How to export Adobe XD to HTML4 min read
Reading Time: 4 minutesIf you’re wondering how to export Adobe XD to HTML without writing the code yourself, you’ve come to the right place. In this article, we’ll show you how to export your Adobe XD designs as production-ready HTML in a few simple steps using Anima.
Anima allows designers to create fully-functional prototypes in Adobe XD, Figma, and Sketch. Developers can then export those prototypes as HTML & CSS—as well as React and Vue.js code.
Going directly from Adobe XD to HTML will allow you to create live web-based prototypes, deploy your own simple websites or landing pages, and hand developers clean code packages for the entire UI to speed up development.
So let’s get to it!
👉Check out our Adobe XD to HTML YouTube tutorial.👈
Overview and requirements
In this article, we will go over everything you need to know to convert your Adobe XD design to HTML and CSS.
To convert an Adobe XD design into code, you will need:
- A design made in Adobe XD using Anima [download our XD sample file]
- The Anima plugin for Adobe XD
- An Anima account (with a pro plan if you intend to export or copy the code)
How to export Adobe XD to HTML
Here are two great ways to get HTML and CSS from your Adobe XD design:
1. Export the entire code package:
- In Adobe XD, open the design you created using Anima (Don’t have one? Here’s a Sample File).
- Open the Anima plugin.
- Select the artboard you want to translate to HTML.
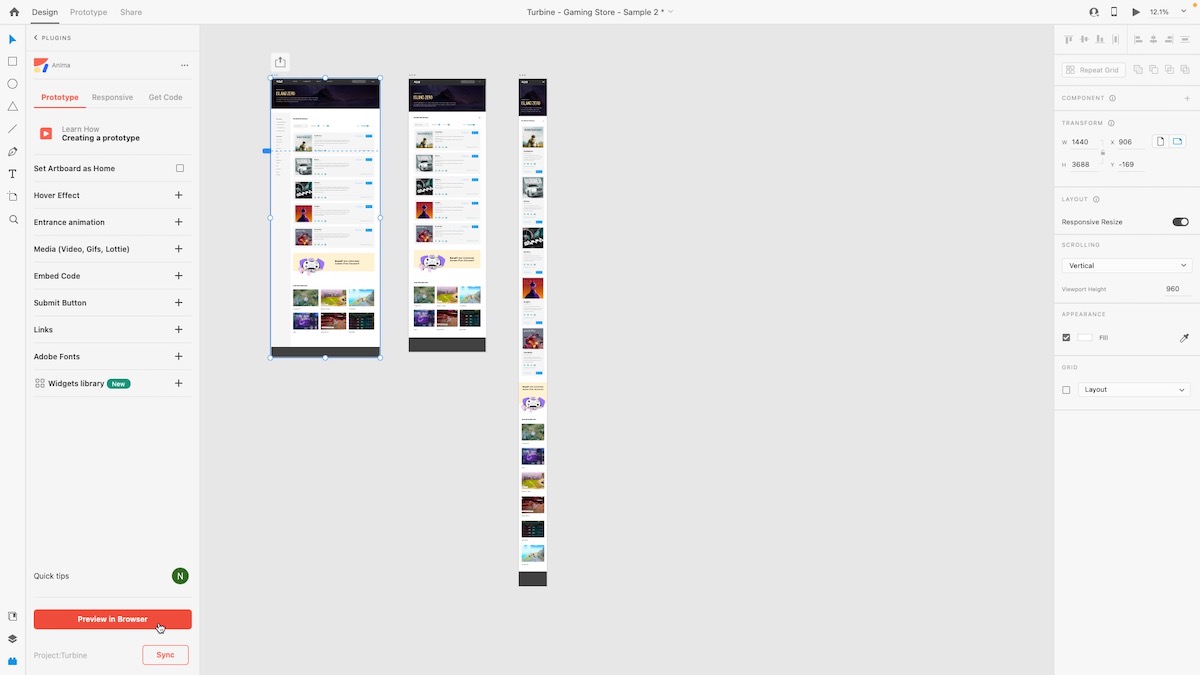
- Click “Preview in Browser” at the bottom of the plugin panel, which will direct you to the Anima web app. (If you haven’t synced your design to an Anima workspace and project, you’ll be prompted to do so here. When done, click “Preview in Browser” again)

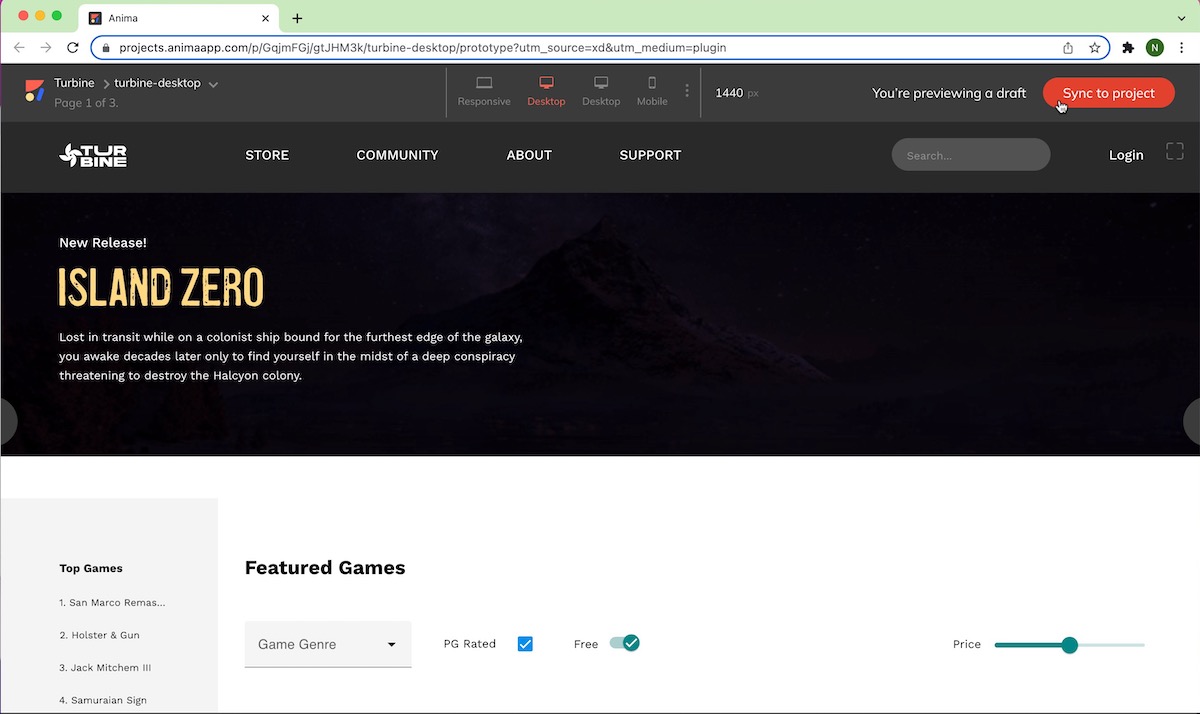
Entering Anima's Browser Preview from Adobe XD - In the Anima web app, click “Sync to Project” in the top right corner of the screen.

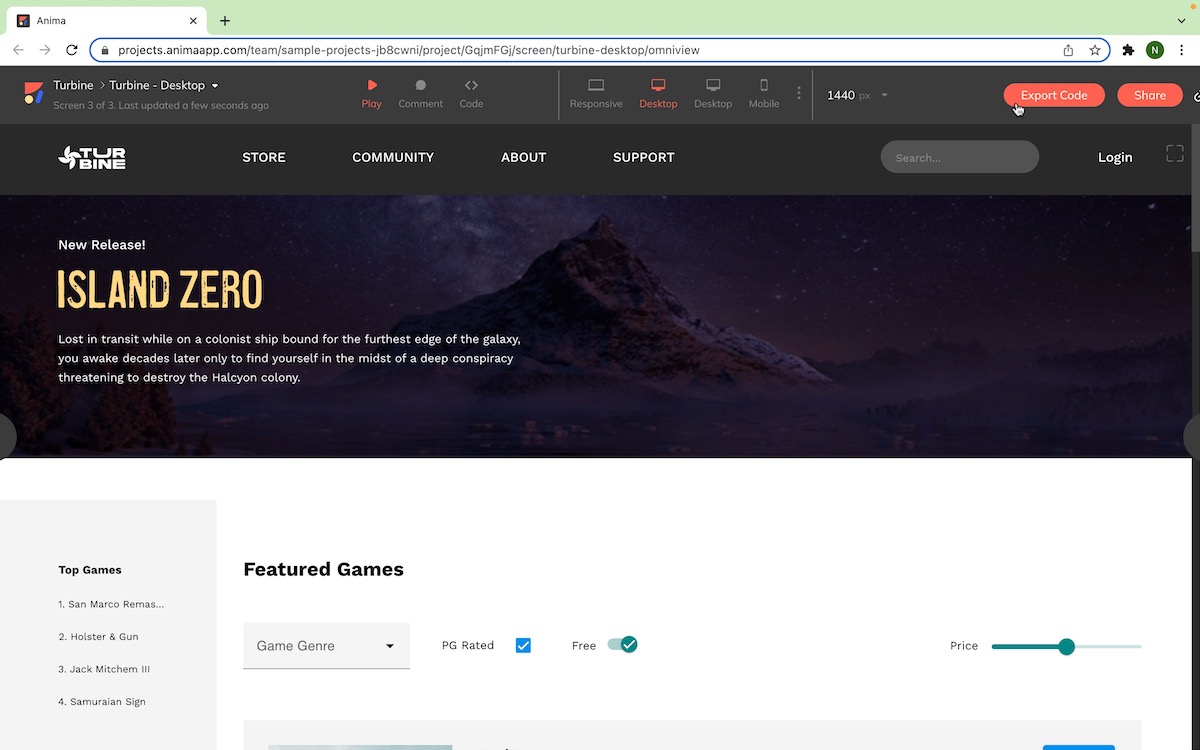
Syncing an Adobe XD design to an Anima project - Confirm that your browser preview matches your Adobe XD design, then click “Export Code.”

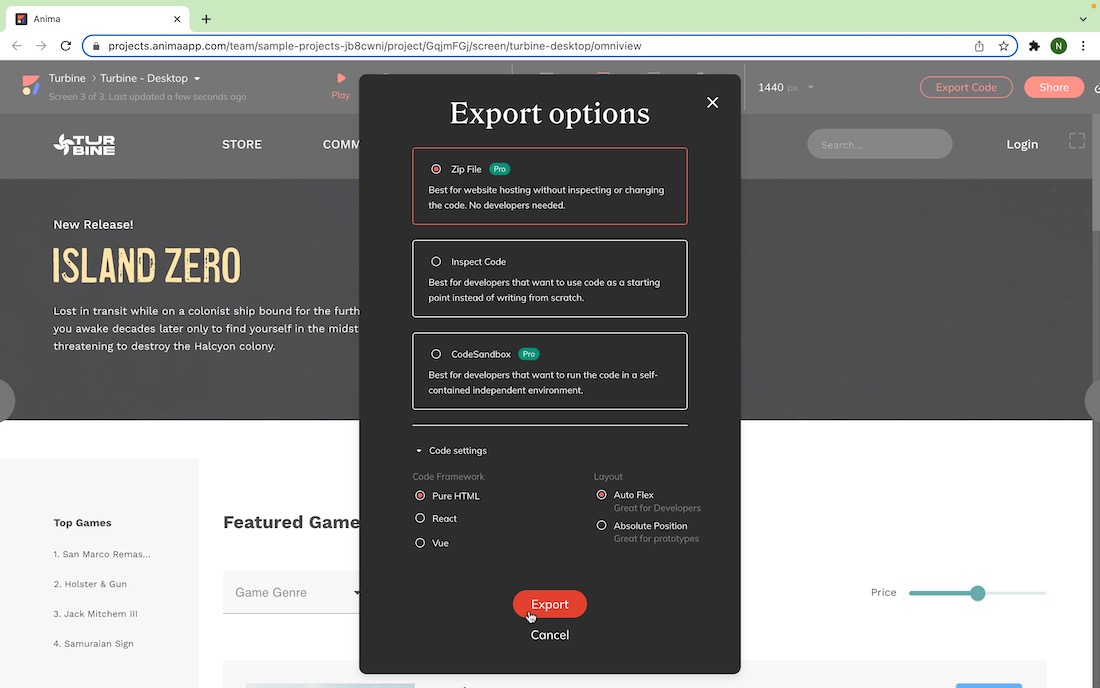
Get code from an Adobe XD design using Anima - In the Export Options window that appears, select the “Zip File” option at the top (make sure you also select “Pure HTML” under ‘Code Framework’ and “Auto Flex” under ‘Layout’), then click the “Export” button at the bottom.

Exporting an HTML code package as a zip file from the Anima web app - When your download is complete, unzip the file from your browser’s download bar to view the contents.
What’s in the Code Package?
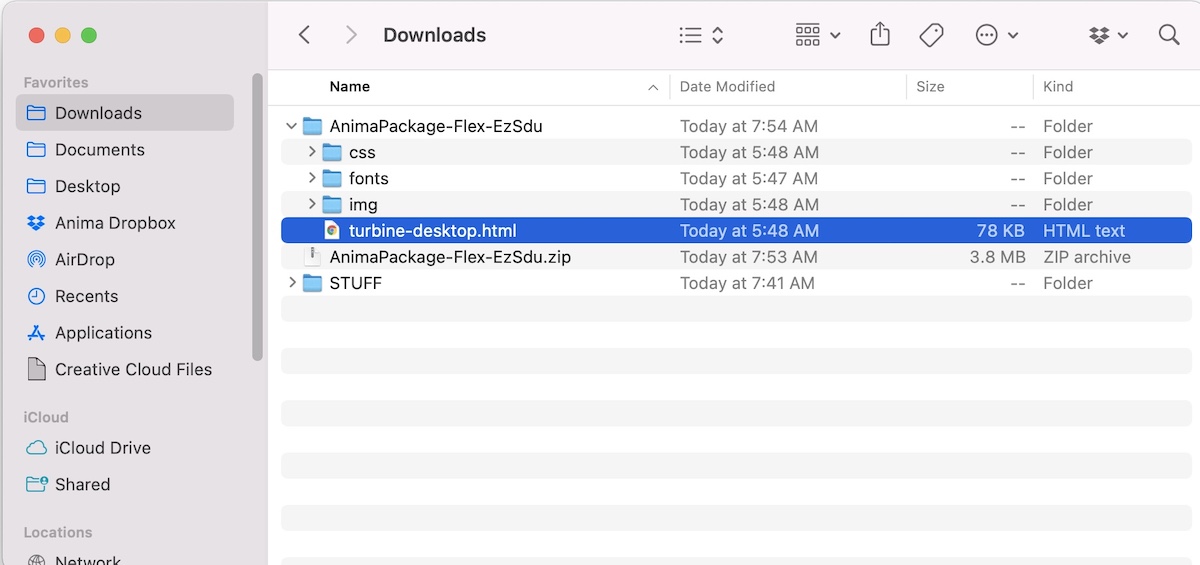
The downloaded Code Package saves on your computer as a zip file in your selected location. In this zip file, you can find all of the files for your design (this includes the HTML, CSS, image, and font files).
An HTML code package automatically generated by Anima
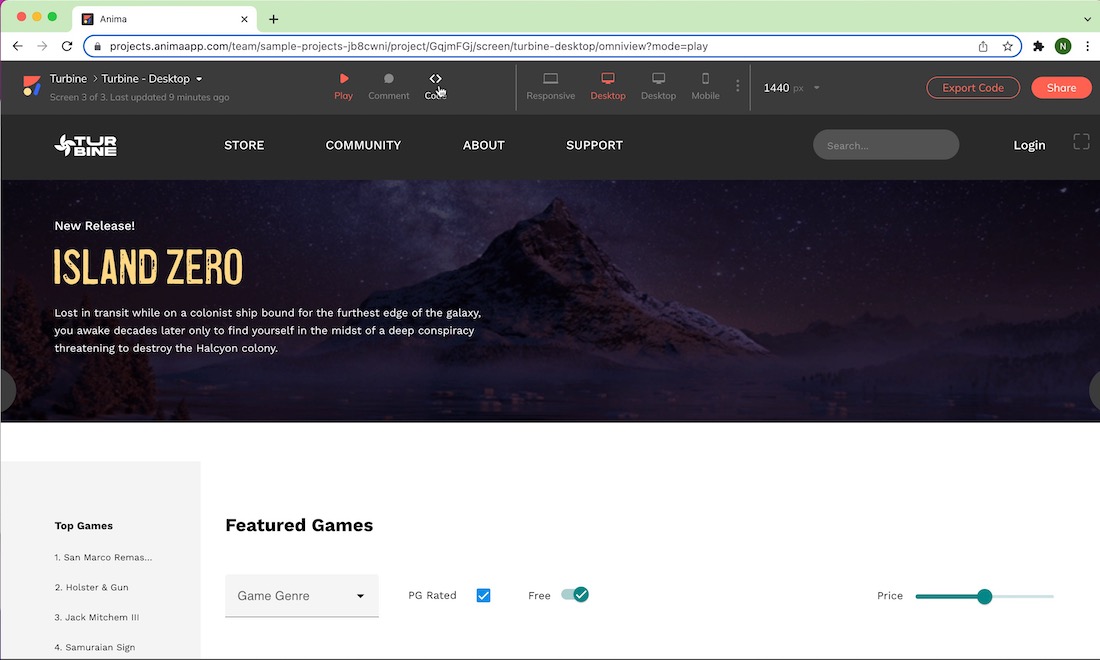
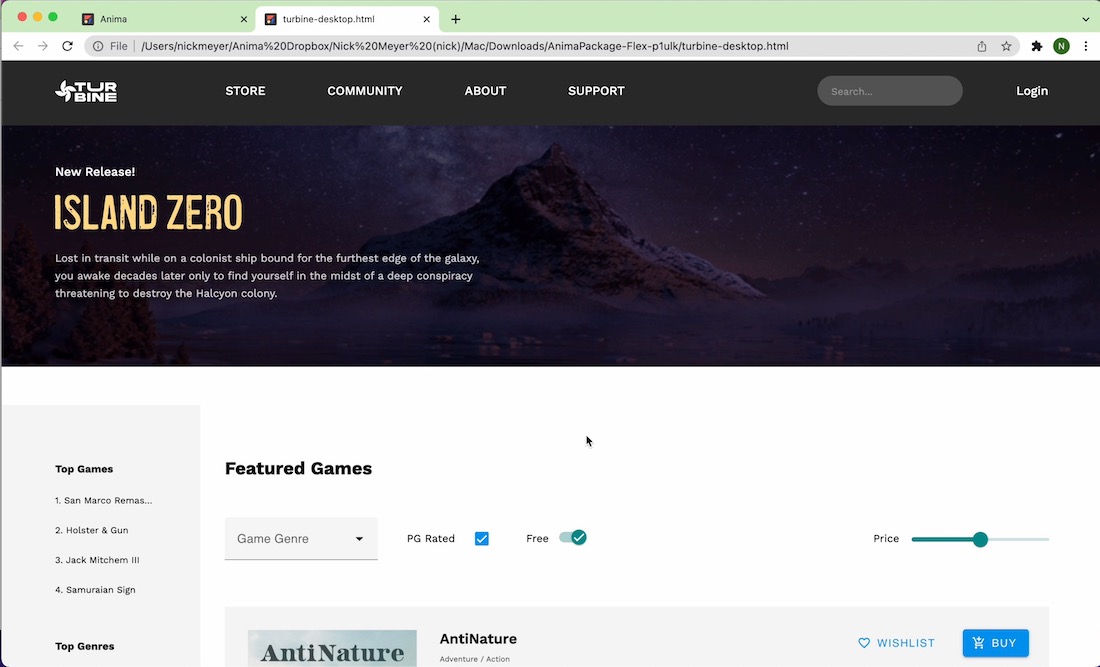
Once the files are unzipped, you can preview them locally in the browser by double-clicking the HTML file. You’ll be able to see all of your Smart Layers and interactions, just like the final product!
Anima's auto-generated HTML rendered in a live browser
Opening the files in a text editor will present to you a well-structured HTML and CSS code.
- For every designed screen you are provided with its HTML and CSS file.
- The screens with Breakpoints share the same HTML and CSS file.
Want to check out a sample Code Package? We thought you might! Click here to download.
2. Get code for individual components
- Sync your design draft to your Anima project (Learn how to sync your design draft).
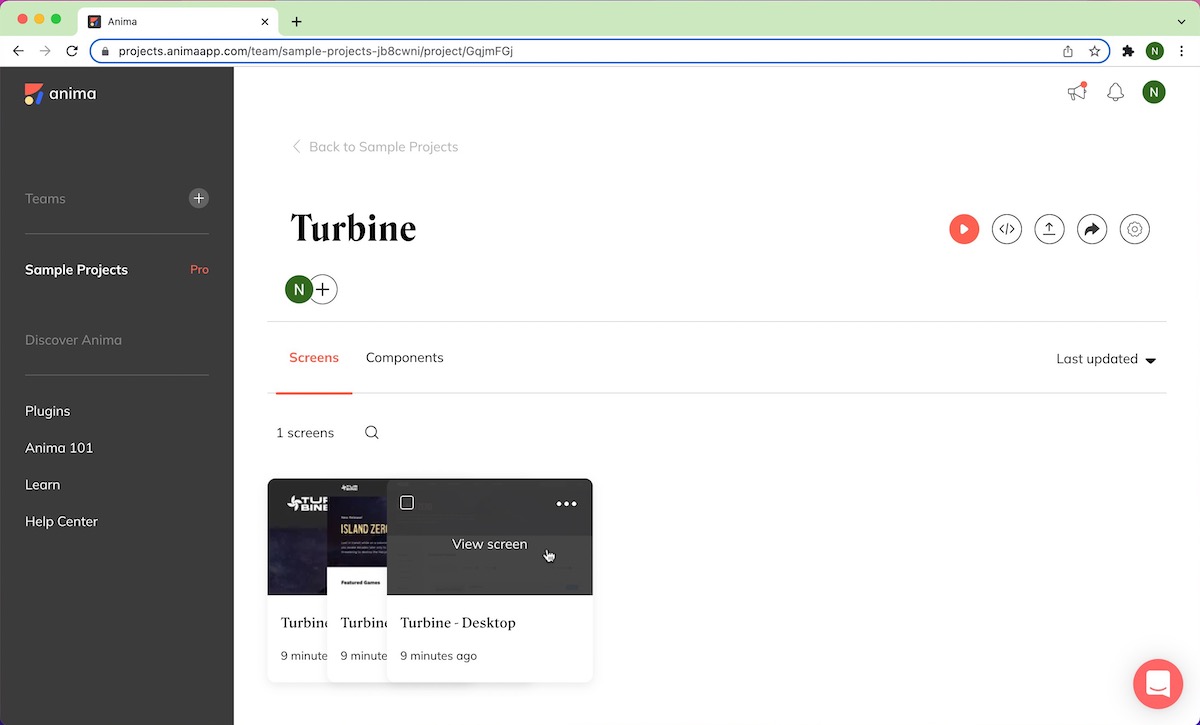
- Go to your synced project in the Anima web app and select the screen you want to get the code from.

Selecting a screen from a project in the Anima web app - Click the “Code” icon at the top to switch to code mode.

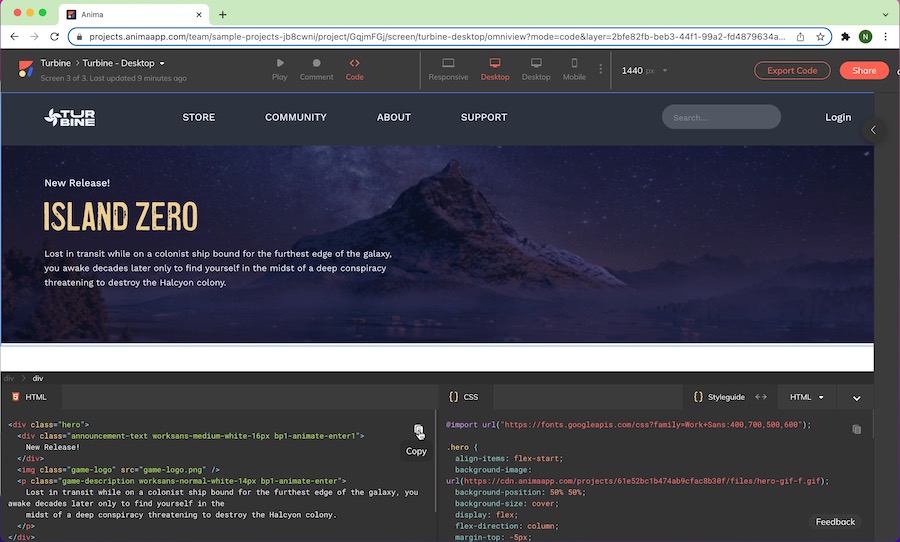
Opening Code Mode in the Anima web app - Select any component to instantly inspect and copy its associated HTML and CSS code.

View and copy the HTML code for individual components with Anima's Code Mode
Ready to Start?
FAQ Snapshot
Can you export Adobe XD to HTML?
You can export your Adobe XD file to production-ready HTML and CSS automatically using Anima App. Anima’s platform allows you to create fully functional prototypes in Adobe XD, then convert them into code packages for developers, or to deploy your own custom website or landing page.
Can you use Adobe XD to build a website?
Yes, you can use Adobe XD to build a website using Anima. Anima for Adobe XD allows you to build fully functional code-based prototypes inside XD, then export production-ready HTML and CSS code. You can use this code to deploy your own simple website or landing page right out of the box, or hand it to a developer if your site has complex logic or backend architecture.
Does Adobe XD generate code?
Yes! With the right tools, you can generate code directly from your Adobe XD project. Anima lets designers create high-fidelity code-based prototypes in Adobe XD, then export developer-friendly HTML, React, and Vue code in a few clicks.
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “Can you export Adobe XD to HTML?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “You can export your Adobe XD file to production-ready HTML and CSS automatically using Anima App. Anima’s platform allows you to create fully functional prototypes in Adobe XD, then convert them into code packages for developers, or to deploy your own custom website or landing page.”
}
},{
“@type”: “Question”,
“name”: “Can you use Adobe XD to build a website?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Yes, you can use Adobe XD to build a website using Anima. Anima for Adobe XD allows you to build fully functional code-based prototypes inside XD, then export production-ready HTML and CSS code. You can use this code to deploy your own simple website or landing page right out of the box, or hand it to a developer if your site has complex logic or backend architecture.”
}
},{
“@type”: “Question”,
“name”: “Does Adobe XD generate code?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Yes! With the right tools, you can generate code directly from your Adobe XD project. Anima lets designers create high-fidelity code-based prototypes in Adobe XD, then export developer-friendly HTML, React, and Vue code in a few clicks.”
}
}]
}


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog