How to export Figma to Vue2 min read
Reading Time: 2 minutesConvert any Figma design into Vue code
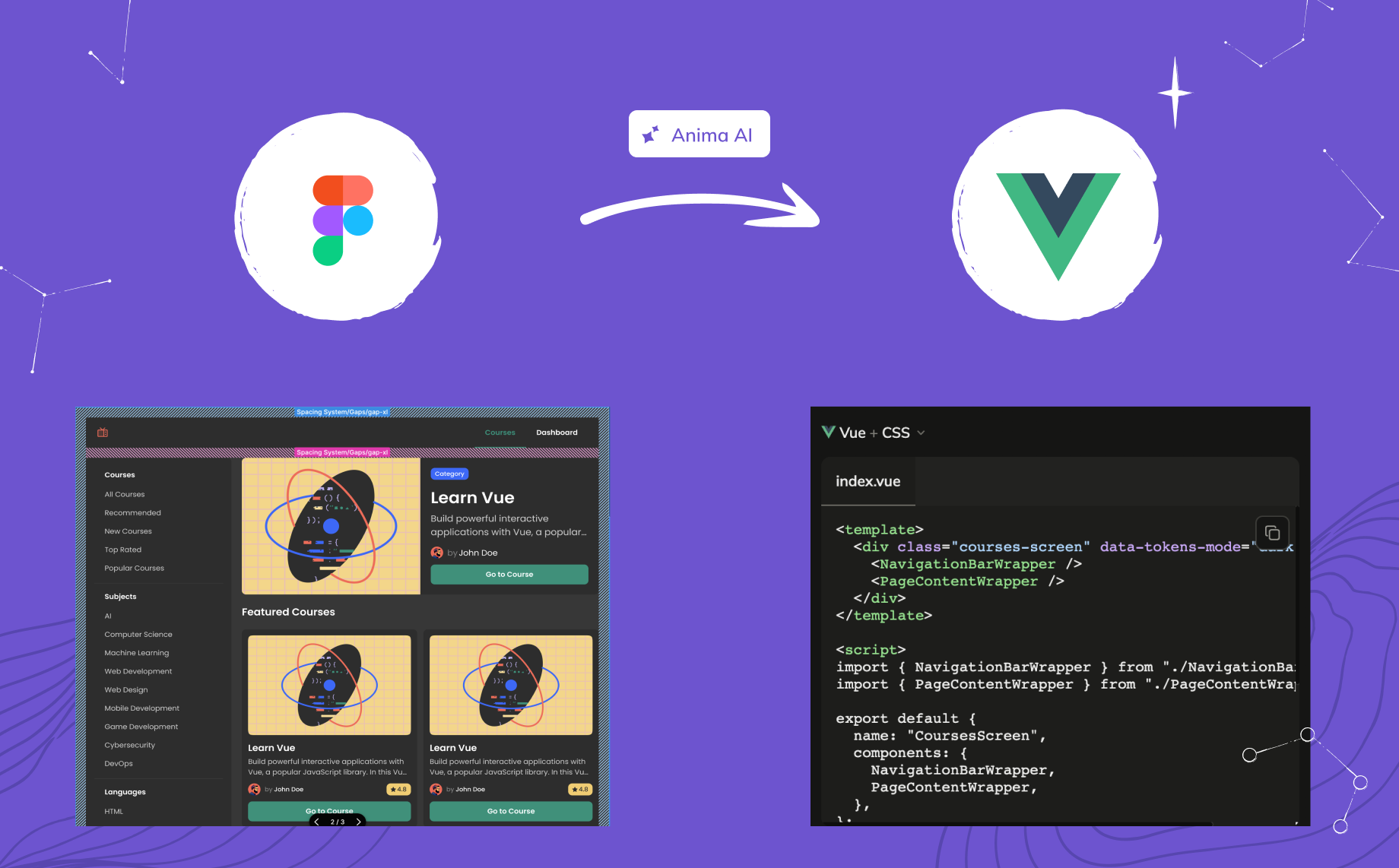
If you’re trying to convert Figma to Vue without writing the code from scratch, this article is for you. We’ll show you how to export your Figma designs as Vue in a few easy steps using Anima.
Anima will turn each design property into Vue code (Vue2 and Vue3).
If you prefer to follow the steps with a YouTube tutorial here is “How to convert Figma to Vue”.
Let’s get to it:
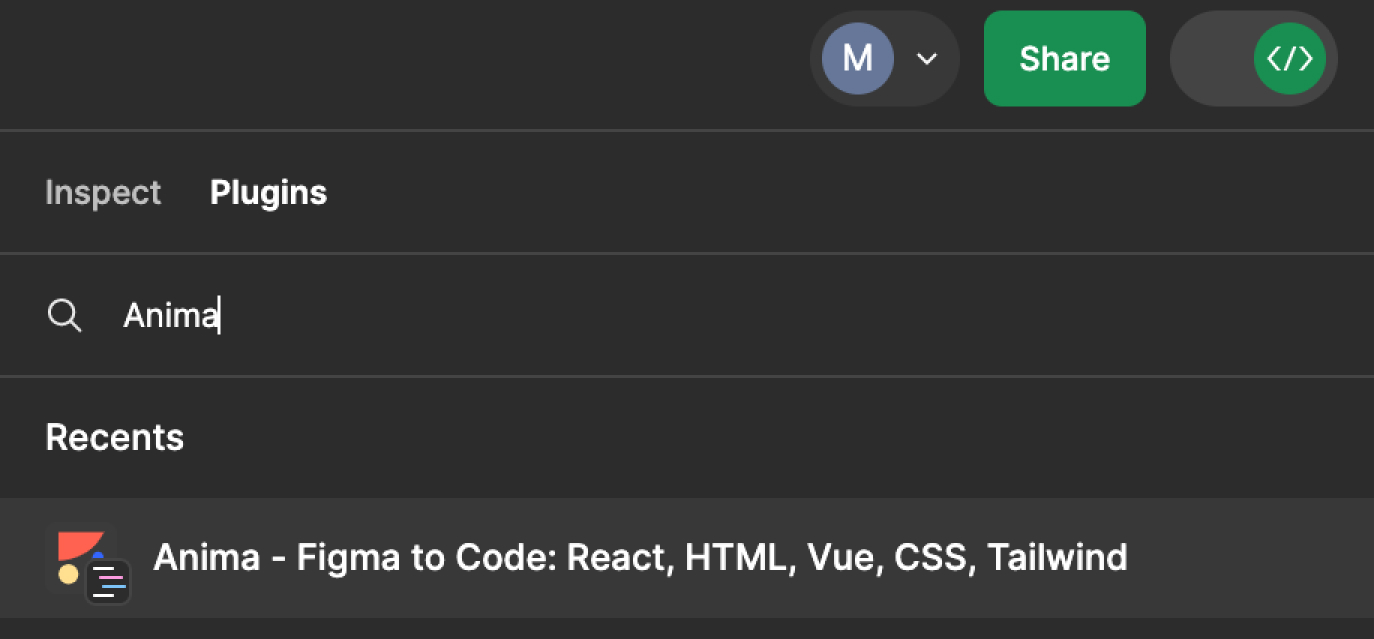
Step 1: Open Anima in Figma
If you are a first-time user, you can use the search box and type Anima.

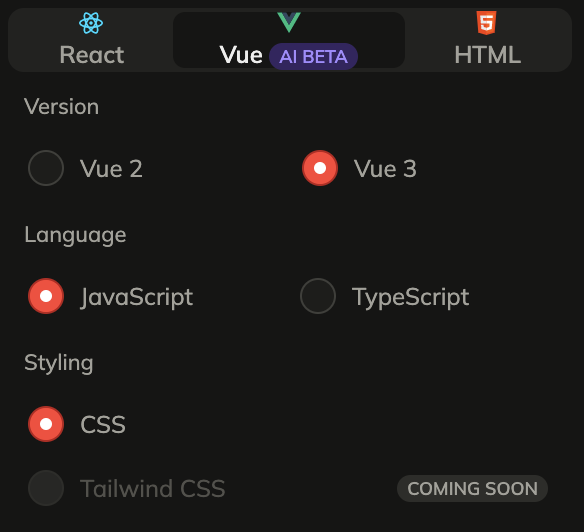
Step 2: Select Vue with Typescript or Javascript
Next, You will have to change the code selection to match your current needs:
- Framework: Choose Vue in the framework dropdown
- Language: check Javascript or Typescript based on your preference
Anima will save it as your default code preference. You can modify it anytime.

Step 3: Select a Figma Component, Layer, or Frame
After selecting the design section, Anima’s AI codegen will start generating Vue.
If you have already used Anima with HTML or React, you might find that the code takes longer than usual to get generated. The reason is our new AI Beta! But worry not, it is picking up speed.

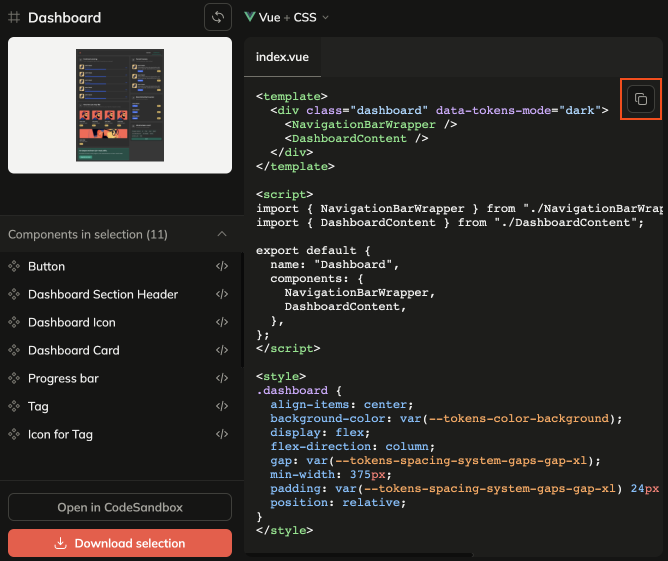
Step 4: Get your code
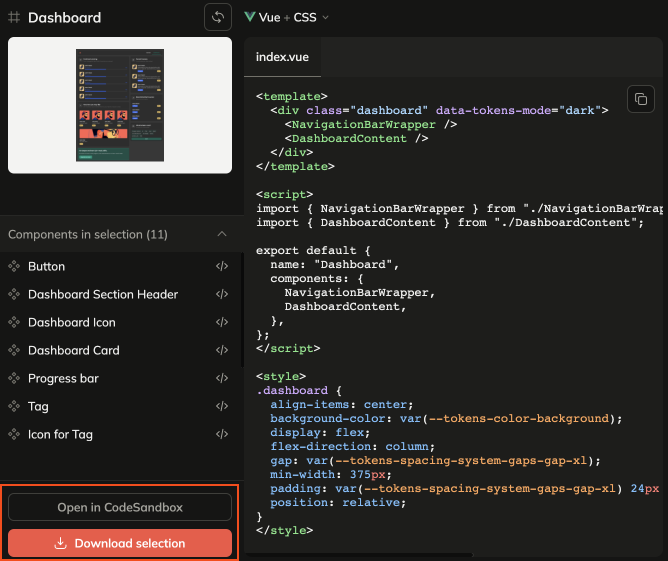
Once you’re satisfied with your selected code, you have 3 options:
- you can copy snippets directly by clicking this icon here:

- click the ‘Download selection’ button to get a zip file containing the complete code package for your selection

- Or click “Open in CodeSandbox” to run your code instantly in CodeSandbox.
Yes, it is that simple! Your turn
- Anima plugin for Figma
- Signup for Anima
- Let us know how it is going in Anima’s Discord channel
With Anima, you can now turn :
- Figma to React, Figma to HTML, or Figma to Vue
- Utilizing Typescript or Javascript
- With CSS (Vue with Tailwind CSS is coming soon with AI Beta).


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog