Unleash the power of Material UI with Anima5 min read
Reading Time: 4 minutesWe’re excited to introduce Anima’s latest feature: the ability to transform any Figma design into clean, functional code using Material UI (MUI). This powerful capability helps developers quickly convert any Figma file—whether it’s well-structured or not—into high-quality MUI code.
The problem: designers mindset vs. developers approach
In the world of digital product creation, designers and developers often have different priorities. Designers focus on creativity and user experience, often without considering the technical constraints or specific libraries used in implementation. Developers, on the other hand, need to translate these designs into code that is functional, maintainable, adhere to best practices, is reusable, and aligns with existing codebases, libraries, and standards.
Anima bridges this gap by enabling developers to stay within the confines of their chosen libraries, like MUI, while still respecting the designer’s creative vision. This ensures a smooth, efficient development process that saves time and resources.
How Anima’s MUI integration works
When you start using Anima’s MUI support, the process is as seamless as it is powerful. Anima detects design elements— even those not explicitly defined in Figma—and generates MUI code that aligns with your project’s needs:
- Generating New Assets? Start with MUI: Use the Anima plugin in Figma to create new MUI-based components and screens. This gives you a head start with ready-to-use code that adheres to MUI standards. Just copy and paste your code!
- Integrating with an Existing Project? Go Further with Frontier: Take integration to the next level with Anima’s VSCode extension, Frontier. Frontier learns your existing code components, MUI theme provider, and other code conventions. It generates code that reuses these elements and suggests new code when necessary, ensuring seamless integration with your project. With Frontier, you can easily inject new, complex components, customize layouts, and see real-time previews of your changes—all within the VSCode environment.
Whether you’re working with Figma Classic Mode, Dev Mode, or VS Code, Anima reduces development time and eliminates repetitive tasks, making your workflow more efficient and effective.
Anima’s MUI integration: your best starting point
With Anima’s integration with MUI, developers can easily convert Figma designs into functional, readable code. The tool automatically detects design elements—even if they aren’t defined as components in Figma—and generates MUI code that aligns perfectly with your project’s needs.
Simple Example: Button
Consider this basic button design in Figma that isn’t defined as a component:

Here’s how generic tools might translate it:
import React from "react";
import "./style.css";
export const Button = () => {
return (
<div className="button">
<div className="text-wrapper">Click Me</div>
</div>
);
};
Here’s how Anima translates it into MUI code:
import React from "react";
import Button from "@mui/material/Button";
const CustomButton = () => {
return (
<Button
variant="contained"
color="primary"
sx={{ height: "28px", borderRadius: "12px" }} // Adjusted for rounded corners
>
Click Me
</Button>
);
};
export default CustomButton;
In this example, Anima
- Recognizes the button as a potential component
- Generates the appropriate MUI component with the correct props
- Adds customization—like corner radius—that integrates seamlessly into your project.
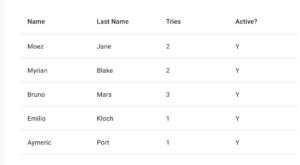
Advanced example: Table
Now, let’s look at a more complex example—a table with multiple subcomponents. This is where Anima’s capabilities really shine, demonstrating its ability to handle advanced MUI components.

 Here’s how Anima translates it into MUI code:
Here’s how Anima translates it into MUI code:
import React from "react";
import { Table, TableBody, TableCell, TableContainer, TableHead, TableRow, Paper } from "@mui/material";
const DataTable = () => {
return (
<TableContainer component={Paper}>
<Table>
<TableHead>
<TableRow>
<TableCell>Name</TableCell>
<TableCell>Last Name</TableCell>
<TableCell>Tries</TableCell>
<TableCell>Active?</TableCell>
</TableRow>
</TableHead>
<TableBody>
<TableRow>
<TableCell>Moez</TableCell>
<TableCell>Jane</TableCell>
<TableCell>2</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Myrian</TableCell>
<TableCell>Blake</TableCell>
<TableCell>2</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Bruno</TableCell>
<TableCell>Mars</TableCell>
<TableCell>3</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Emilio</TableCell>
<TableCell>Kloch</TableCell>
<TableCell>1</TableCell>
<TableCell>Y</TableCell>
</TableRow>
<TableRow>
<TableCell>Aymeric</TableCell>
<TableCell>Port</TableCell>
<TableCell>1</TableCell>
<TableCell>Y</TableCell>
</TableRow>
</TableBody>
</Table>
</TableContainer>
);
};
export default DataTable;
This table example shows how Anima automatically handles the structure of a table from Figma, generating the necessary MUI components such as Table, TableHead, TableRow, and TableCell. Anima ensures that each component is used correctly, providing a clean and maintainable codebase.
Best practices: Getting the most out of Anima with MUI
While Anima works well with any Figma design, it performs best when using the official MUI Figma library. Aligning design elements closely with MUI components will result in the highest quality code generation, minimizing manual adjustments and streamlining your workflow.
Future enhancements: Theme generation
Looking ahead, Anima is committed to enhancing its capabilities even further. We plan to introduce support for generating a custom MUI theme provider based on your Figma designs, ensuring consistency across your projects.
Start coding with Anima and MUI today
With Anima’s powerful MUI integration, you can convert any Figma design into high-quality, functional code, no matter how it’s structured. Say goodbye to manual coding and start saving time today. Explore how Anima can transform your development process by trying it with your next project.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog