FigmaのHTMLコードへのエクスポートの仕方1 min read
Reading Time: 2 minutes自分でコードを書くこと無くFigmaのデザインをHTML へ変換したいとお考えですか?こちらの記事では、Animaを使って、簡単なステップでFigmaのデザインをリリース可能な状態のHTMLコードファイルとしてエクスポートする方法をご紹介します。
Animaを使用することで、Figma、Adobe XD、Sketch上でデザイン忠実度の高いコードベースのプロトタイプを作成し、数回クリックするだけでデベロッパーフレンドリーなHTLMコードとしてエクスポートできます。
FigmaからHTMLに直接変換を行うことで、ウェブベースの生データプロトタイプを作成し、オリジナルのシンプルなウェブサイトやランディングページを展開し、デベロッパーにUI全体を網羅するクリーンなコードパッケージを提供し、より迅速に開発を行うことができるようになります。
それでははじめましょう。
***ビジュアルを見て学習したい方は、こちらの動画をご覧ください。FigmaのHTMLへの変換Youtubeチュートリアル動画***
Figmaで作成したデザインのHTMLコードへの変換方法
FigmaのデザインをHTMLコードに変換し、コード全文や個々のコンポーネントのコードを出力する方法をお探しですか?今回は、Animaを使用して、FigmaからHTMLとCSSを取得する2つの簡単な方法をご紹介します。
- 方法(1):FigmaからHTMLのWebページ全体とフローを出力: (Figmaの編集権限が必要):
- 方法(2):Figmaの開発モードからHTMLコードパッケージを出力 (Figmaの読み取り専用モードで利用可能)::
👉 方法(1):FigmaからHTMLのWebページ全体とフローを出力 (Figmaの編集権限が必要)
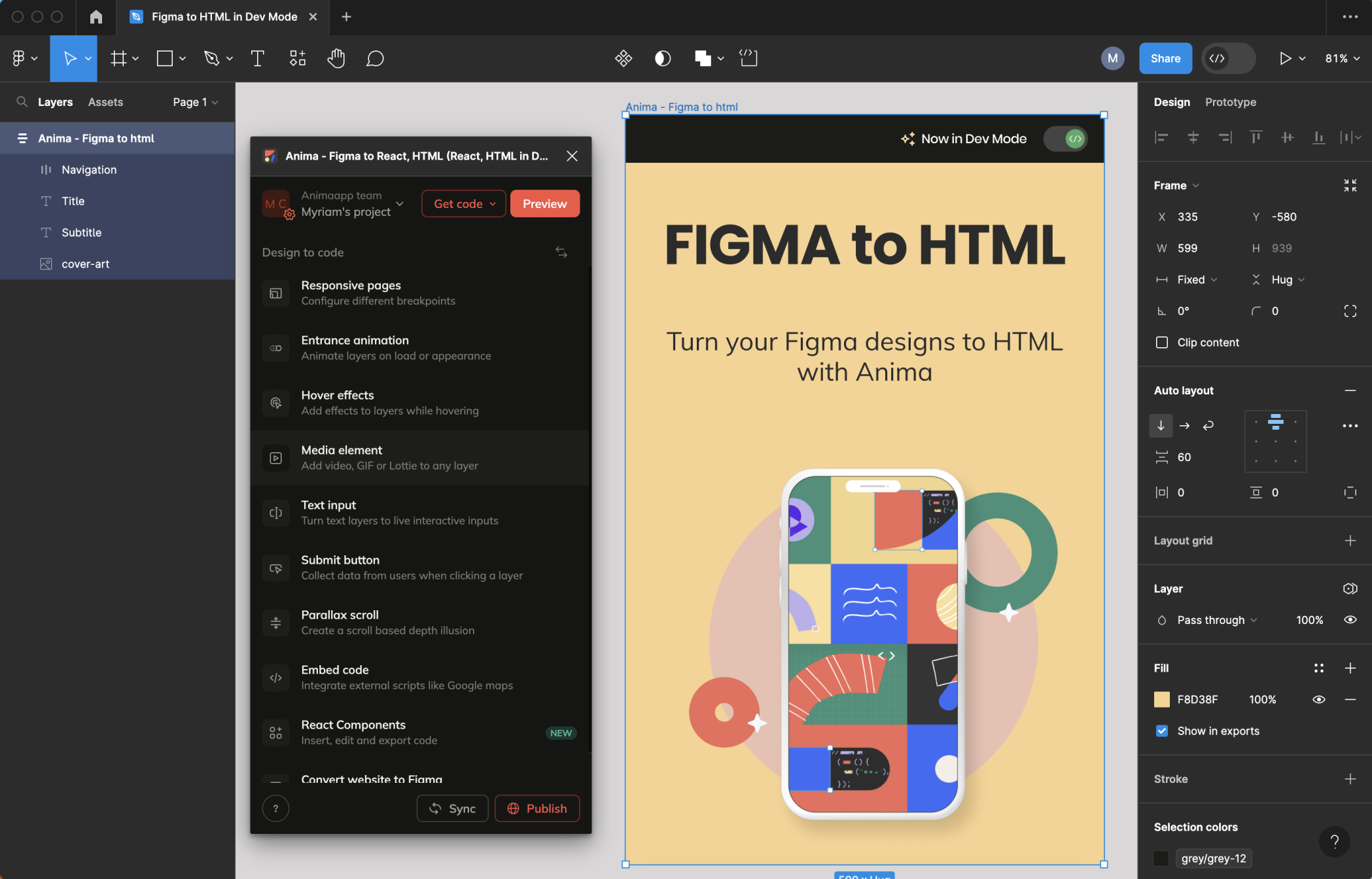
ステップ1:Figmaの編集モードでAnimaプラグインを実行
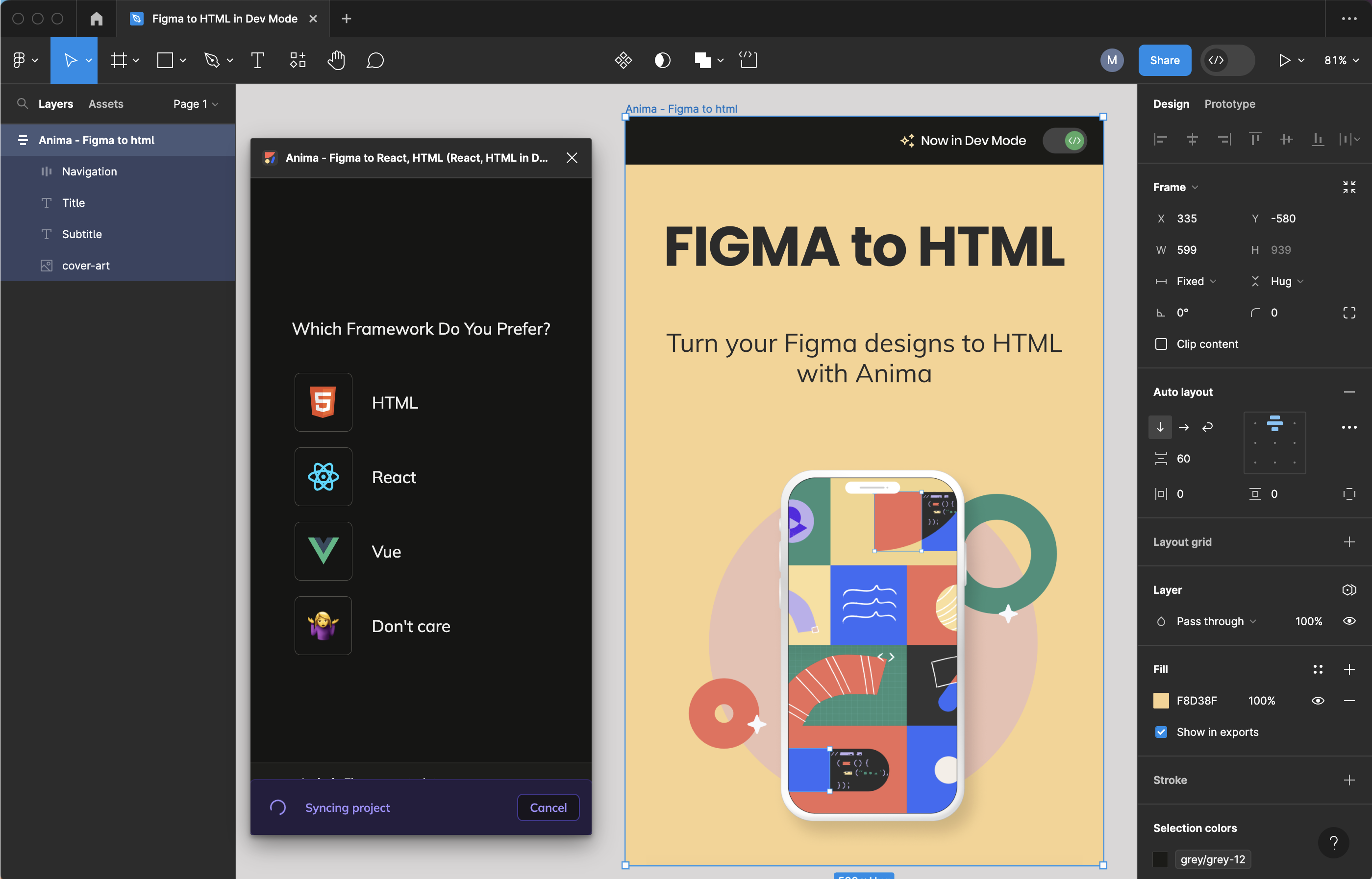
まず、Figmaのプロジェクトを編集モード(メインモード)で開いてAnimaのプラグインを実行します。
すでにAnimaを開発モードで実行したことがある場合には、「最近使用したリソース」に表示されます。

ステップ2:HTMLコードでエクスポートしたいFigmaのプロジェクトを同期する
AnimaのウェブアプリでFigmaのプロジェクトを開くためには、プロジェクトを同期する必要があります。(デザインの同期方法をチェック)

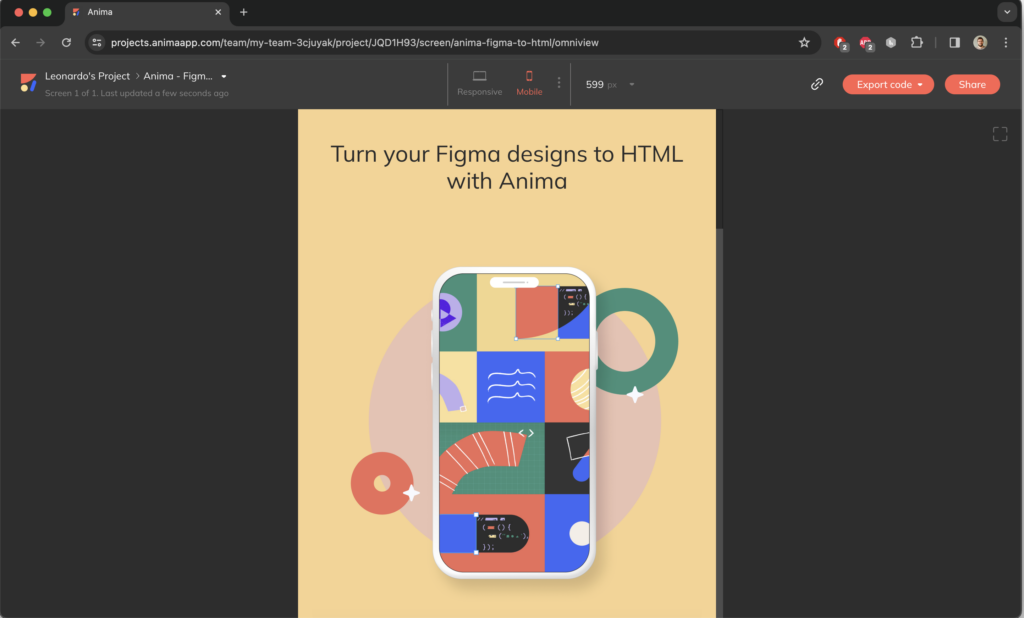
Animaのウェブアプリへのデザインの同期が完了したら、Animaプラグインで誘致が届きます。「Animaに移動」をクリックして、Figmaのデザインのプレビューが表示されたブラウザのタブを開きます。

ステップ3:エクスポートの方法(HTMLとCSS)を選択してコードをエクスポート
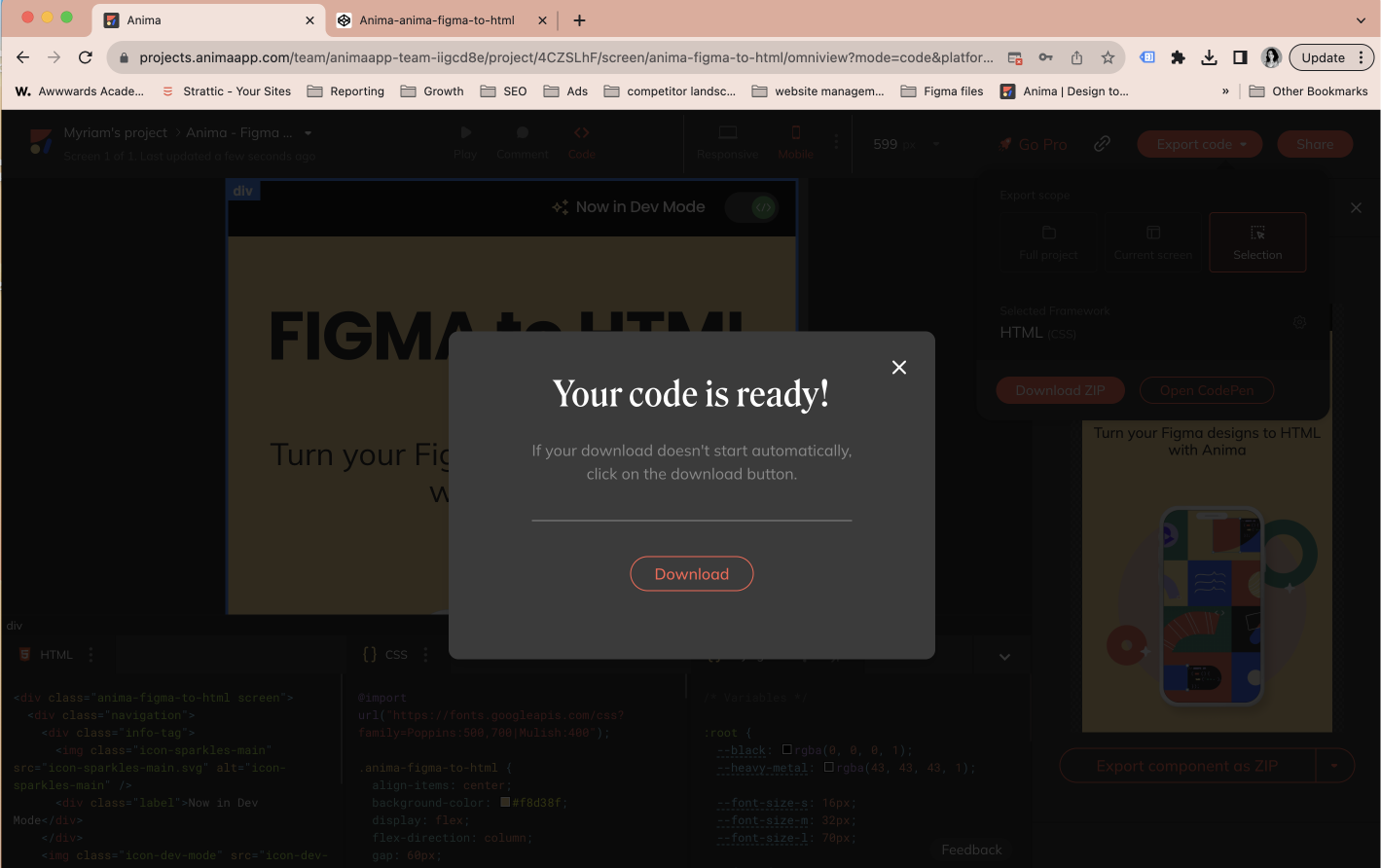
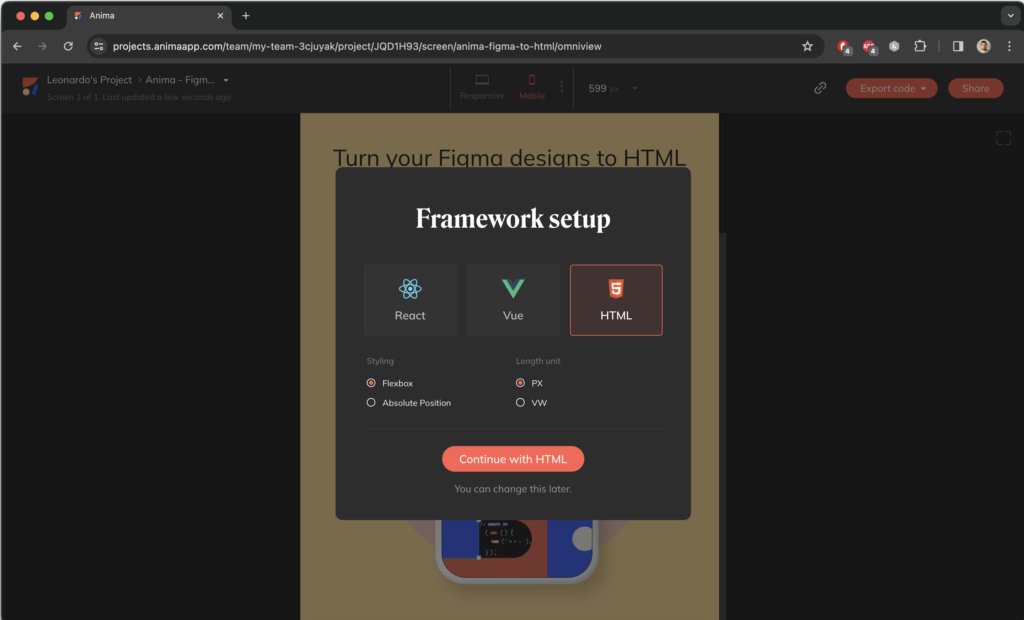
右上部の「Export Code」をクリックして、「Full Project」を選択します。するとポップアップウィンドウが開いてエクスポートしたいフレームワークを確定します。今回の場合は、「HTML」「ピクセル(Px)」「Flexbox」(Figmaのデザインで設定されたレスポンシブ動作を維持するため)を選択しています。
「ZIPファイルをダウンロード」をクリックすれば完了です。プロジェクトのコードパッケージが出力できました。
👉方法(2): Figmaの開発モードから直接HTMLコードパッケージを出力 (Figmaの読み取り専用モードで利用可能)
ステップ1:Figmaで開発モードを有効にする
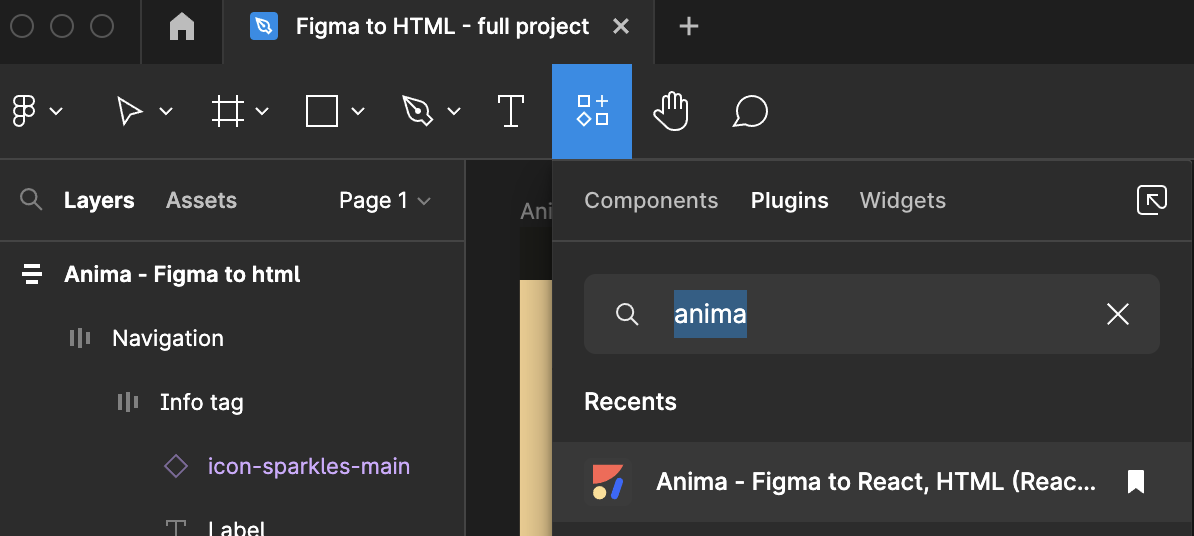
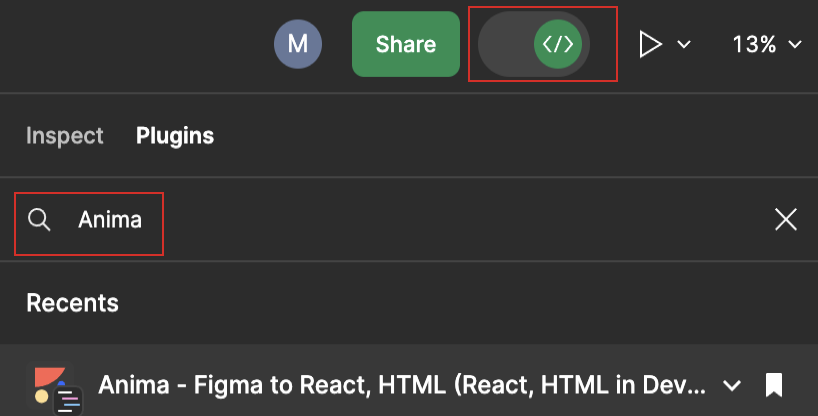
まず、Figmaを開きます。パネルの上部にDev Modeと書かれた緑色のトグルがあります。それをクリックすると、デフォルトで 「Inspect」タブが表示されていますが、「Plugins」タブに切り替えます。

ステップ2:Animaプラグインを実行
次に、Animaのプラグインを開発モードで開きます。
プラグインのリスト上にない場合は、検索ボックスにAnimaと記入して検索してください(上の画像参照)。そこから、プラグインを実行したり、簡単にアクセスするためにパネルの上部にピン留めしたりすることができます。
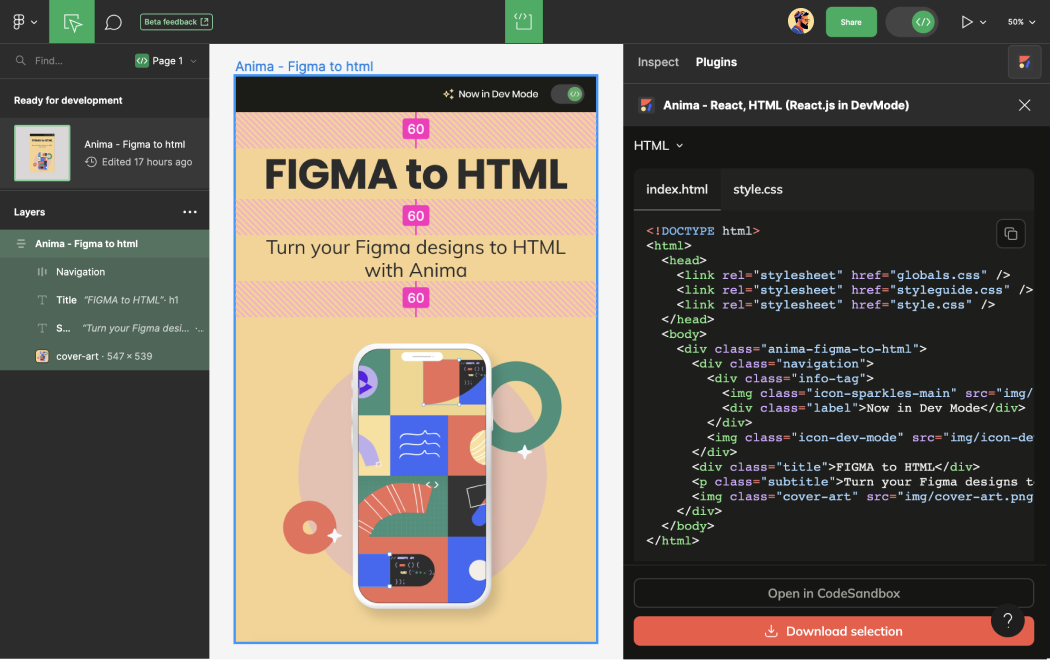
ステップ3:Figmaのコンポーネント、レイヤー、フレームを選択
Figmaのコンポーネント、レイヤー、フレームを選択すると、対応するHTMLコードがリアルタイムで表示されます。パネルからコードをコピーしたり、CodeSandboxで開いたり、コードパッケージをダウンロードすることができます。

これが、個々のコンポーネントやスクリーンに対して最も速く、最も簡単な方法にコードを取得する方法です。開発モードには読み取り専用モードでもアクセスできるので、デベロッパーへのデザインの引き渡しにも最適です。
ですが、複数のページやインタラクションを含む完全なプロジェクトをエクスポートしたい場合は、Animaのウェブアプリを使用する必要があります。ですが、こちらの方法もとても簡単でお手軽ですので、ご心配なく!


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch ブログ
ブログ