De Figma au site web adaptatif – avec les breakpoints5 min read
Reading Time: 4 minutesAnima convertit facilement les conceptions Figma en code HTML ou React responsive, en permettant aux utilisateurs de définir des breakpoints – points d’arrêt (media queries) pour un projet Figma.
Imaginez que vous avez passé des heures à perfectionner la conception d’un site web dans Figma. Il est superbe sur votre ordinateur. Mais ensuite, vous le vérifiez sur un smartphone, et il se réduit tellement mal que les lettres ne sont que des pixels. Alors, vous créez plusieurs prototypes pour chaque résolution et partagez plusieurs liens avec les parties prenantes et les ingénieurs. Dans le meilleur des cas, vous obtenez une résolution correcte, et les autres sont loin d’être parfaites au pixel près. Ce scénario est trop courant dans le monde du design numérique, où soutenir plusieurs résolutions n’est pas juste un défi ; c’est une nécessité. C’est ici que les breakpoints interviennent.
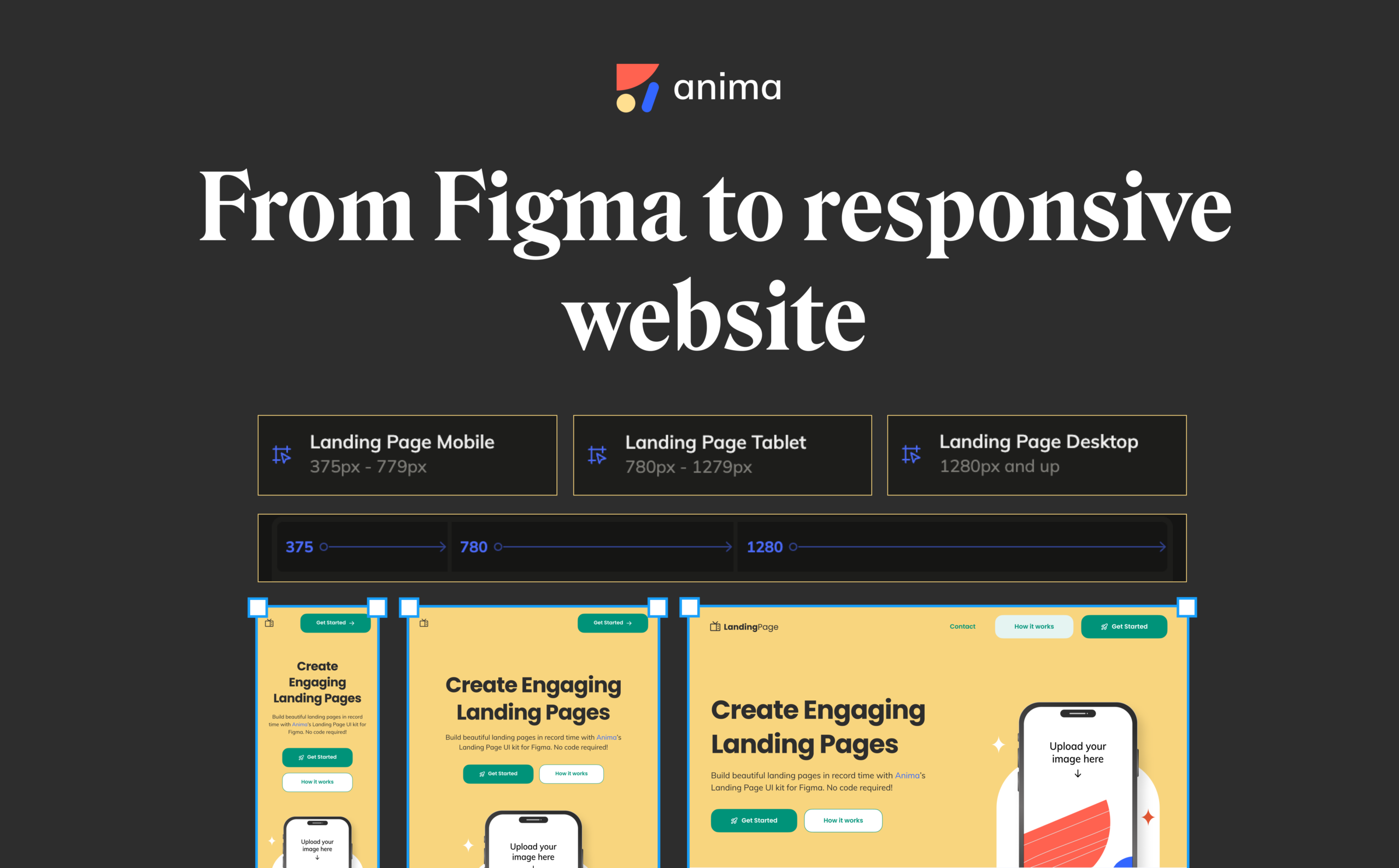
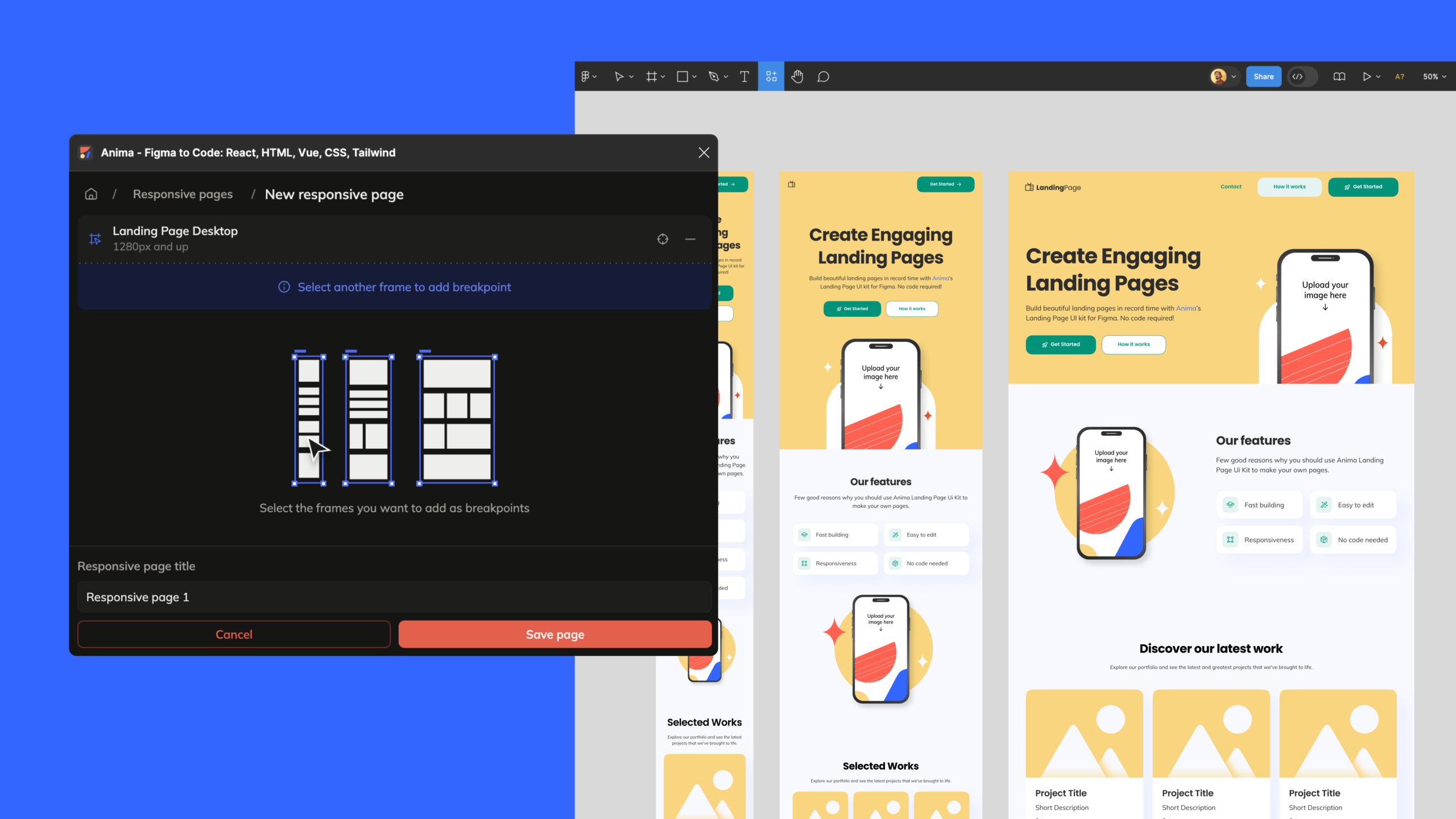
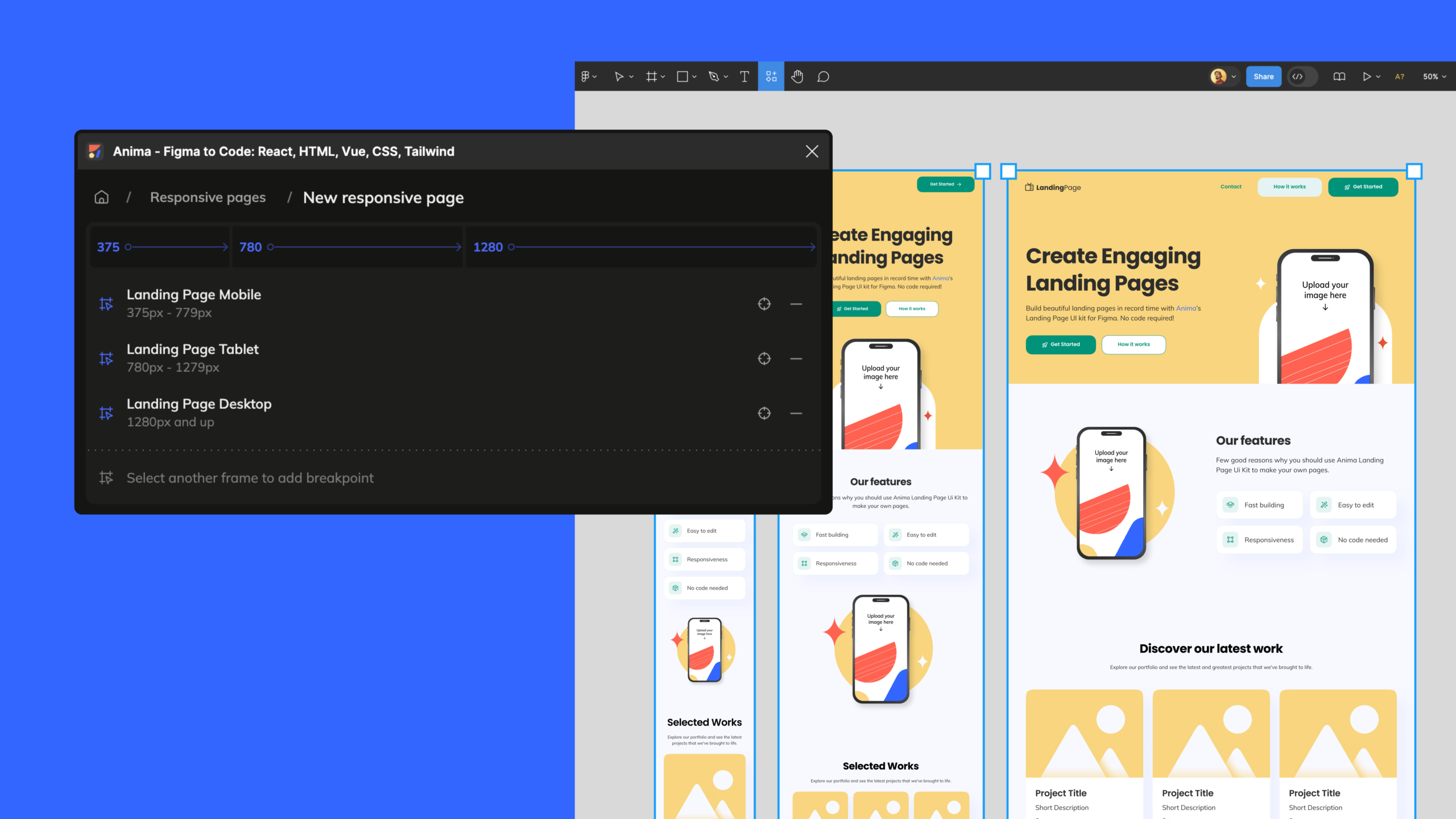
En utilisant des points d’arrêt, Anima assure que votre conception s’ajuste automatiquement pour paraître sous son meilleur jour, que ce soit sur un smartphone, une tablette ou un écran de PC. La bonne mise en page s’affichera.
Que sont les breakpoints?
Les breakpoints (points d’arrêt) sont des points spécifiques dans le processus de conception où le contenu et la mise en page d’un site web s’adaptent pour correspondre à différentes tailles d’écran ou résolutions. Cette adaptation garantit qu’un site reste fonctionnel et visuellement attrayant sur divers appareils.
Pourquoi devriez-vous utiliser des points d’arrêt ? Voici quelques raisons clés :
-
Amélioration de l’Expérience Utilisateur : En adaptant votre site web ou application pour qu’il apparaisse et fonctionne bien sur n’importe quel appareil, vous touchez un public plus large. Cette inclusivité rend votre conception plus conviviale, en accommodant les utilisateurs sur des ordinateurs de bureau, des tablettes et des téléphones mobiles.
-
Lisibilité et Clarté : Les points d’arrêt permettent aux concepteurs de peaufiner non seulement l’échelle des éléments de conception mais aussi leur positionnement, visibilité, contenu et fonctionnalité. Cette personnalisation est cruciale pour les appareils à différentes résolutions, assurant que les éléments ne sont pas seulement visibles mais également placés où ils sont les plus efficaces et faciles à interagir avec. Par exemple, concevoir une page d’atterrissage qui s’adapte bien à différents appareils peut conduire à une meilleure engagement et taux de conversion des utilisateurs.
-
Avantages SEO : Les moteurs de recherche privilégient les sites web adaptés aux mobiles. Un design réactif qui s’adapte à différentes tailles d’écran à l’aide de points d’arrêt est plus susceptible d’être mieux classé dans les résultats de recherche. Ce classement supérieur peut entraîner une visibilité accrue et plus de trafic.
-
Efficacité dans la Communication : Pendant le processus de conception, utiliser des points d’arrêt peut simplifier la communication avec les parties prenantes ou les clients. Au lieu de multiples liens pour différentes résolutions, un seul lien peut montrer comment un design s’adapte à diverses tailles d’écran. Cette efficacité non seulement accélère le processus d’approbation mais aide également à faire une impression plus forte avant le début du développement technique.
Les points d’arrêt sont donc un élément essentiel dans la boîte à outils des designers modernes, leur permettant de créer des designs réactifs et centrés sur l’utilisateur qui assurent que le produit final est accessible et engageant pour tous les utilisateurs, quel que soit l’appareil utilisé.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog