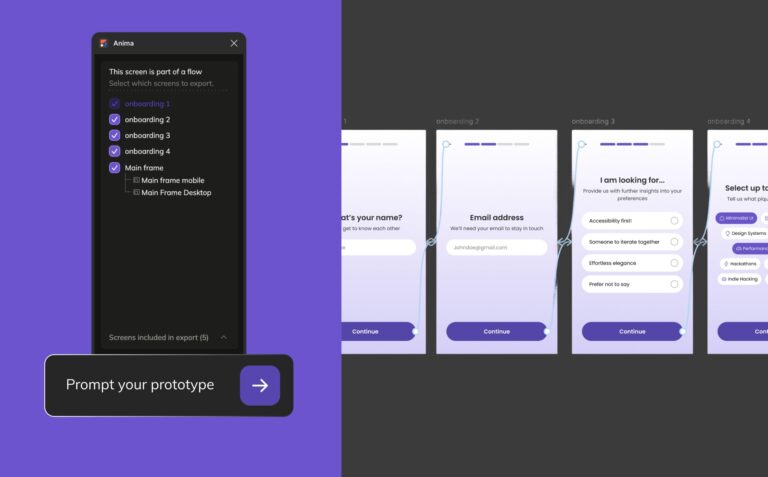
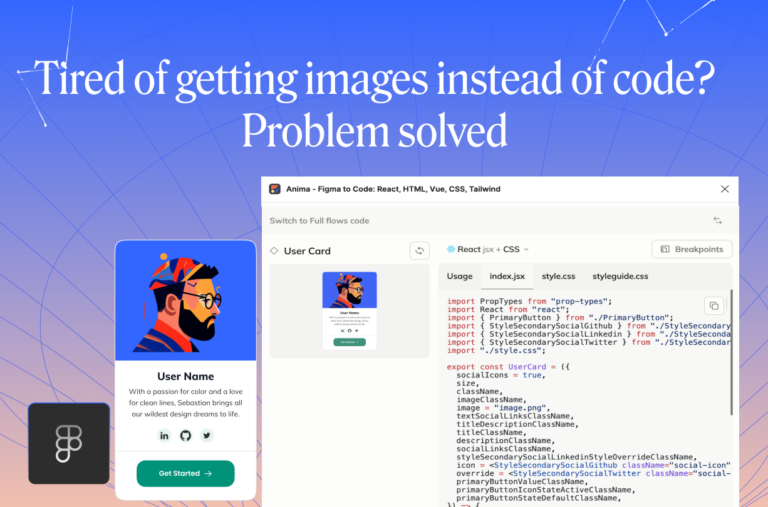
Big update: Bring full Figma prototypes into Anima AI Playground and start vibe coding
Reading Time: 2 minutesAnima Playground now lets you convert full Figma prototype flows into working code with multi-screen import, allowing you to vibe code from a flow with intact design.

 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch