Cómo convertir diseños de Figma a código React con Anima3 min read
Reading Time: 4 minutesSi te preguntas cómo convertir Figma a React, has venido al lugar correcto. En este artículo, le mostraremos cómo convertir instantáneamente los componentes de Figma en componentes de React limpios, dentro de Figma, usando Anima.
Anima es un socio oficial de Figma y nuestra AI (inteligencia artificial) generación de código está integrada de forma nativa en el nuevo panel de Dev mode de Figma. Con Anima puede generar código eficiente, legible y facil de mantener para cualquier componente o pantalla de Figma en tiempo real.
Esto es lo que puede esperar del código de Anima:
- Código React funcional + TypeScript/JavaScript con soporte de subcomponentes que se puede ejecutar instantáneamente.
- Componentes de React interactivos y con estado basados en variantes de Figma.
- Flex CSS responsiva basada en el Auto-Layout de Figma.
¡Hagámoslo!
Cómo convertir diseños de Figma a código React con Anima
Anima te ofrece dos formas de generar React a partir de diseños de Figma:
-
Código React para componentes individuales (disponible con acceso de solo lectura en Figma):
- La opción más eficiente y accesible para desarrolladores que desean componentes React reutilizables.
- Convierta los componentes de Figma en componentes de React (JSX o TSX) dentro del modo Dev de Figma.
- Genere, inspeccione y copie instantáneamente código para el componente seleccionado, así como para sus subcomponentes individuales.
- Descargue un paquete de código completo o ábralo en CodeSandbox con un solo clic.
-
Código React para pantallas completas y flujos completos (requiere acceso de edición en Figma):
- La mejor opción para prototipos y PMV (Producto Mínimo Viable)
- Sincroniza las pantallas de Figma y los flujos completos con la aplicación web de Anima.
- Exporte React (JSX o TSX) para su selección sincronizada, con soporte para Figma entre páginas.
- Requiere sincronización externa y procesamiento de código. **
Opción 1: generar código React para componentes y pantallas individuales
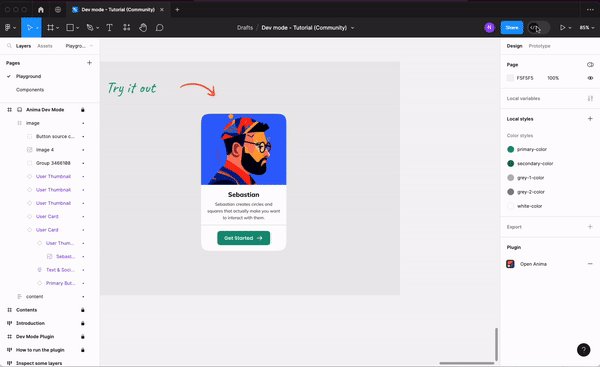
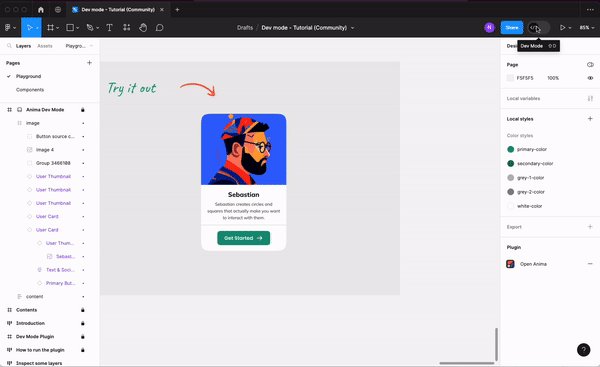
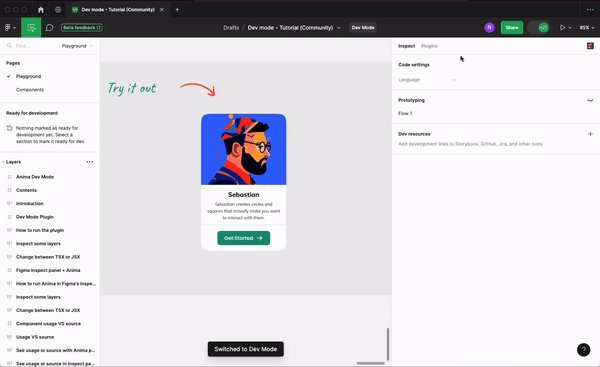
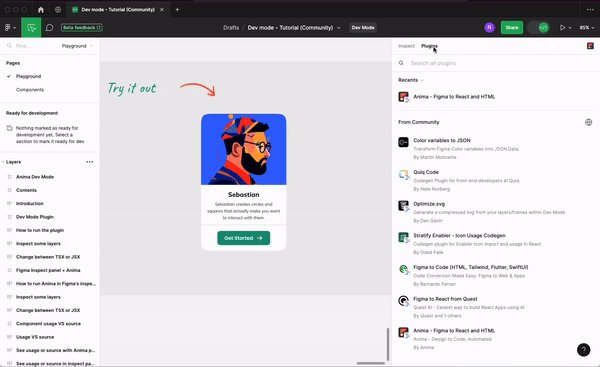
Paso 1: Cambie al modo Dev usando el interruptor en la parte superior del panel «Inspect» de Figma, luego seleccione la pestaña «Plugins».

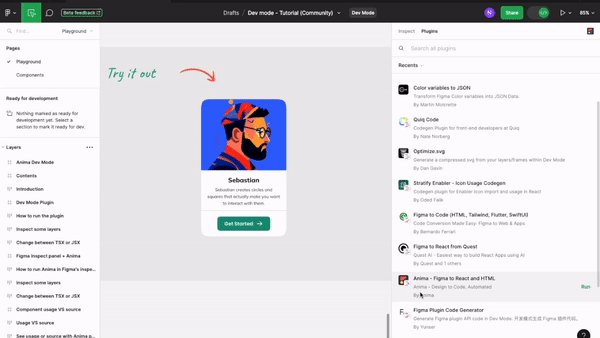
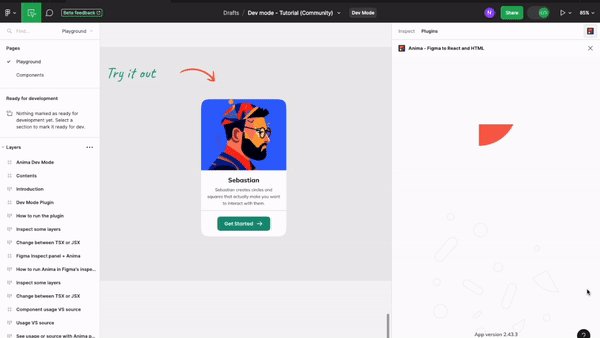
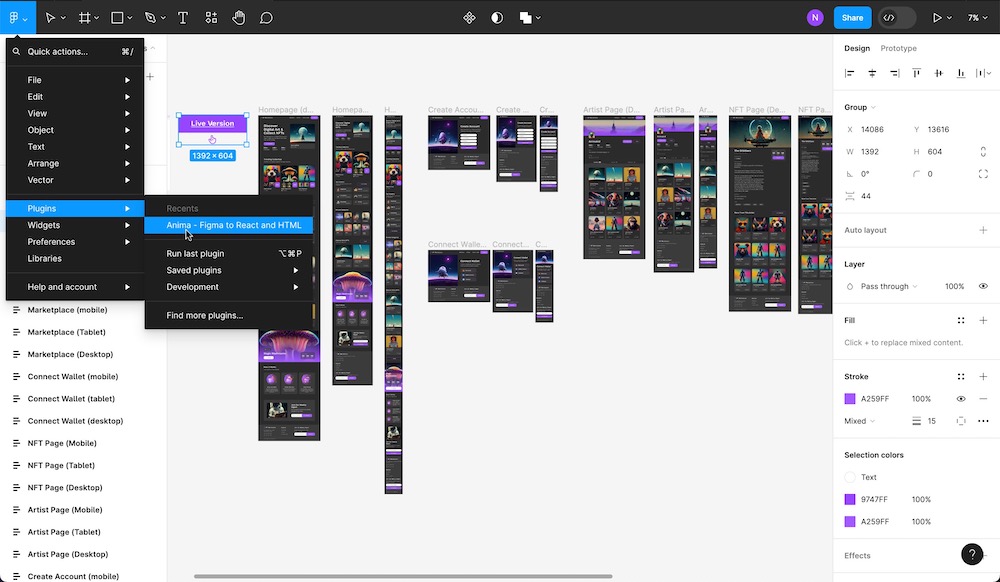
Paso 2: Ejecute el plugin Anima para el modo Dev (si no lo ve en la lista, ingrese ‘Anima’ en el campo de búsqueda).

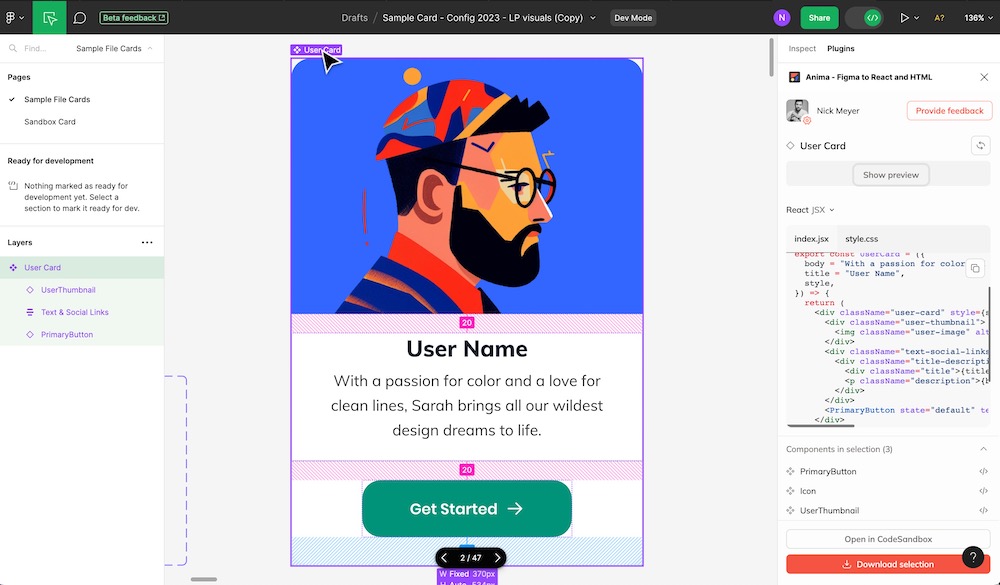
Paso 3: seleccione cualquier componente, layer o frame de Figma.

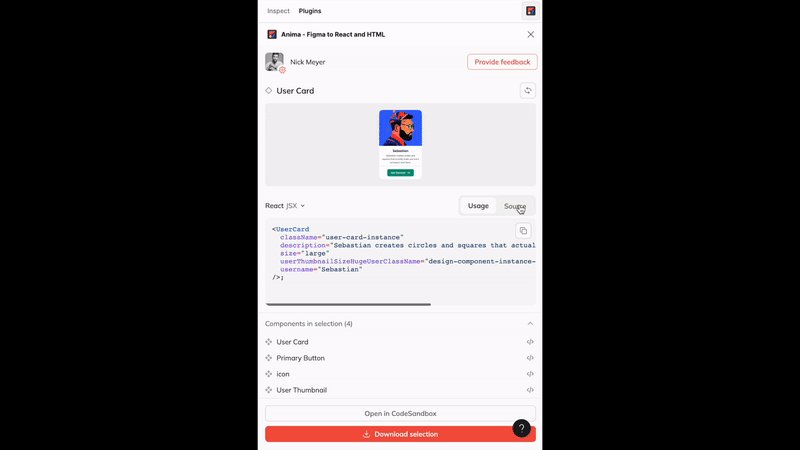
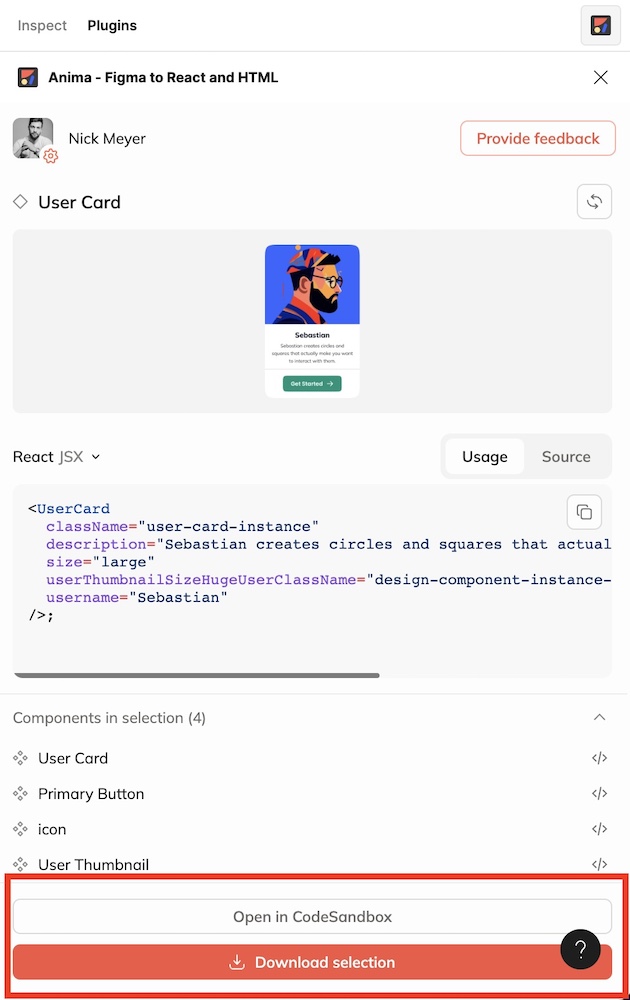
Paso 4: En el panel derecho, obtendrá código ejecutable de React y CSS. Puedes usar el interruptor para cambiar a Tailwind.

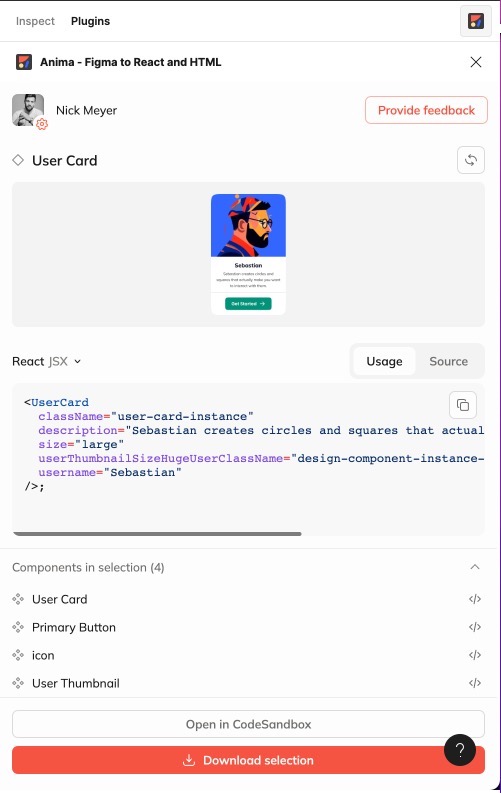
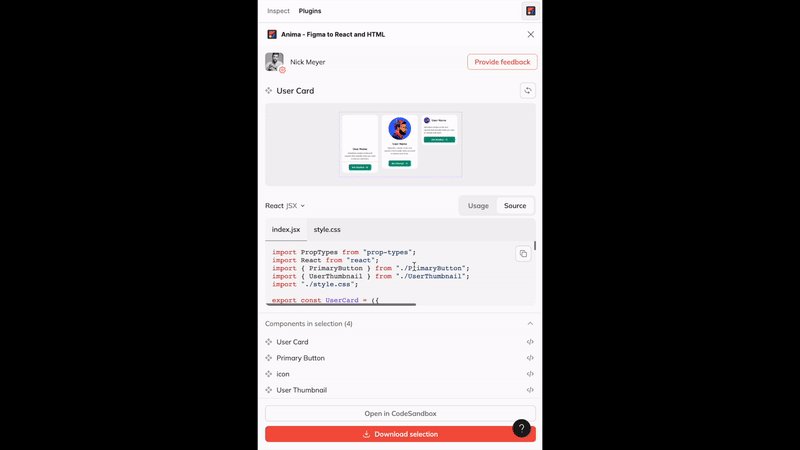
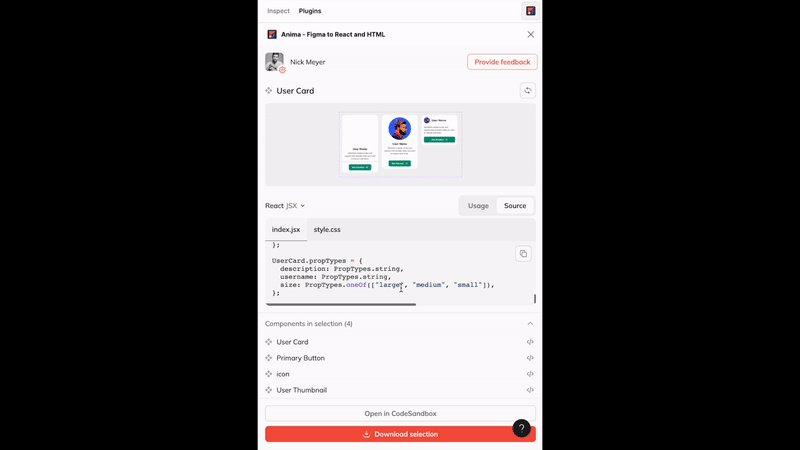
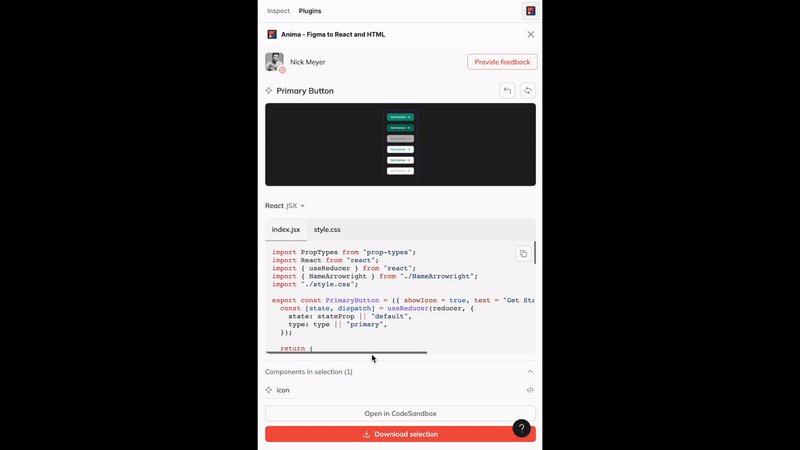
Puede alternar fácilmente entre la instancia seleccionada de su componente (‘Usage’) y su definición completa (‘Source’), que incluye todas las variantes y subcomponentes.

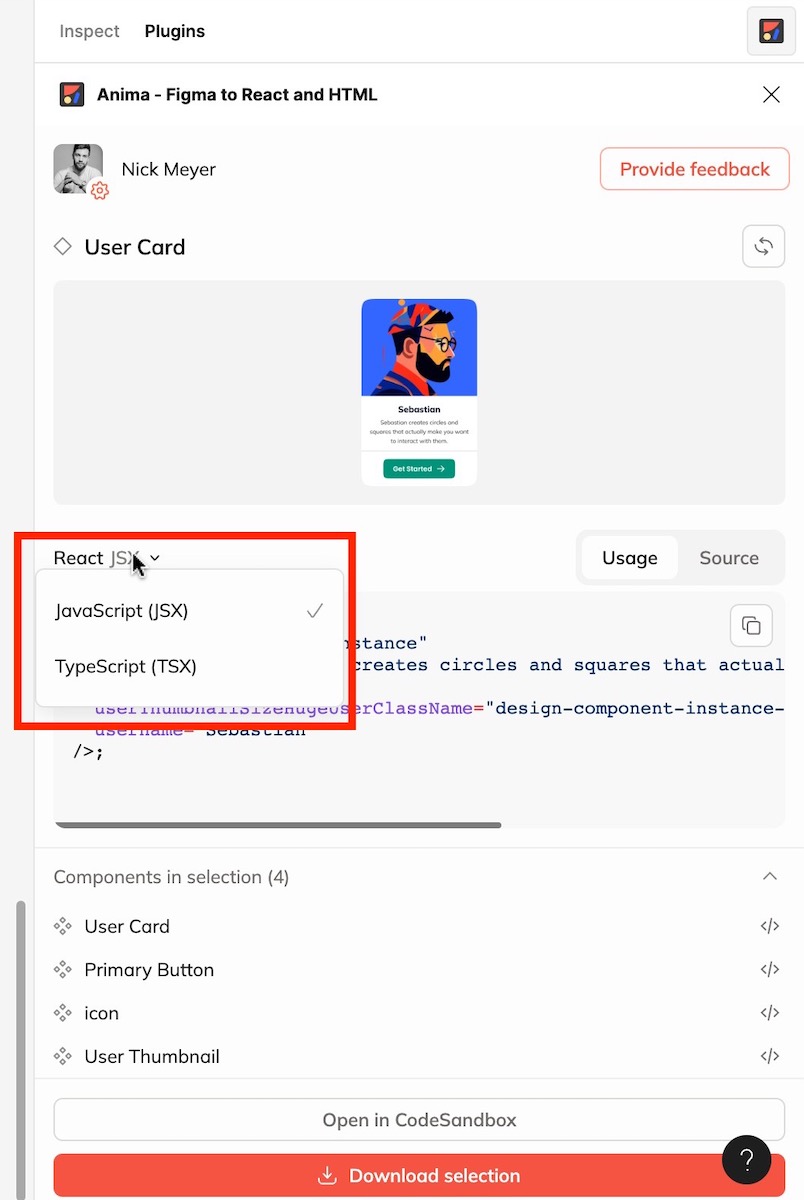
También puede cambiar entre JSX y TSX usando el menú desplegable encima de la ventana de código.

Paso 5: Haga clic en «Descargar selección» para obtener un archivo zip con todo su código o haga clic en «Abrir en CodeSandbox» para ejecutarlo al instante.

Aquí está en CodeSandbox👇
Opción 2: generar código React para flujos completos
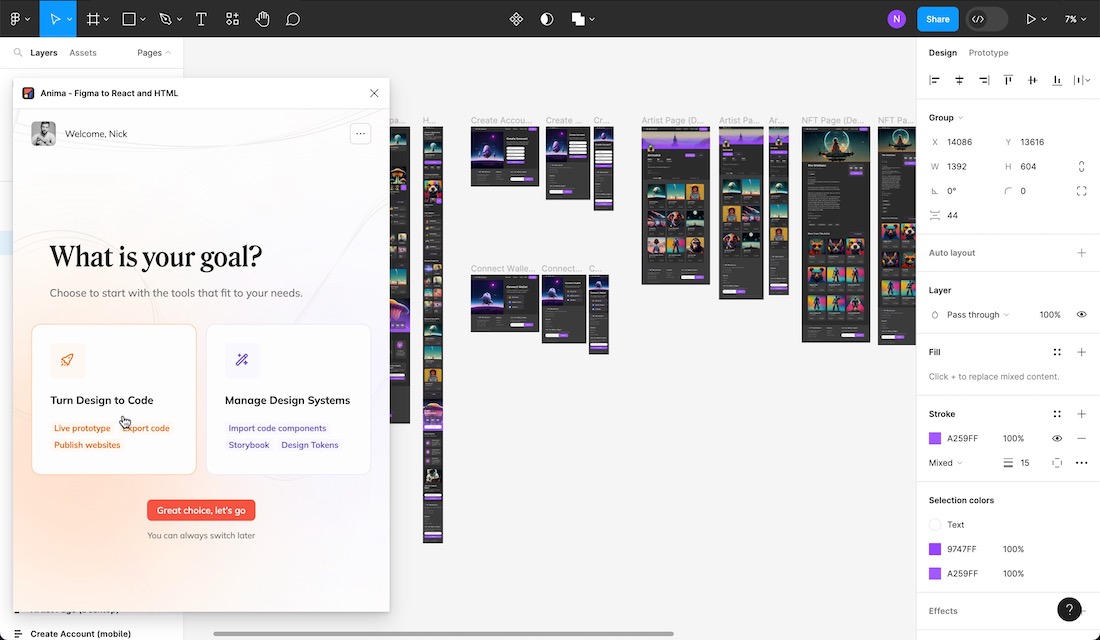
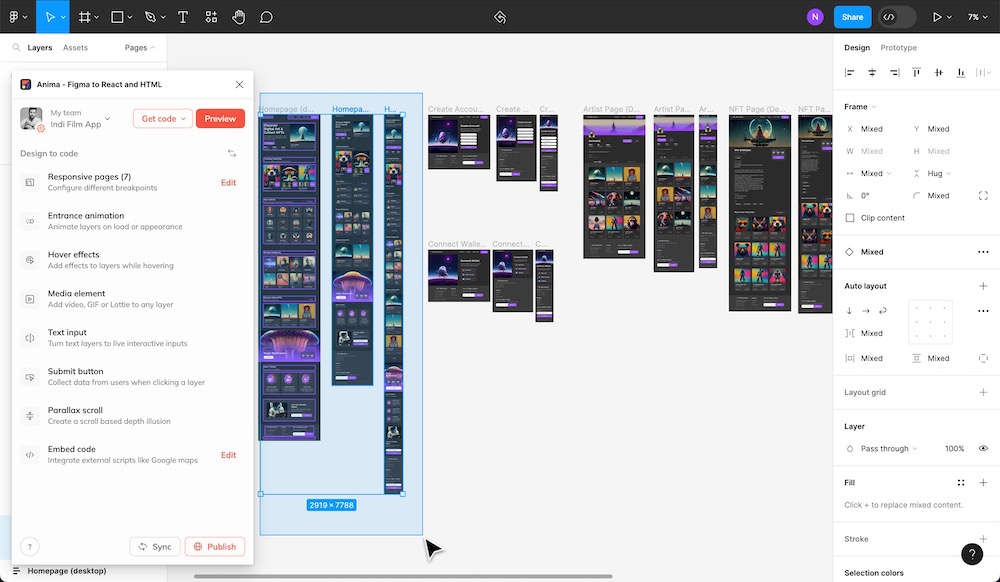
Paso 1: abre el plugin Anima en Figma

Paso 2: seleccione la opción

Paso 3: seleccione los componentes, pantallas o flujos de Figma que desea convertir a React.

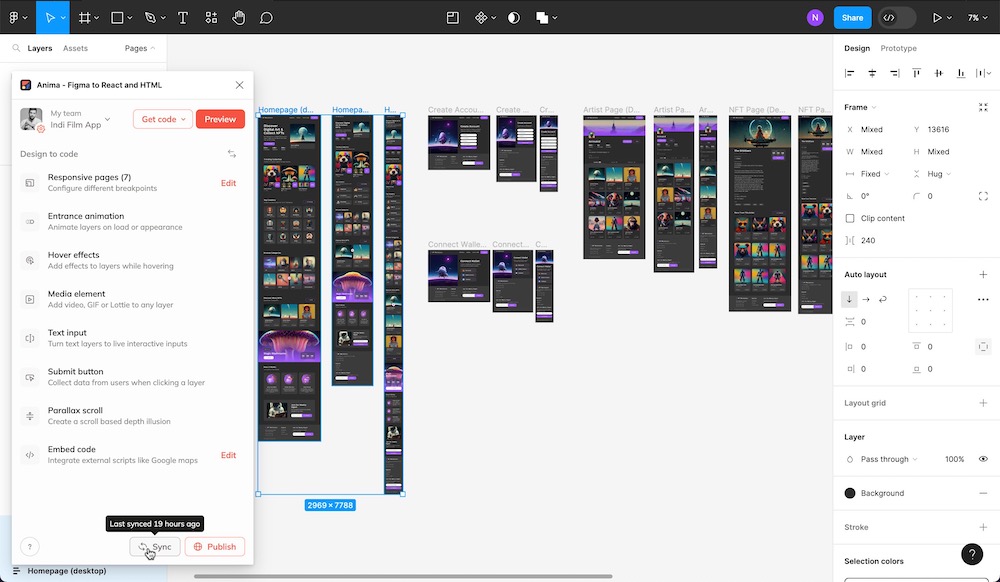
Paso 4: haz clic en el botón «Sincronizar» en la parte inferior del plugin

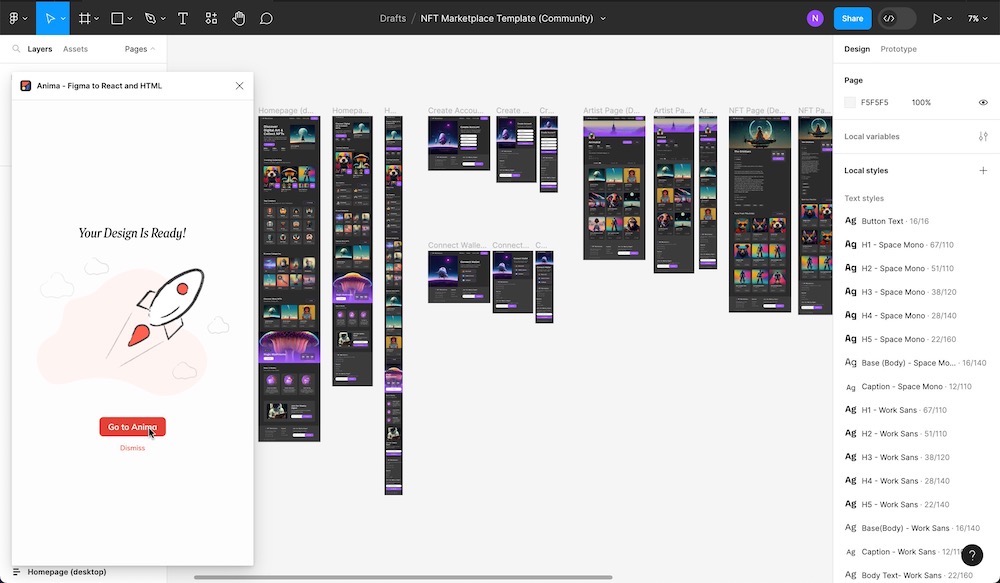
Paso 5: Haga clic en «Go to Anima» cuando se complete la sincronización.

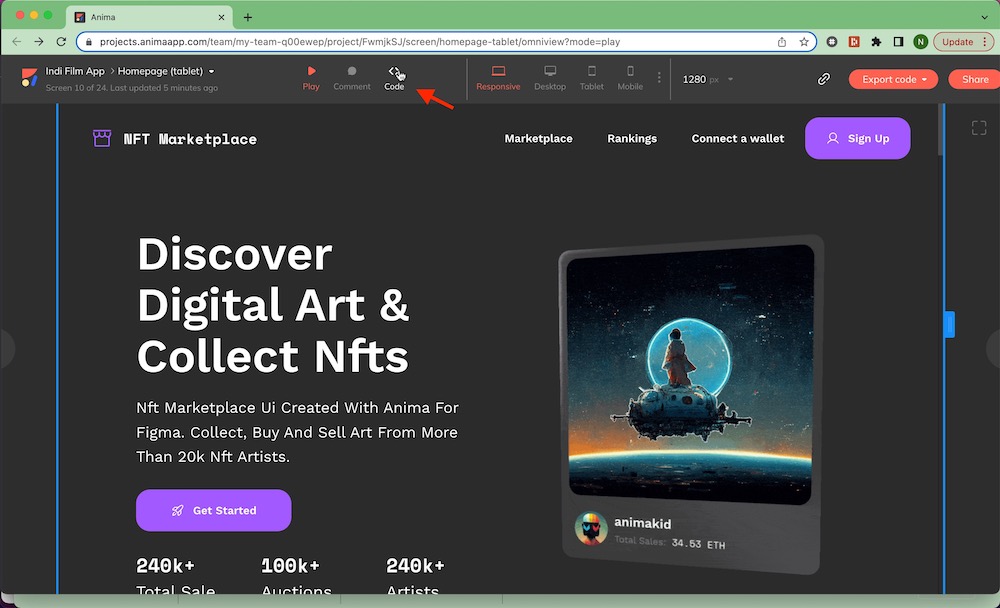
Paso 6: Serás dirigido a tu proyecto en la aplicación web de Anima, donde seleccionarás el ícono ‘<> Código’ para cambiar al modo de código.

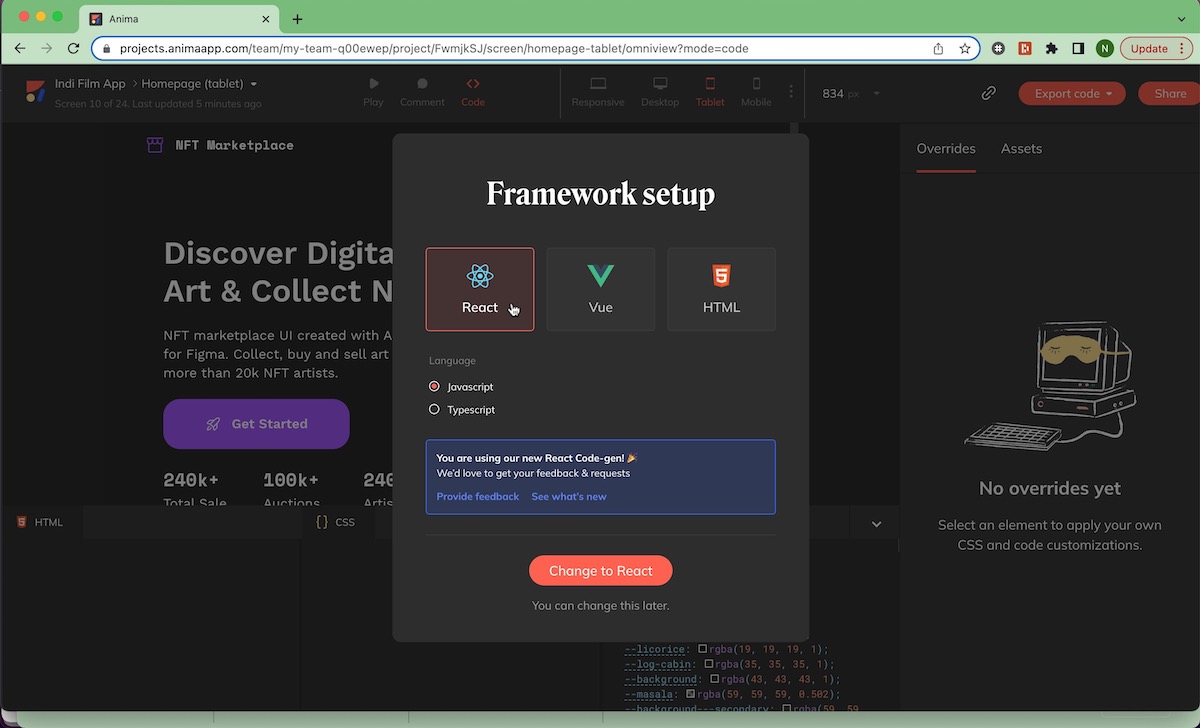
Step 7: Select ‘React’ from the framework options, choose either ‘Javascript’ or ‘Typescript,’ and click ‘Change to React.’

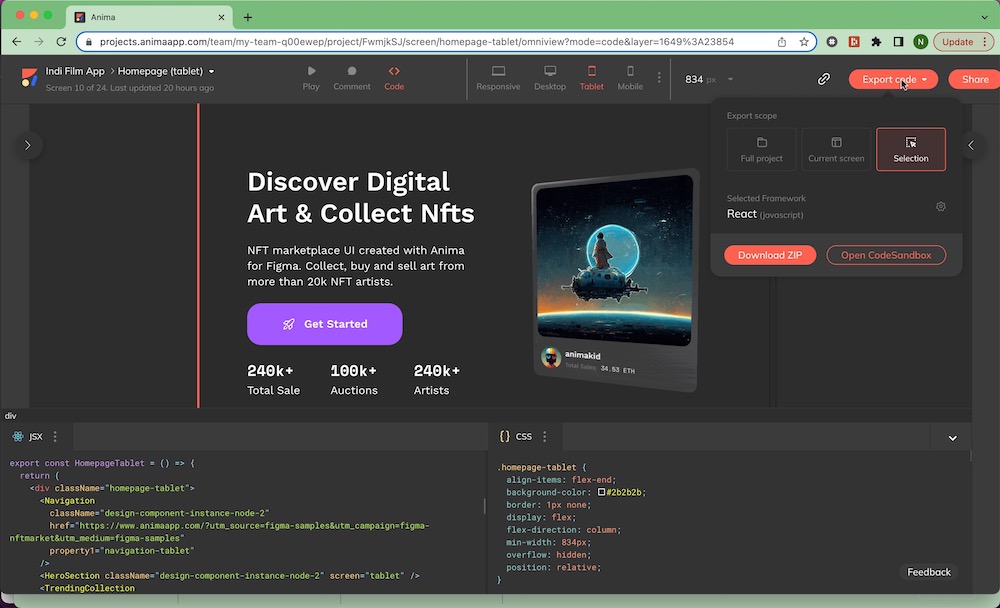
Step 8: Click the ‘Export Code’ button at the top right of the screen, where you can download a zip file of your code package for a specific selection, screen, or entire project.

Cree una interfaz 2 veces más rápido con componentes instantáneos de React en Figma 🚀 Pruébelo gratis


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog