Figma to React: How to get clean React code in Figma2 min read
Reading Time: 2 minutesWith over 1 million installs on Figma, Anima is the best way to turn designs into code.
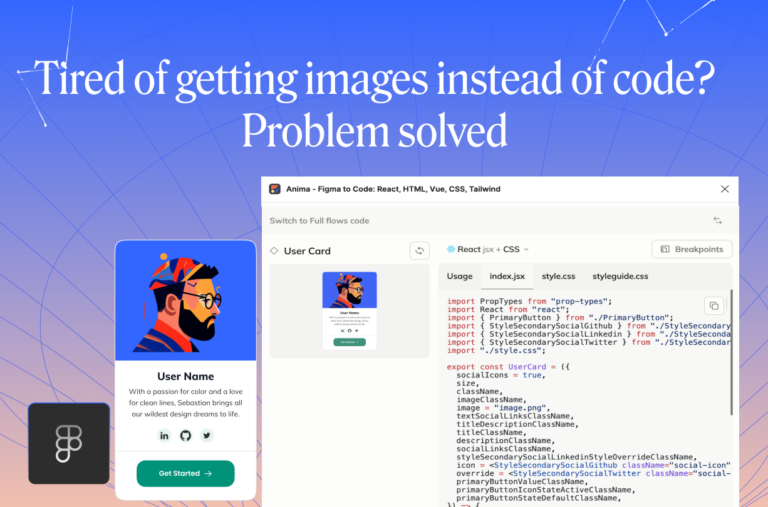
In this article, we’ll show you how to turn Figma into clean React code instantly. Anima can produce React components or even full flows with multiple screens, links, and responsive layouts.
What to expect from Anima’s code:
- Pixel-perfect, clean code that runs out of the box.
- Figma variants support, as well as props and sub-component support.
- Responsive CSS flex layout based on Figma Auto Layout.
- TypeScript / JavaScript, with CSS / SCSS / Tailwind / Styled Components styling.
How to convert Figma designs to React code
Anima provides 2 ways to export code for different use cases:
- React code for an entire full flow, with multiple screens & links – Great for Marketing sites, PoCs, MVPs, or to kickstart a new project.
- React code for a specific component – Great for code handoff to engineers on an existing project.
Generate React code for full flows with links
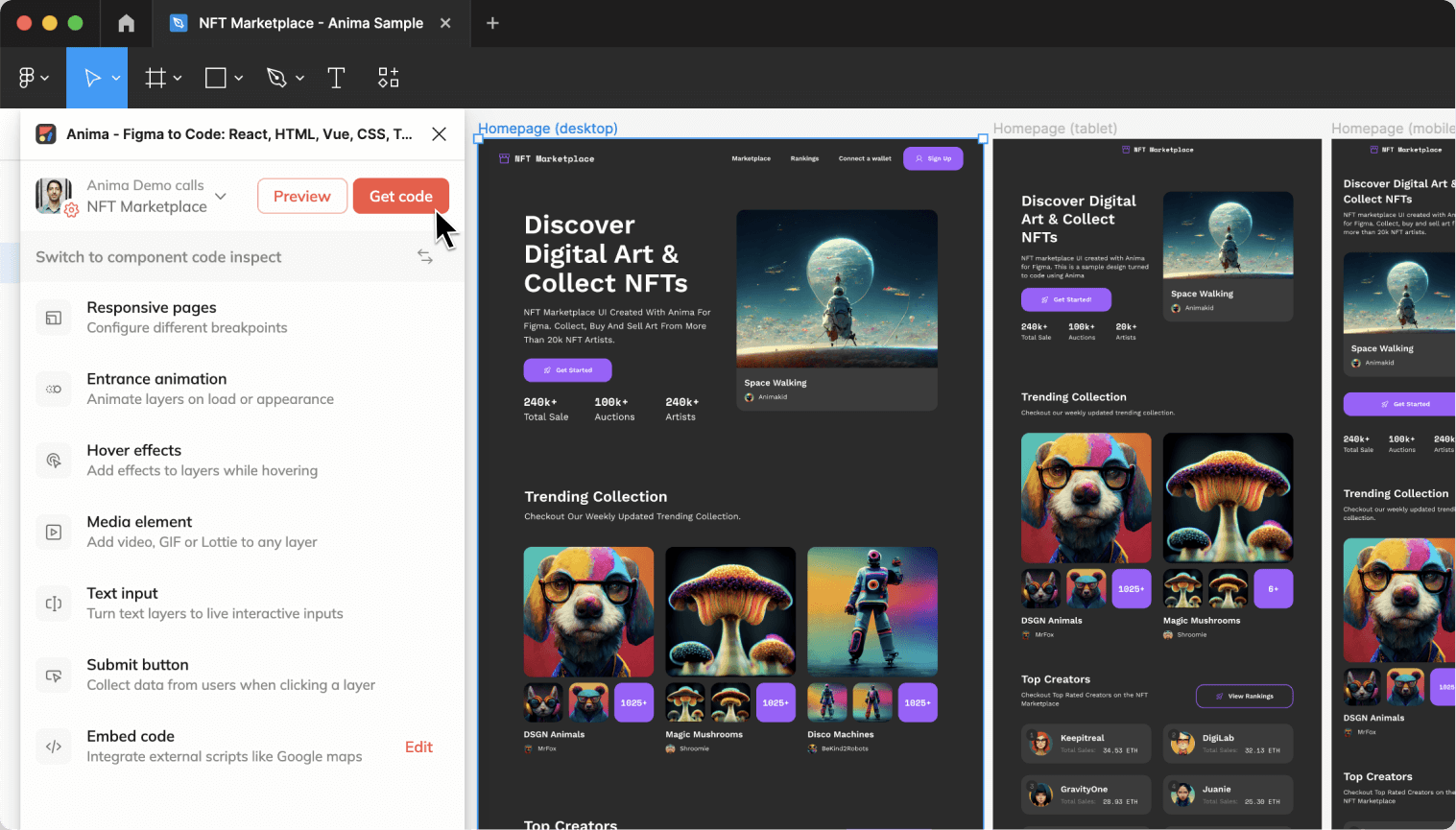
- Install & open the Anima plugin in Figma
- Select the Figma screens you’d like to convert to React.
If you have multiple layouts for the same screen, use the Breakpoints feature. - Click the ‘Get Code’ button → Choose “React”.

-
Click ‘Go to Anima’ when syncing is complete.
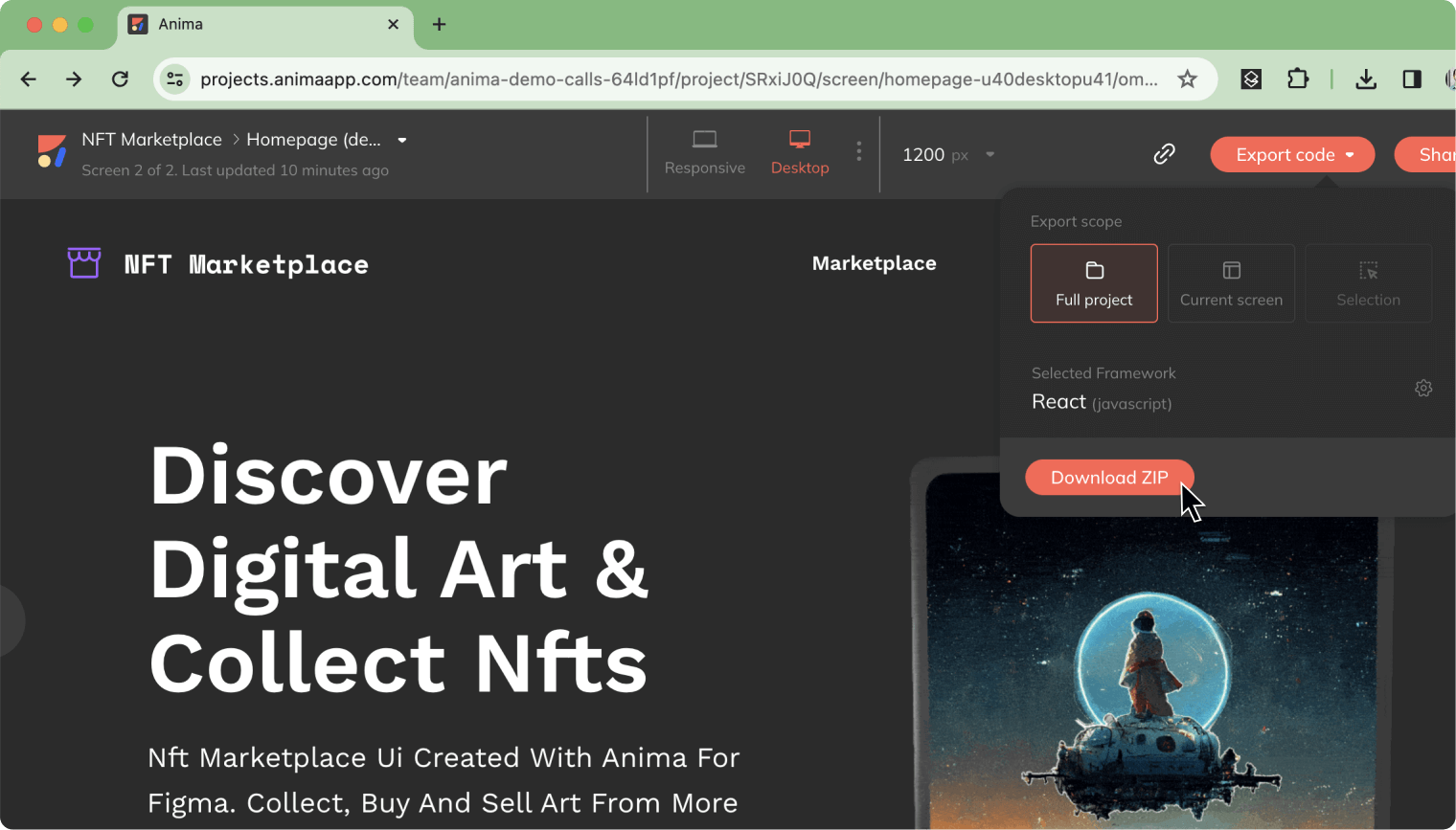
You’ll be directed to your project in Anima’s web app, where you can download the full code package, ready to run.

Generate React code for a specific component
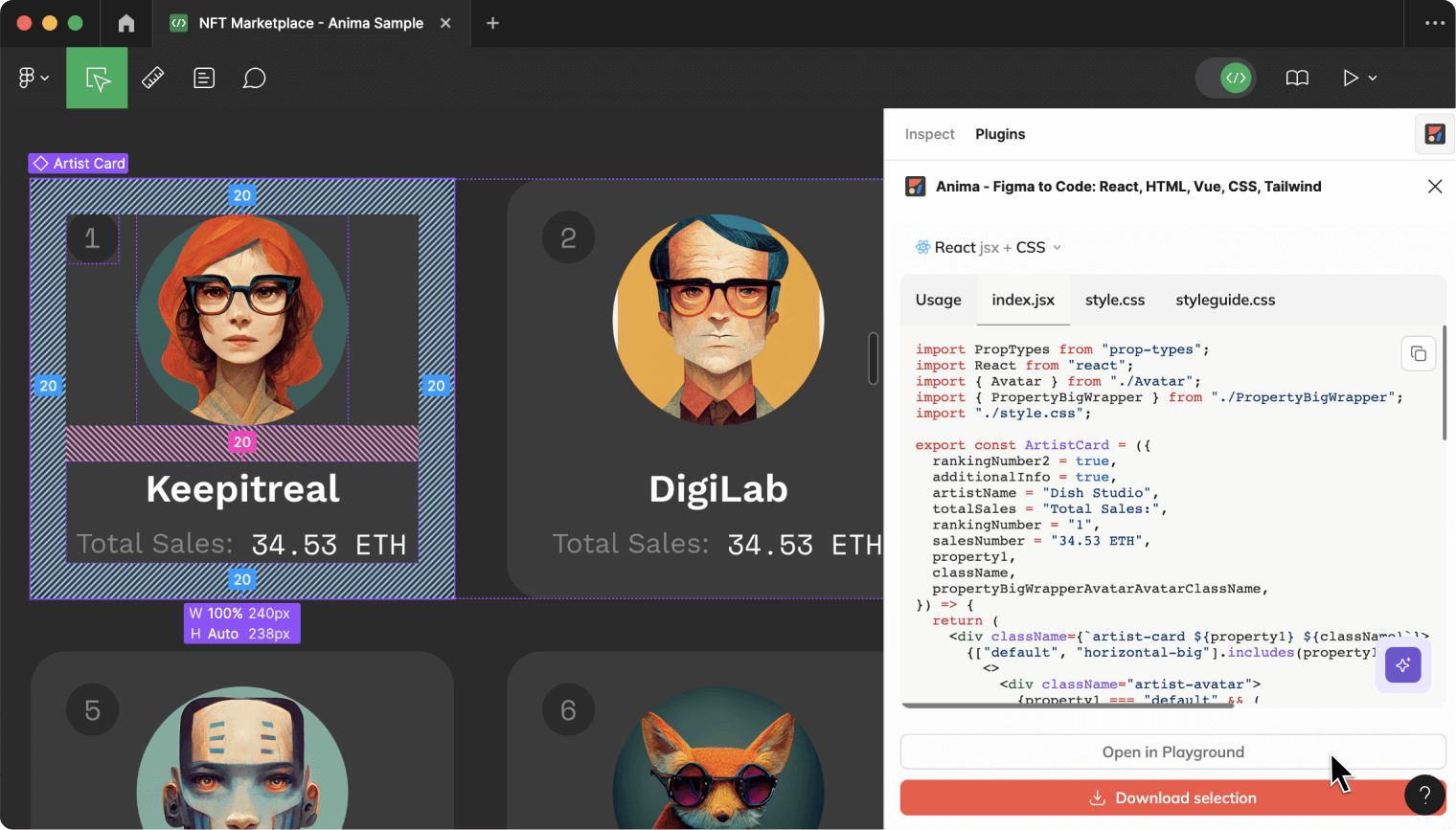
- Switch to Dev Mode using the toggle at the top of Figma’s Inspect panel, and run Anima’s plugin.
- Select any Figma component, layer, or frame.

- On the right panel, you will get runnable code at your choice of framework: React, Vue, or HTML, with CSS, SCSS, or Tailwind.
- Download the code or run it on Anima’s online playground using the buttons at the bottom.
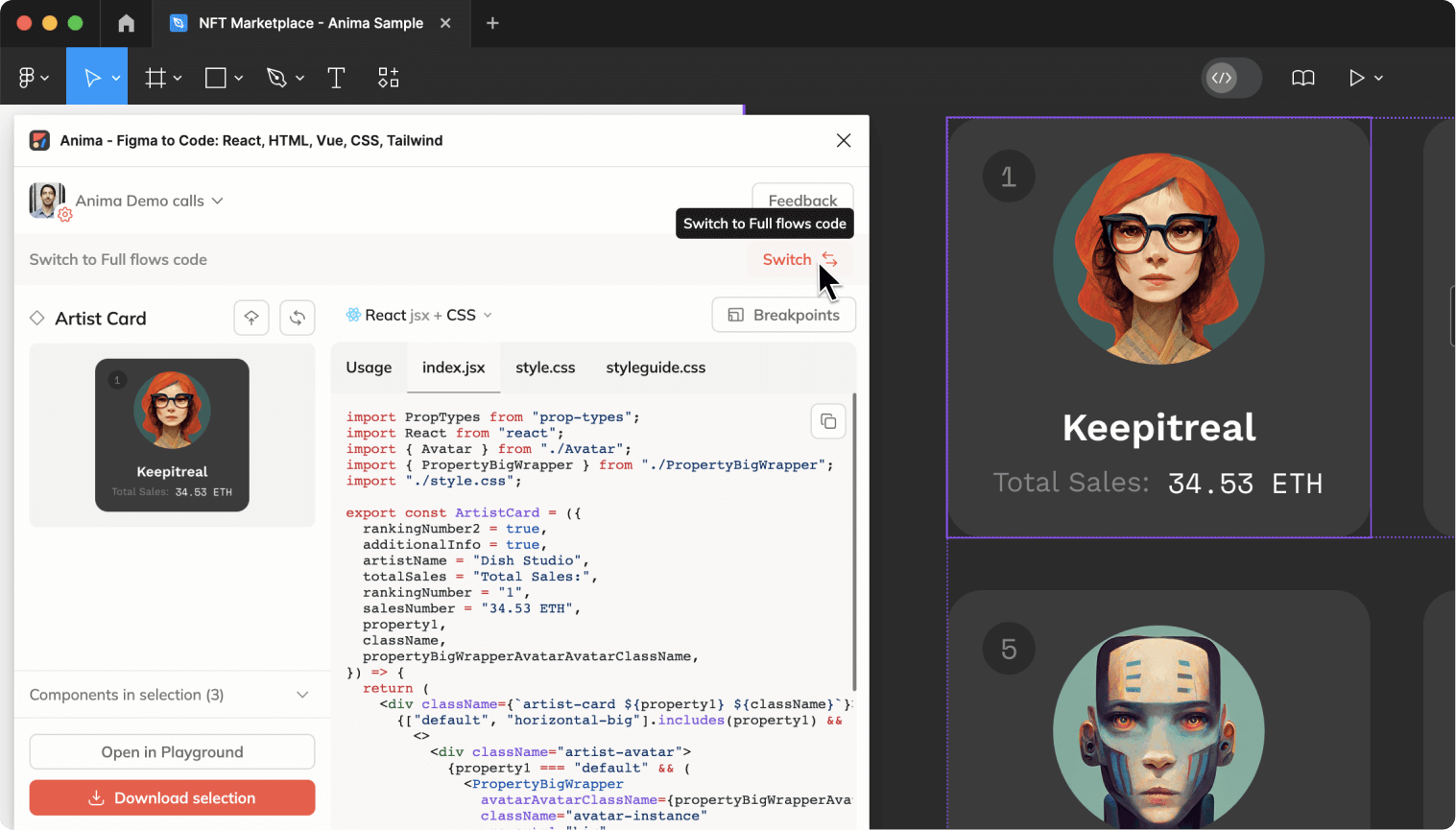
No Dev Mode access?
- Edit mode – Use Anima in Edit mode and click “Switch” to inspect a single component.
- VSCode beta – Anima is coming to Visual studio code, get the beta here.

Build frontend 2x faster with Anima
Video tutorial: How to export React components in Figma Dev Mode


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog