Will frontend development be automated?6 min read
Reading Time: 5 minutesUpdated October 23, 2022
As co-founder and CTO of a design-to-code (and code-to-design) platform, I’ve been knee-deep in frontend automation for years. And I can say with certainty that if you’re a designer, developer, or decision-maker, frontend automation will affect your workflow, tech stack, and bottom line in the years to come. But what does code automation really mean? What does it look like in practice? And will frontend development be automated completely?
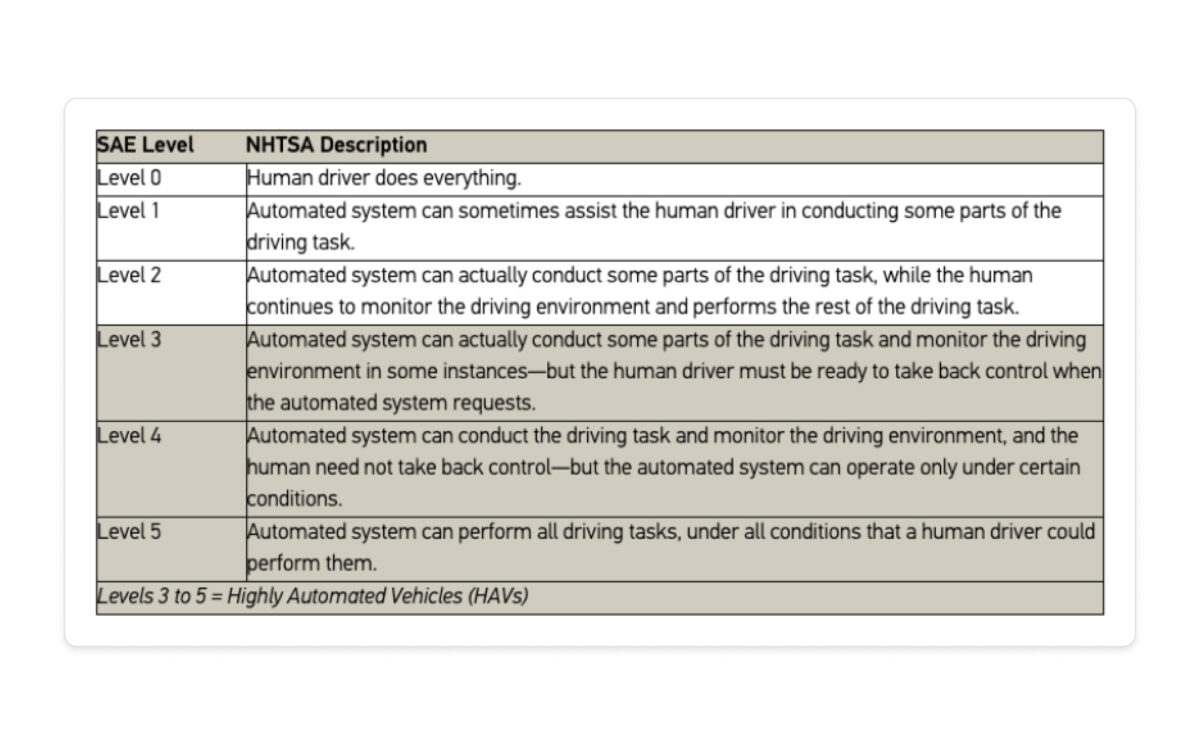
The chart below—which details the auto industry’s 6 levels of driving automation—perfectly describes the range of current and upcoming frontend automation trends. In this article, we’ll discuss each level of automation in detail, and help you understand what it means for you now and in the near future.

The 6 levels of automation: source
The 6 levels of frontend development automation
These 6 levels of automation describe the current development landscape, as well as how the technology will evolve over the next several years. Knowing what to expect will help you prepare for and take advantage of upcoming innovations.
Level 0: no automation
Assistance level: None
Generated code output: none
- Engineers receive static mockups from designers without any additional data. No red lines, no generated CSS properties, just a flat image representing the end result.
- Developers attempt to re-create everything they see in the mockup using code, but since static images can’t convey interactions, functionality, responsive behavior, fonts, and other essential data, developers need to guess.
- Building frontend like this requires many iterations to match the product to the designer’s intent, and even then it’s not an exact science.
Level 1: basic automation
Assistance level: Minimal
Generated code output: Styling
- The engineer gets a webpage including red lines and styling code snippets (such as CSS, SASS, or LESS).
- There are plenty of tools out there that provide this level of automation, including Zeplin, Avocode, InVision Inspect, and Sketch Measure to name a few.
- The generated CSS is readable both by humans and machines. It can be copy-pasted or used as a reference.
This level of automation saves typing errors and a bit of time, but not much as it only automates basic styling (which is part one out of four).
Level 2: partial automation
Assistance level: Medium (produces)
Generates code for: styling + responsive layout (DOM)
- The code can be any frontend language, including HTML, React, Swift, Java (for Android), React Native, and Flutter.
- When it’s run on a device (such as a browser) the code will display a pixel-perfect interface that is identical to the original mockup.
- The code doesn’t include interactions, animations, transitions, or rich media.
Level 3: conditional automation
Assistance level: Moderate
Generates code for: styling + responsive layout (DOM) + interactions
- Running the code gives you a live, responsive interface with micro-interactions, animations, states, and transitions.
- Generates most of the frontend code, but not naming.
- Anima does this today.
See how we built this React app using Anima’s automated frontend code, and check out the video tutorial to try it yourself!
Level 4: high automation
Assistance level: High
Generates code for: styling + responsive layout (DOM) + interactions + semantic naming
- Automatically generates a complete frontend code package that’s clear and maintainable (workable) by a human engineer.
- Components can be used as-is or as a reference for the engineer, with code that both humans and devices can read.
- Semantic naming means that elements are named based on what they are, rather than based on accompanying data
Level 5: full automation
Assistance level: Complete
Generates code for: styling + responsive layout (DOM) + interactions + semantic naming (indistinguishable from code generated by a human)
- An automated system that can generate code for all design specs exactly as a human developer would.
- The level of automated code should pass the “Turing Test,” which means that the reviewer can’t tell if it was automatically generated or produced by a human engineer.
- Total frontend automation that allows devs to focus squarely on logic and backend architecture.
What we mean by “human-level code”
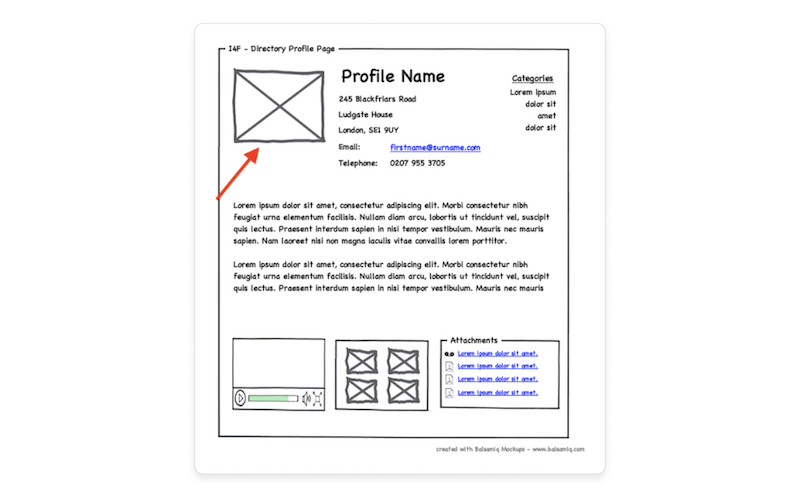
In the following wireframe, try to guess the name of the element the red arrow is pointing at. When you’re finished, scroll down.

Can you come up with a good name for this element?
A human engineer would likely come to the conclusion that the element is a profile picture, even though it doesn’t say “profile picture” anywhere. That’s because human developers have seen so many profile pages, they recognize the patterns. Machines can learn to do this kind of pattern matching as well, and they’re getting better each day
What does automation mean to us at Anima?
To understand (and benefit from) front-end development automation, you first need to understand the scope of automation. When we say “automation” at Anima, we’re describing the automatic generation of code that is readable and maintainable, and in many cases deployable by human engineers. This is what we mean by developer-friendly.
In Anima’s model, the focus is on automating the user interface.
What’s included in frontend automation?
1. Styling
This is part of the code in charge of the style of the elements. Color, size, position, typeface (for textual elements), and so on. In web development, this is usually written in CSS code.
2. Layout
This is the part of the code responsible for structure, hierarchy, and responsiveness. Usually described by a tree structure.
In web development described with DOM using markup such as HTML or React JSX.
3. Interactivity
Interactivity allows users to engage with an interface. They can click buttons, drag elements, pinch to resize, use the keyboard, and more. In web development, interactivity is usually dictated by Javascript code.
One of the requirements for readable and maintainable frontend code is good naming.
We deliberately focus on a very specific area of code. Leaving the business logic and network requests to the engineers. Focusing on a smaller problem means that we can improve the automation process.
Why does it matter?
One of Anima‘s core missions is to eliminate frontend grunt work for engineers by automating it. And by allowing teams to generate developer-friendly React, Vue, and HTML for an entire UI— directly from their design tools—Anima is doing just that.
In defining these levels of automation, we set expectations for ourselves and our usersrs. Frontend automation can mean different things to different engineers, and for most “generated code” means simple CSS generation. Here at Anima, however, code generation means much more.
By breaking down different levels of code automation (specifically code generation), we can clearly communicate every stage on our path to complete front-end automation. Join our journey to Level 5 and be a part of the revolution. 🚀
Build frontend 10x faster with Anima’s generated code. 
FAQ Snapshot
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: {
“@type”: “Question”,
“name”: “Will frontend development be automated?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “As of today, much of the frontend development process already has been automated. Platforms like Anima convert Figma, Adobe XD, and Sketch designs into developer-friendly code for the entire UI, including styling, responsive layout (DOM), interactions, and rich media. Semantic naming capabilities are a work in progress, but are inevitable as AI gets better at identifying components.
Considering the current Machine Learning trends alongside innovations in existing frontend automation platforms, we’ll likely see full, human-level frontend code automation within the next few years.”
}
}
}
Will frontend development be automated?
As of today, much of the frontend development process already has been automated. Platforms like Anima convert Figma, Adobe XD, and Sketch designs into developer-friendly code for the entire UI, including styling, responsive layout (DOM), interactions, and rich media. Semantic naming capabilities are a work in progress, but are inevitable as AI gets better at identifying components.
Considering the current Machine Learning trends alongside innovations in existing frontend automation platforms, we’ll likely see full, human-level frontend code automation within the next few years.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog