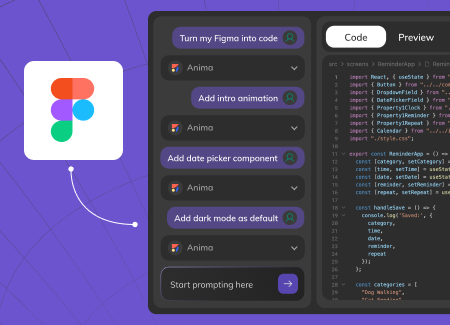
Convert any Figma design into production-ready HTML
Anima turns Figma designs into clean, responsive HTML & CSS that’s ready to deploy.
Anima turns Figma designs into clean, responsive HTML & CSS that’s ready to deploy.

Create code for individual screens or components.

Build complete websites or web applications with multiple pages.

Vibe code with your brand in mind, with your existing design style.

Generate code for individual screens or components directly in Figma.
