Anima를 이용하여 Figma 디자인을 React 코드로 변환1 min read
Reading Time: 3 minutesAnima는 Figma의 공식 파트너이며, 코드 생성 AI는 Figma의 새로운 Dev Mode Panel에 기본적으로 통합되어 있습니다. Figma의 개발 모드용 Anima를 사용하면 모든 Figma 구성 요소 또는 화면에 대한 효율적이고 읽기 쉽고 유지 관리 가능한 코드를 실시간으로 생성할 수 있습니다.
Anima 코드의 장점:
- Figma 변형 및 소품을 기반으로 하는 상태 저장 및 대화형 React 구성 요소
- Figma Auto Layout을 기반으로 한 반응형 CSS
- 원하는 스타일 지정: 클래식 CSS, 스타일 구성 요소, Tailwind CSS 및 곧 출시될 CSS 모듈
시작해 봅시다!
Anima를 이용하여 Figma 디자인을 React 코드로 변환
Anima는 다음 두 가지 방법으로 Figna 디자인 구성 요소를 React 코드로 변환합니다:
-
- 개별 구성요소에 대한 React 코드(Figma에서 읽기 전용 액세스로 사용 가능)::
- 재사용 가능한 React 구성 요소를 원하는 개발자를 위한 가장 효율적이고 접근 가능한 옵션입니다.
- Figma 개발 모드 내에서 Figma 구성 요소를 React 구성 요소(JSX 또는 TSX)로 전환하세요.
- 선택한 구성 요소와 개별 하위 구성 요소에 대한 코드를 즉시 생성, 검사 및 복사합니다.
- 클릭 한 번으로 전체 코드 패키지를 다운로드하거나 CodeSandbox에서 열 수 있습니다.
- 전체 화면 및 전체 흐름에 대한 React 코드(Figma에서 편집 액세스 필요)::
-
- React 지원 프로토타입 및 MVP를 위한 최고의 옵션
- Figma 화면과 전체 흐름을 Anima의 웹 앱에 동기화하세요.
- 페이지 간 중단점 및 Figma 링크를 지원하여 동기화된 선택 항목에 대해 React(JSX 또는 TSX)를 내보냅니다.
- 외부 동기화 및 코드 처리 필요 **
-
- 개별 구성요소에 대한 React 코드(Figma에서 읽기 전용 액세스로 사용 가능)::
선택지 1: 전체 React 코드 생성하기
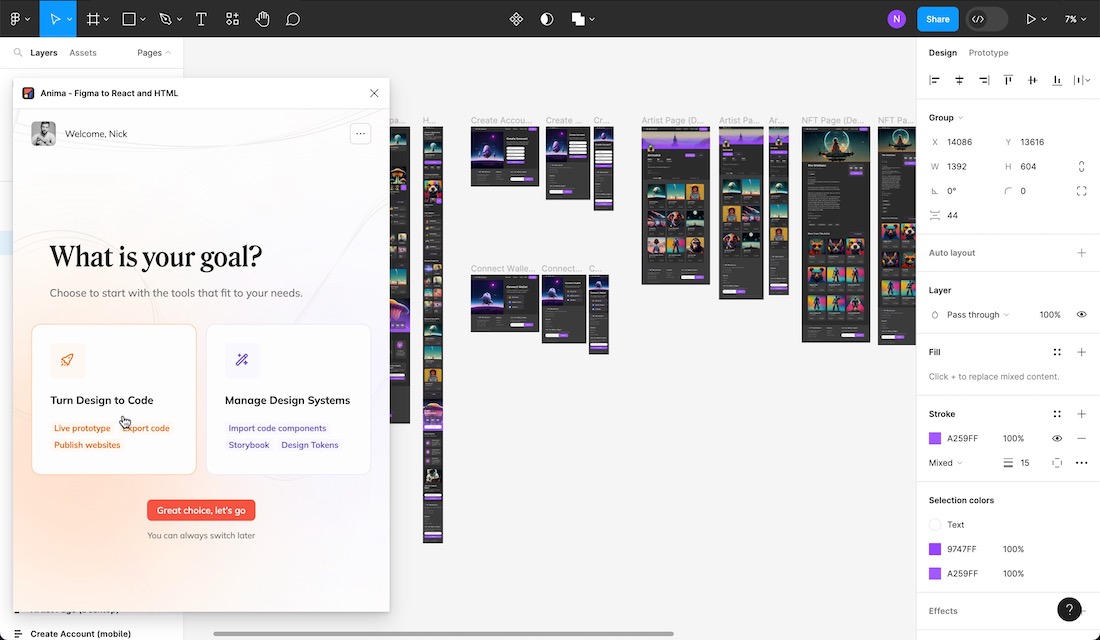
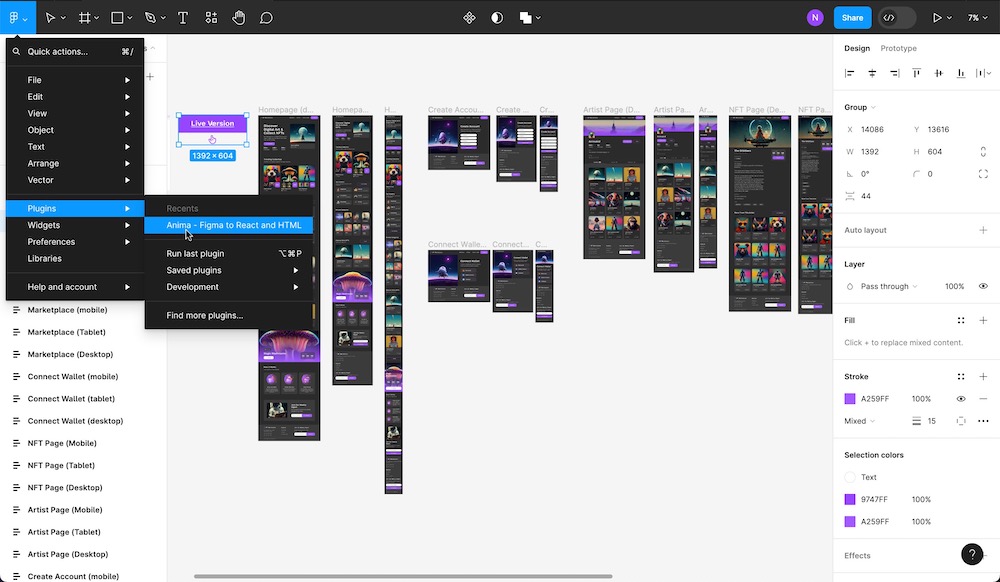
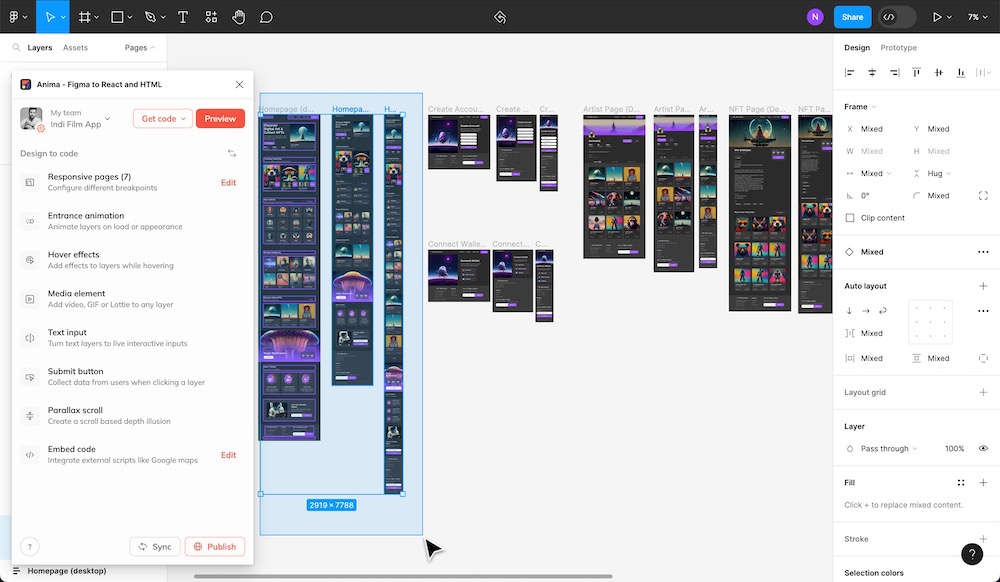
Step 1: Figma에서 Anima 플러그 인을 여세요.
Step 2: ‘Turn Design to Code’을 클릭하세요.
Step 3: React로 변경하고 싶은 Figma 구성요소, 화면, 혹은 플로우를 선택합니다.

이렇게 하면 Anima는 브레이크 포인트로 정의된 여러 화면 사이즈를 연결합니다. 그리고 이를 미디어 쿼리로 변환한 후 적절한 React 코드로 전환합니다.
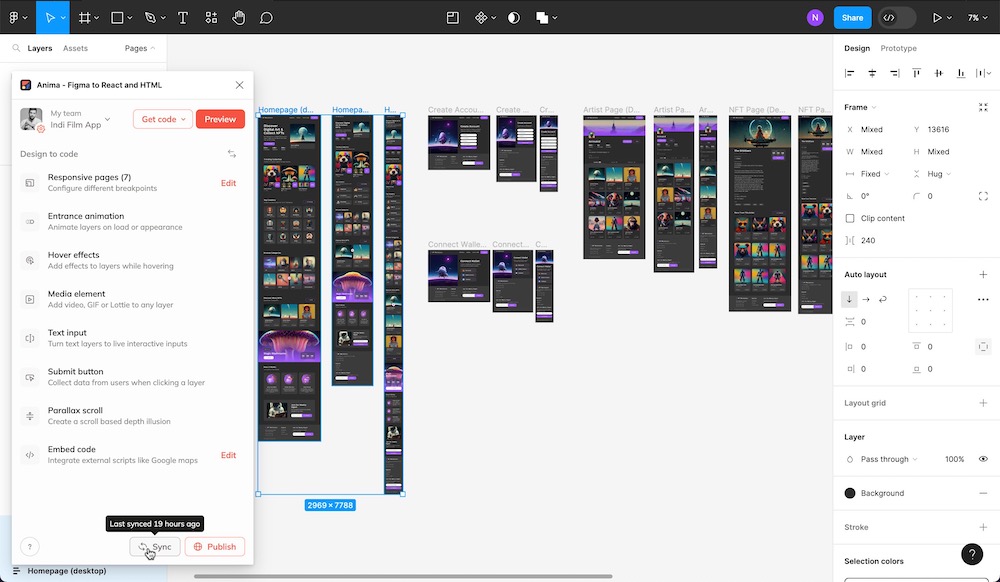
Step 4: 플러그인 하단의 ‘Sync’ 버튼을 클릭합니다.

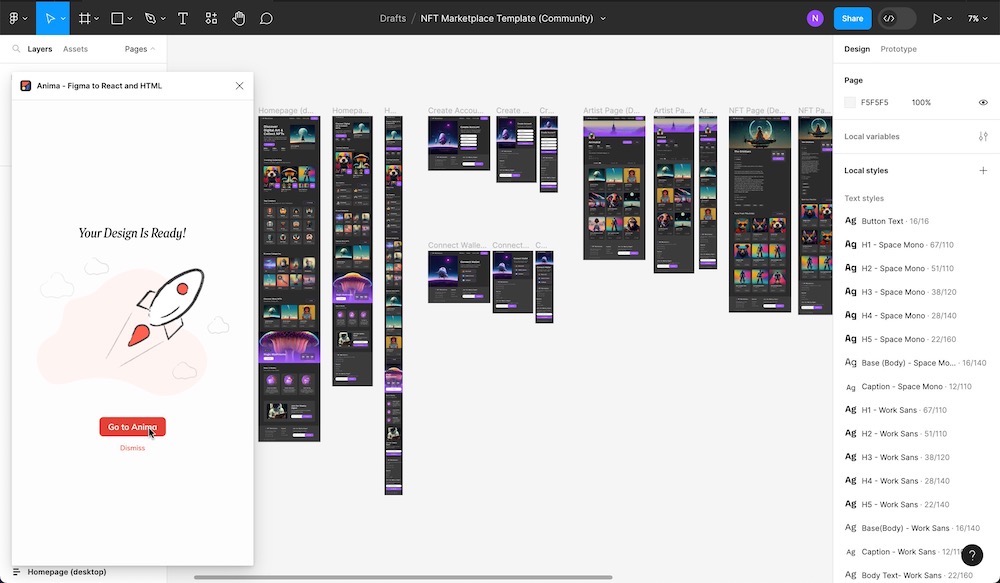
Step 5: 연동이 완료되면 ‘Go to Anima’ 를 클릭하세요.

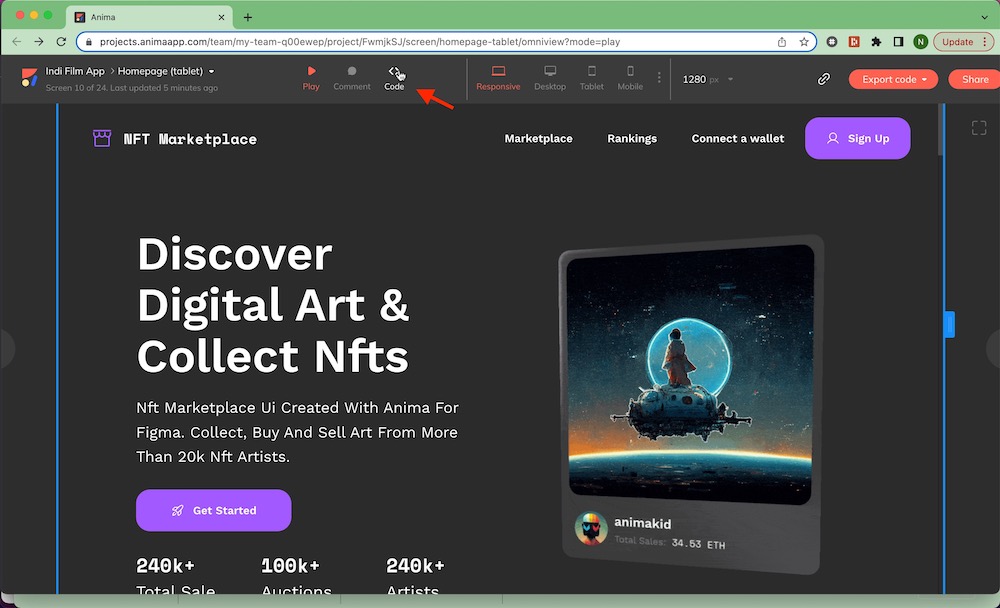
Step 6: Anima의 웹 앱에서 ‘<> 코드’ 아이콘을 선택하면 Anima의 웹 앱의 프로젝트로 이동합니다.

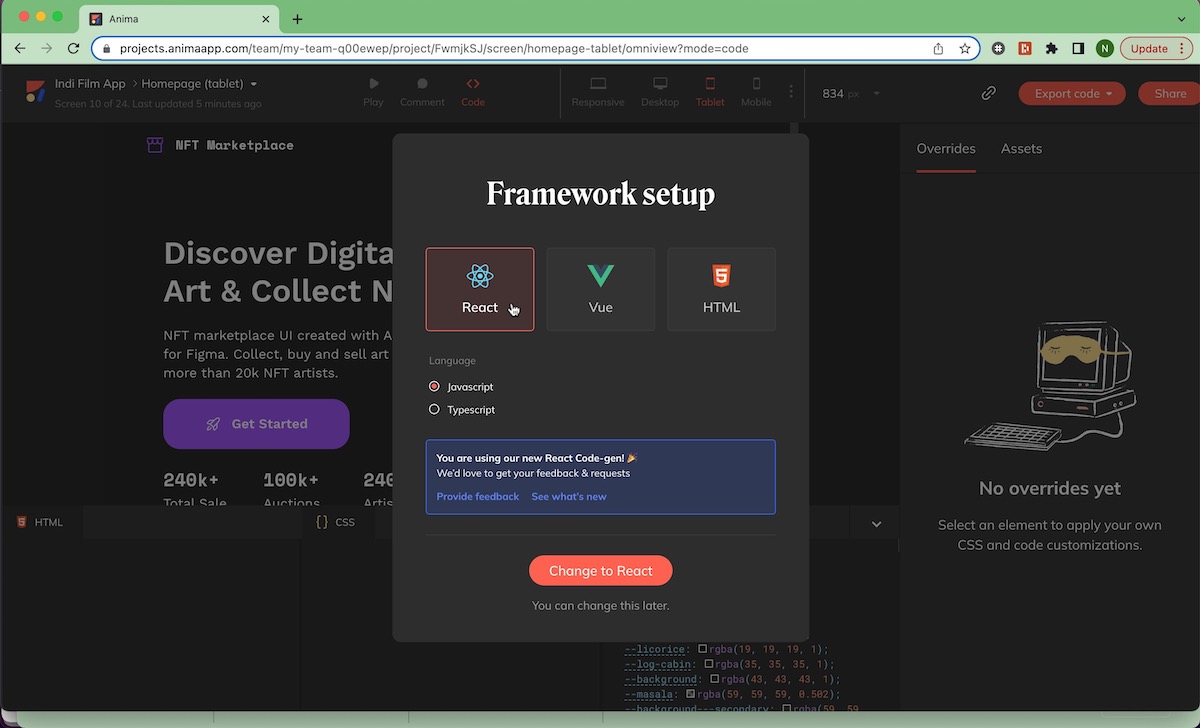
Step 7: 프레임워크 옵션에서 ‘반응’을 선택하고 ‘Javascript’ 또는 ‘Typescript’를 선택한 후 ‘Change to React’을 클릭합니다

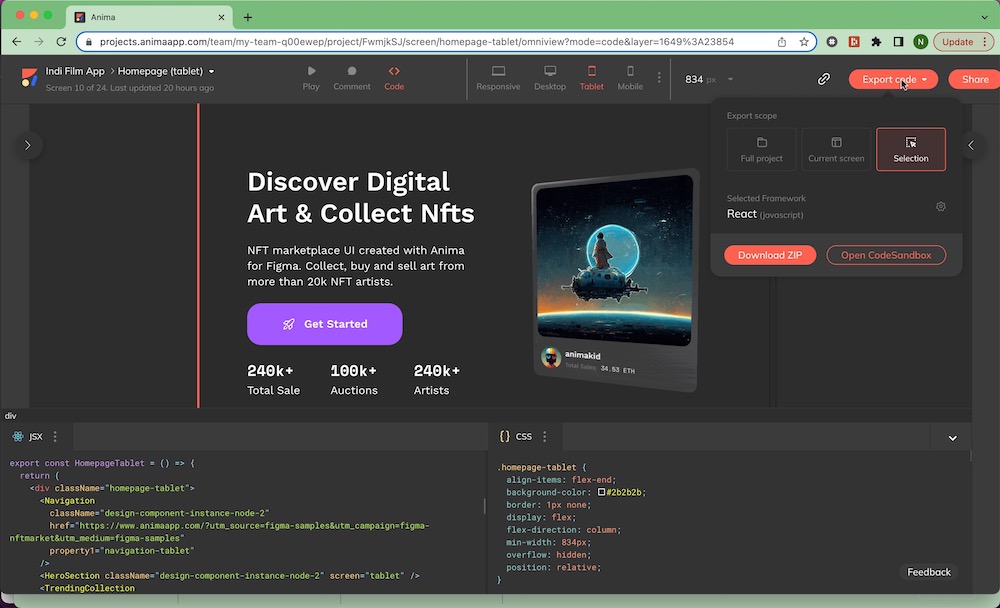
Step 8: 화면 오른쪽 상단의 ‘Export Code’ 버튼을 클릭하면 특정 선택, 화면 또는 전체 프로젝트에 대한 코드 패키지의 우편 파일을 다운로드할 수 있습니다.

선택지 2: 각각의 구성 요쇼와 화면의 React 코드 만들기
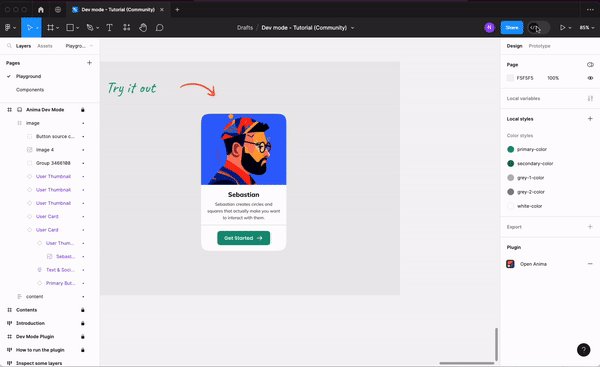
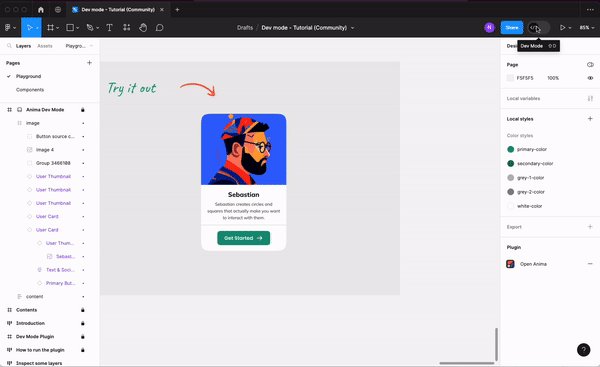
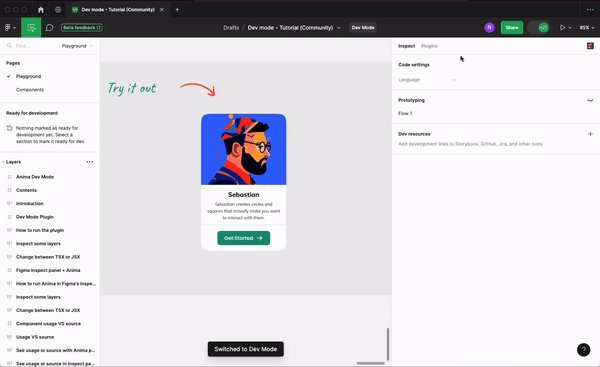
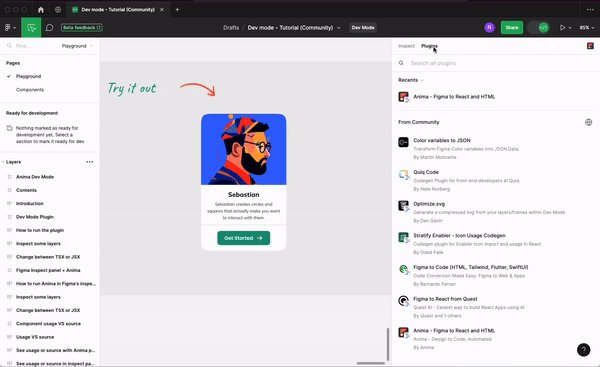
STEP 1: Figma의 Inspect 패널 위에 있는 토글을 사용하여 Dev Mode로 전환한 다음 ‘Plugins’ 탭을 선택합니다.

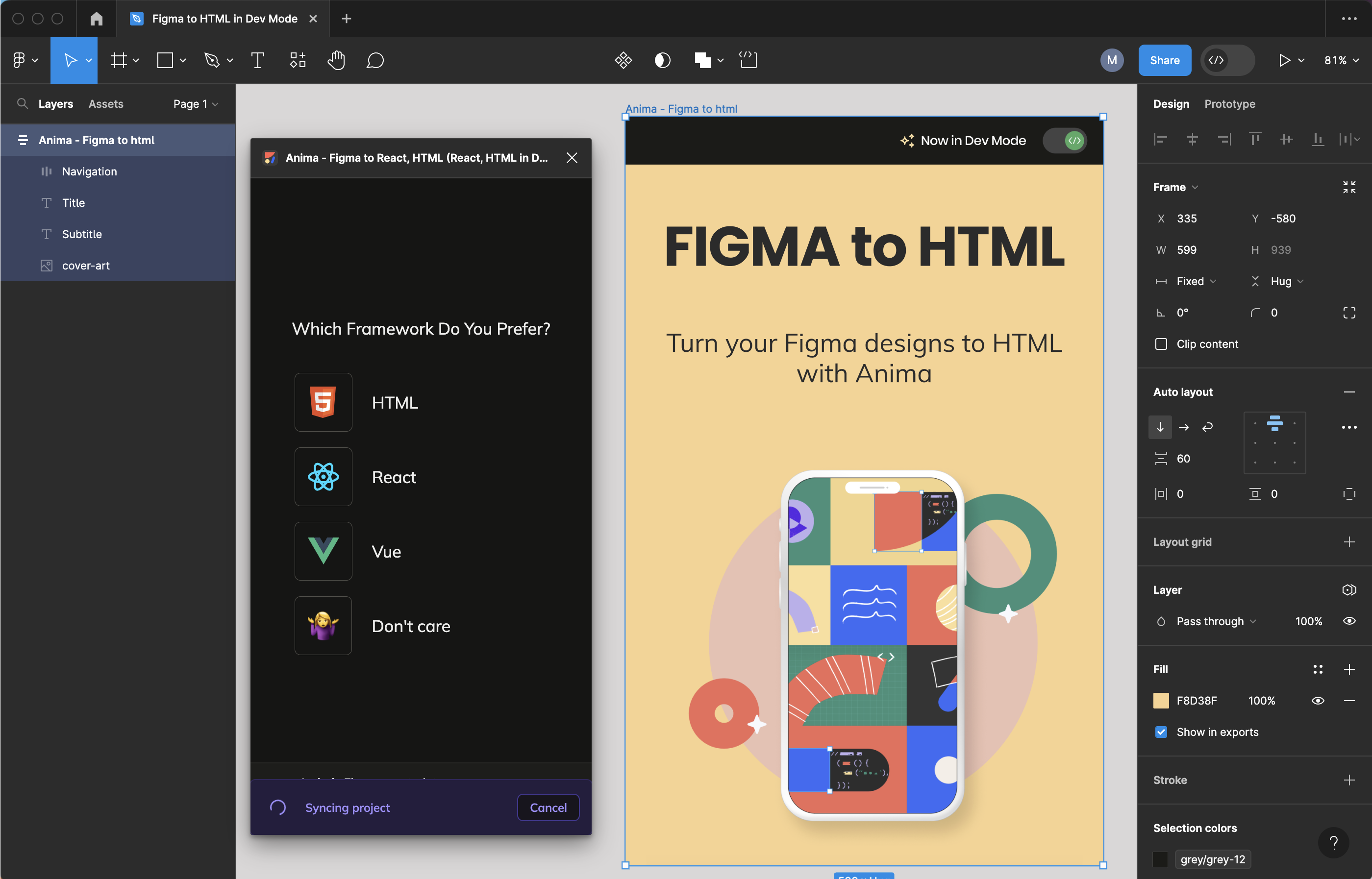
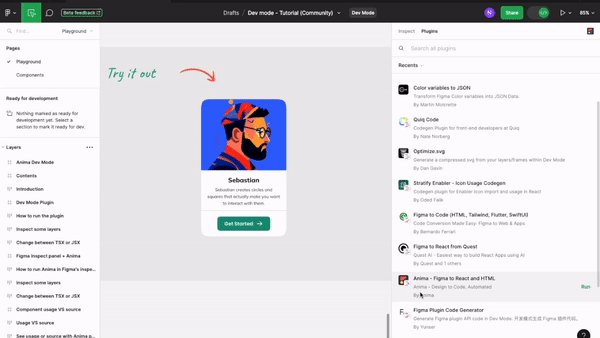
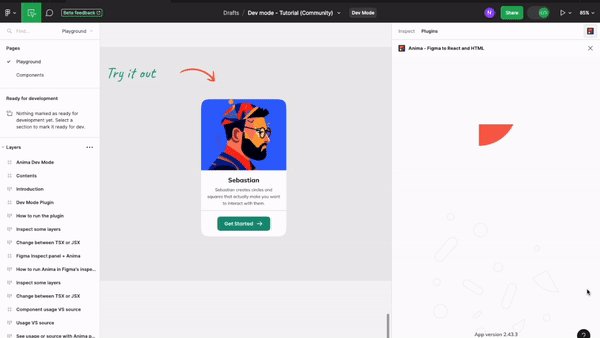
STEP 2: 개발 모드용 Anima 플러그인을 실행합니다 (목록에 표시되지 않으면 검색 필드에 ‘Anima’를 입력합니다).

Step 3: 레이어 또는 프레임과 같은 Figma 구성요소를 선택합니다.

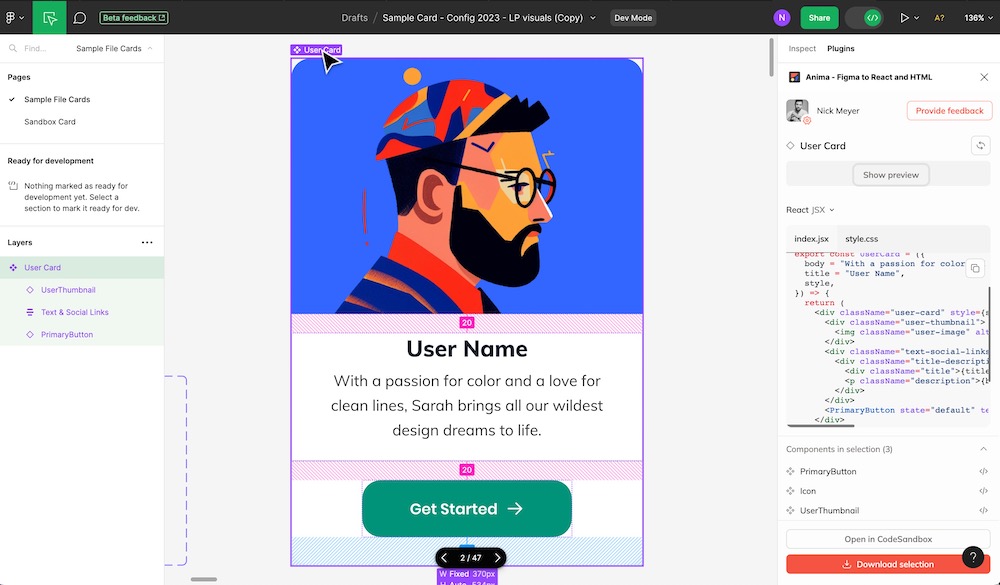
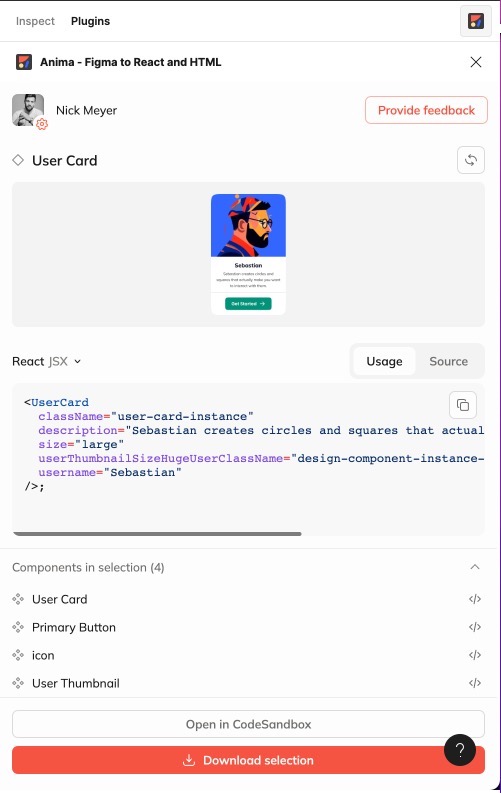
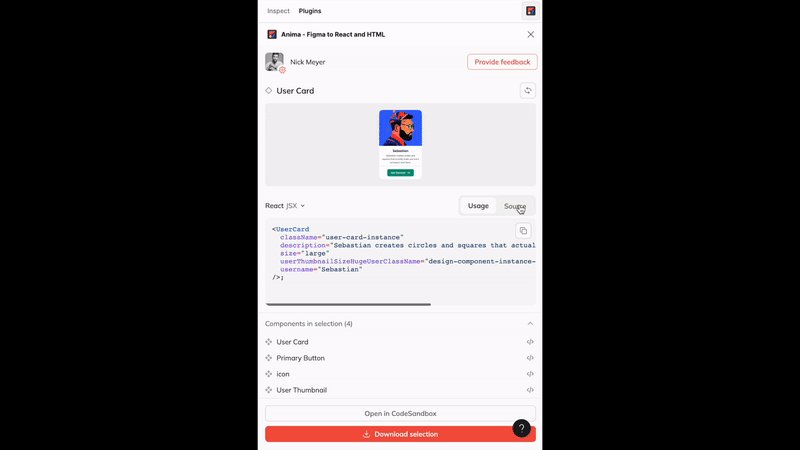
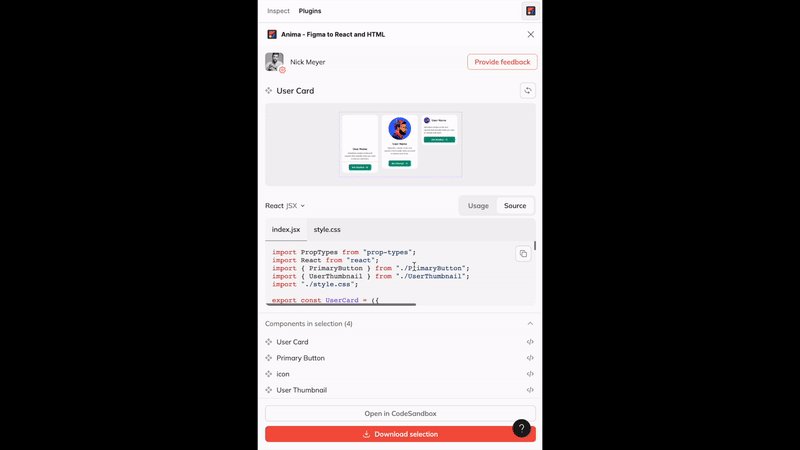
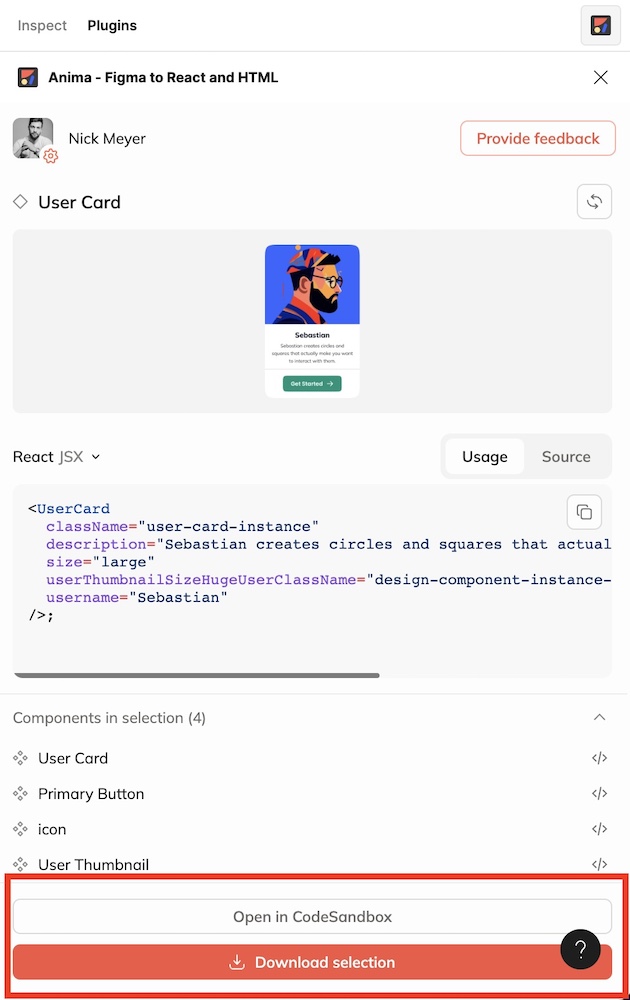
Step 4: 오른쪽 패널에 실행 가능한 React 및 CSS 코드가 표시됩니다. Tailwind 또는 Styled Components로 전환하려면 토글을 사용합니다.

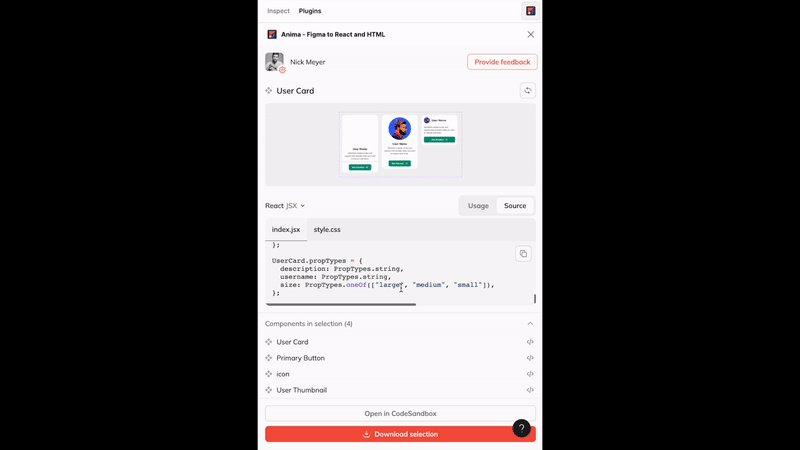
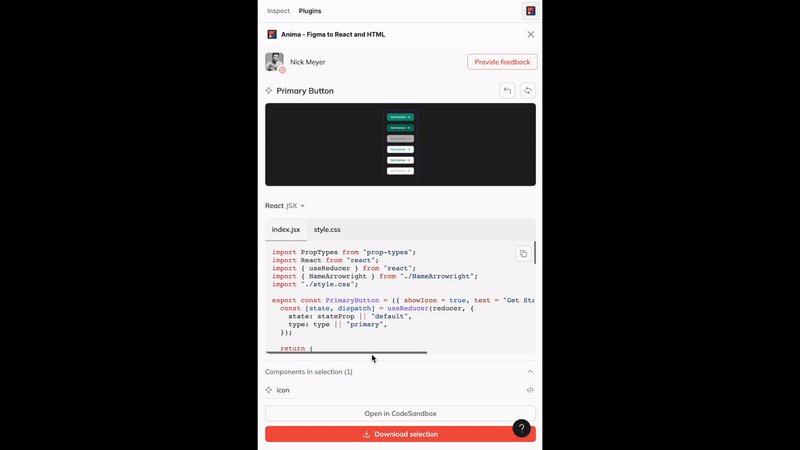
손쉽게 선택한 구성 요소 인스턴스(‘Usage’)와 하위 구성 요소 (‘Source’) 간 변환을 실행할 수 있습니다.

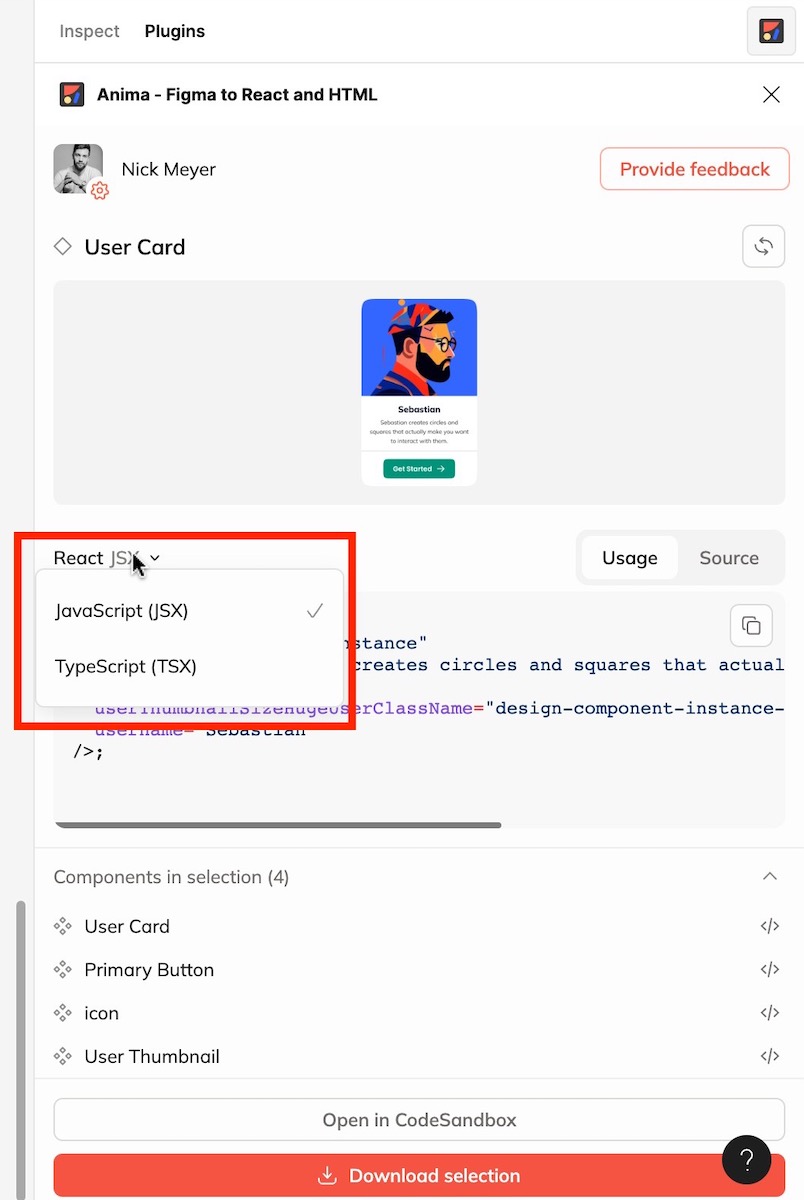
코드 창 위의 드롭다운을 사용하여 JSX와 TSX 사이를 전환할 수도 있습니다.

Step 5: 모든 코드가 포함된 zip 파일에 대해 ‘Download selection’를 클릭하거나 ‘Open in CodeSandbox’를 클릭하여 즉시 실행합니다.



 Figma
Figma Adobe XD
Adobe XD Blog
Blog