Introducing: Frontier, the future of front-end by Anima
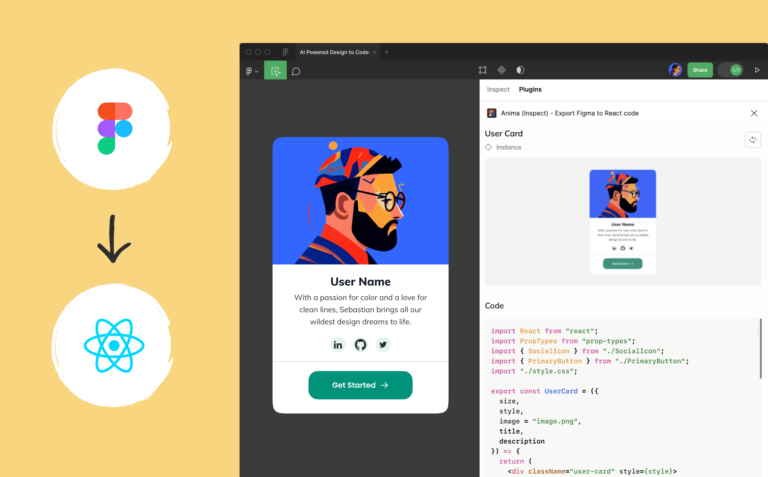
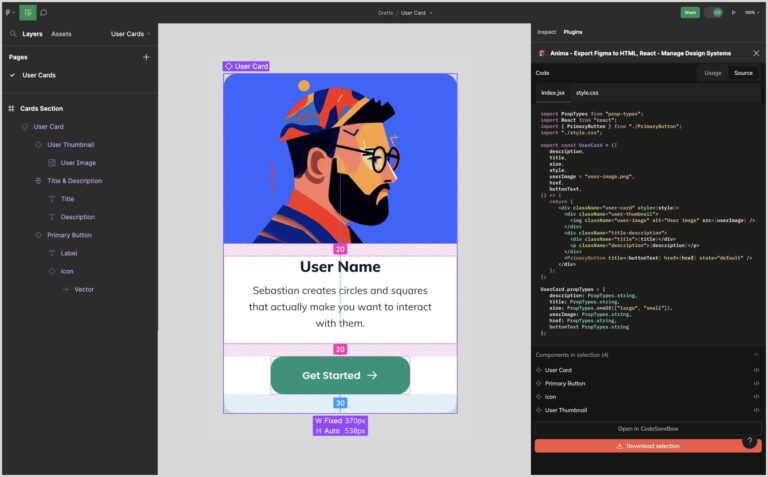
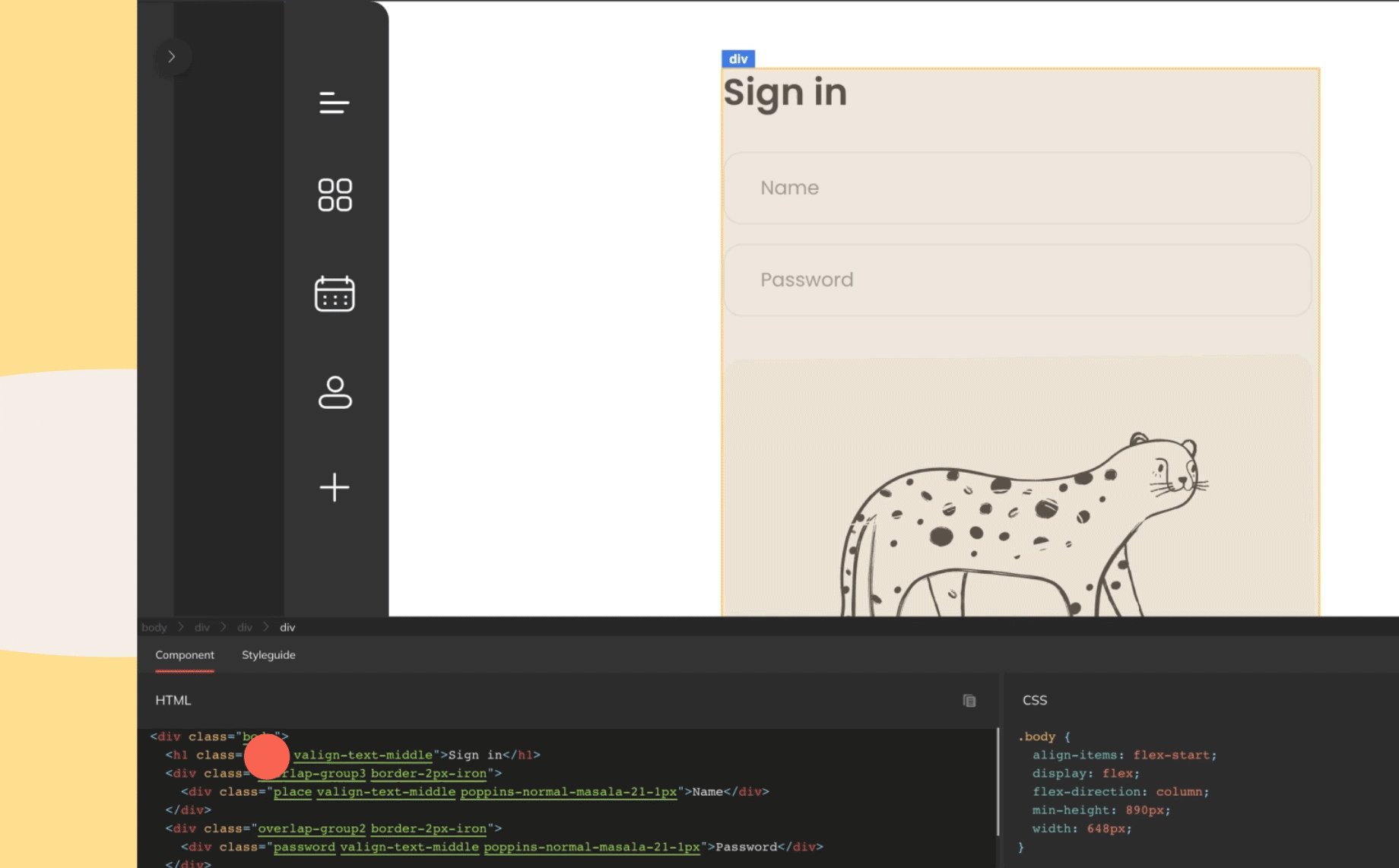
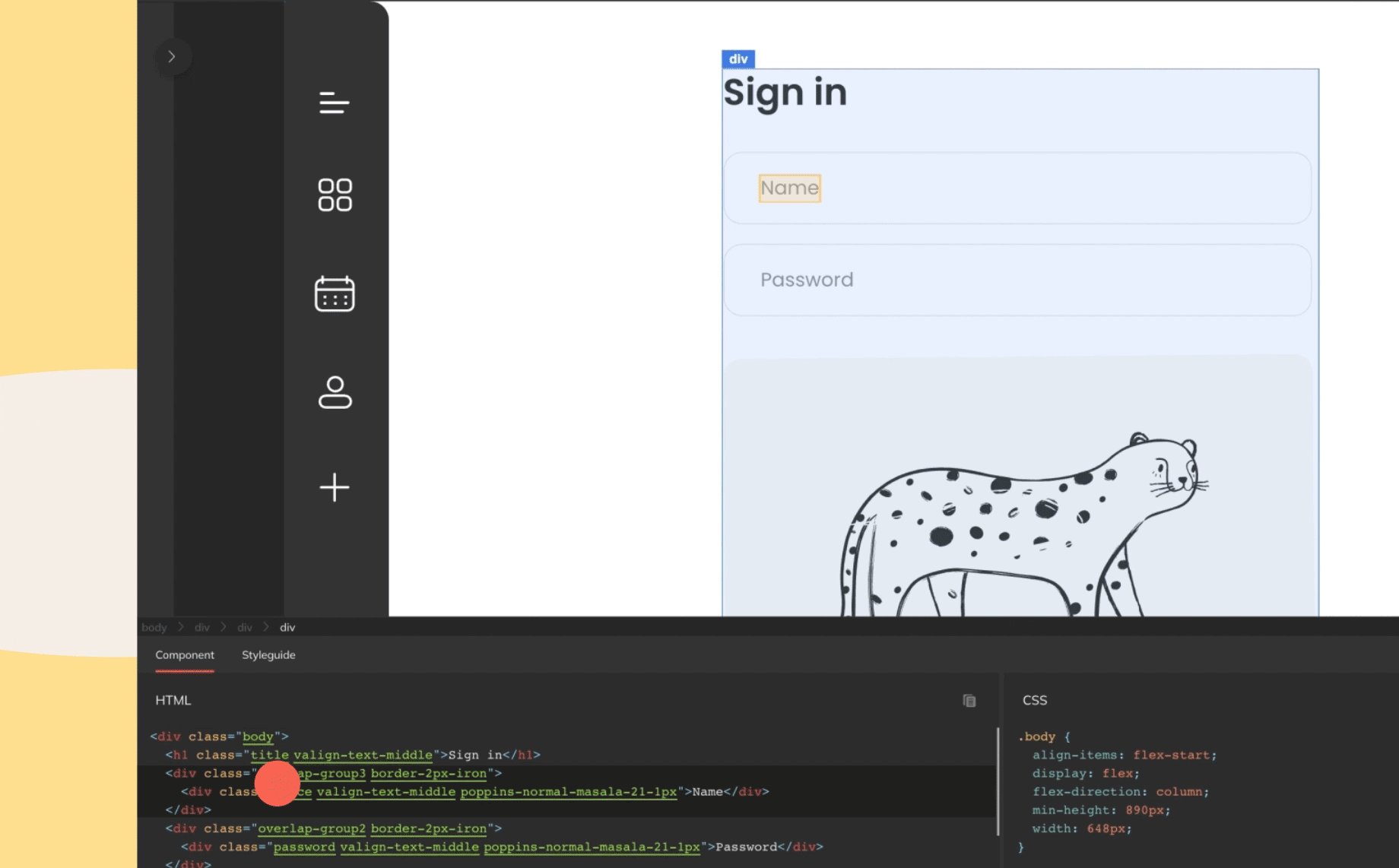
Reading Time: 4 minutesFrontier is the first AI coding assistant tailored for Front-end development. It quickly analyzes your entire codebase, mapping your design system, frameworks, conventions, and components locally for maximum security. Using Anima’s advanced design-to-code engine, turn design into React, using your existing components.

 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch