Introducing Anima GenAI Code Personalization – Prompt in Figma to Customize Your Code3 min read
Reading Time: 3 minutesAnima turns Figma, Adobe XD, or Sketch designs into React, HTML & Vue code, saving developers 50%-70% of their time coding UI. With over 900k installs on Figma community, Anima is leading the space of design-to-code, and we continue improving thanks to your constant feedback.
Today, we’re thrilled to launch our GenAI code personalization!
A whole new level of design to code workflow. If you ask 1000 developers, you’ll get 1000 different sets of tech stacks, coding styles and conventions. One constant feedback we get about Anima’s generated code, is that will never look the same as if they had been written it themselves.
Entering generative AI (GenAI). Over the past year, the world of AI has been evolving rapidly, opening a whole new set of possibilities. GenAI allows us to take Anima’s code generation into a whole new level.
Anima already produces a pixel-perfect code that runs out of the box, right out of Figma. With this update and a set of upcoming AI features coming in early 2024, the generated code looks more and more similar to how developers write their code, individuals or teams.
How does it work?
- As always, design starts in Figma.
- Open Anima’s plugin in “Dev Mode” or “Edit Mode” (In Edit mode go to Inspect)
- Select any Screen, Frame, Component, or Layer.
- Anima will show you React or HTML code right away.
-
Toggle on AI code personalization, you’ll see 3 options to customize your code:
-
Custom instructions – Simply instruct Anima with free text.
- i.e. “Add SEO meta tags”, or “Use arrow functions”, or “Add comments”
-
Presets – Some requests are common, and you can easily pick one from the menu.
- i.e. “Add animations”, “Make it work”, etc.
-
Code samples – Sometimes, a sample is easier.
- I.e. if you wrap every component in a special way, let Anima learn from your code.
-
Custom instructions – Simply instruct Anima with free text.
- After saving, you could run your code online by clicking “Open”, or get it by clicking “Download”.

Anima’s code generation now gets the superpowers of GenAI, so developers turn any Figma design into a pixel-perfect runnable code that follows the way they write code.
We trained our generative code __ on millions of design, making sure fidelity is high ( using our open-source system Scooby)
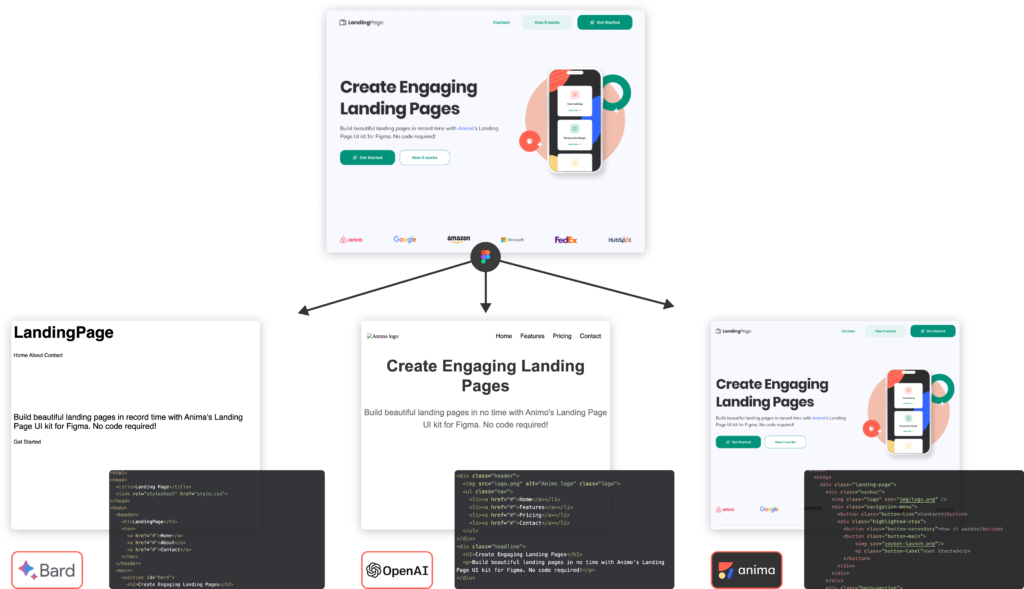
A fine-tuned Large Language Model (LLM) refines the code to align with your unique framework and style preferences.Anima vs CoPilot, GPT (GPT4v), Bard (Gemini)
GenAI already help developers, a lot. CoPilot, and Tab9 are right there for you in VSCode, and are great in running 2x faster doing logic. However, they don’t have the context of the Figma design or the Design System. Same goes for GPT & Bard’s new capabilities – While the code looks great, it is often broken, and it does not come close to Anima’s fidelity.

GenAI is here to help you code faster, and there’s no conflict in mixing multiple tools. Anima could help you save half the time coding the Front-end user-interface (UI), then CoPilot/Tab9/GPT can help you wire it up.
Here’s a great video of our own Andrico mixing Anima with Figma, CoPilot, GPT and Dall-E. Andrico built a simple game, to demo how you could utilize multiple AI tools to build faster.

What’s next
2024 is packed with features that will make Anima a better coding companion for developers building Front-end, by matching your coding conventions, having the context of both your design and code base, and integrating with your existing workflow.
Get Anima for Figma and let us know what you think about our AI code personalization.
Have a creative day 🙌


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch