Figma to HTML: How to export a Figma design into HTML3 min read
Reading Time: 3 minutesWhy convert Figma to HTML?
Design tools like Figma are great for prototyping, but translating those designs into usable frontend code can be time-consuming.
- Preview and test live HTML without rebuilding layouts
- Export responsive code for dev handoff or deployment
- Share functional, code-based prototypes with teams or stakeholders
- Accelerate MVP delivery by skipping manual HTML/CSS setup
- Focus on business logic instead of layout implementation
3 ways to export Figma to HTML using Anima
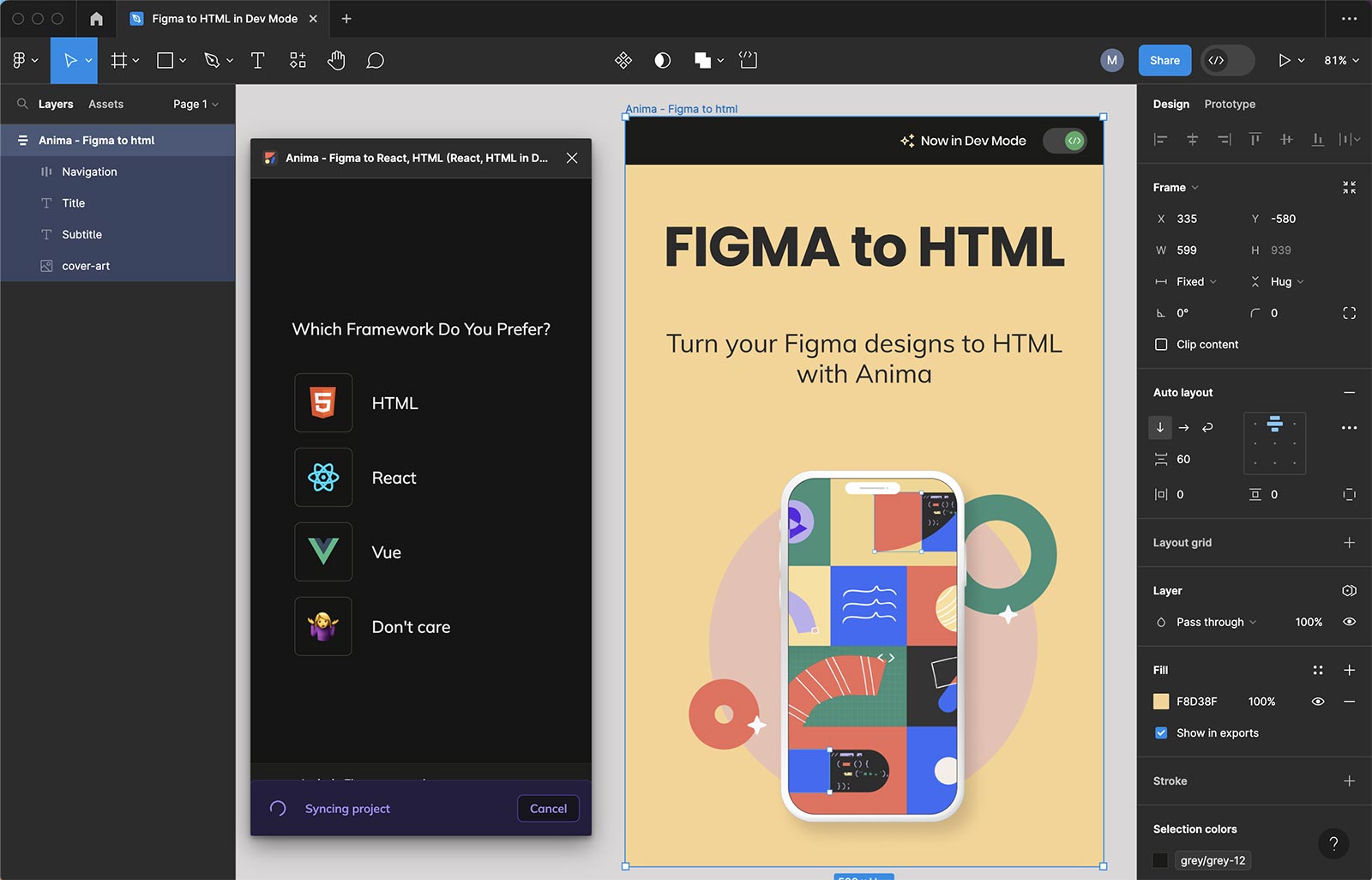
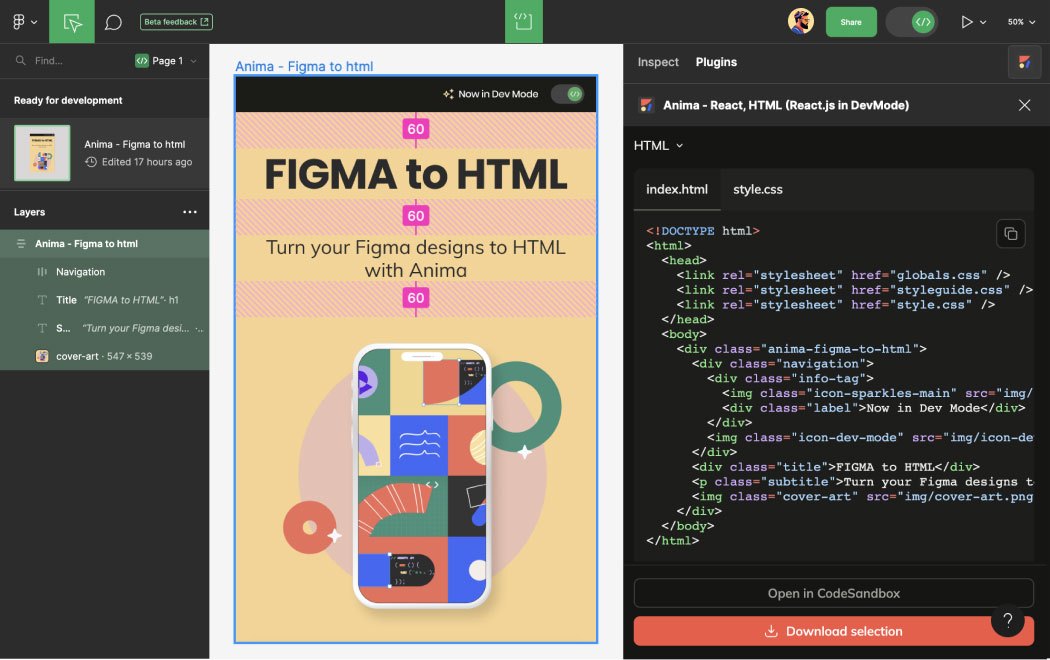
Export or copy HTML code snippets from the Anima plugin in Figma
- Open the Anima plugin in Figma (Edit or Dev Mode).
- Select a component or frame.
- Copy the generated code or preview it live.
- Optionally, download the code package.
Use case: UI components, buttons, icons, cards.

Export full Figma flows into HTML from the Anima plugin
- Launch the plugin and select the several Figma frames you need to convert into HTML.
- Make sure you have AutoLayout applied or create and save breakpoints.
- Click Prompt in Playground.
- Preview how the generated code is rendered in the Preview tab. Compare with the Figma tab.
- Prompt if needed or choose how to get the code: Download Code or Push to GitHub
Use case: Full landing pages, multi-screen UIs, dev handoff.

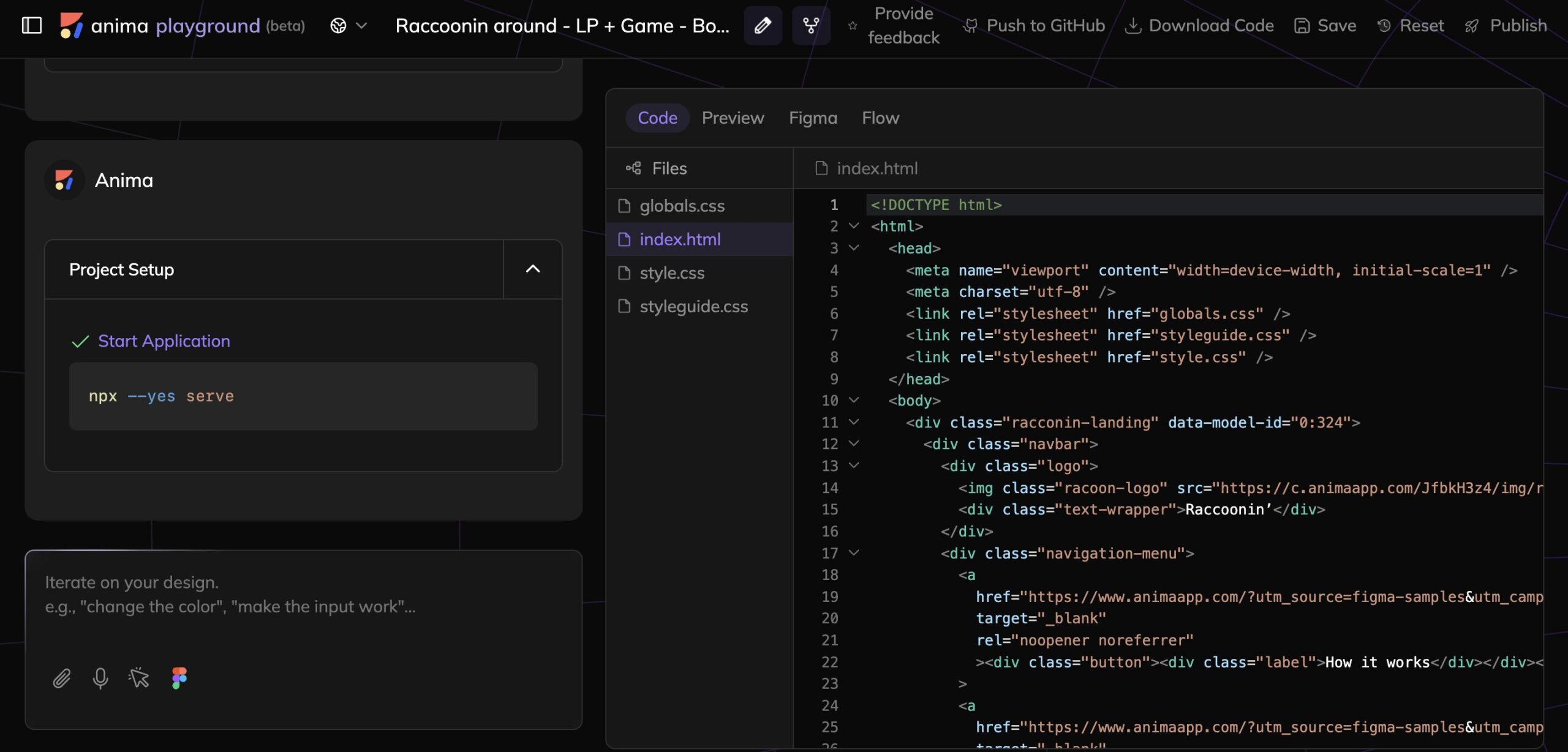
Export full Figma flows into HTML directly in the browser
- Go to Anima Playground.
- Paste any Figma frame (Cmd/Ctrl + C) (as previously said, it works best with AutoLayout applied in Figma – ask your designer before converting)
- Select the framework or styling options.
- Preview in Anima Playrgound
- Download or preview the code instantly.
Use case: Full landing pages, multi-screen UIs, dev handoff without having to open Figma.
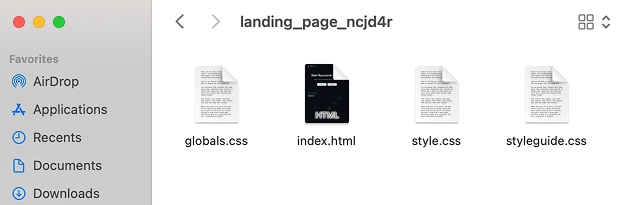
What’s included in the code package?
| File Type | Description |
|---|---|
index.html |
Structured HTML layout of your design |
styles.css |
Responsive or inline CSS styling |
/assets |
Fonts, images, and icons (when downloaded from the playground, the assets are hosted and included as links in the code) |
/scripts |
Optional interactions or JS files |
AI-powered customization with vibe coding
- Semantic HTML and ARIA tag insertion
- Match framework naming conventions
- Generate logic-based snippets or animation hooks
- Tailored output for Tailwind, Bootstrap, or vanilla CSS
- The sky is your limit! Prompt your imagination away
More here: Vibe coding from Figma in Anima Playground
Figma to Email-compatible HTML
Anima supports inline CSS output for email clients:
- Select “Email-compatible” in the export settings
- Ensure better rendering across Gmail, Outlook, etc.
- Preview and test the layout inside the Playground
Benefits of using Anima
| Feature | Description |
|---|---|
| Responsive Code | Auto-layout and breakpoints turn into media queries |
| Clean Output | Well-structured HTML and CSS for developers |
| Speed | Developers deliver projects up to 10x faster |
| AI Customization | Adapt output to frameworks and accessibility needs |
| Flexible Workflow | Use either plugin or web-based Playground |
Get Started with Anima
FAQs on Figma to HTML Conversion
Yes. Use Anima Playground in your browser.
Yes. Designs with breakpoints or auto-layouts automatically generate responsive HTML/CSS.
Yes. Enable "Email-compatible" mode to receive inline-styled HTML.
Yes. You get clean, editable code ideal for handoff or integration. No div salad or useless span.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog