
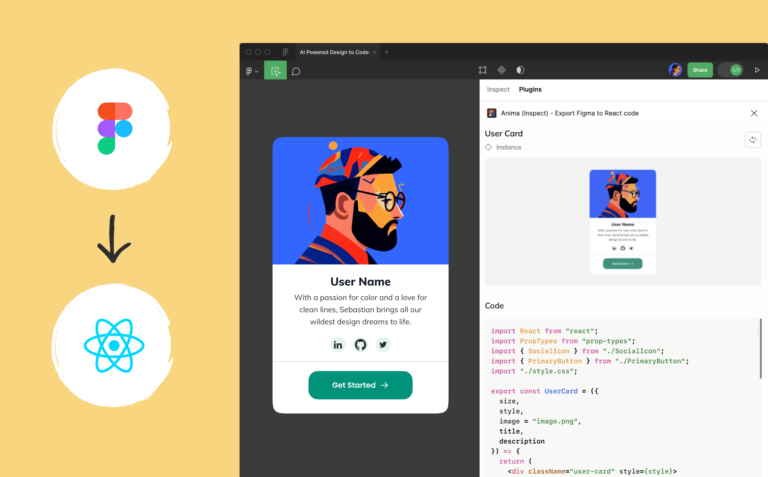
Anima API: Figma를 코딩 AI 에이전트와 연결하다
Reading Time: 3 minutesAnima API는 Figma를 코딩용 인공지능 에이전트와 연결하여, React, HTML, Tailwind로 제작된 픽셀-정확하고 프로덕션 준비 완료된 코드를 생성합니다. 150만 명의 Figma 사용자들이 신뢰하는 동일한 변환 엔진으로, 바이브 코딩 플랫폼, 프로토타입, 자동화 도구를 강화해보세요.
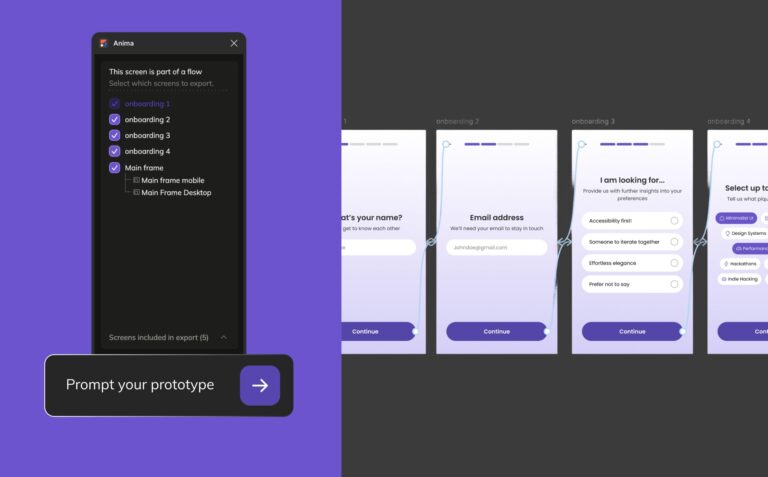
대규모 업데이트: Figma 프로토타입 전체를 Anima AI Playground로 가져와 Vibe 코딩을 시작하세요
Reading Time: 2 minutesAnima Playground를 사용하면 Figma 프로토타입 플로우 전체를 멀티스크린으로 가져와, 원래 디자인을 그대로 유지한 상태에서 Vibe 코딩을 시작할 수 있는 작동하는 코드로 변환할 수 있습니다.
Anima Playground와 Anima API를 소개합니다
Reading Time: 3 minutesAnima Playground와 Anima API를 만나보세요 — UI를 이해하고 고품질 코드를 생성하는 AI 도구로, 스마트 에이전트와 Vibe-Coding 시대를 위해 설계되었습니다.
디자인이 바로 코드가 되는 시대: Anima Playground에서 바이브 코딩 체험하기
Reading Time: 5 minutesAnima의 Playground로 디자인 및 개발 워크플로우를 혁신하세요. 직관적이고 창의적인 접근 방식인 vibe coding을 통해 AI의 지원과 실시간 프로토타이핑을 활용하여 원활한 협업을 실현할 수 있습니다.
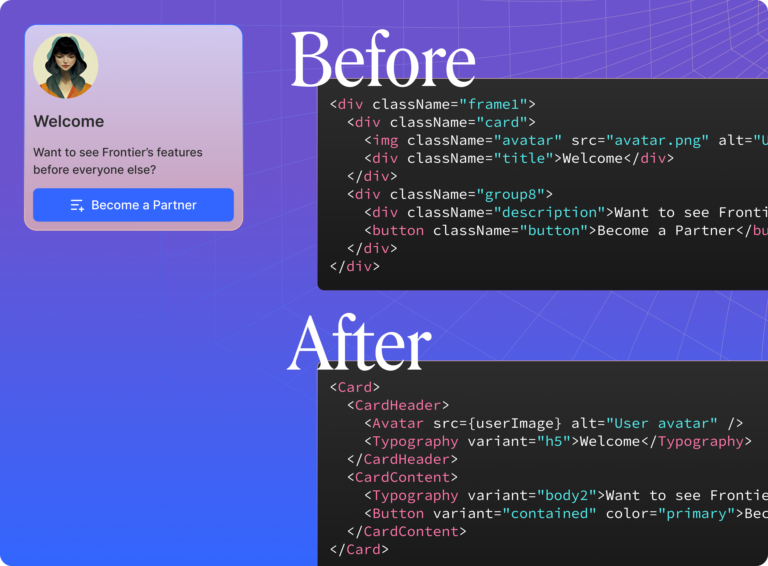
Material UI の力を Anima で解き放つ
Reading Time: 3 minutesAnima の最新機能をご紹介します。Figma デザインを Material UI (MUI) を使用したクリーンで機能的なコードに変換する機能です。この強力な機能により、開発者は Figma ファイルがよく構造化されているかどうかに関係なく、迅速に高品質な MUI コードに変換できます。
Frontier – 각각의 프런트엔드 코드에 최적화된 AI 코드 생성기
Reading Time: 3 minutesFrontier는 전체 코드베이스를 분석하고 코드 디자인 시스템, 프레임워크, 규칙 및 구성 요소를 매핑합니다. 이 부분은 몇 초가 걸리며 로컬에서 수행되므로 코드는 최대한 안전합니다. 둘째, Frontier는 Anima의 최첨단 디자인-코드 엔진을 사용하여 귀하의 디자인을 분석하고 디자인 버전과 디자인 시스템의 코드에 무엇이 있는지 간단히 이해합니다. VSCode 내에서 바로 Figma 디자인의 일부를 선택하고 귀하의 코드를 기반으로 코드를 얻으세요. 그리고 그것은 마술적이다.
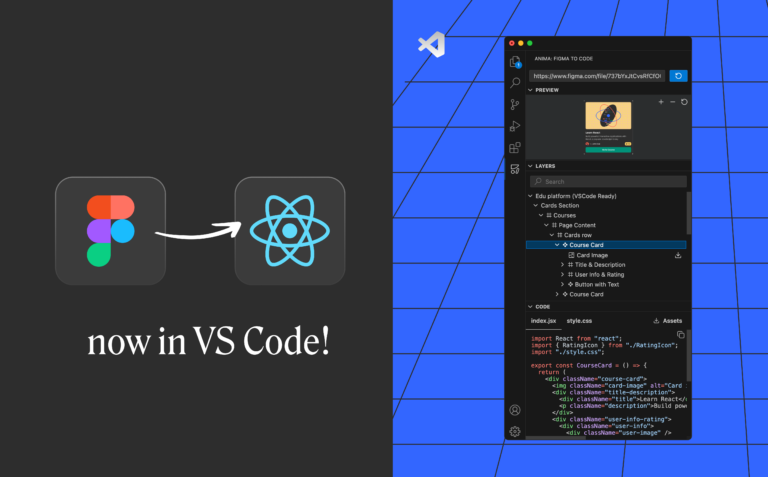
Anima의 VSCode 익스텐션: 통합 개발 환경 (IDE)를 이용하여 Figma를 React 코드로 변환하기
Reading Time: 2 minutes현재 베타 버전으로 이용 가능한 Anima의 새로운 VSCode 익스테션이 개발자들에게 떠오르는 도구로 급부상하고 있습니다. 첫 번째 베타를 이용하여 Visual Studio Code를 바로 Figma 코드로 변환할 수 있습니다.
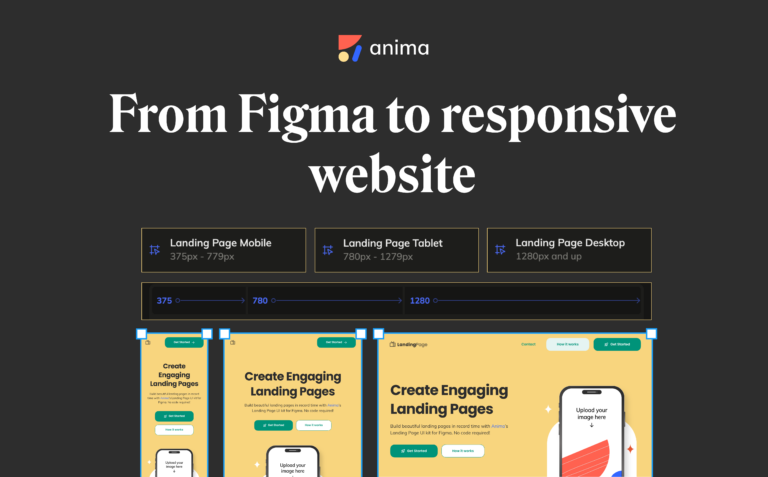
Anima 브레이크 포인트: Figma 디자인에서 반응형 웹사이트까지
Reading Time: 3 minutesAnima는 피그마 프로젝트에서 사용자가 브레이크 포인트를 설정할 수 있도록 함으로써 피그마 디자인을 반응형 HTML 및 CSS 코드로 쉽게 변환합니다.
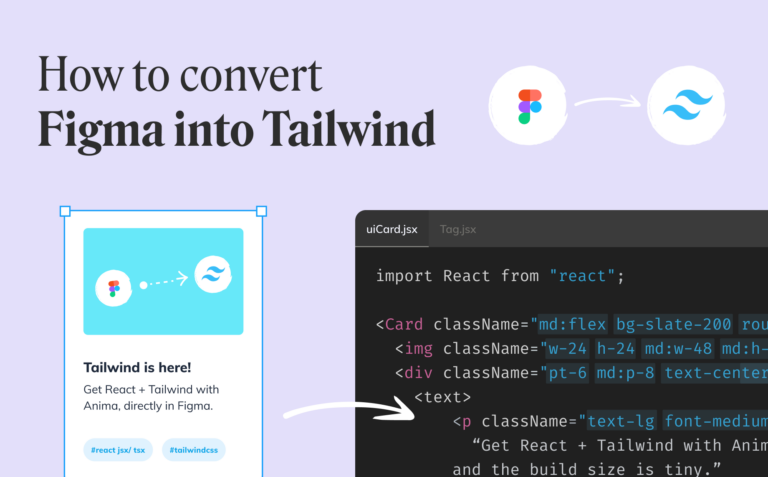
Figma에서 Tailwind CSS 추출하기
Reading Time: 2 minutes이 기사에서는 Anima를 사용하여 Figma 디자인을 Tailwind CSS로 원활하게 내보내는 방법을 보여줍니다. Anima는 디자인 속성을 Tailwind의 기본 스타일에 매핑합니다. 색상, 간격, 타이포그래피와 같은 디자인 속성은 간결한 Tailwind 클래스로 변환됩니다.
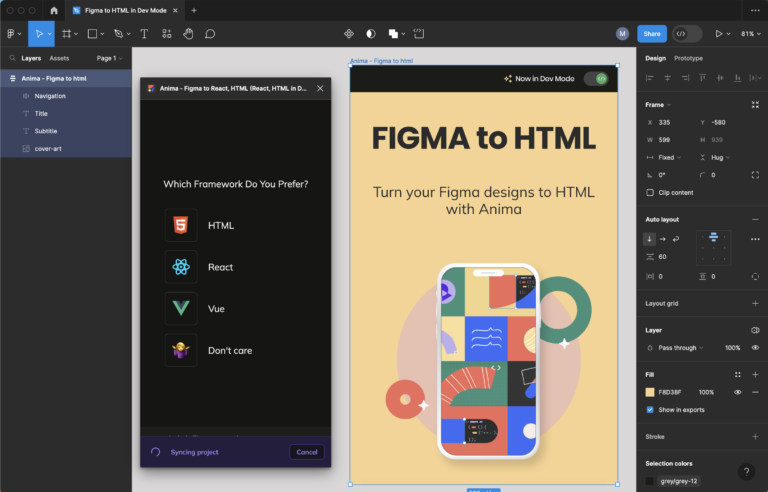
Figma를 HTML로 추출하는 법
Reading Time: 3 minutes완전한 HTML 코드 패키지를 내보내거나 Figma 디자인에서 개별 구성 요소 코드를 가져올 수 있습니다. 다음은 애니마를 사용하여 피그마에서 HTML과 CSS를 쉽게 얻을 수 있는 두 가지 방법입니다.
Anima를 이용하여 Figma 디자인을 React 코드로 변환
Reading Time: 3 minutesFigma를 React로 변환하는 방법이 궁금하신가요? 이 기사에서는 Anima를 사용하여 Figma 구성 요소를 Figma 내부의 깔끔하게 React로 변환하는 방법을 보여 드리겠습니다.
디자인용 코딩 GenAI, Anima를 소개합니다
Reading Time: 2 minutesGenAI를 갖춘 Anima와 다중 모드 LLM(Large Language Models, 대형 언어 모델)은 기술 환경에서 서로 다른 틈새 시장을 제공합니다.

 Figma
Figma Adobe XD
Adobe XD