Liberte o poder do Material UI com Anima4 min read
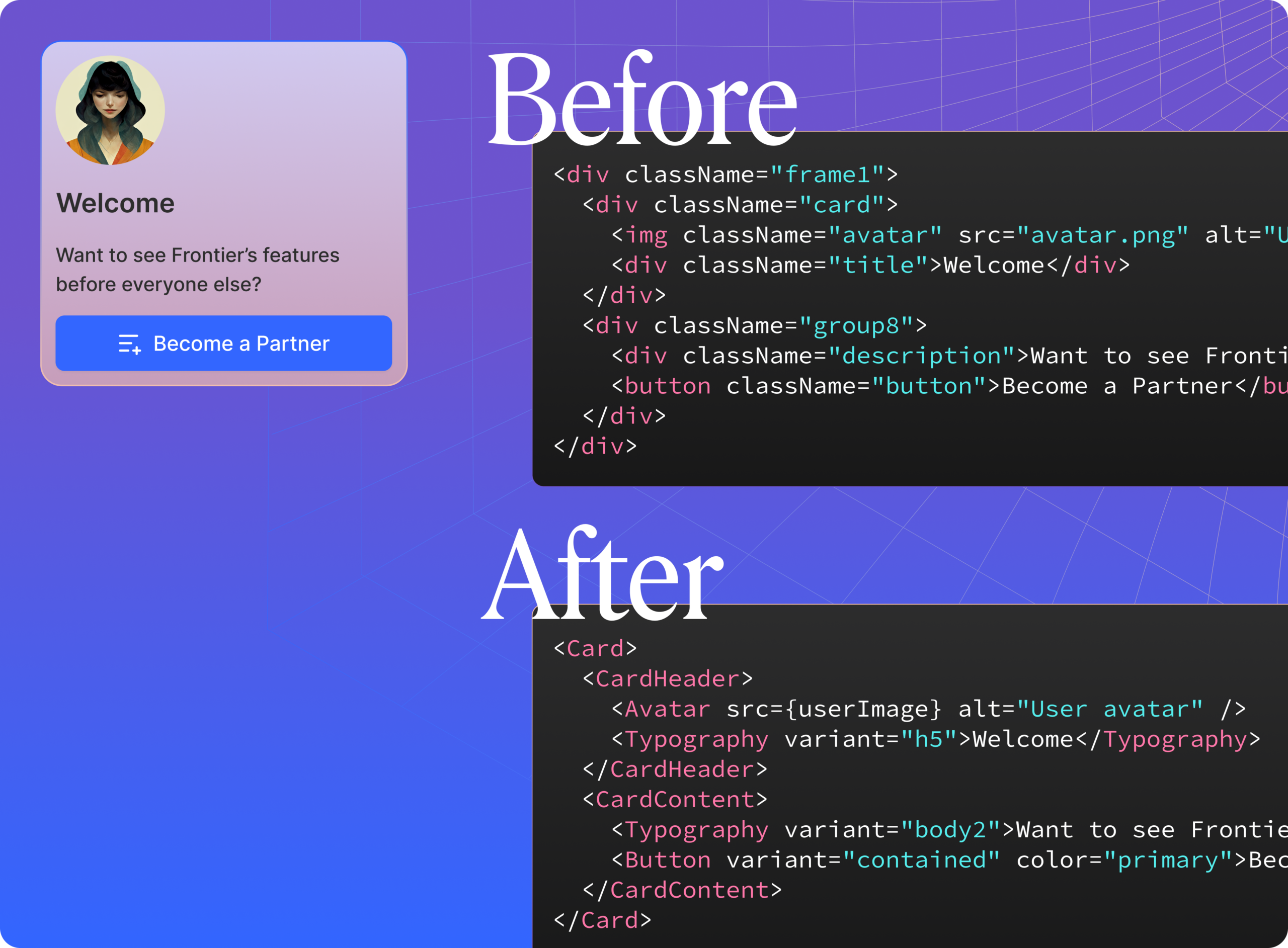
Reading Time: 4 minutesEstamos entusiasmados em apresentar a mais recente funcionalidade de Anima: a capacidade de transformar qualquer design do Figma em código limpo e funcional usando Material UI (MUI). Essa poderosa funcionalidade ajuda os desenvolvedores a converter rapidamente qualquer arquivo do Figma — esteja ele bem estruturado ou não — em código de alta qualidade com MUI.
O problema: mentalidade de designers vs. abordagem de desenvolvedores
No mundo da criação de produtos digitais, designers e desenvolvedores muitas vezes têm prioridades diferentes. Os designers focam na criatividade e na experiência do usuário, frequentemente sem considerar as restrições técnicas ou bibliotecas específicas usadas na implementação. Os desenvolvedores, por outro lado, precisam traduzir esses designs em código funcional, sustentável, aderente às melhores práticas, reutilizável e alinhado com bases de código, bibliotecas e padrões existentes.
Anima preenche essa lacuna permitindo que os desenvolvedores permaneçam dentro dos limites de suas bibliotecas escolhidas, como MUI, respeitando ao mesmo tempo a visão criativa do designer. Isso garante um processo de desenvolvimento eficiente e contínuo, economizando tempo e recursos.
Como funciona a integração do Anima com MUI
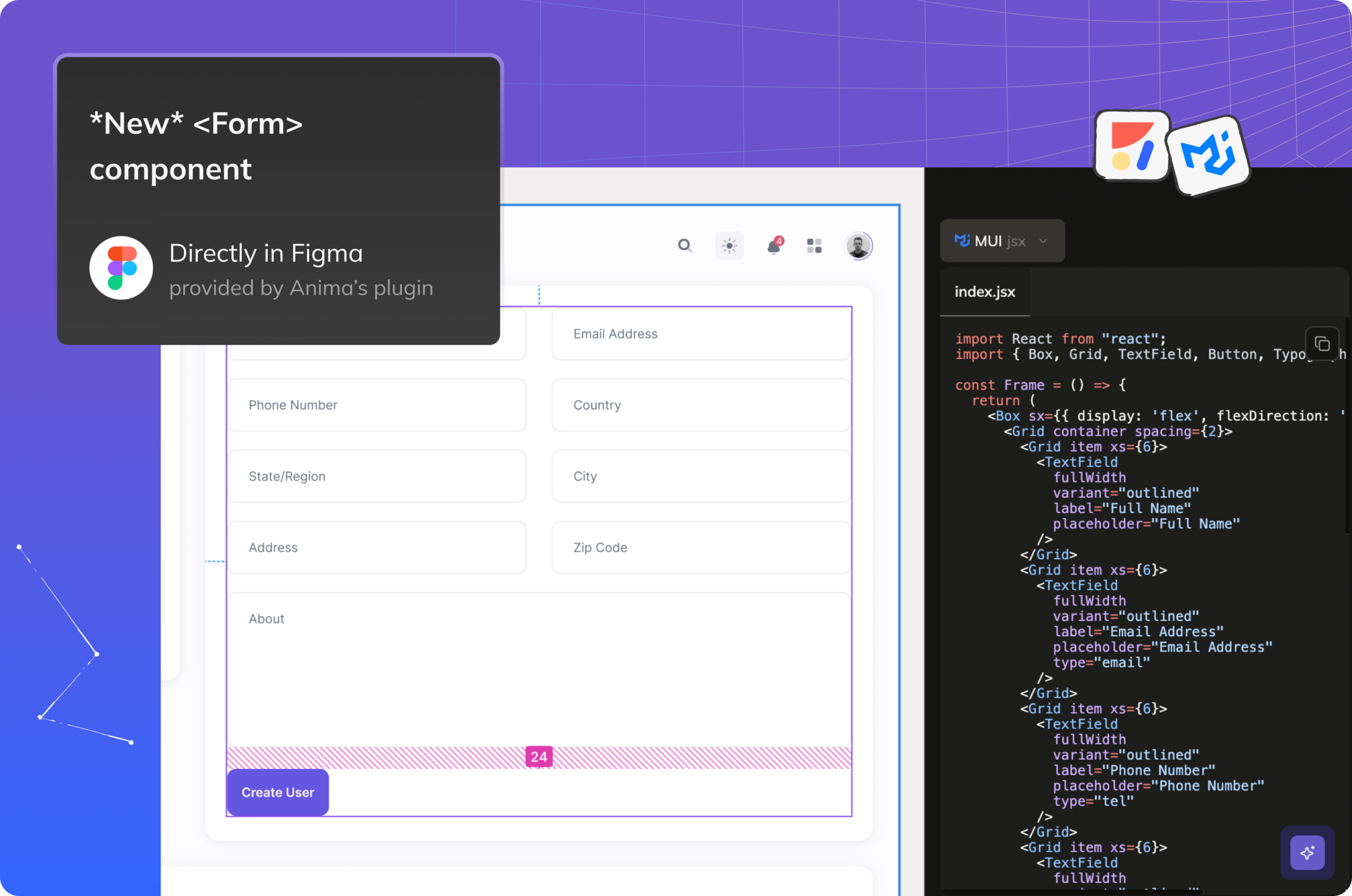
Ao começar a usar o suporte do Anima para MUI, o processo é tão contínuo quanto poderoso. Anima detecta elementos de design — mesmo aqueles que não estão explicitamente definidos no Figma — e gera código MUI que se alinha com as necessidades do seu projeto:
- Criando do zero? Começe com MUI: Use o plugin da Anima no Figma para criar novos componentes e telas baseados em MUI. Isso lhe dá uma vantagem com código pronto para usar que segue os padrões do MUI. Basta copiar e colar seu código!
- Integrando a um projeto existente? Vá mais longe com Frontier: Eleve a integração ao próximo nível com a extensão Frontier de Anima para VS Code. O Frontier analisa os componentes existentes do seu código, o provedor de temas do MUI e outras convenções de código. Ele gera código que reutiliza esses elementos e sugere novos códigos quando necessário, garantindo uma integração perfeita com o seu projeto. Com o Frontier, você pode facilmente injetar novos componentes complexos, personalizar layouts e ver pré-visualizações em tempo real de suas alterações — tudo dentro do VSCode.
Quer você esteja trabalhando com o Modo Clássico do Figma, Dev Mode ou VS Code, o Anima reduz o tempo de desenvolvimento e elimina tarefas repetitivas, tornando seu fluxo de trabalho mais eficiente e eficaz.
A integração de Anima com MUI: seu melhor ponto de partida
Com a integração de Anima com MUI, os desenvolvedores podem facilmente converter designs do Figma em código funcional e legível. A ferramenta detecta automaticamente elementos de design — mesmo que não estejam definidos como componentes no Figma — e gera código MUI que se alinha perfeitamente às necessidades do seu projeto.
Exemplo simples: Botão
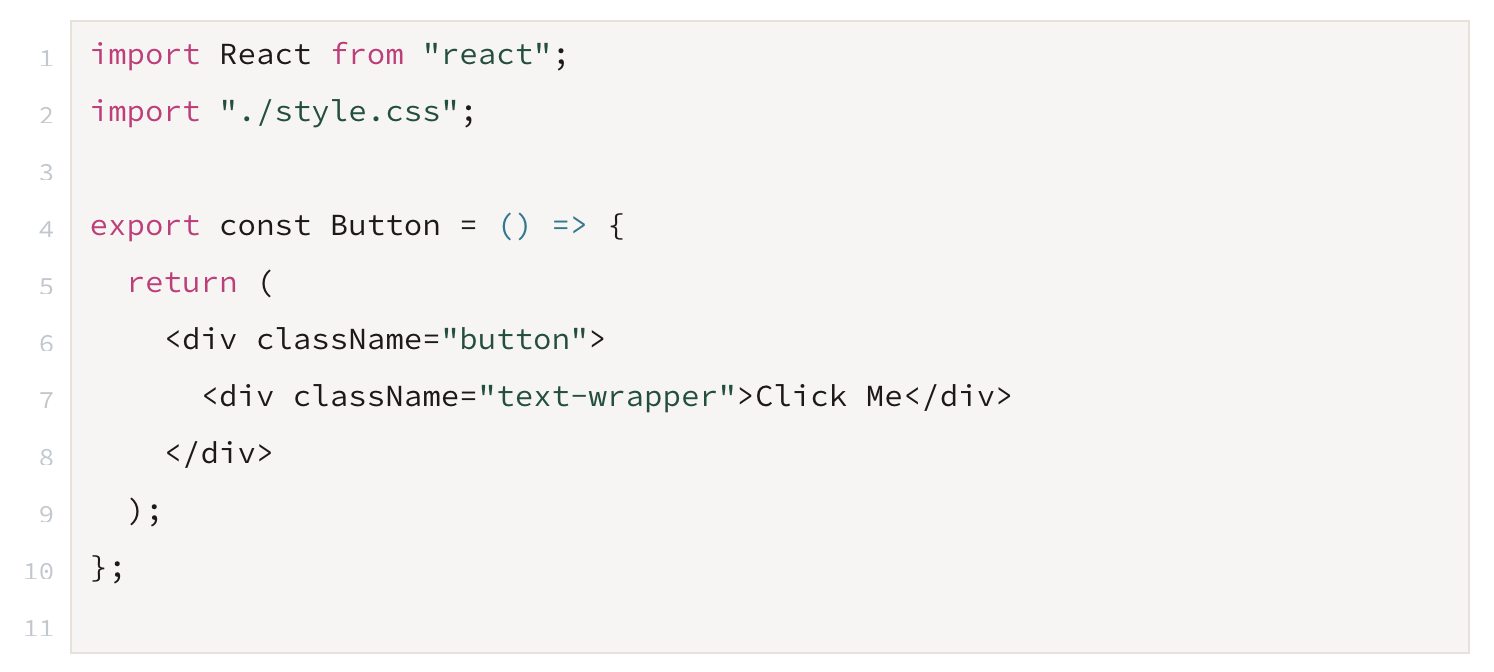
Considere este design básico de um botão no Figma que não está definido como um componente:

Ferramentas genéricas talvez o interpretariam assim:
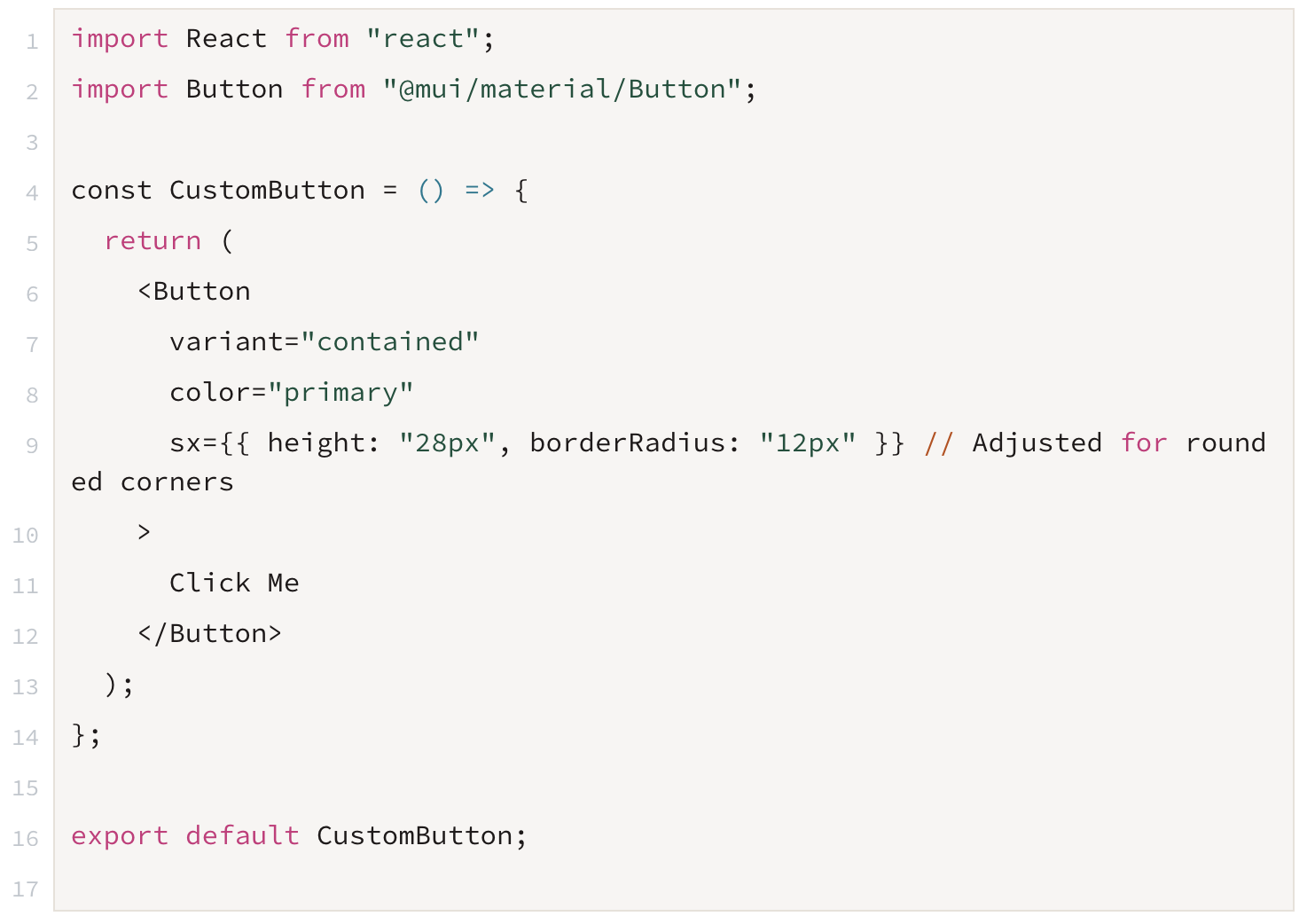
 E Anima o traduz assim para código MUI:
E Anima o traduz assim para código MUI:

Neste exemplo, Anima:
- Reconhece o botão como um possível componente
- Gera o componente MUI apropriado com as props corretas
- Adiciona personalizações — como o raio dos cantos — que se integram perfeitamente ao seu projeto.
Exemplo avançado: Tabela
Agora, vejamos um exemplo mais complexo — uma tabela com múltiplos subcomponentes. Aqui é onde as capacidades do Anima realmente se destacam, demonstrando sua habilidade para lidar com componentes MUI avançados.


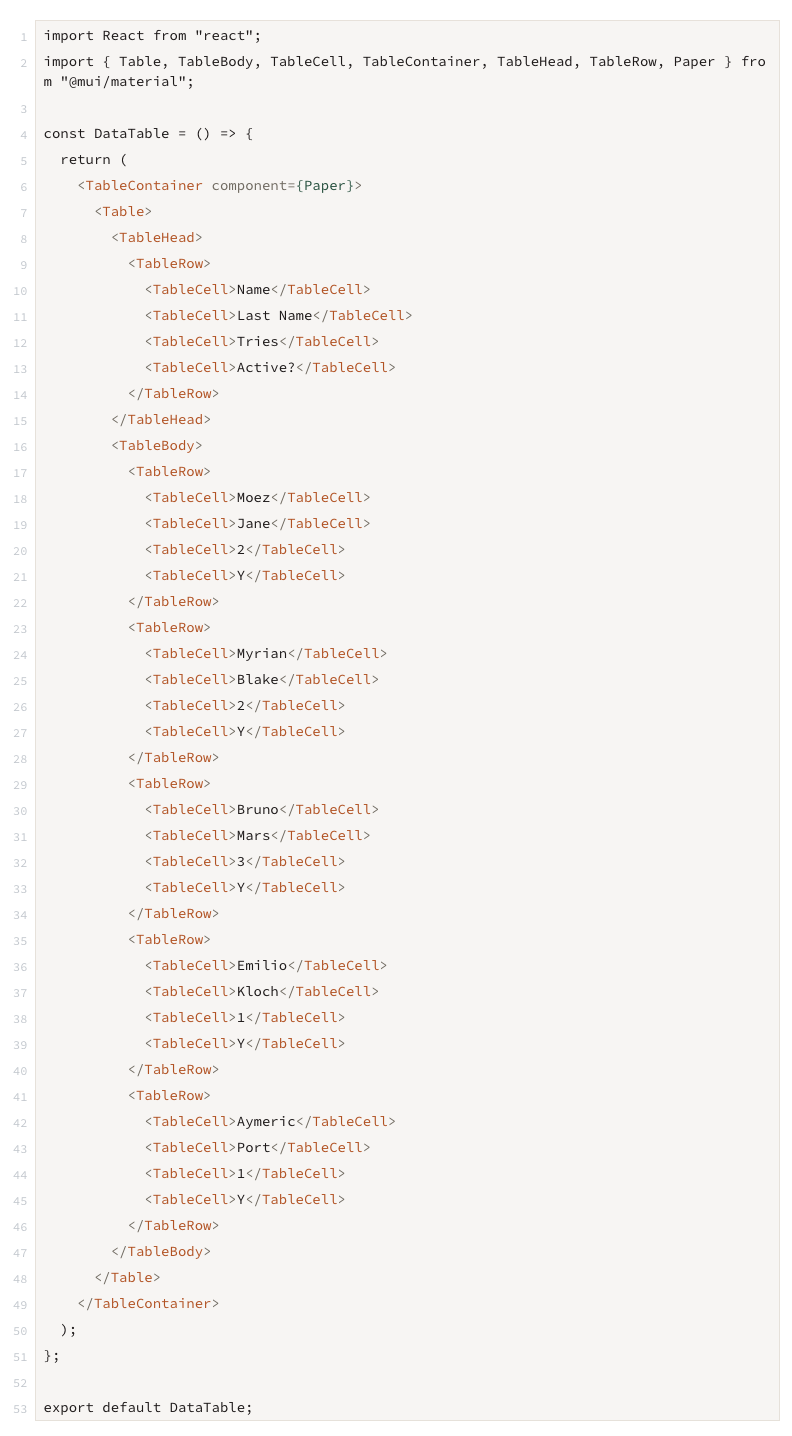
Aqui está como o Anima o traduz para código MUI:

Este exemplo de tabela mostra como o Anima lida automaticamente com a estrutura de uma tabela construída no Figma, gerando os componentes MUI necessários, como Table, TableHead, TableRow e TableCell. Anima garante que cada componente seja utilizado corretamente, fornecendo uma base de código limpa e sustentável.
Melhores práticas: aproveitando ao máximo Anima com MUI
Embora o Anima funcione bem com qualquer design do Figma, ele funciona melhor quando se utiliza a biblioteca oficial do MUI para Figma. Alinhar os elementos de design aos componentes do MUI resultará na geração de código da mais alta qualidade, minimizando ajustes manuais e agilizando seu fluxo de trabalho.
Melhorias futuras: geração de temas
Pensando no futuro, o Anima está comprometido em melhorar ainda mais suas capacidades. Planejamos implementar o suporte para gerar um provedor de temas personalizados do MUI com base nos seus designs do Figma, garantindo consistência em todos os seus projetos.
Comece a criar código com Anima e MUI hoje
Com a poderosa integração do Anima com MUI, você pode converter qualquer design do Figma em código funcional e de alta qualidade, independentemente de como ele esteja estruturado. Diga adeus à codificação manual e comece a economizar tempo desde já. Explore como Anima pode transformar seu processo de desenvolvimento, experimentando-o em seu próximo projeto


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog