Radiant: Delivering Digital Transformation – Twice as Fast With Anima9 min read
Reading Time: 7 minutesIn the ever-evolving world of IT consultancy and digital transformation, Radiant stands out as a distinguished player.
With offices in the US, Canada, India, and Singapore, Radiant delivers results-driven services to a wide range of clients in various industries, Telecom, Oil & Gas, Sports & Entertainment, Education, Health Care, and Government
Their services range from digital experiences and application development to data engineering, data science, IT infrastructure, and workforce transformation. It has attracted a client base with prominent names like the National Institutes of Health, Verizon, Halliburton, Web.com, Navy Federal Credit Union, and the State of Florida.
Radiant’s mission to reshape industries and revolutionize user experiences has found a like-minded ally in Anima—a dynamic collaboration that has already spanned two impactful years.
I interviewed Jeff, the SVP of Services and Solutions at Radiant, and Lam, the Director of Digital Experience, to investigate why and how Anima has been part of the delivery process.
The Digital Experience team (30 specialists within their workforce of 300) uses Anima’s Design-to-Code engine for new projects, Proof of Concepts (PoCs), Minimum Viable Products (MVPs), and comprehensive usability testing. The results? Higher product quality, shipped 2x faster.
Jeff also shared Radiant’s thesis around design and development alignment and design-ops maturity. I found it at the cutting edge of the technologies available today, as well as future-ready for what’s around the corner.
Q: Tell us about Radiant
We’re a growing business based in Vienna, Virginia with offices around the US and in Canada, India and Singapore. We support our customers in their digital transformation journey. That includes everything from strategy through digital experience, application development, data science, data engineering, infrastructure, and workforce transformation. Our clients include the Federal government, state governments, and a variety of world-class companies in the commercial sector.
Lam, the director of digital experience here at Radiant, is focused on redefining our digital experience offerings, taking advantage of emerging technologies to help us be more efficient, and ultimately build better products for our clients.
Q: What kind of products are you building?
We often work in highly technical spaces. For example, we work with a large telecom client, doing things like advanced machine learning for 5G wireless signal propagation modeling, building visualizations of complex telecom networks, or helping them to create a better experience for their workers.
A little background on one project for this client related to design automation. About five years ago we helped develop an internal domain-driven design system that subsumed numerous disparate user interfaces that company network engineers engaged with daily. This solved a lot of pain points in the organization, alleviating swivel-chairing and creating a more usable, intuitive and guided system.
Five years into this journey, and the entire application network IT portfolio has been standardized to this Design System. We continue to support by providing customer research services, design governance across the application portfolio, and managing the design system. In many cases, we guide the implementation of the design system when an application is being redesigned or developed, and that involves front-end development. So, that’s where Anima comes in—helping us maintain a well-structured tokenized system and going from design to code.
Q: What is Radiant’s workforce size?
We employ about 300 consultants worldwide. Our digital experience team is roughly 30 consultants; that includes people with expertise in areas like business anthropology, service design, user research, user experience design, and interface design.
Q: Tell us about Radiant and Anima
We recently introduced a new role within our organization—CX (Customer Experience) technologists. Their mission is to facilitate the design-to-development bridge—up to and including code generation.
Often our clients want us to quickly build POCs or MVPs for new experiences. They were asking us: “how can you guys get us from design to development faster?”. In the past, we used tools like Invision for basic prototypes, then we moved to Figma prototypes and things got a little better. But really, what we were looking for was a better way to test and a way to get to functioning application prototypes.
Our journey with Anima and design automation started with one specific project where we really needed much more rich and realistic usability testing. We didn’t have the tools necessary, so we started to explore and understand what was out in the market. We looked at a couple of different vendors and found that Anima was the most holistic tool for our needs. We also use other tools, such as Tokens Studio, to help with design tokens. We started adopting these technologies about two years ago, and we feel like design automation isn’t fully solved yet.
However, when it comes to code generation, Anima is the only game in town as far as we’re concerned. A lot of people are very interested in code generation, given that everyone has tight resources, time constraints, and whatnot. Being able to produce a POC quickly, being able to tell clients we can deliver something in a week rather than a couple of months, being able to see something working in a browser so quickly, is incredible.

Q: Could you estimate how much time was saved thanks to Anima? – Compared to manual coding.
I would estimate we’re cutting the time to get from the starting line to a POC or MVP by about half (50%) using code generation. In more mature applications where we’re doing redesign or enhancement, it also cuts down quite a bit on design-to-dev mismatch and the wasted iterations that go along with it.

Q: So, in addition to cutting 50% of the coding time, you also gain better product quality in fidelity?
Yes, product quality is better. It’s all about iteration time.
Now we don’t have as much ping-pong between the design and the engineering teams. We used to spend a fair amount of time asking engineering to go back and fix design to code mismatch issues. And often, there were multiple cycles of “go back and fix it because it doesn’t look right”. And now, with Anima’s code generation, it’s virtually gone.
Q: Tell us about your thesis around design automation
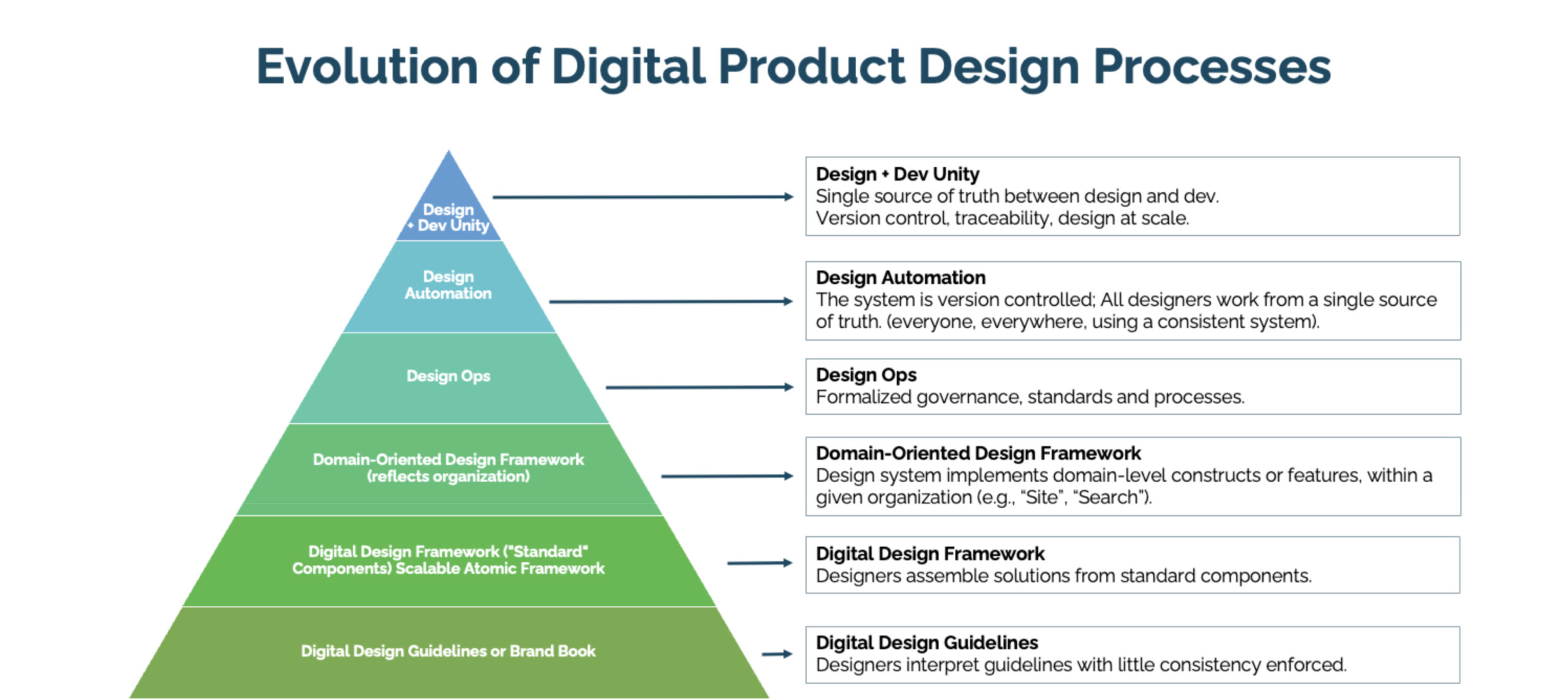
We can start with a maturity model. At the lowest level of maturity, an organization might have a brand book. At the highest level of maturity, an organization will have a single source of truth between design and development that is continuously updated. We find most of our client companies sit somewhere around the third or fourth layer from the top of this pyramid.

We highlight the gap. This is something critical for any organization building digital products. We position our UX accelerator solution as a way to address the gap. Our value proposition here, our solution stack, is a combination of our services and know-how, plus tools like Figma and Anima. We can help our clients adopt a baseline toolset—Figma, Anima, and a variety of other solutions. We can help them migrate into Figma from other tools, migrate, tokenize their design system, and immediately achieve efficiencies just in design processes. And then, ultimately, we can help them better connect their design and development environments.

As we said before, design automation is still a work in progress for most organizations. Nearly all of our larger clients have a domain-driven design system in place. They use both React and Angular front-end frameworks. They use tools like Storybook to represent the components and so forth. And we have to make a connection between what’s in Figma, the design, the components that the designers are working with, and what’s in that developer code base. The approach we’re taking right now is largely leveraging code generation (Anima) for things like usability tests or for designing new domain components. In those cases Figma and code are synchronized continuously. And we have looked at many different technologies for doing this and settled on this stack and methodology.
Anima’s concepts align very well with our thesis.

Q: Amazing. What does your design-to-code process look like today?
I’ll continue with the example we talked about earlier, the large telecom client. So in this environment the UX team uses a tokenized core design system, unless we’re working in a new domain and extending the system. Again this is a highly technical area—in nearly every project there’s new domain-specific work being designed in the interface. It gets much deeper than the standard components you find in a typical web design system like accordion control, cards, or whatever. So when we are working in those types of environments where it’s something that hasn’t been imagined in the design system before, then the design team will baseline new components and templates using code generation (Anima), and work with the dev team to extend them with interactive behaviors and get them integrated into the mainline system.
In some cases, we’ll have executive sponsors give us the freedom to innovate outside the standard system, to really stretch and reimagine how things might work. And in those cases, we don’t have any choice but to use Anima’s code generation because we don’t want to manually code the new interface and custom components needed to solve a problem.
Before Anima, we’d use tools like Zeplin or Invision’s inspector. Developers would need to inspect things, figure out the design, copy and paste styles, and rebuild the design in code manually. Today, we can pull a component library and sync it to the Figma, hit Anima’s code generation button, and the design actually runs as code, getting us as close as possible to our desired end result—a live product. And then the developers are off to the races, integrating APIs and coding up the business logic to get things on the road.
Summary
Over the past two years, the Radiant team has leveraged Anima and other design automation technologies in order to complete a couple of months’ worth of work in a week. It is phenomenal.
Radiant’s thesis around design and development alignment and design-ops maturity is at the cutting edge of the technologies available today and is future-ready for what’s around the corner.
Anima will continue working closely with the Radiant team on future releases as we integrate with legacy code bases and existing design systems.
Special thanks to Jeff and Lam for sharing their insights and what goes behind the scenes.
If you did not try Anima yet, it is about time!


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog