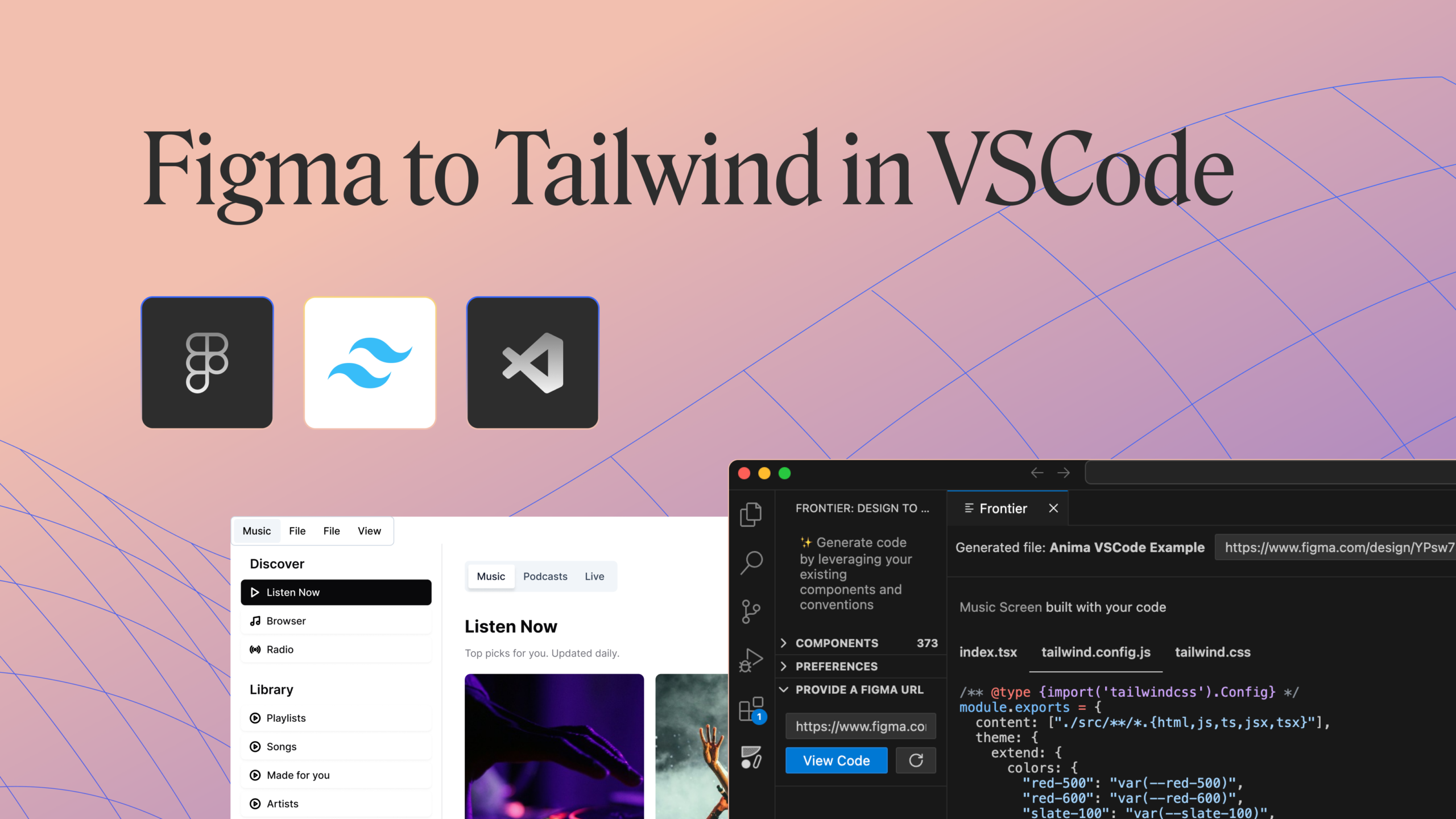
Convert Figma to React & Tailwind Automatically in VSCode2 min read
Reading Time: 2 minutesAre you a frontend developer who loves using Tailwind CSS for its utility-first approach and flexibility? If so, you understand the challenges of translating Figma designs into Tailwind-enhanced React components. Aligning new components with both design fidelity and your established styling conventions can be time-consuming.
That’s where Frontier comes in—a revolutionary tool that seamlessly transforms Figma files into React code, perfectly integrating with your existing Tailwind configurations. Frontier meets you where you work, in VS Code.
Effortless Figma to React Conversion in VSCode
- Converting Figma designs into React components is more streamlined with Frontier. Here’s how it enhances your workflow:
- Automatic Component Detection: Frontier scans your Figma design and identifies potential direct matches with existing React components in your codebase.
- Component Reuse: Frontier generates code that reuses your existing components, enhancing efficiency and reducing code duplication.
- Tailwind CSS Code Generation: Automatically generates the necessary React code with Tailwind classes applied, preserving the intended design aesthetics while adhering to your predefined styles.
- Reduce Redundancy: This approach not only accelerates development but also helps keep your codebase clean and manageable.
(Not using VSCode? Translate Figma to Tailwind in Figma)
Seamless Integration with Your Tailwind Config
Frontier does more than just convert designs—it ensures the generated code integrates flawlessly with your existing project frameworks:
- Tailwind Config Utilization: Detects and uses your tailwind.config.js file, allowing all generated components to inherit your custom styling rules automatically.
- Intelligent Style Application: Ensures that every component not only matches the design specs but also aligns with your established Tailwind conventions. If needed, Frontier will generate new style configurations that you can then add to your original config file.
For front-end developers using Tailwind CSS, Frontier offers a powerful way to enhance your development workflow. It ensures precise translation of your Figma designs into React components and maintains style consistency through smart integration with your Tailwind setup.
Start using Frontier today and take your Tailwind projects to the next level, where design meets code not just with accuracy, but with style 😉


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch