Anima – FAQ’s answered5 min read
Reading Time: 4 minutesAnima is a design-to-code platform that lets designers create fully responsive prototypes that look and work exactly like the finished product, and lets developers take these designs and translate them into developer-friendly code.
As a new technology that is the first in the market, in that it allows you to design high-fidelity prototypes and get developer-friendly code, we get a lot of questions on a daily basis from our users and the community in general. So we decided to put together the 10 most common questions we get and answer them for you in one place.
1. Is Anima a design tool?
This is a question that we get often, and the answer is no. Anima is a design-to-code platform. This means that designers can turn their designs into interactive and responsive ones using their own design tools (Figma, Adobe XD, & Sketch) by using Anima’s plugin. Developers, on the other hand, can convert these designs into clean, developer-friendly code.

Anima: A design-to-code platform
2. Where can I see and play with the code generated by Anima?
This is a great (and important) question. You can generate the code on the Anima platform (after syncing your project to Anima). The code that you get is component-based, so you can navigate it easily and make changes as you need to.
You can get a code for a specific component or you can download the full code package and use it in your personal code framework. You can also open the generated code in CodeSandbox.
3. Do you support Parallax?
This is a request that we get from designers on an ongoing basis. Great news, it has just been released! Check it out and let us know what you think.

Anima now supports Parallax - GIF source
4. What kinds of code do you support?
A huge part of the collaboration aspect and developers’ benefit of Anima, is the code generated for designs. Developed by developers for developers, automating the grunt work is designed to optimize programming. Product teams can convert Figma, Adobe XD, and Sketch into React, Vue, and HTML code.
Want to know how to get code for designs with Anima?
- Learn how to get Vue code for designs
- Learn how to get React code for designs
- Learn how to get HTML code for designs
5. Can I check out the code quality before becoming a Pro user?
Yes, you can! If you’re interested in checking out what Anima’s code looks like before you sign up for the Pro plan, you can:
- Sign up for the free plan and then you get access to a sample test file
- You will be able to see the code on Anima’s platform and then understand how it’s written, but you won’t be able to copy or export the code
- As a user of the free plan, you can also upload a design to Anima and see the code. You cannot export it or copy it, but you can definitely check out the code
6. As a developer do I need to have access to a design tool to use Anima?
The short answer is no.
The long answer is that you can do one of the following:
- Ask your designer to sync their design to Anima’s platform (see question 8)
- If your designer is using Sketch, you can simply import the Sketch file directly to Anima, with Sketch quick import (read how to do it here)
- For Figma designs, you can use the can use the “Import Figma” feature and get Vue, React, & HTML code directly from Figma with a click (read all about it here)

7. Is Anima free?
Anima offers a number of packages, including a free package.
- Free package – designed for individuals or teams that are just getting started with high-fidelity prototyping
- Basic package – designed for individuals & teams that are collaborating through multiple projects
- Pro package – designed to allow teams to collaborate through multiple projects, export code, and publish websites
- Teams package – designed for teams looking to boost their collaboration
You can find out more about the pricing packages here.
8. How do I sync a design to Anima?
On your design tool (Figma, Adobe XD, & Sketch):
- Download the Anima plug-in, select “Preview in Browser”
- Select “Sync to Project” in the top right corner of the screen
Read more here, for a step-by-step guide on how to sync Figma, Adobe XD, & Sketch designs to the Anima platform.
9. How do I collaborate with my team using Anima?
Eliminate the handoff back and forth with Anima, with these cool collaboration features:
- Invite team members – share your entire project with your teammates (even if you don’t have their design tool)
- Share your prototype link – lets your teammates get a real feel of the end product without even signing up to Anima
- Make comments – Collaborate on your design with the team in real-time
Read more about collaboration with Anima here.
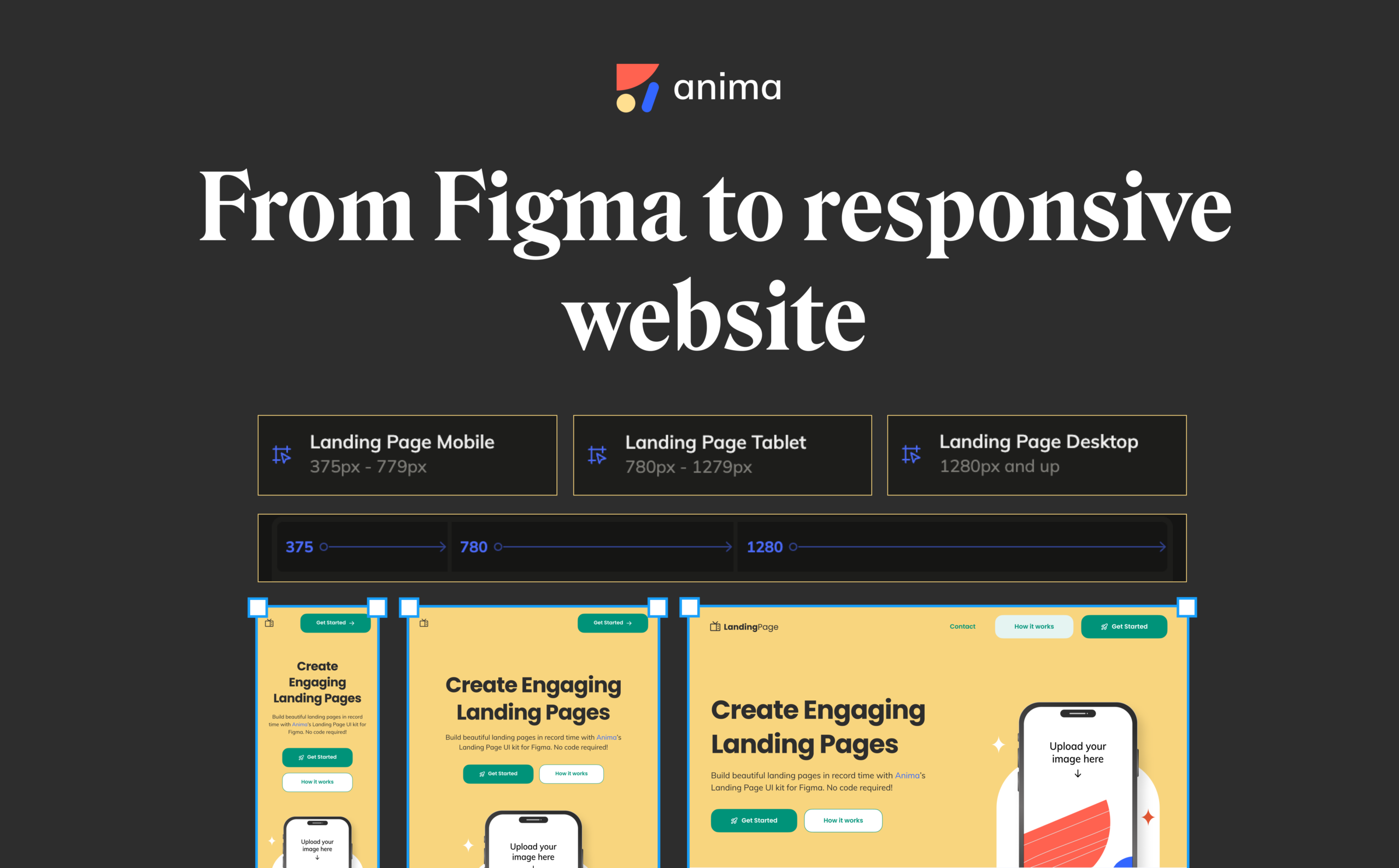
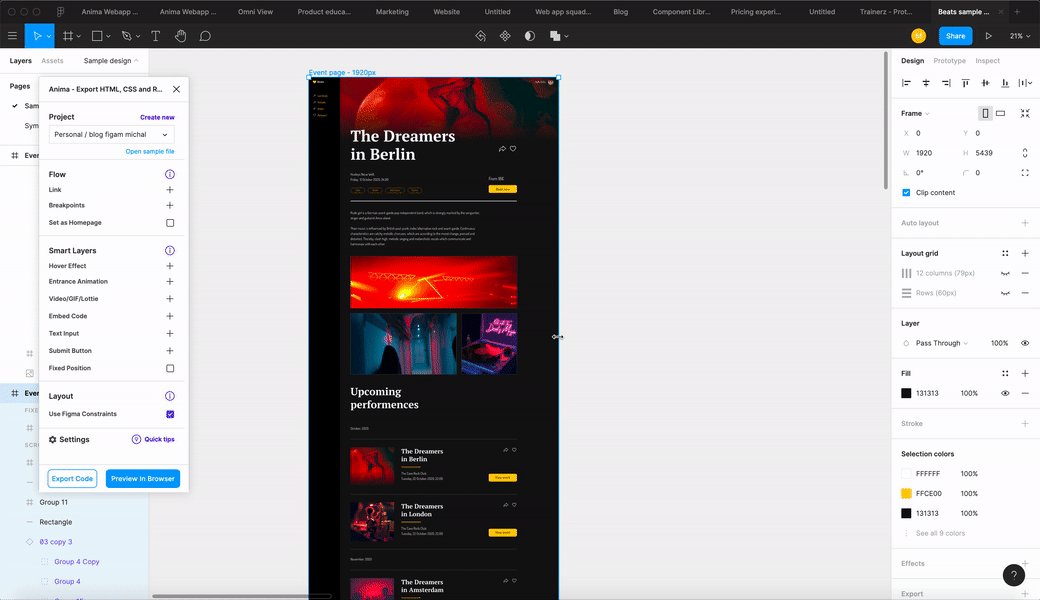
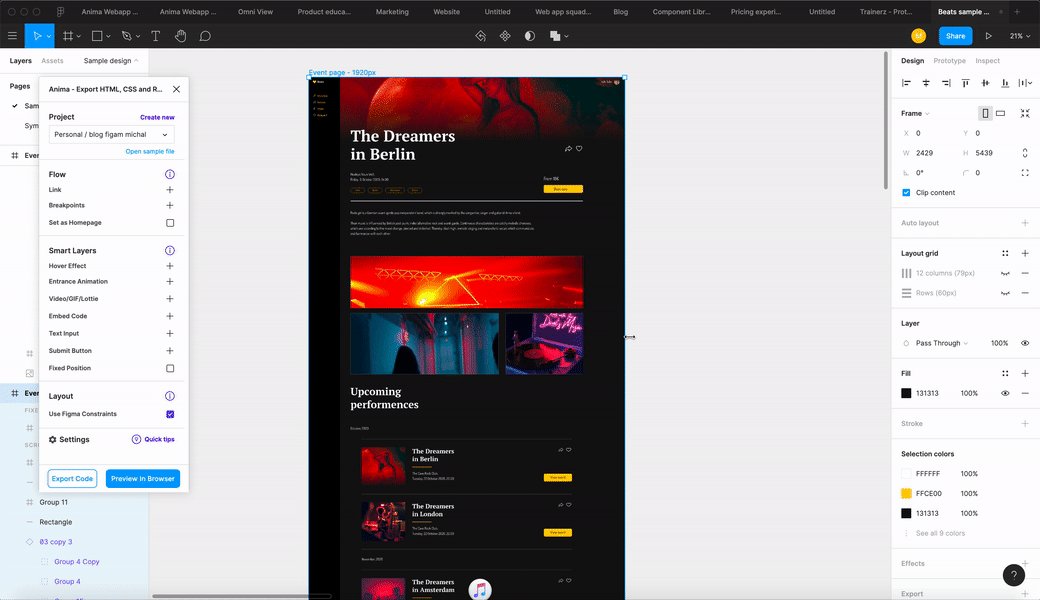
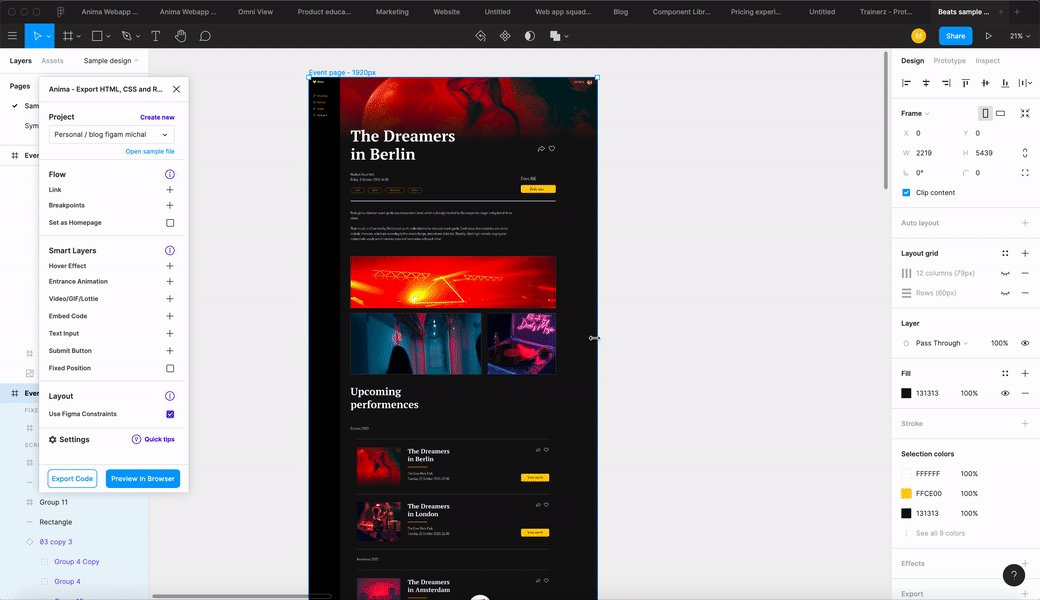
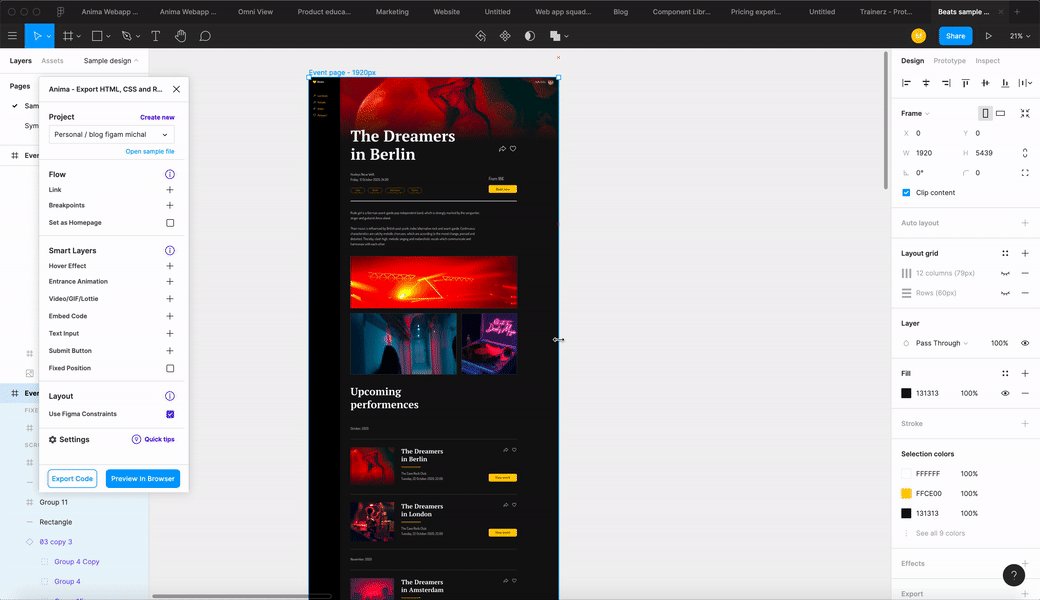
10. How do I make my design responsive using Anima?
A responsive design means your design will look good in any screen size. Anima lets you do that by simply defining breakpoints and customizing your constraints with the click of a button.

Responsive prototypes in your design tool with Anima
Check out our detailed guides for each design tool:
Ready to be a part of the Anima community?
- Download Anima plugin for Sketch, Adobe XD or Figma
- Visit Anima 101 page
Stay creative!
❤️
Team Anima


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog