Como exportar Figma para Vue2 min read
Reading Time: 2 minutesConverta qualquer design no Figma para código
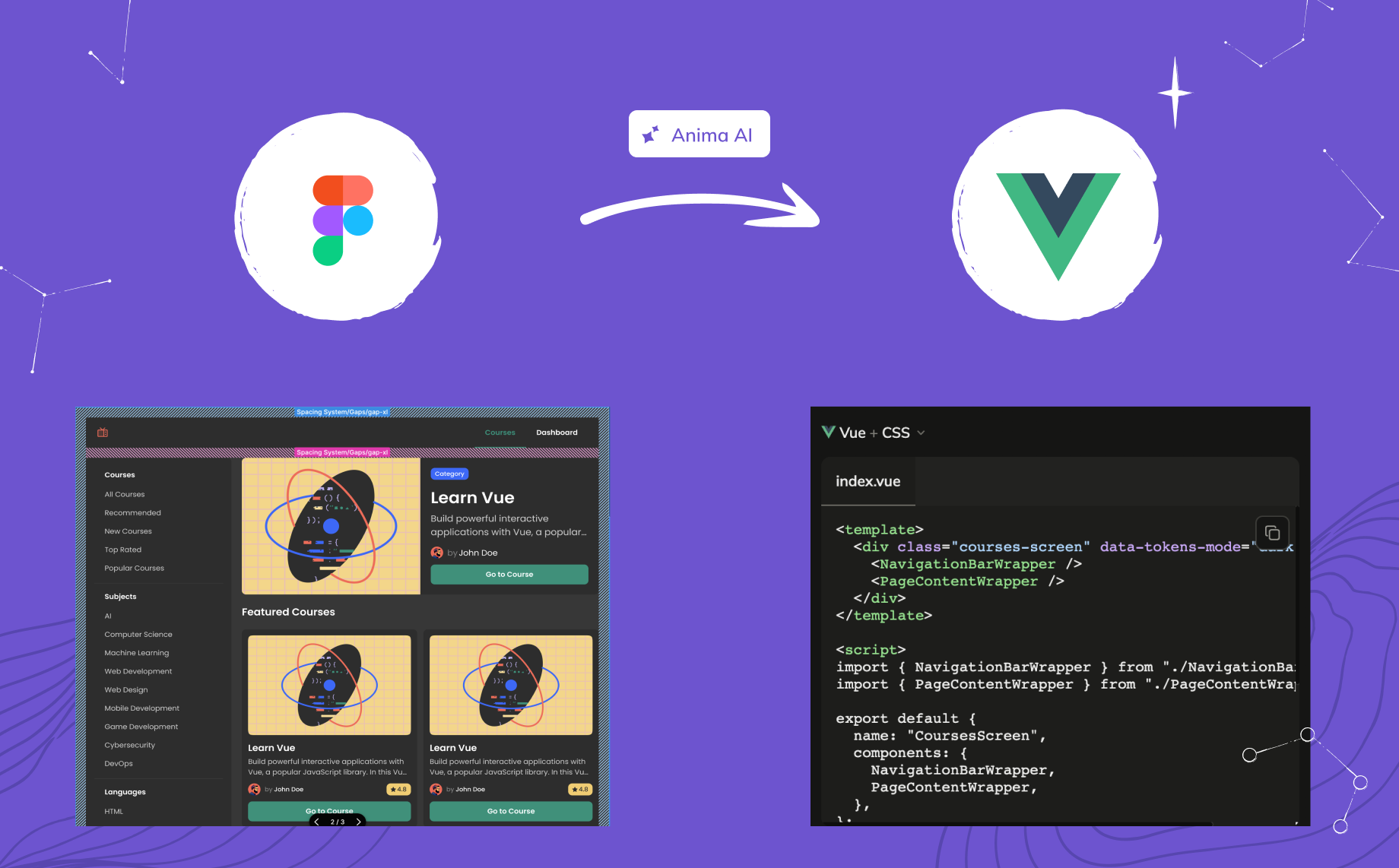
Se você está tentando converter designs do Figma para Vue sem escrever o código do zero, este artigo é para você. Vamos mostrar como exportar seus designs do Figma como Vue em alguns passos fáceis usando o Anima.
Anima transformará cada propriedade de design em código Vue (Vue2 e Vue3) com Typescript ou Javascript.
Com Anima, agora você pode transformar:
- Figma para React, Figma para HTML ou Figma para Vue
- Utilizando Typescript ou Javascript
- Com CSS (Vue com Tailwind CSS está chegando em breve com a versão Beta da IA).
Vamos lá:
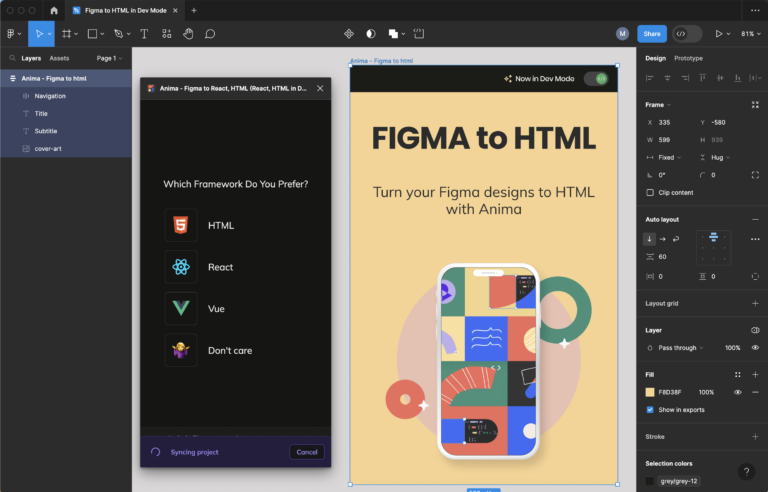
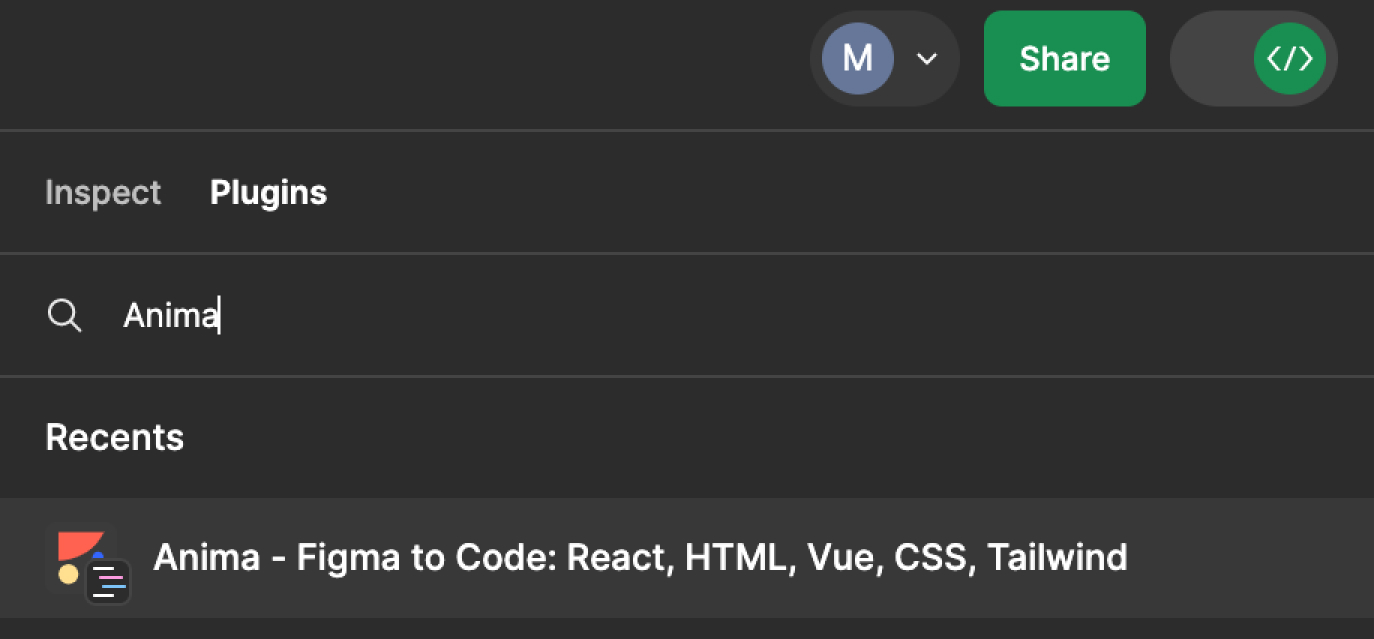
Passo 1: Abra o Anima no Figma
Se é a primeira vez usando o Anima, pode usar a caixa de pesquisa e digitar Anima.
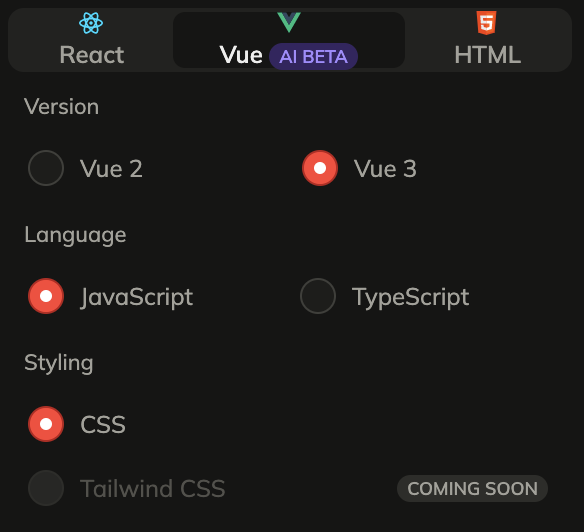
 Passo 2: Selecione Vue com Typescript ou Javascript
Passo 2: Selecione Vue com Typescript ou Javascript
Em seguida, você terá que alterar a seleção de código para atender às suas necessidades:
- Framework: Escolha Vue no menu dropdown ‘framework’
- Linguagem: Marque Javascript ou Typescript conforme sua preferência
Anima salvará isso como sua preferência de código padrão. Você pode modificá-la a qualquer momento.

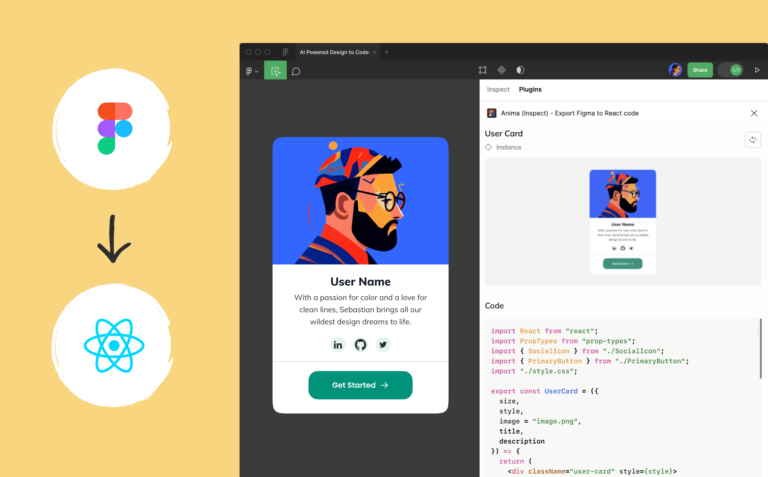
Passo 3: Selecione um Componente, Camada ou Frame do Figma
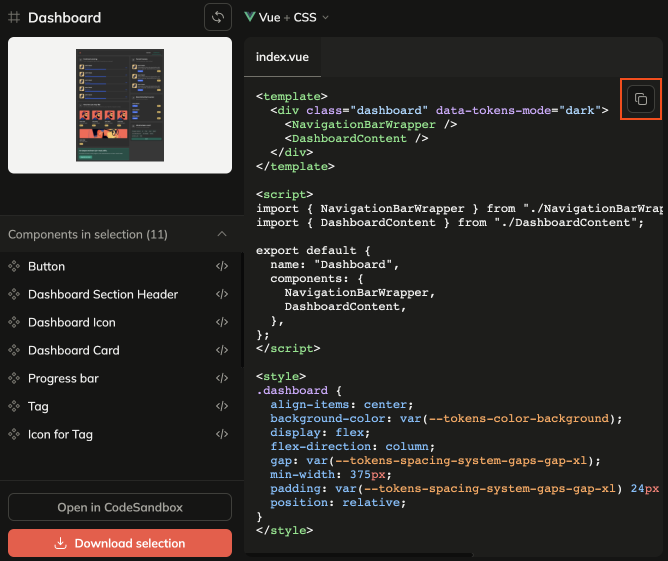
Após selecionar a seção do design, o codegen IA do Anima começará a gerar código de Vue.
Se você já usou o Anima com HTML ou React, pode perceber que o código leva mais tempo do que o normal para ser gerado. A razão é a nossa nova versão Beta da IA! Mas não se preocupe, ela está ficando cada vez mais veloz.

Passo 4: Obtenha seu código
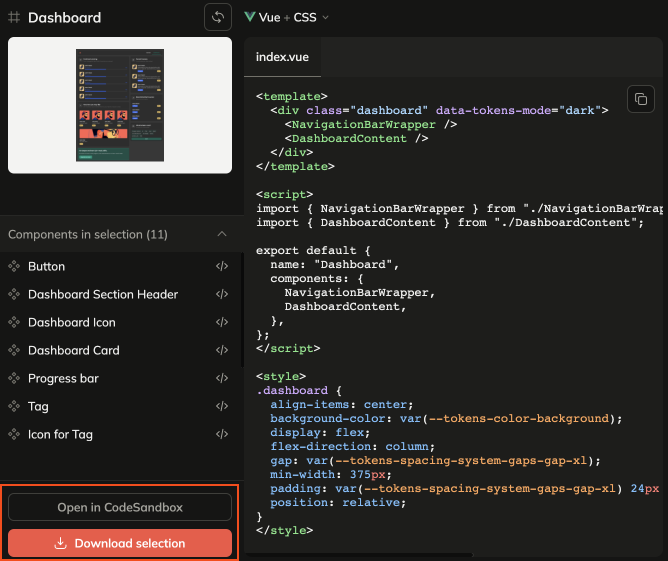
Quando estiver satisfeito(a) com o código selecionado, você tem 3 opções:
- Você pode copiar trechos diretamente clicando neste ícone aqui:

-
Clique no botão ‘Download selection’’ para obter um arquivo zip contendo o pacote de código completo para a sua seleção

- Ou clique em “Open in CodeSandbox” para executar seu código instantaneamente no CodeSandbox.
Sim, é tão simples assim! Agora é a sua vez:
Informe-nos como está indo no canal do Discord do Anima


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog