
Anima API:FigmaをコーディングAIエージェントへつなぐ
Reading Time: < 1 minuteAnima APIはFigmaとコーディングAIエージェントをつなぎ、React、HTML、Tailwindによるピクセルパーフェクトで本番環境対応のコードを提供します。150万人のFigmaユーザーに信頼されているエンジンで、vibe codingプラットフォーム、プロトタイプ、そして自動化ツールを強化しましょう。
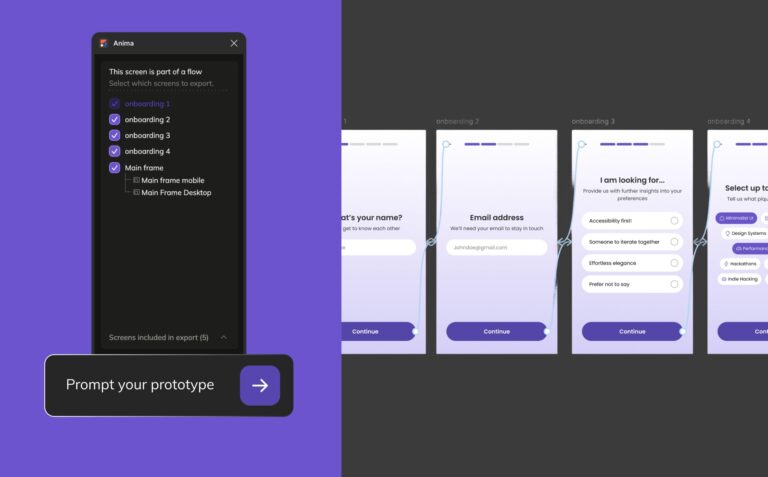
大型アップデート:Figma のプロトタイプ全体を Anima AI Playground に取り込んで、Vibe コーディングを始めよう
Reading Time: < 1 minuteAnima Playground を使えば、Figma のプロトタイプフロー全体をマルチスクリーンでインポートし、元のデザインを保ったままフローから Vibe コーディングを始められる動作するコードに変換できます。
Anima PlaygroundとAnima APIを体験しよう UIを理解し、高品質なコードを生成するAIツール。インテリジェントエージェントとVibe Codingの時代に向けて設計されています。
Reading Time: < 1 minuteAnima PlaygroundとAnima APIを体験しよう — UIを理解し、高品質なコードを生成するAIツール。インテリジェントエージェントとVibe Codingの時代に向けて設計されています。
AIエージェントがデザインプラットフォームを再構築する方法:デザイナーとPMがAXについて知るべきこと
Reading Time: < 1 minuteAIエージェントがデザインプラットフォームをどのように変革しているのかを解説。エージェントエクスペリエンス(AX)の基本概念、APIとの違い、そしてデザイナーやプロダクトマネージャーが知るべきポイントを紹介します。
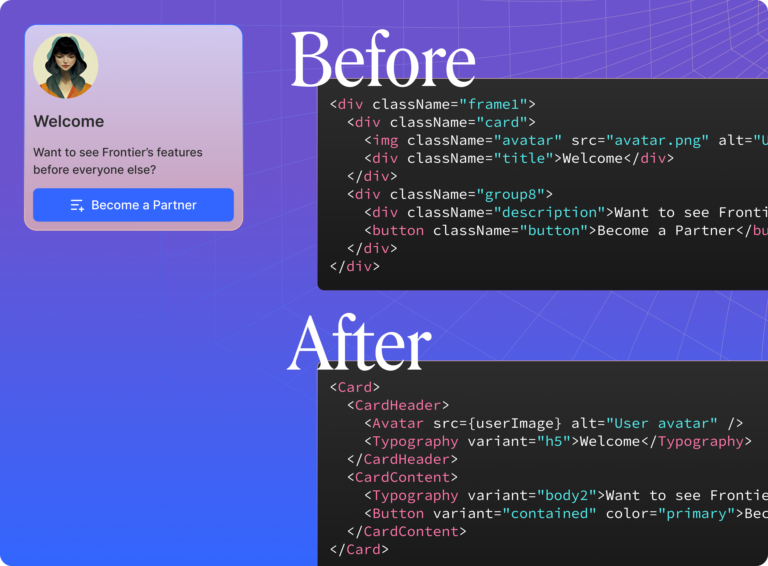
Material UI の力を Anima で解き放つ
Reading Time: 2 minutesAnima の最新機能をご紹介します。Figma デザインを Material UI (MUI) を使用したクリーンで機能的なコードに変換する機能です。この強力な機能により、開発者は Figma ファイルがよく構造化されているかどうかに関係なく、迅速に高品質な MUI コードに変換できます。
AnimaのPlaygroundで体験するVibe Coding:リアルタイムのフィードバックとAIでデザインを即コード化
Reading Time: < 1 minuteAnimaのPlaygroundで、デザインと開発のワークフローを革新。vibe codingという直感的かつクリエイティブなアプローチで、AIの支援とリアルタイムのプロトタイピングを活用し、スムーズにコラボレーションを実現します。
2025年のフロントエンドをモダン化:高性能なウェブ開発のための戦略とツール
Reading Time: < 1 minute2025年に向けたフロントエンドモダン化の方法を解説。AnimaやFrontierの革新的なツールを活用し、スケーラブルでセキュアかつ高パフォーマンスなウェブアプリケーションを構築するための戦略をご紹介します。
エンタープライズプラン向けSSO(シングルサインオン)とSAMLのサポート開始のお知らせ
Reading Time: < 1 minuteエンタープライズプランに新機能を追加!SSO(シングルサインオン)とSAMLサポートでセキュリティを強化し、アクセスを効率化。組織のユーザー管理がより簡単に。今すぐ詳細をチェック!
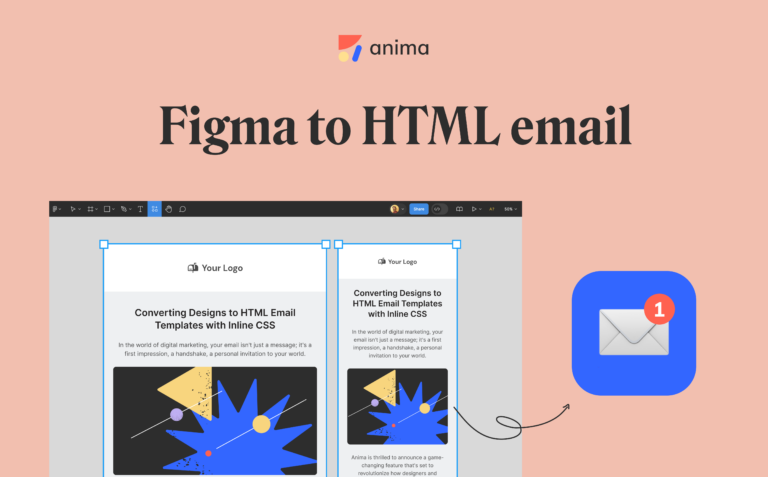
Figmaデザインをメール対応HTMLに変換する完全ガイド
Reading Time: < 1 minuteFigmaのデザインをメール対応HTMLテンプレートに変換する方法を解説。Animaプラグインを活用し、効率的かつアクセシブルでレスポンシブなメールを簡単に作成しましょう。
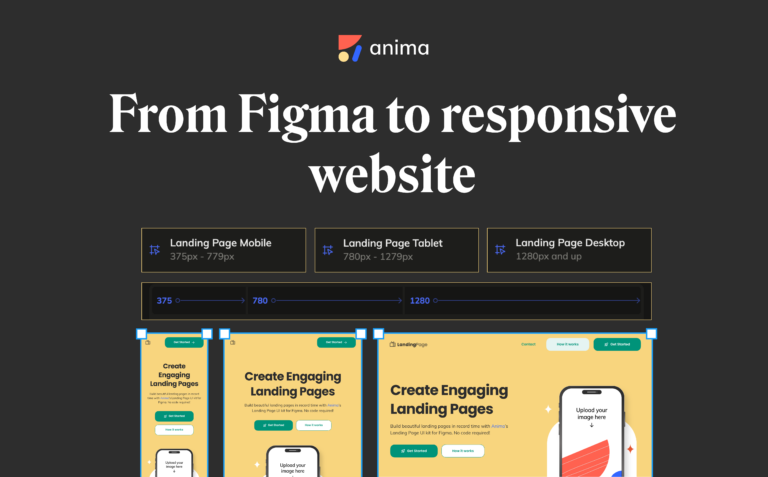
Animaのブレークポイント: Figmaのデザインをレスポンシブなウェブサイトに変換
Reading Time: < 1 minuteAnimaのブレークポイント機能で、Figmaのデザインをレスポンシブなウェブサイトに変換する方法を解説。HTMLコードの自動生成、複数デバイス対応の最適化、SEO向上まで、デザインと開発を効率化します。
Frontier – ご自身の思い通りのAIコード生成ができる、フロントエンド特化型コード生成
Reading Time: < 1 minuteFrontierは、コードベース全体を迅速に分析し、デザインシステム、フレームワーク、規約、コンポーネントをローカルにマッピングして、最大限のセキュリティを確保します。Animaの高度なデザインからコードへのエンジンを使用して、既存のコンポーネントを使用してデザインをReactに変換します。
生成AIを使用したFigmaのコード変換:Animaの新しいAIカスタマイズコーディングの使用例6選
Reading Time: 2 minutesAnimaの最新の進化によって 、Figma内で生成AIコードのパーソナライズ化ができるようになりましたが、これはフロントエンドのデベロッパーにとって画期的なものです。この機能によって、開発者独自のスタイルや技術的なリクエストに直接応えるカスタマイズが可能になりました。Animaの生成AIを使ってコード規則、スタイル、動作、アニメーションなどを追加する方法をチェックしてみましょう。
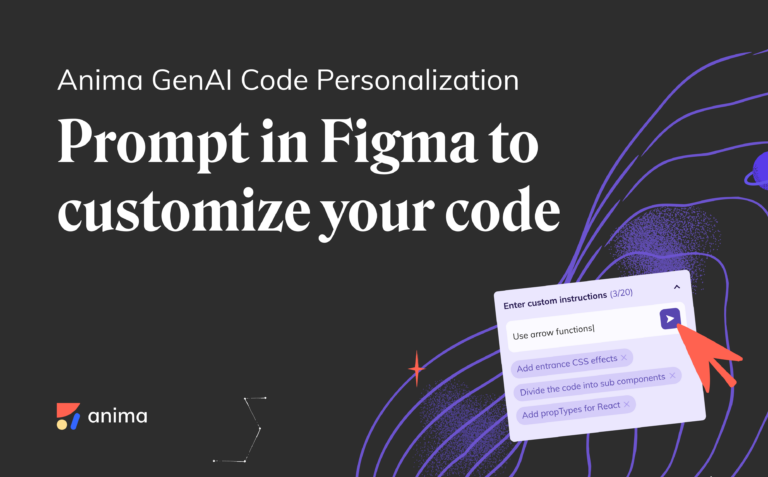
生成AI Animaのコードのパーソナライズ方法 – Figmaでコードをカスタマイズするためのプロンプト
Reading Time: < 1 minuteこの度、生成AIコードをパーソナライズできることになったことをお知らせいたします!まったく新しい次元のDesign to Codeのワークフローが実現します。開発の仕方はそれぞれ異なるので、1000人のデベロッパーに聞けば、1000通りの技術スタック、コーディングスタイル、ルーティンがあるでしょう。これまで、Animaが生成したコードについて、自分達が書いたコードと同じようにはならないというフィードバックを常に頂いてきました。
FigmaのVueコードへのエクスポートの仕方
Reading Time: < 1 minuteゼロからコードを書くこと無くFigmaをVueコードに変換したい方は、こちらの記事をご覧ください。Animaを使って、簡単なステップでFigmaのデザインをVueコードとしてエクスポートする方法をご紹介します。Animaを使用することで、TypescriptまたはJavascriptを使ってデザインをVueコード(Vue2およびVue3)に変換できます。
FigmaのデザインをTailwind CSSでエクスポートする方法
Reading Time: < 1 minuteこの記事では、Animaを使用して、FigmaのデザインをTailwind CSSにシームレスにエクスポートする方法をご紹介します。Animaを使えば、作成したデザインをTailwindの基本スタイルにマッピングすることができます。色、間隔、タイポグラフィなどのデザイン属性は、簡略化してTailwindのクラスに変換されます。
FigmaデザインのReactでの実装:FigmaでクリーンなReactコンポーネントを作成する方法
Reading Time: 2 minutesAnimaを使えば、Figma内でFigmaのコンポーネントをReactのコンポーネントに変換することができます。こちらの記事でその手順をご紹介します
AnimaでのDesign-to-Codeにおける生成AIの導入
Reading Time: < 1 minute生成AI搭載のAnimaとマルチモーダル大規模言語モデル(LLM)は、どちらも画期的なイノベーションですが、技術的には異なるニッチなニーズに対応しています
FigmaのHTMLコードへのエクスポートの仕方
Reading Time: 2 minutesFigmaのデザインを自動的にHTMLにエクスポートする方法。この記事では、その方法、見た目、そしてそれがどれほど簡単かをお見せします。

 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch