Comment exporter Figma en HTML4 min read
Reading Time: 4 minutesSi vous vous demandez comment convertir vos plans de travail Figma en HTML sans écrire le code vous-même, vous êtes au bon endroit. Dans cet article, nous allons vous montrer comment exporter vos cadres et prototypes Figma au format HTML prêt pour la production en quelques étapes simples à l’aide d’Anima.
Créer des prototypes haute fidélité dans Figma, Adobe XD et Sketch, puis exporter-les avec Anima en fichiers de code, en quelques clics seulement.
En converstissant directement Figma en HTML, vous pourrez créer des prototypes web,déployer vos propres sites web ou pages de destination, et remettre aux développeurs des packages de code pour l’ensemble de l’interface utilisateur afin d’accélérer le développement.
Alors allons-y!
Comment convertir des designs Figma en HTML
Vous pouvez exporter un package de code HTML complet ou obtenir un code de composant individuel à partir de votre design Figma. Voici deux façons simples d’obtenir du HTML et du CSS à partir de Figma, en utilisant Anima :
👉 Option (1) : Obtenez le code HTML pour un projet complet avec l’application web d’Anima (accès en modification requis)
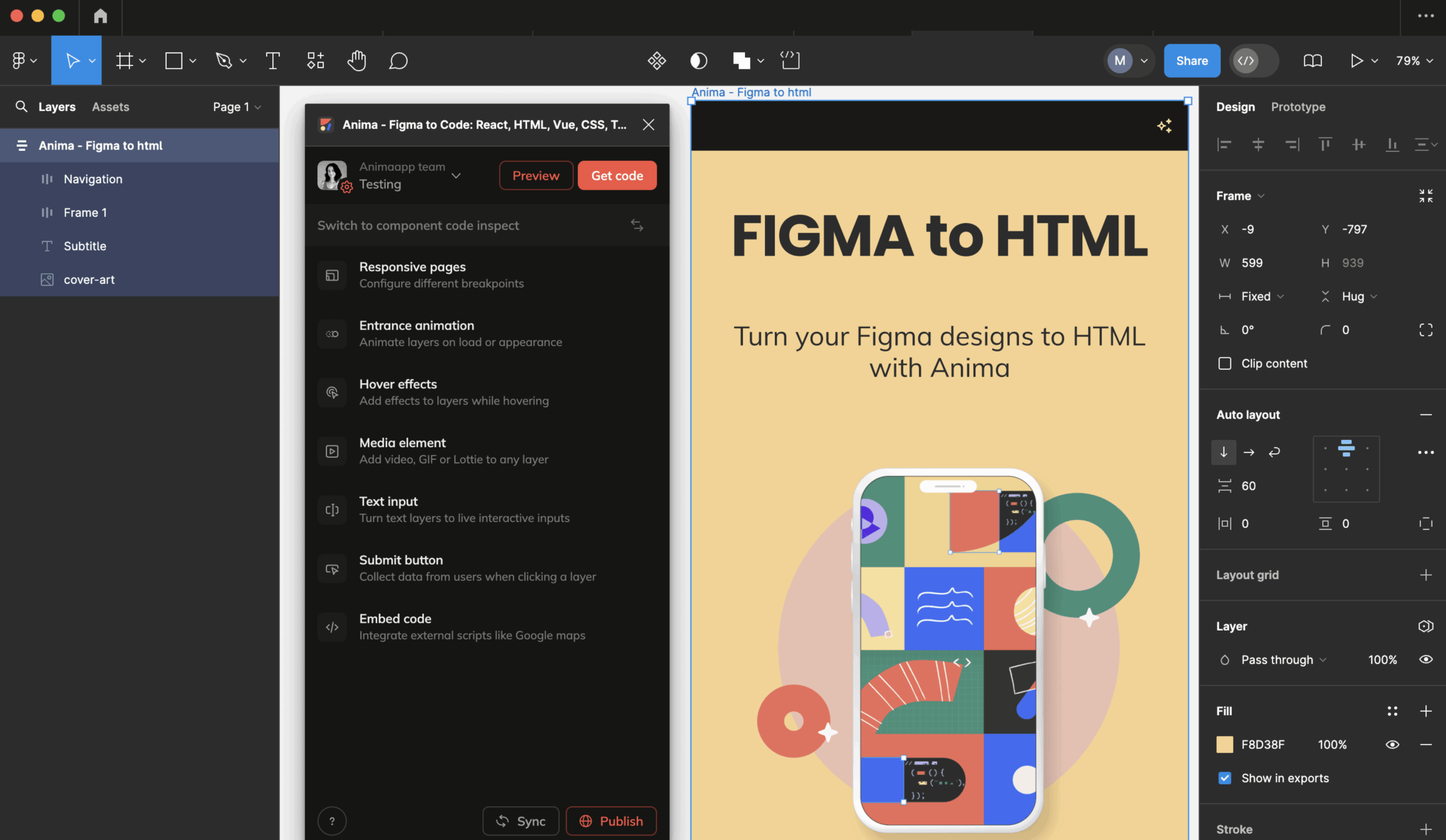
Étape 1 : Exécutez le plugin Anima dans le mode édition de Figma
Tout d’abord, ouvrez votre projet Figma en mode Édition (le mode principal) et exécutez le plugin Anima.
Si vous avez déjà exécuté Anima en mode Dev, il apparaîtra sous « Recents ».

Étape 2 : Synchronisez le projet Figma que vous souhaitez exporter au format HTML
Afin d’ouvrir le projet Figma dans l’application web d’Anima, vous devrez le synchroniser (Sync) (How to sync your design).

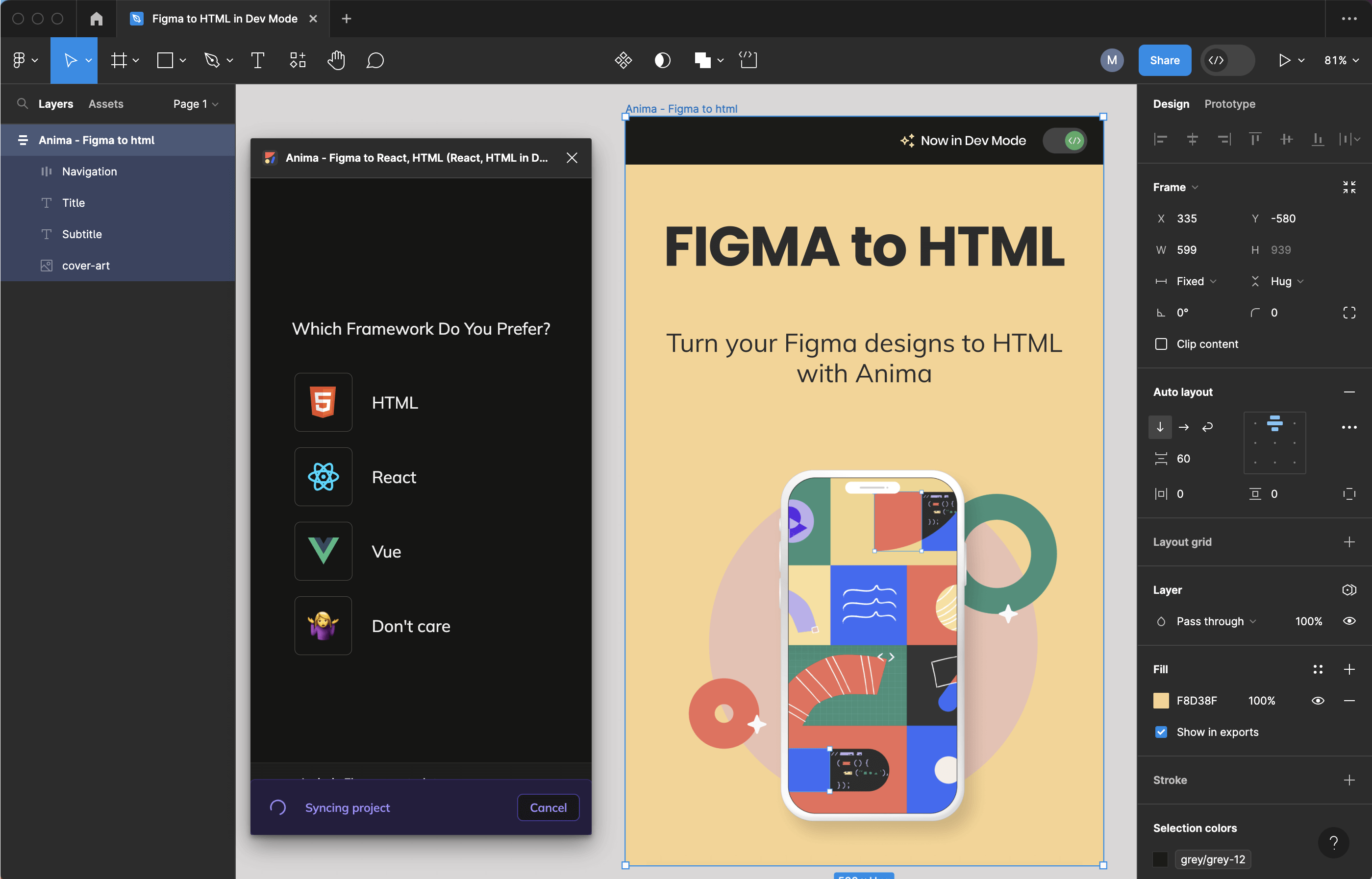
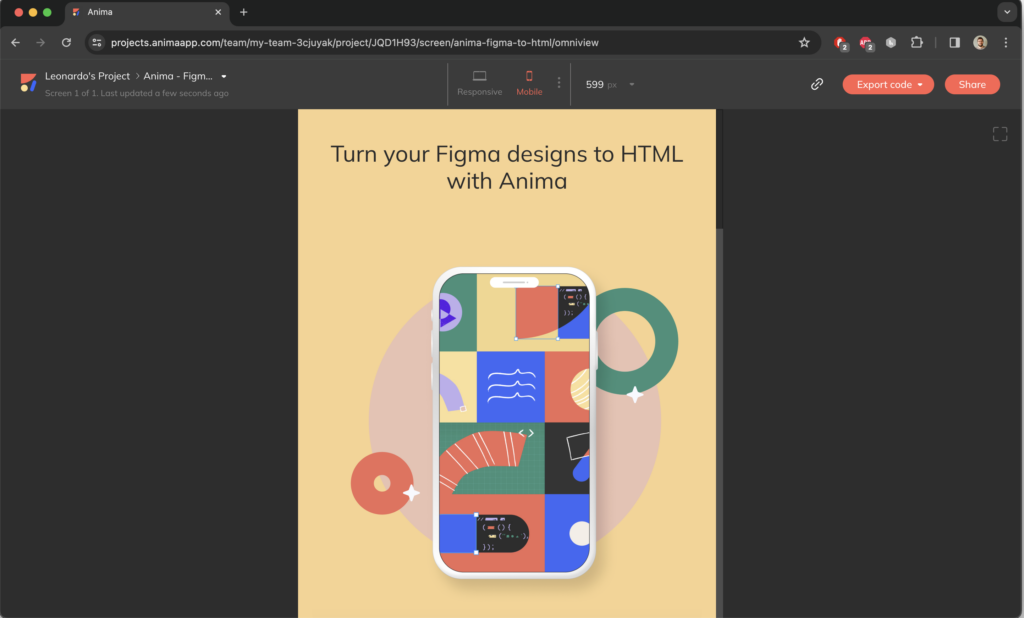
Lorsque votre design est synchronisé avec succès avec l’application Web d’Anima, vous serez averti dans le plugin Anima. Cliquez sur « Go to Anima » (« Aller à Anima ») pour ouvrir un onglet de navigateur avec un aperçu de votre design Figma.


Étape 3 : Sélectionnez vos options d’exportation (HTML et CSS) et le code d’exportation
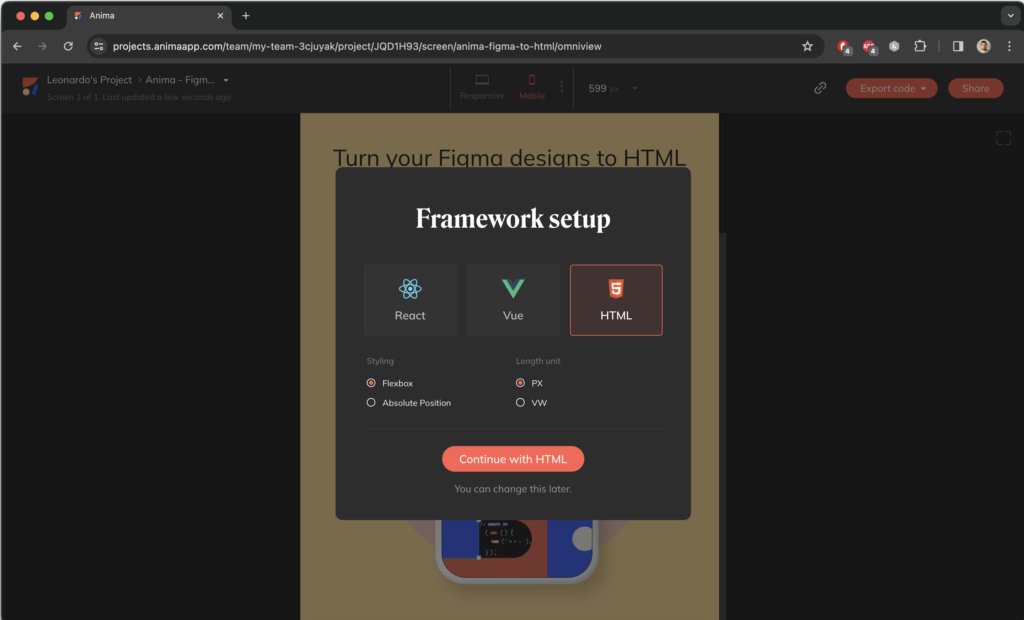
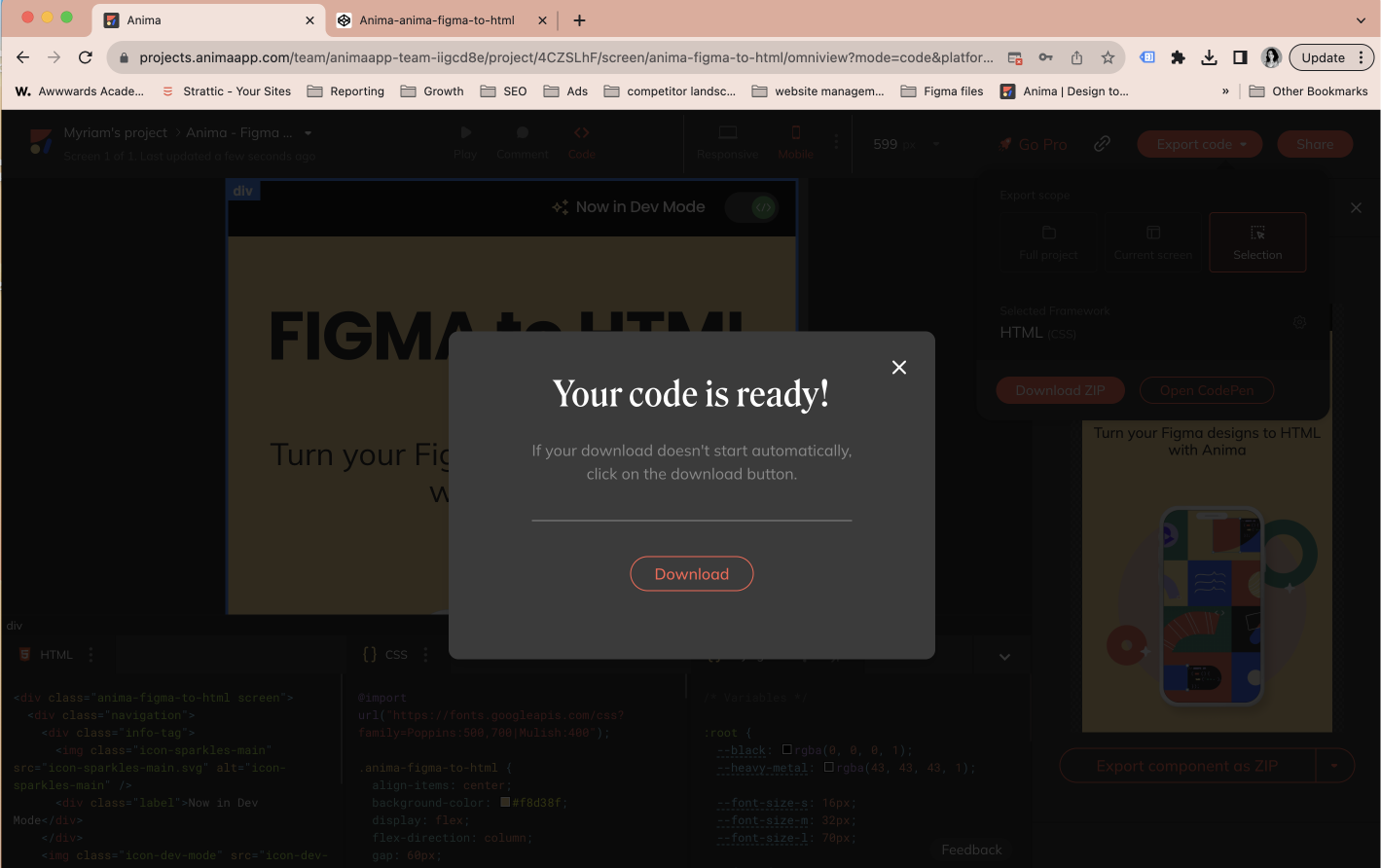
Cliquez sur « Export Code » en haut à droite et sélectionnez « Full Project » (« Projet complet »). Il ouvrira ensuite une fenêtre contextuelle pour confirmer le framework que vous souhaitez exporter. Dans ce cas, nous sélectionnerons « HTML », « Pixels » (Px) et « Flexbox » (pour conserver le comportement réactif défini dans le design Figma).
Cliquez sur « Download ZIP » et voilà. Le package de code de votre projet est prêt.

👉Option (2) : Copiez ou exportez un fichier de code HTML directement depuis Figma (Edit Mode ou Dev Mode) :
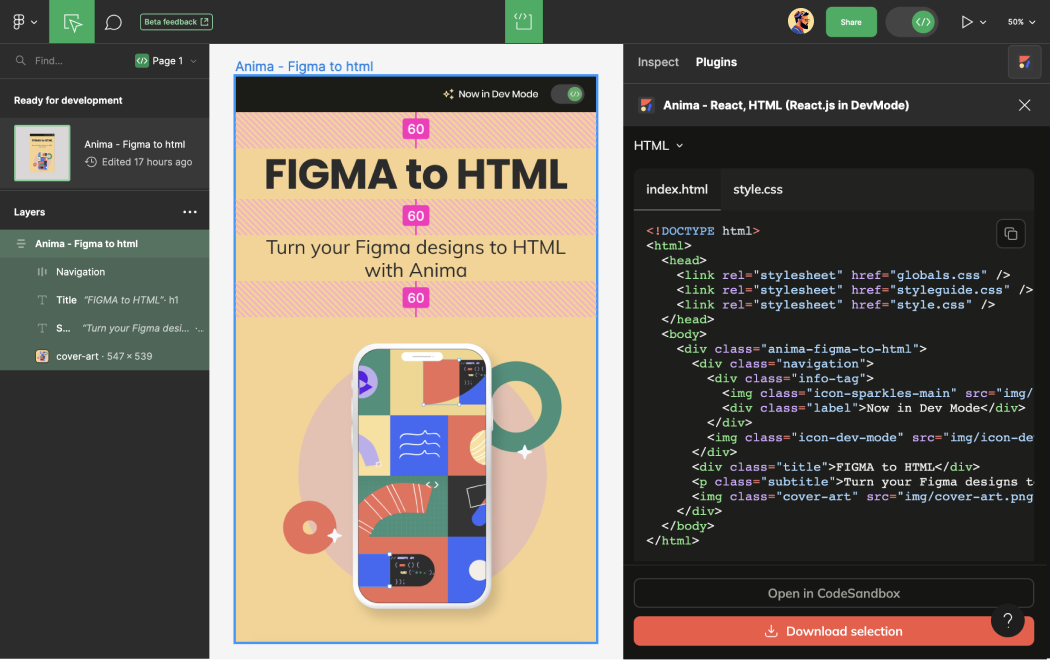
Tout d’abord, ouvrez Figma et accédez au panneau Inspecter. En haut du panneau, vous trouverez une bascule verte pour le mode Dev. Cliquez dessus, puis passez à l’onglet « Plugins ».
Étape 1 : Exécutez le plugin Anima
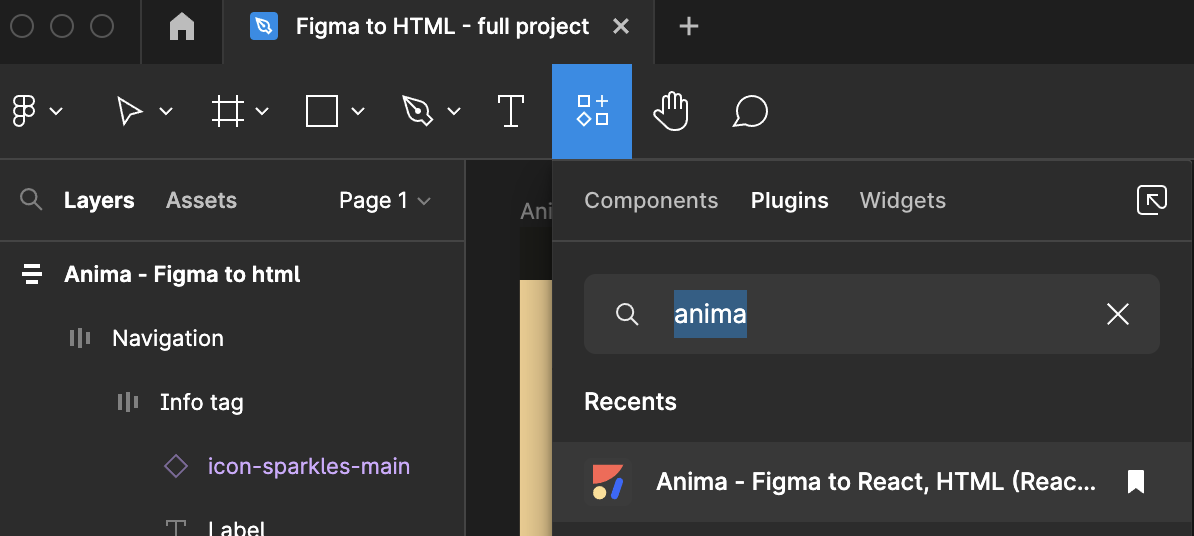
Ensuite, vous devez ouvrir le plugin Anima pour le mode Dev.
Si vous ne le voyez pas dans la liste, vous pouvez saisir Anima dans le champ de recherche (voir ci-dessus). À partir de là, vous pouvez exécuter le plugin ou l’épingler en haut du panneau pour un accès facile.
Étape 2 : Sélectionnez un composant, un calque ou un cadre Figma
Sélectionnez n’importe quel composant, calque ou cadre Figma pour obtenir son code HTML correspondant en temps réel. Vous pouvez ensuite copier le code depuis le panneau, l’ouvrir dans CodeSandbox ou télécharger le package de code.

Cette option est la plus rapide et la plus simple pour les composants et écrans individuels. Il est parfait pour le transfert des développeurs puisque le mode Dev est accessible en « Read Only » (accès lecture seule).
Mais si vous souhaitez exporter un projet complet, avec plusieurs pages et interactions, vous devrez utiliser l’application web d’Anima. Mais ne vous inquiétez pas, c’est quand même assez simple et rapide !
Que contient le package de codes ?
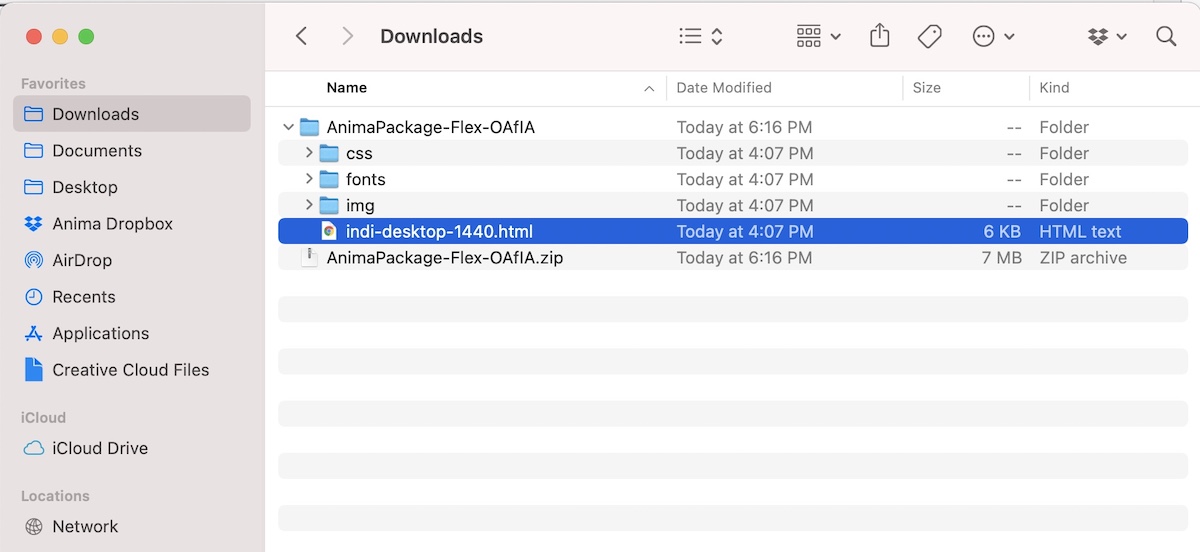
Le package de codes téléchargé est enregistré sur votre ordinateur sous forme de fichier zip à l’emplacement sélectionné. Dans ce fichier zip, vous pouvez trouver tous les fichiers nécessaires à votre conception (cela inclut les fichiers HTML, CSS, images et polices).

Une fois les fichiers décompressés, vous pouvez les prévisualiser localement dans le navigateur en double-cliquant sur le fichier HTML. Vous pourrez voir tous vos éléments réactifs et interactions, tout comme le produit final !
L’ouverture des fichiers dans un éditeur de texte vous présentera un code HTML et CSS bien structuré.
- Pour chaque écran conçu, vous recevez son fichier HTML et CSS.
- Les écrans avec points d’arrêt partagent le même fichier HTML et CSS.
Prêt à exporter du code HTML prêt pour la production depuis vos créations Figma ?
Bienvenue à bord, c’est parti !
Vous voulez apprendre à créer des sites Web réactifs et à ajouter des vidéos, des liens, des interactions et bien plus encore ? Consultez la chaîne YouTube d’Anima


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog