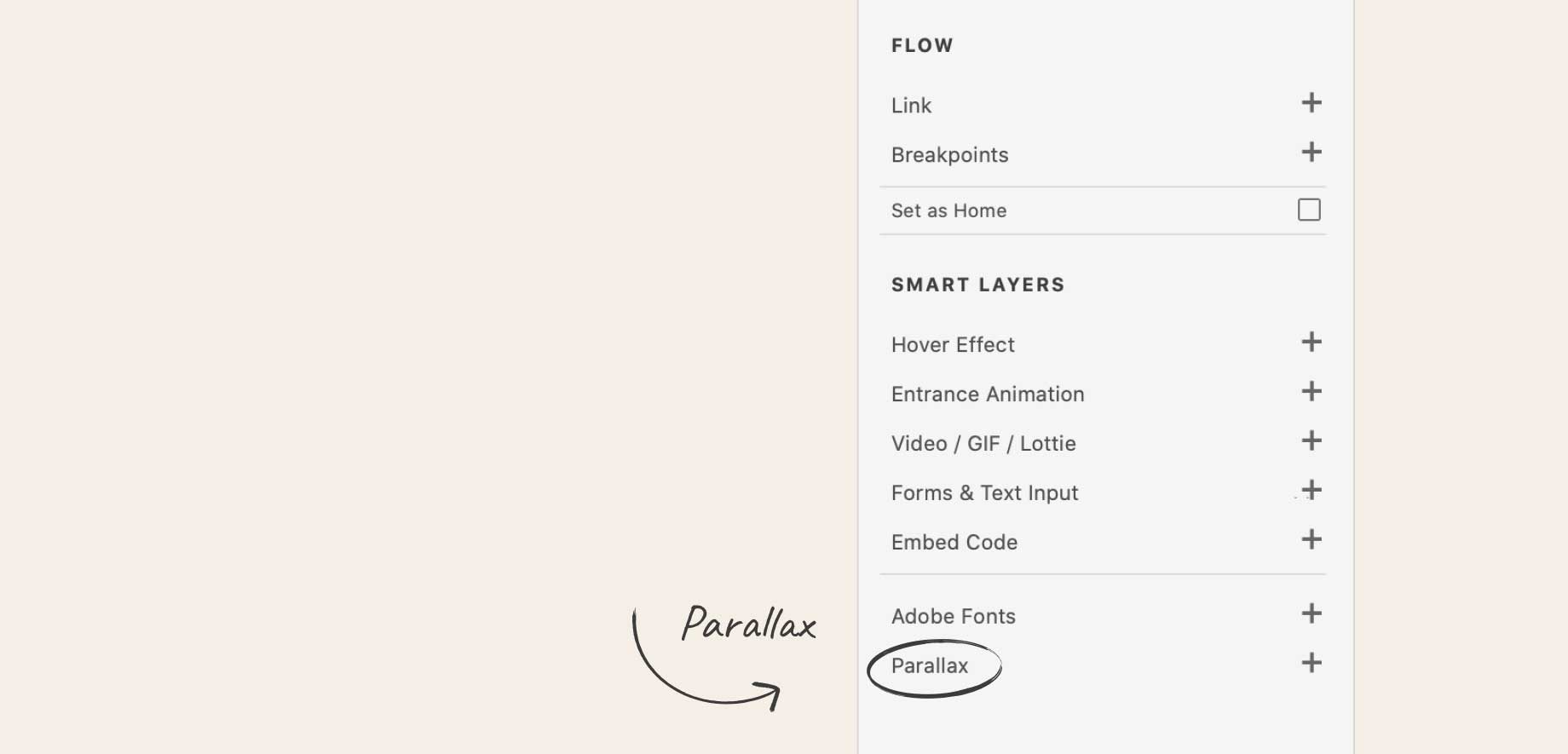
- Select an image in Adobe XD (JPG or PNG)
- In the Anima plugin, select ‘Parallax’
- Set the animation properties
- Click ‘Preview in Browser to see at work
Dive even deeper into the animation properties:
Here are all of the animations properties you have for creating a Parallax with Anima in Adobe XD.

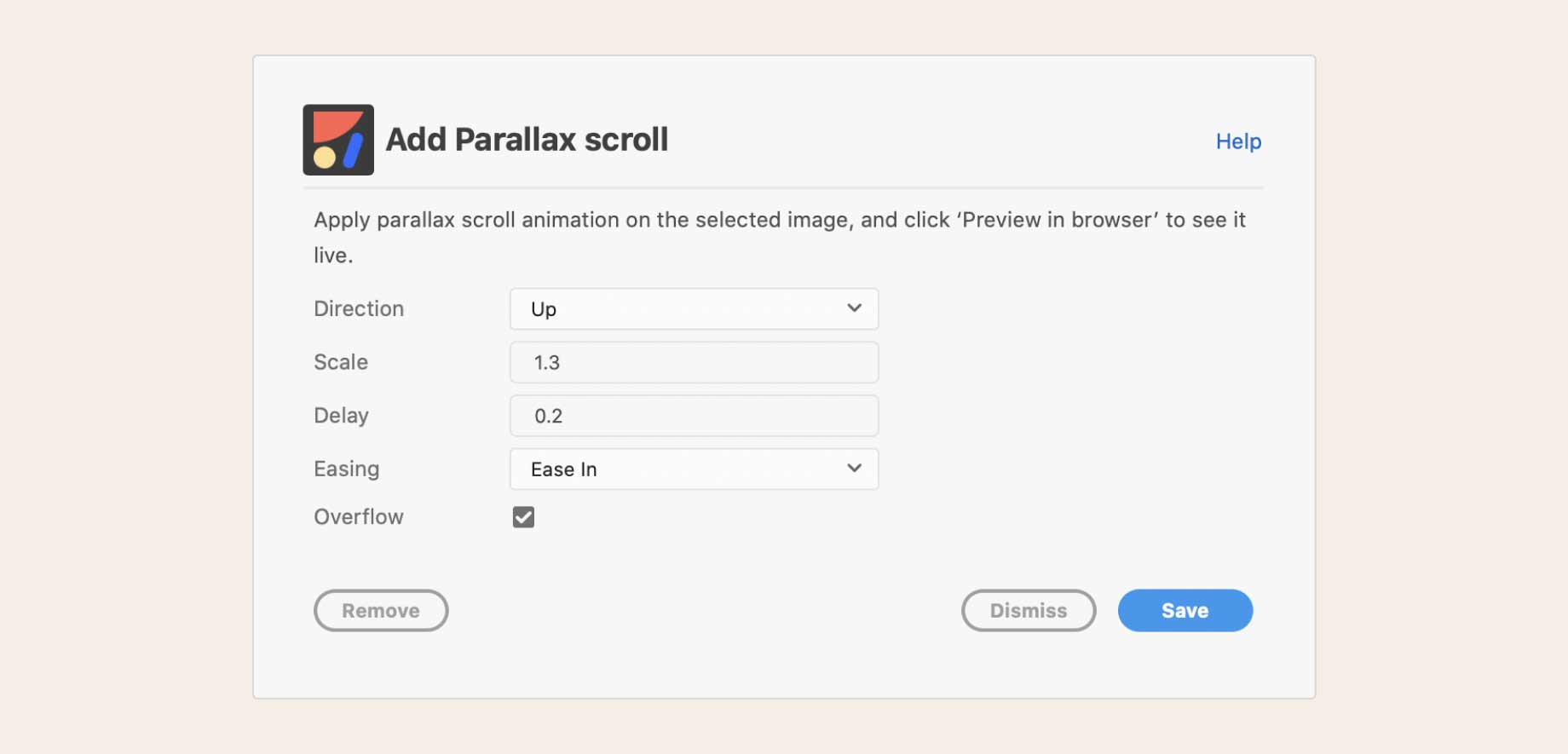
Parallax animation options with Anima
- Direction — The direction of the parallax effect when scrolling down
- Scale — The image is scaled to apply a parallax effect. Meaning, the higher the scale is set, the more visible the parallax effect will be
- Delay — When a delay is set, the translation of the image will continue during that delay when the user stops scrolling
- Easing — The transition of the animation. Choose between ‘Ease’, ‘Ease in’, ‘Ease out’, ‘Ease in-out’, ‘Linear’, or ‘None’
- Overflow — The image will translate out of its natural flow and may overlap with other content
Some of the technical stuff (if you insist)
We use a library called simpleParallax.js. It is a Vanilla JS library that adds Parallax animations to any image. Furthermore, the Parallax effect applies directly to image tags, so there is no need to use background images. In the future, we will easily add other libraries for more capabilities.
But it’s only the beginning. This feature is the first out of a whole widget library.
Keep your eye peeled, cause there’s more to come!
Can’t wait to get started?
Get started with Anima today.
- Download Anima plugin for Sketch, Adobe XD or Figma
- Resources & tutorials learn how to create responsive websites, get HTML, React, and Vue code, and so much more.
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog