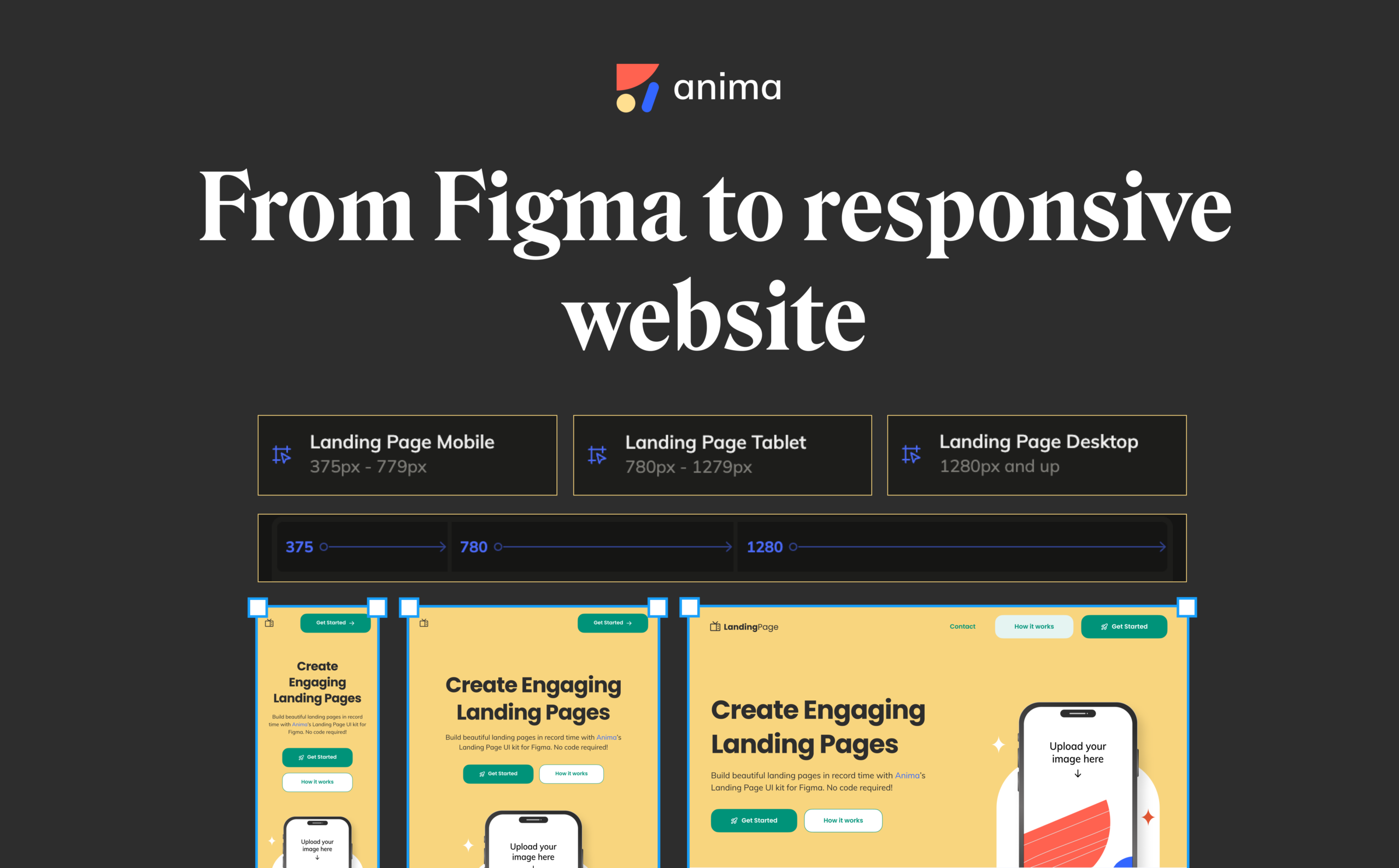
Anima 브레이크 포인트: Figma 디자인에서 반응형 웹사이트까지1 min read
Reading Time: 3 minutesAnima는 쉽게 사용자가 Figma 프로젝트에 브레이크 포인트를 설정할 수 있도록 하여 Figma 디자인을 HTML이나 React 코드로 변환해줍니다.
여러분이 피그마에서 웹사이트 디자인을 완성하기 위해 몇 시간을 투자했다고 상상해 보세요. 데스크톱에서 보기에는 정말 멋져 보입니다. 하지만 스마트폰으로 확인하면 너무 심하게 확대되어 보이는 경우가 있습니다. 그래서 여러분은 각 해상도를 대비하여 여러 개의 프로토타입을 만들고 이해 관계자 및 엔지니어와 여러 개의 링크를 공유합니다. 해상도 예시 중 하나는 잘 구현되었지만 다른 화면은 올바른 디자인 구현과는 거리가 멉니다. 이러한 상황은 여러 개의 해상도를 지원하는 것이 필수인 디지털 디자인 분야에서 너무 흔합니다. 여기서 브레이크 포인트가 필요합니다.
브레이크 포인트를 사용하면 애니마는 컴팩트 스마트폰, 태블릿 또는 와이드스크린 모니터에서 모든 디자인이 자동으로 최상으로 보이도록 조정하여 올바른 레이아웃을 표시합니다.
브레이크 포인트가 뭔가요?
브레이크 포인트는 웹 사이트의 콘텐츠와 디자인이 현재 보고 있는 화면 크기나 해상도에 맞게 조정합니다.
오늘날, 이 기술은 데스크톱, 모바일, 그리고 태블릿 또는 와이드 데스크톱을 위한 페이지 레이아웃을 나타내는 다른 아트보드를 갖습니다. 이 아트보드들 각각은 브레이크 포인트를 나타냅니다.
왜 브레이크 포인트를 사용하여야 할까요?
- 향상된 사용자 환경 – 웹 사이트 또는 앱이 모든 장치에서 훌륭하고 잘 작동하는지 확인함으로써 더 많은 청중을 수용하고 디자인을 더욱 포괄적이고 사용자 친화적으로 만들 수 있습니다.
- 가독성과 명료성 – 브레이크 포인트를 통해 설계자는 요소의 크기뿐만 아니라 위치, 가시성, 내용 및 기능까지 가장 적절한 장치 해상도에 따라 조정할 수 있습니다. 랜딩 페이지를 구축하고 있다면, 이 브레이크 포인트가 제공하는 모든 것은 기존 시스템에 적절한 수정이 됩니다.
- SEO – 검색 엔진은 모바일 친화적인 웹사이트를 선호합니다. 반응형 디자인은 가시성과 트래픽을 증가시키면서 검색 결과에서 더 높은 순위를 차지할 가능성이 높습니다.
- 이해관계자 또는 고객과의 커뮤니케이션 – 설계 프로세스 중에도 브레이크 포인트를 통해 모든 해결책에 대한 단일 링크를 공유할 수 있으므로 엔지니어링 작업에 참여하기 전에 판매를 종료하거나 이해관계자에게 깊은 인상을 줄 수 있습니다.
브레이크 포인트는 현대의 디자이너에게 매우 중요한 도구입니다. 브레이크 포인트는 어떤 화면에서든 반응형 사용자 중심의 디자인을 만들 수 있도록 하여 기기에 관계없이 최종 제품에 접근할 수 있고 모든 사용자가 참여할 수 있도록 합니다.
브레이크 포인트 사용법
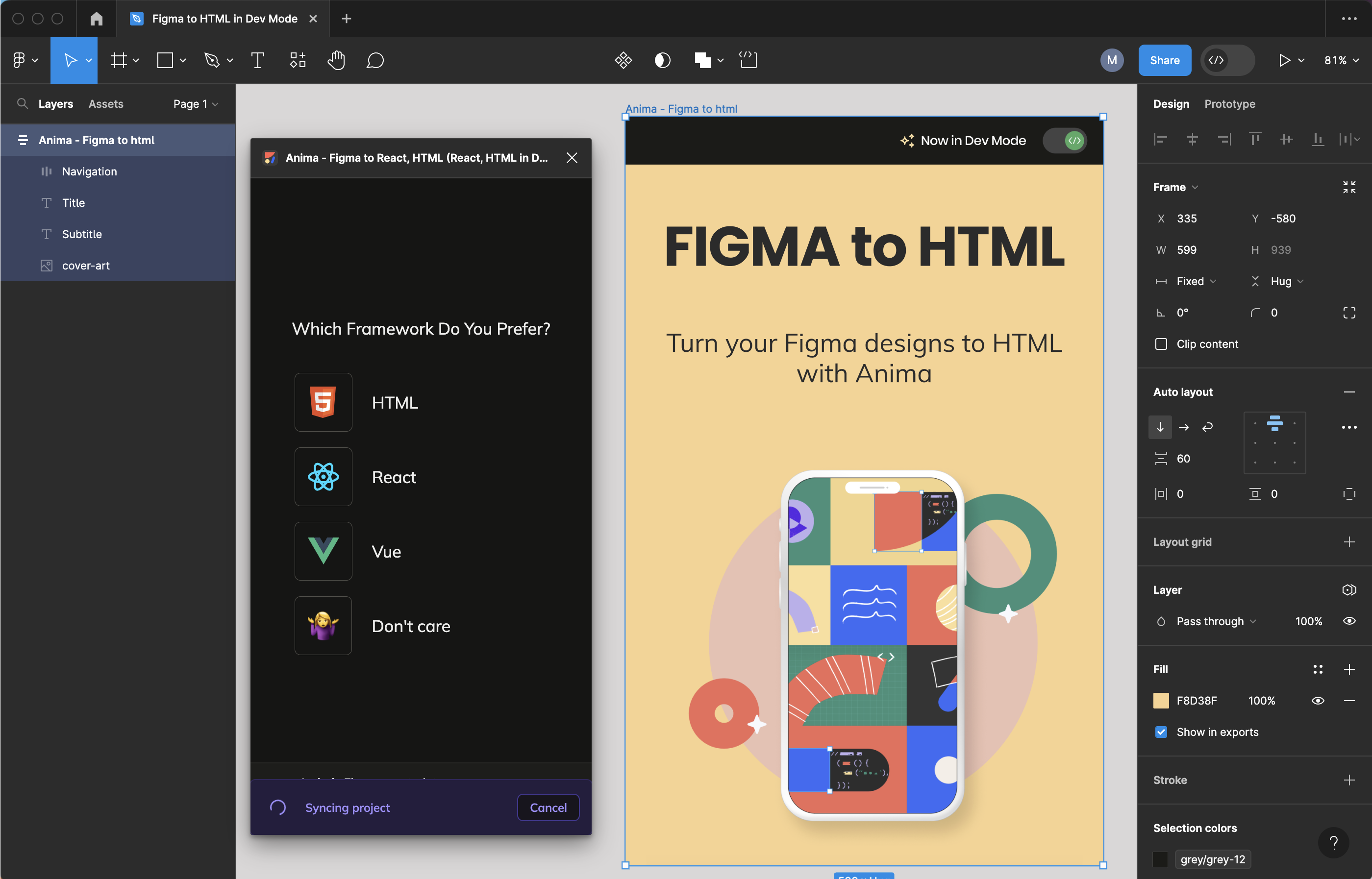
Figma로 브레이크 포인트를 사용하여 반응형 웹사이트를 만드는 방법은 다음과 같습니다:
- 여러 개의 레이아웃을 사용한 설계
이 과정은 Figma로 시작되는데, Figma에서는 디자이너가 여러 개의 다른 스크린 사이즈의 화면을 디자인하게 됩니다. 보통 모바일, 데스크톱, 태블릿과 같이 두세개의 여러 화면을 만들게 됩니다.
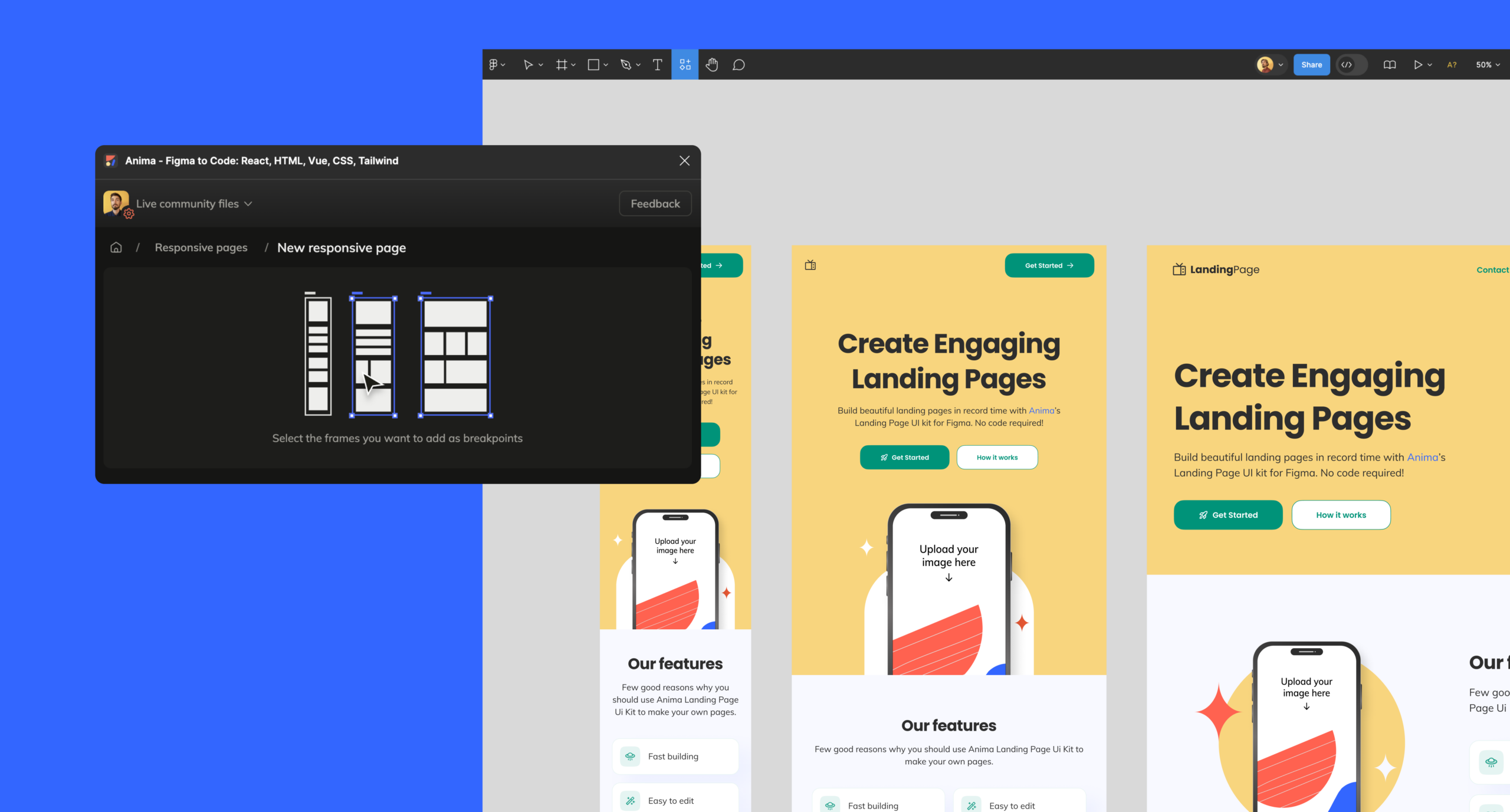
- Anima의 브레이크 포인트 기능을 사용하여 아트보트 연결하기
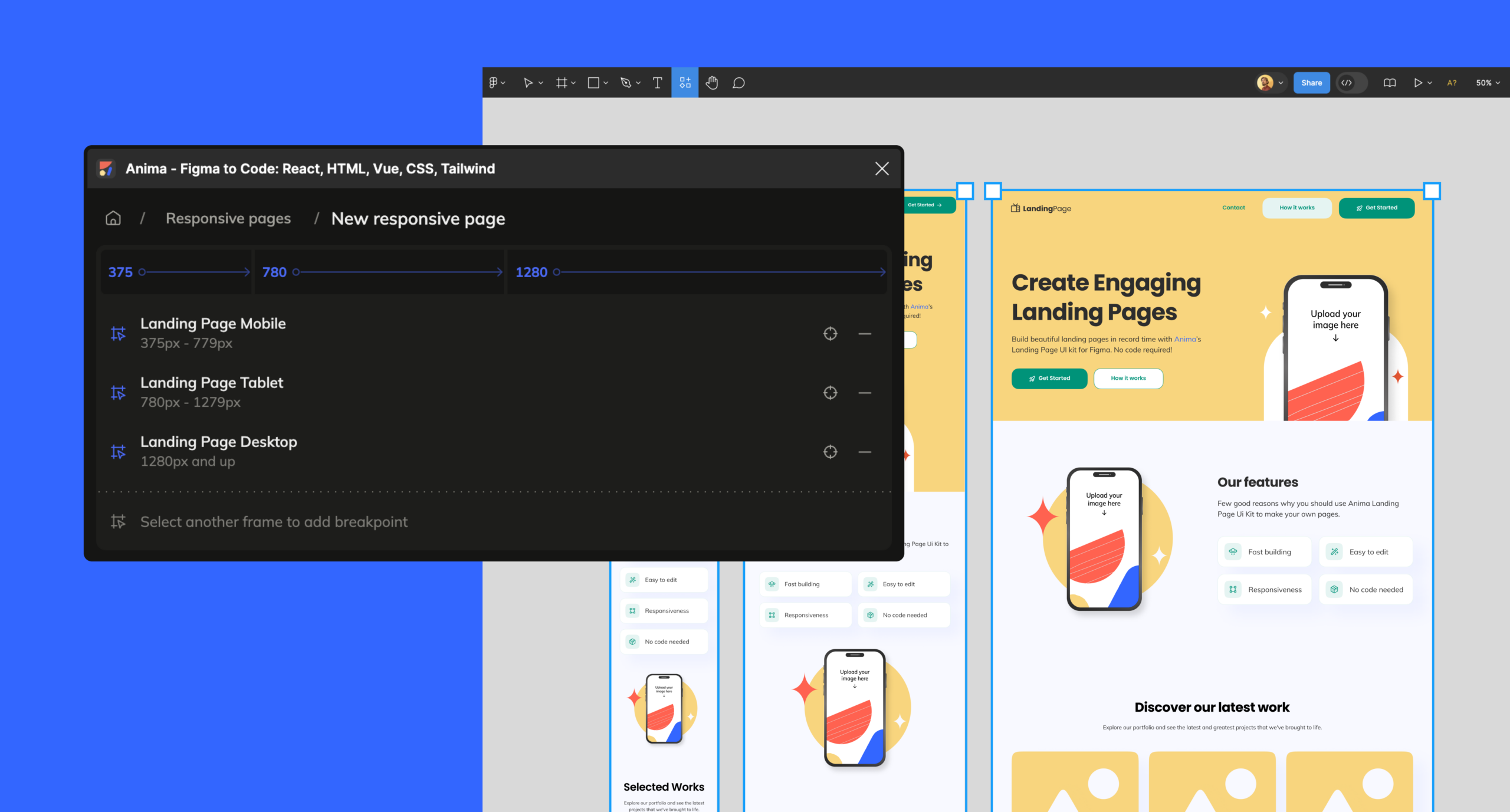
같은 페이지의 모든 아트보드를 선택하세요 (예: “홈페이지 모바일”과 “홈페이지 데스크탑”). 그리고 Anima의 플러그인을 사용한 후 “Responsive pages” → “+” → “Save”를 누릅니다.
- 공개 링크 혹은 코드 추출하기
- Anima에 설정된 브레이크 포인트를 이용하면 디자인을 HTML / React 코드로 변환할 수 있습니다.
- HTML/React 코드를 다운로드하려면 “Get code”를 클릭하세요. 생성된 코드 패키지에는 자동으로 브라우저의 윈도우 크기를 기준으로 레이아웃을 조절하여 웹사이트를 생성할 수 있도록 하는 모든 코드와 설정이 들어있습니다. 이 코드는 모든 브레이크 포인트에서 Figma 디자인을 구현할 수 있도록 설계되었습니다.
- 개인 도메인이나io 도메인을 이용하여 링크를 생성하려면 “Publish”를 누르세요.
브레이크 포인트에 대한 더 많은 정보
- 여러 개의 화면과 Figma 링크 – Anima는 여러 형태의 Figma 프로토타입을 지원하며, 여러 개의 페이지가 각기 다른 브레이크 포인트를 가지고 있을 수 있습니다.
- 브레이크 포인트 & 자동 레이아웃 – Figma 자동 레이아웃도 지원 가능합니다. 자동 레이아웃을 이용하면 페이지에 알맞은 레이아웃을 자동으로 설정할 수 있습니다.
- CSS – Anima는 CSS Media 쿼리를 사용하여 화면의 넓이에 따라 레이아웃을 조정합니다.
- 최상의 결과를 위해서는 어떤 화면의 넓이가 가장 적절한가요?
- 아트보드 넓이는 레이아웃의 최소 넓이일 경우가 좋습니다.
- 예를 들어, 데스크톱용 1200픽셀과 모바일용 350픽셀 화면이 있다고 가정해봅시다. 이런 경우 1200 픽셀 이하의 화면에는 모바일 레이아웃이 표시되며, 350 픽셀 이하의 화면에는 350픽셀의 화면이 나타나 약간 확대된 것처럼 보이게 됩니다.
Anima를 사용하여 피그마 디자인을 반응형 웹사이트로 변환하면 개발 프로세스가 간소화되어 디자이너와 개발자가 초기 디자인 단계부터 코딩 단계까지 밀접하게 작업할 수 있습니다.
더 알아보기
무료로 사용해보고 싶으신가요?


 Figma
Figma Adobe XD
Adobe XD Blog
Blog