Como exportar Figma para HTML4 min read
Reading Time: 4 minutesSe você está se perguntando como converter Figma para HTML sem escrever o código você mesmo, veio ao lugar certo. Nesse artigo, mostraremos como exportar os seus designs do Figma como HTML pronto para produção em alguns passos simples usando o Anima.
O Anima permite que você crie protótipos de alta fidelidade baseados em código no Figma, Adobe XD e Sketch, e depois exportar esses protótipos como código HTML amigável para desenvolvedores em apenas alguns cliques.
Ir diretamente do Figma para HTML permitirá que você crie protótipos web interativos, servir seus próprios sites simples ou landing pages e fornecer aos desenvolvedores pacotes de código limpo para toda a interface do usuário, acelerando o processo de desenvolvimento.
Vamos lá!
***Aprende mais facilmente visualizando? Confira o nosso tutorial no YouTube ‘Figma para HTML’***
Como converter designs do Figma para HTML
Você pode exportar um pacote completo de código HTML ou obter o código de componentes individuais do seu design no Figma. Aqui estão duas maneiras fáceis de obter HTML e CSS do Figma, usando o Anima:
- Opção (1): Exportar páginas web HTML completas e flows do Figma (requer acesso de edição no Figma):
- Opção (2): Exportar um pacote de código HTML do Dev Mode do Figma (disponível com acesso somente-leitura no Figma):
👉 Opção (1): Exportar páginas web HTML completas e fluxos do Figma (é necessário acesso de edição)
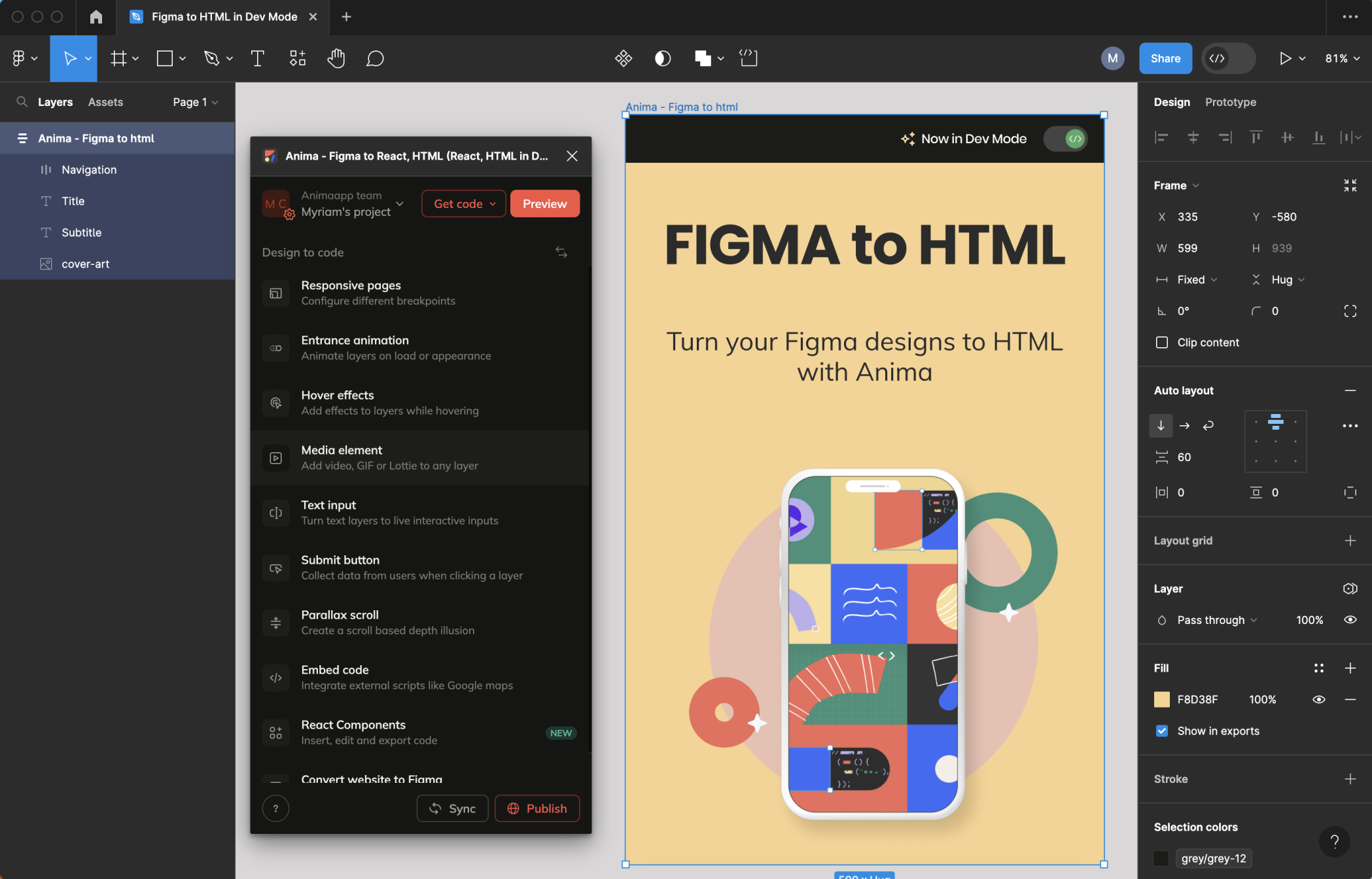
Passo 1: Execute o Plugin da Anima no Modo de Edição do Figma
Primeiro, abra seu projeto no Figma no Modo de Edição (o modo principal) e execute o plugin da Anima.
Se você já executou o Anima em Dev Mode, ela aparecerá em “Recents”.
Passo 2: Sincronize o projeto do Figma que você deseja exportar como HTML
Para abrir o projeto do Figma no aplicativo web do Anima, você precisará sincronizá-lo. (Aprenda a sincronizar seu design).
 Quando seu design for sincronizado com sucesso no aplicativo web do Anima, você será notificado no plugin do Anima. Clique em “Go to Anima” para abrir uma nova guia do navegador com uma prévia do seu design do Figma.
Quando seu design for sincronizado com sucesso no aplicativo web do Anima, você será notificado no plugin do Anima. Clique em “Go to Anima” para abrir uma nova guia do navegador com uma prévia do seu design do Figma.
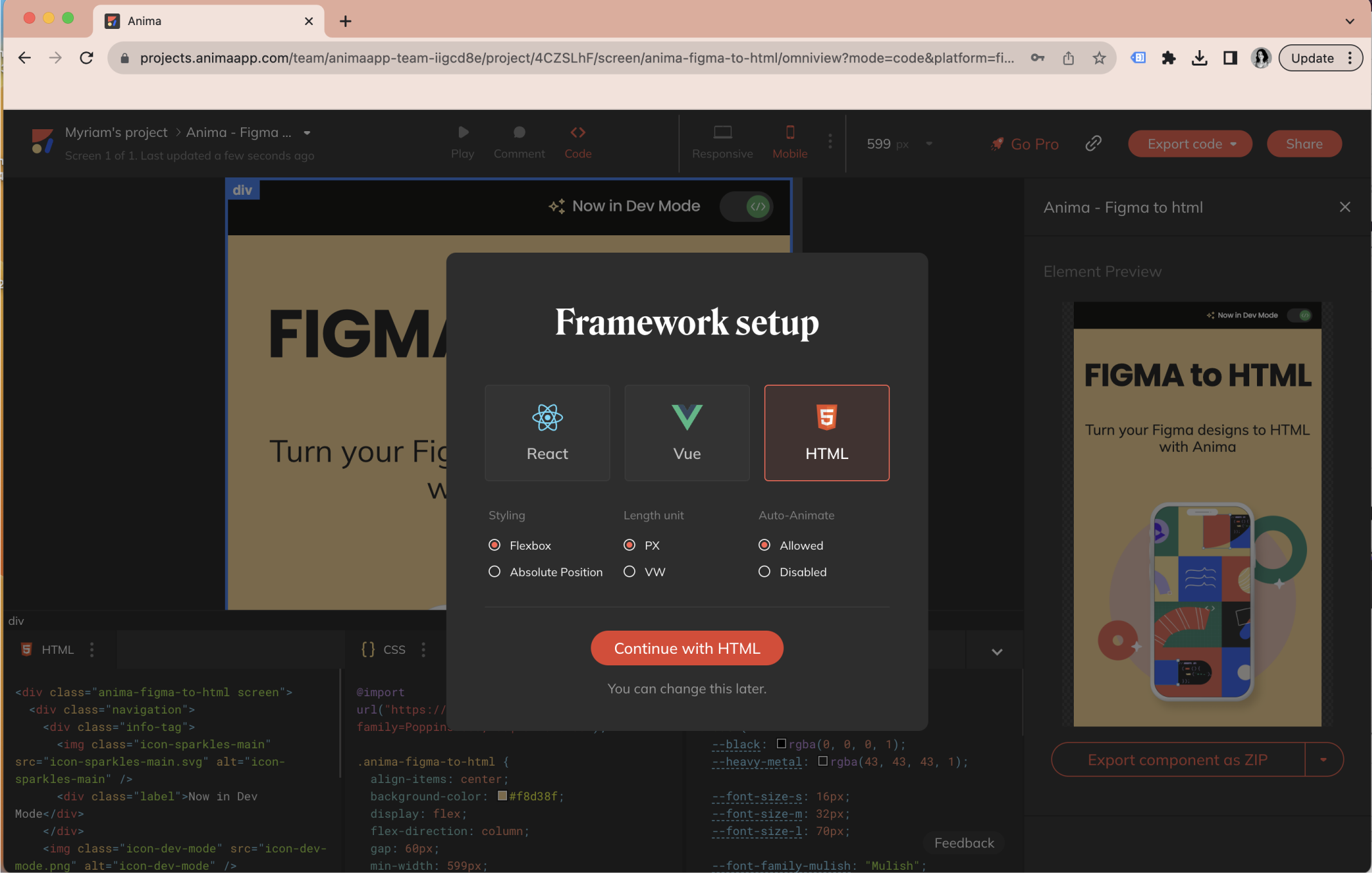
Passo 3: Selecione suas opções de exportação (HTML e CSS) e exporte o código.
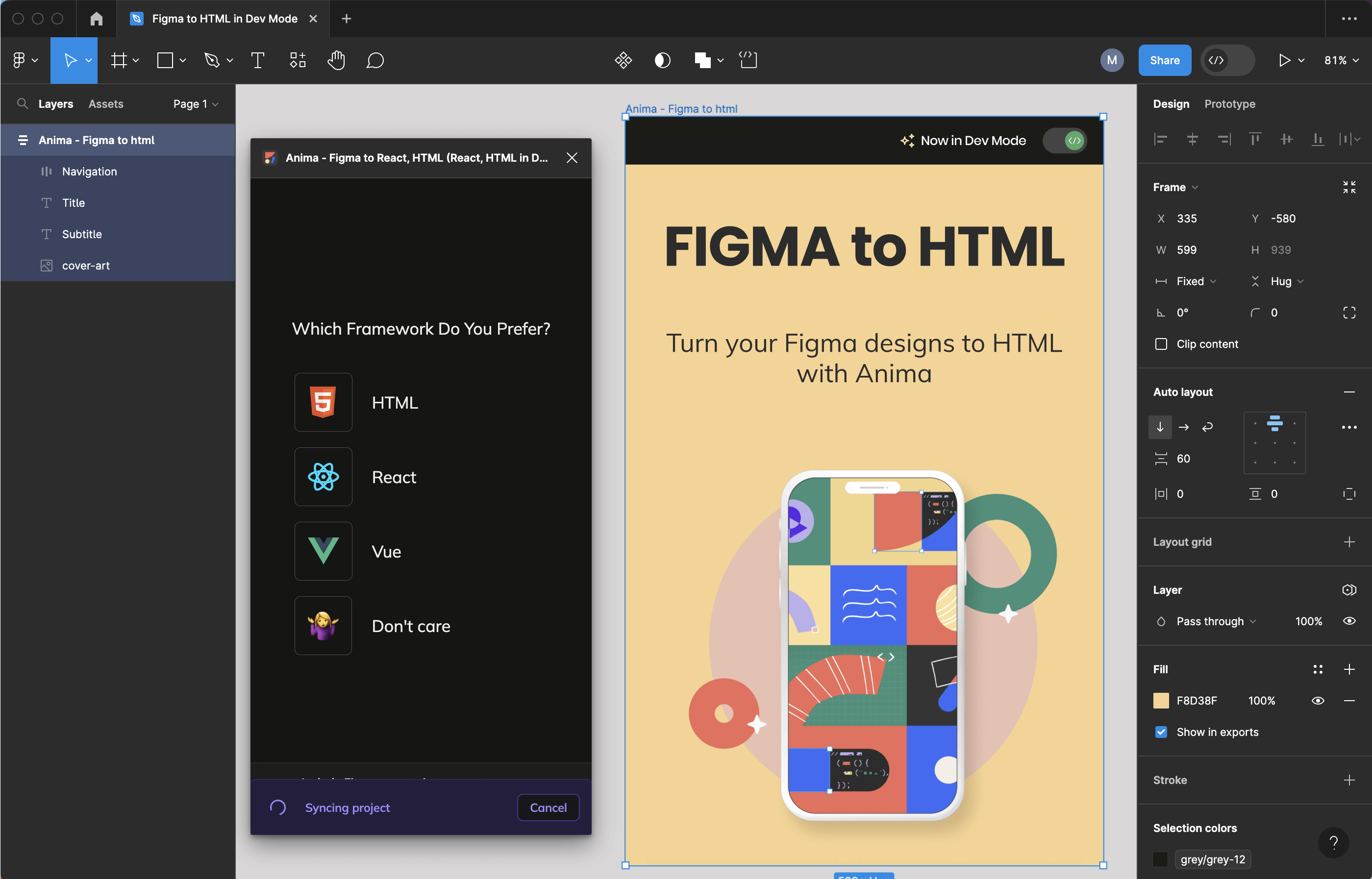
Clique em “Export Code” no canto superior direito e selecione “Full Project”. Em seguida, abrirá uma janela pop-up para confirmar o framework que deseja exportar. Neste caso, selecionaremos “HTML”, “Pixels” (Px) e “Flexbox” (para manter o comportamento responsivo definido no design do Figma).
Clique em “Download ZIP” e pronto! O Pacote de Código do seu projeto está pronto.

O que tem no Pacote de Código?
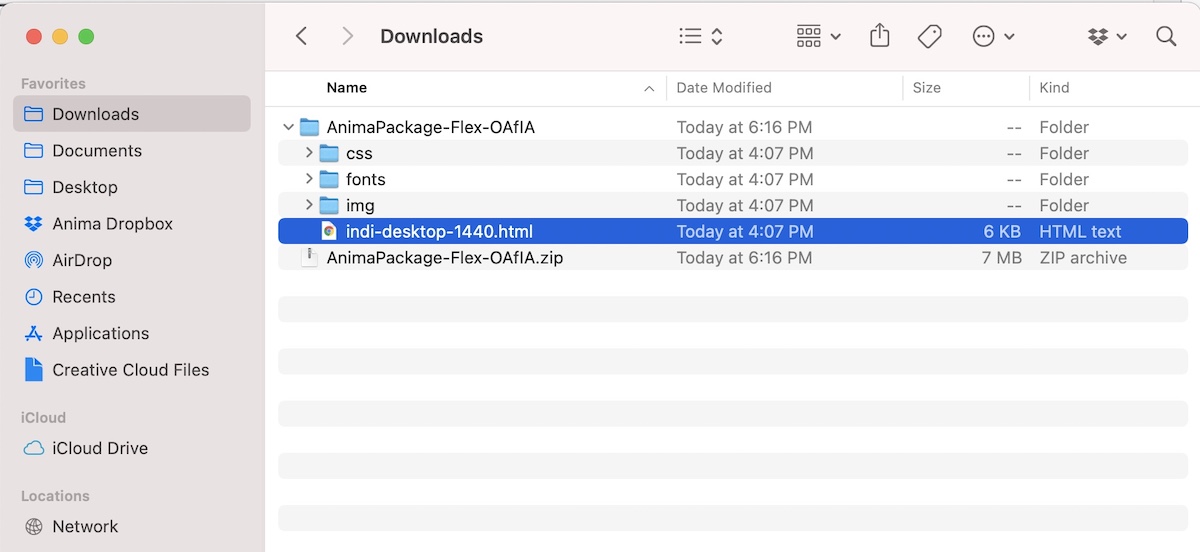
O Pacote de Código baixado é salvo no seu computador como um arquivo zip no local que você selecionou. Neste arquivo zip, você encontra todos os arquivos para o seu design (isso inclui os arquivos HTML, CSS, imagens e fontes).
 Um pacote de código HTML automaticamente gerado pelo Anima
Um pacote de código HTML automaticamente gerado pelo Anima
Depois de descompactar os arquivos, você pode pré-visualizá-los localmente no seu navegador clicando duas vezes no arquivo HTML. Você poderá ver todos os seus elementos responsivos e interações, assim como o produto final!
Abrir os arquivos em um editor de texto apresentará um código HTML e CSS bem estruturado.
Para cada tela criada, você recebe um arquivo HTML e CSS correspondente.
As telas com breakpoints compartilham o mesmo arquivo HTML e CSS.
👉 Opção (2): Exportar um pacote de código HTML diretamente do Dev Mode do Figma (disponível com acesso somente-leitura no Figma)
Passo 1: Execute o plugin do Anima do Dev Mode o Edit Mode
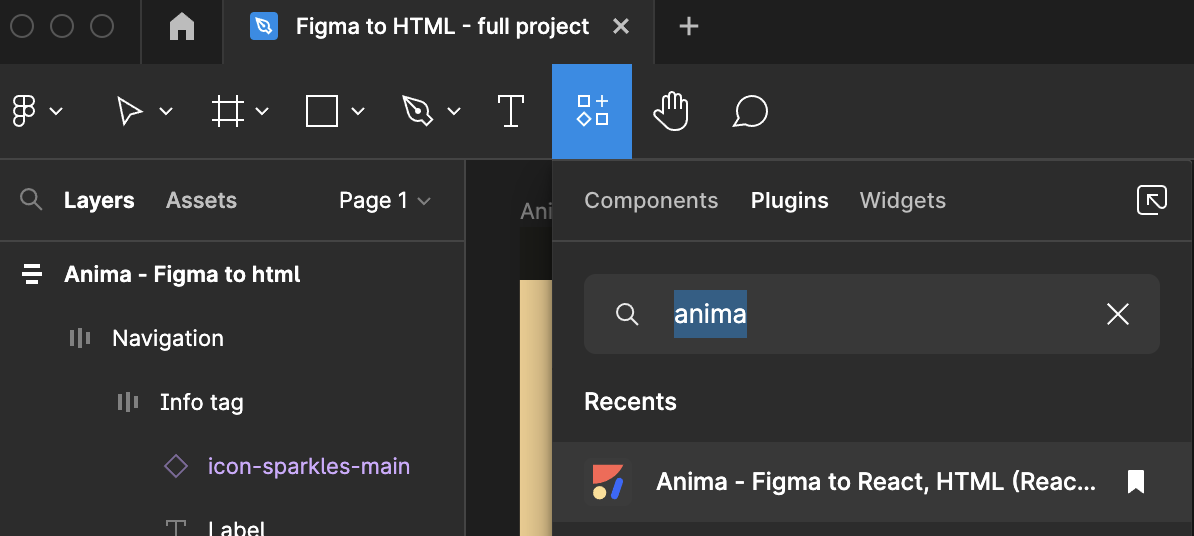
Em seguida, você precisa abrir o plugin do Anima para o Dev Mode.
Se você não o vê na lista, pode digitar “Anima” no campo de pesquisa (veja acima). A partir daí, você pode executar o plugin ou fixá-lo no topo do painel para fácil acesso.
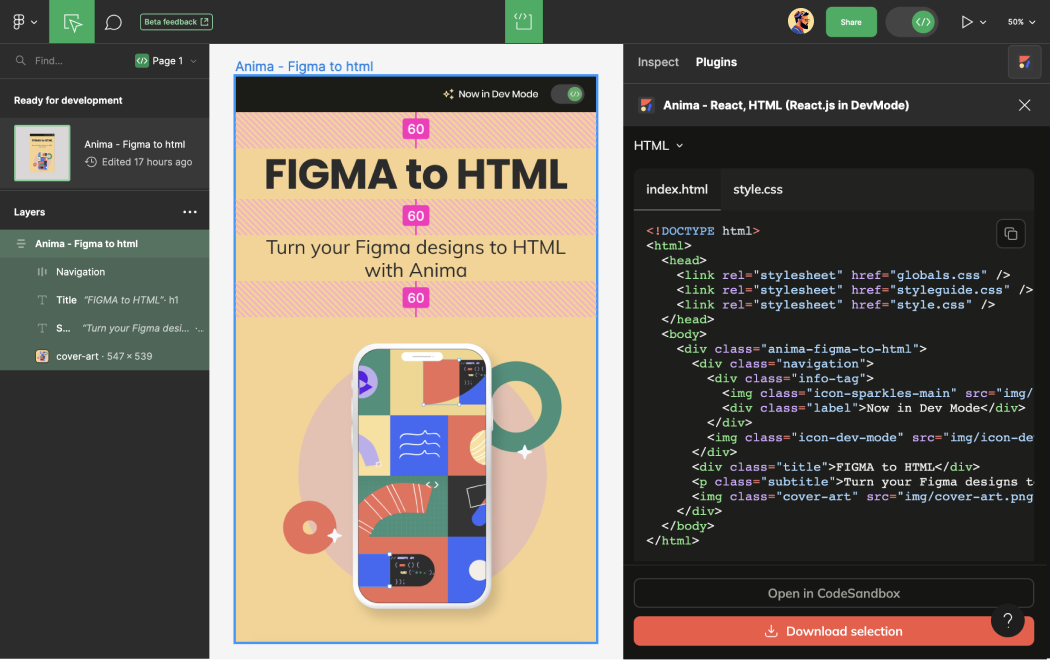
Passo 2: Selecione um Componente, Camada ou Frame no Figma.
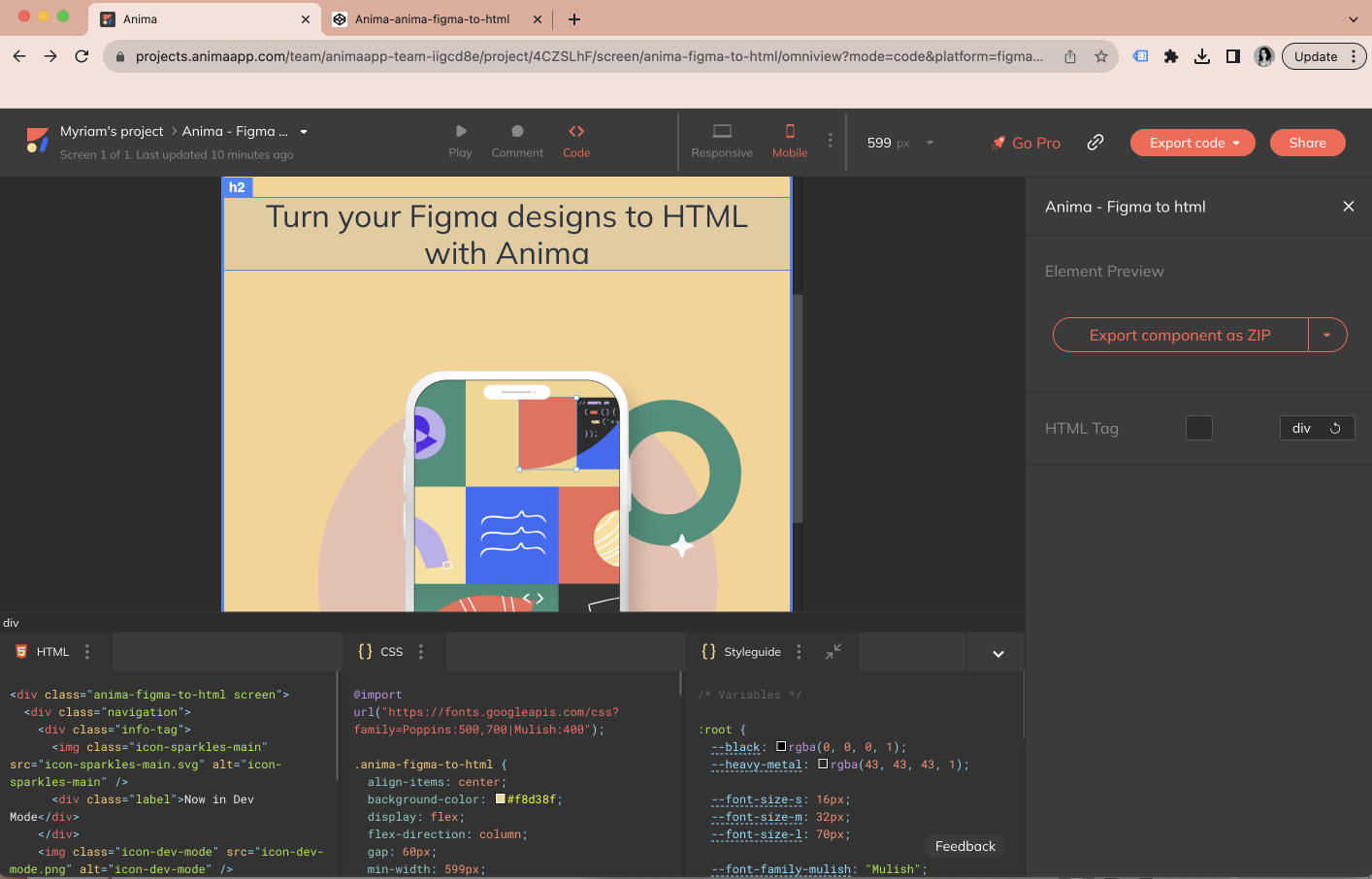
Selecione qualquer componente, camada ou frame no Figma para obter seu código HTML correspondente em tempo real. Você pode então copiar o código do painel, abri-lo no CodeSandbox ou baixar o pacote de código.
 Esta opção é a mais rápida e direta para componentes individuais e telas. É perfeita para a transição para desenvolvedores, já que o Dev Mode é acessível também para somente-leitura.
Esta opção é a mais rápida e direta para componentes individuais e telas. É perfeita para a transição para desenvolvedores, já que o Dev Mode é acessível também para somente-leitura.
No entanto, se você quer exportar um projeto completo, com várias páginas e interações, será necessário usar o aplicativo web da Anima. Mas não se preocupe, ainda é bastante fácil e rápido!
Pronto para exportar código HTML pronto para produção para seus designs no Figma?
Bem-vindo a bordo, vamos começar!
- Plugin Anima para o Figma
- Registre-se no Anima
- Quer aprender como criar websites responsivos, adicionar vídeos, links, interações e mais? Confira nosso canal no YouTube.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog