
Apresentando: Frontier, o futuro do front-end pela Anima
Reading Time: 4 minutes O Anima Frontier encontra os desenvolvedores onde eles estão: no IDE, começando com o VSCode. Primeiro o Frontier analisa toda a base de código e mapeia seu sistema de design de código, frameworks, convenções e componentes. Esta parte leva alguns segundos e é feita localmente, para que seu código seja o mais seguro possível. Em seguida, usando o avançado mecanismo de design-para-código da Anima, o Frontier analisa seu design e simplesmente entende o que está na versão do design e no código do sistema de design. E, por fim, você pode escolher qualquer parte do design do Figma diretamente no VSCode e obter código baseado no SEU código. E é mágico.
Apresentando a Inteligência Artificial Generativa no Design-to-Code do Anima
Reading Time: 3 minutes Anima com GenAI e Grande Modelo de Linguagem (LLMs) são inovações revolucionárias, mas atendem a nichos diferentes no cenário tecnológico.
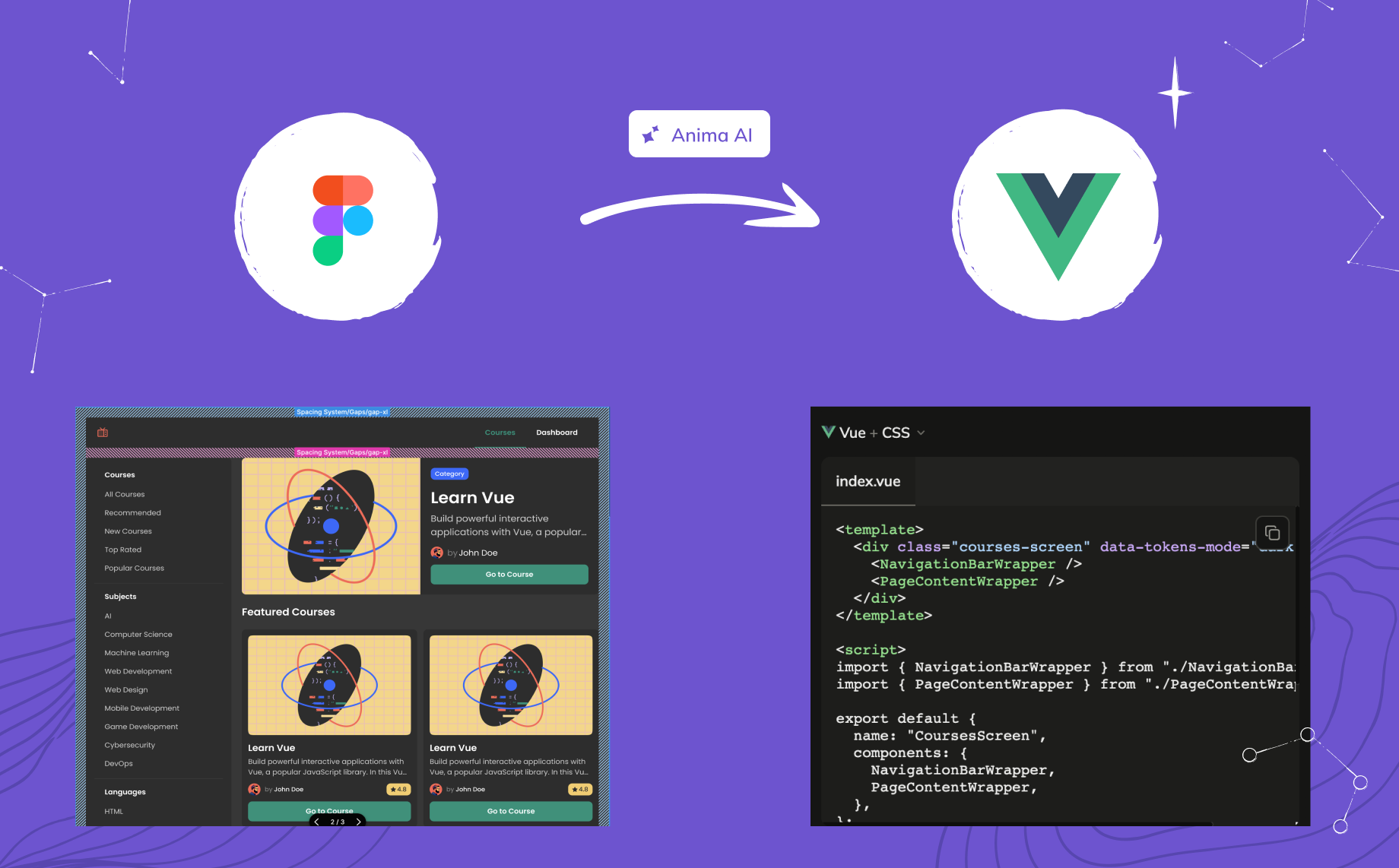
Como exportar Figma para Vue
Reading Time: 2 minutes Se você está tentando converter designs do Figma para Vue sem escrever o código do zero, este artigo é para você. Vamos mostrar como exportar seus designs do Figma como Vue em alguns passos fáceis usando o Anima. Anima transformará cada propriedade de design em código Vue (Vue2 e Vue3) com Typescript ou Javascript.
Como exportar Tailwind CSS do Figma
Reading Time: 3 minutes Este artigo mostrará como exportar de maneira integrada designs do Figma para Tailwind CSS usando o Anima. Anima mapeará as propriedades do seu design para os estilos base do Tailwind. Atributos de design, como cores, espaçamento e tipografia, serão transformados em classes concisas do Tailwind.
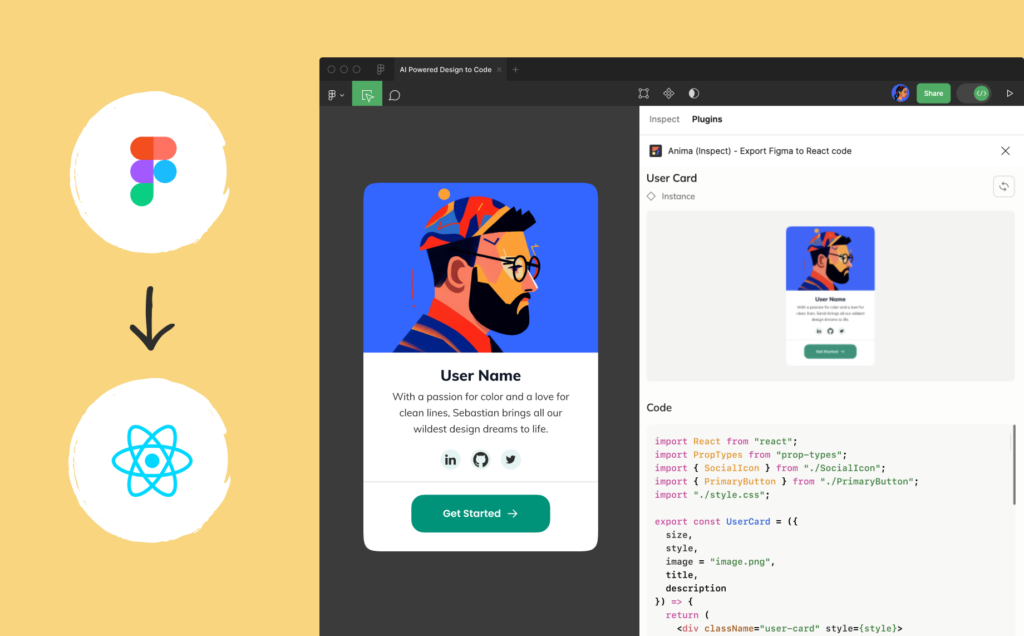
Figma para React: Como gerar componentes limpos de React no Figma
Reading Time: 4 minutes Anima converte instantaneamente os componentes do Figma em componentes React dentro do próprio Figma. Aqui está um guia passo a passo.
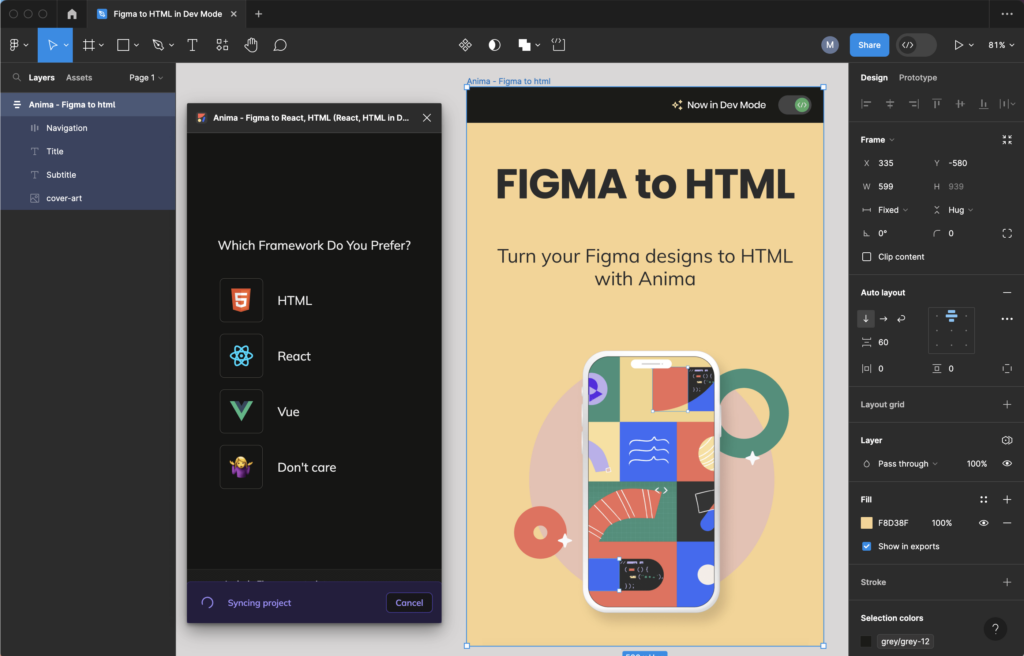
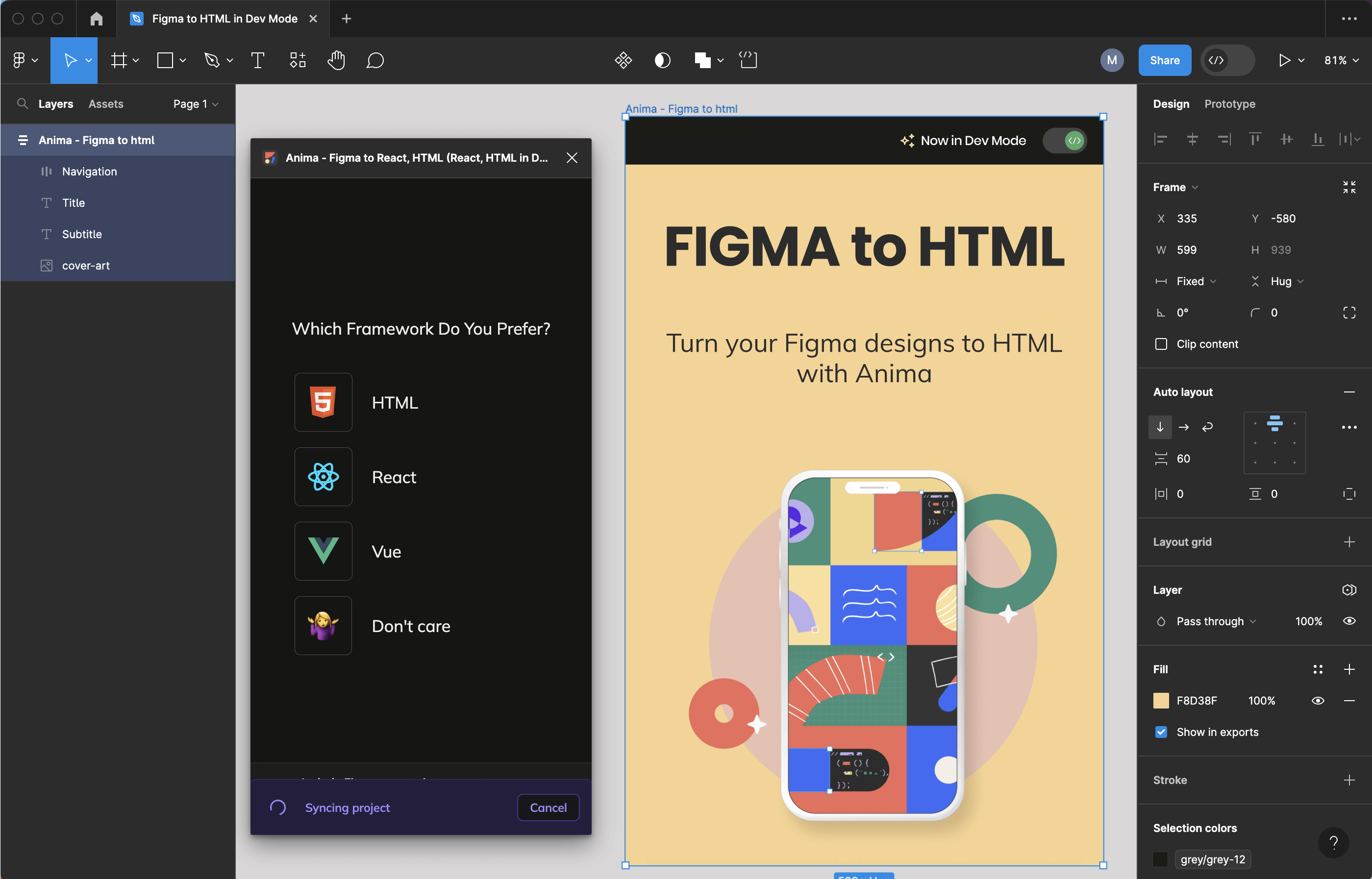
Como exportar Figma para HTML
Reading Time: 4 minutes Você pode exportar um pacote completo de código HTML ou obter componentes individuais de código a partir do seu design no Figma. Aqui estão duas maneiras fáceis de obter HTML e CSS do Figma, usando o Anima.

 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch






 Avishay Cohen
Avishay Cohen maio 16, 2024
maio 16, 2024