How to export Adobe XD to React code2 min read
Reading Time: 3 minutesAnima allows designers to create high-fidelity prototypes from right inside their own design tool (Adobe XD, Figma, and Sketch), and for developers to then translate these designs into component-based, clean HTML & CSS, React, or Vue code.
What you get is a consistent workflow and an improved handoff process, with developer-friendly code that developers can actually work with.
In this article, you will learn how to convert Adobe XD designs to clean, component-based React code in a matter of minutes.
👉Check out our XD to React YouTube Tutorial 👈
What you’ll need:
To get code from Adobe XD designs you will need:
- An Adobe XD design – (you can find a sample Adobe XD file here)
- The Anima plugin for Adobe XD (download here, and install)
- An Anima account with a Pro Plan
How to go from Adobe XD to React with Anima
Option 1: get the full code package for Adobe XD designs
Sync your Adobe XD design to the Anima project:
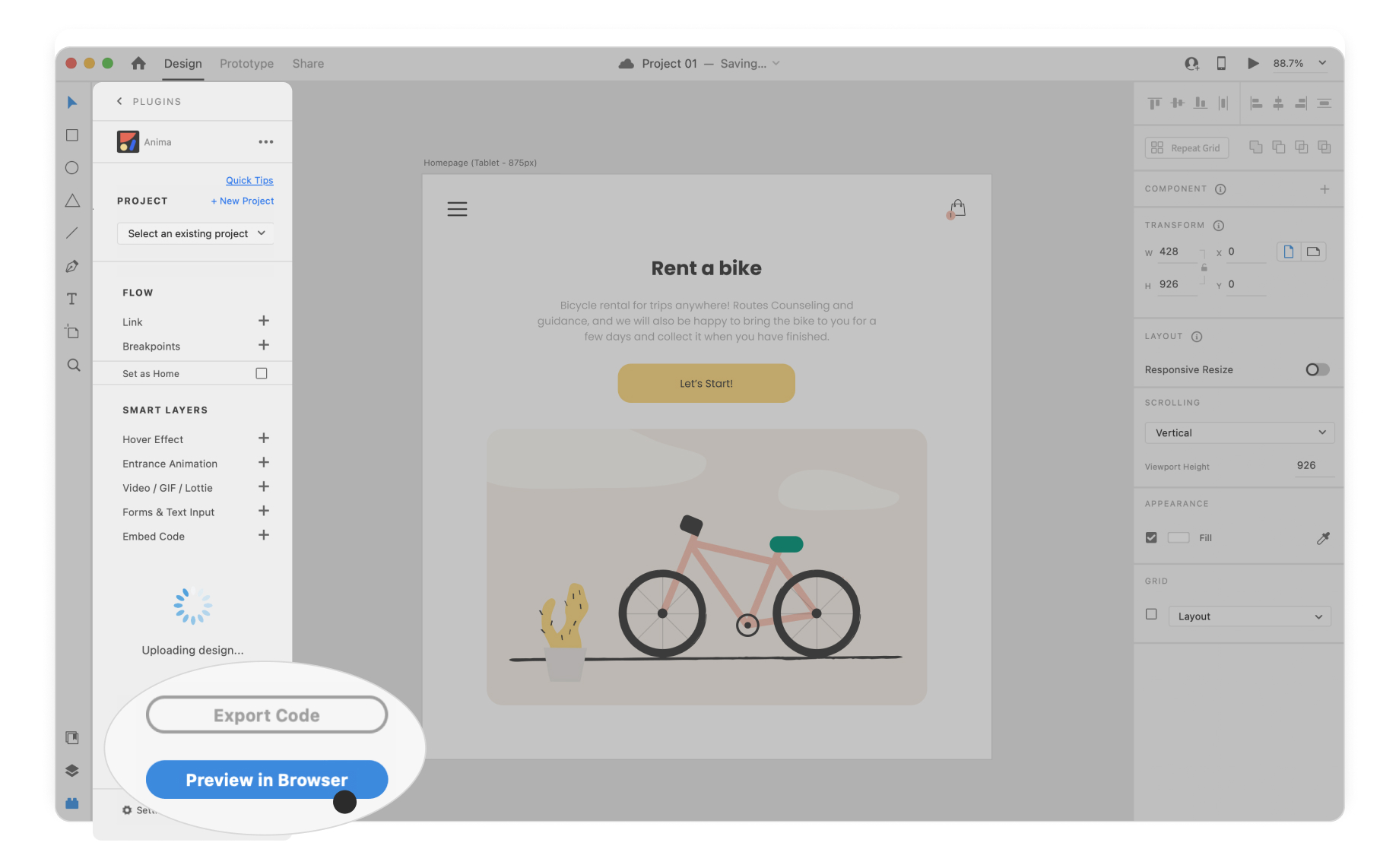
1. Select “Preview in Browser” at the bottom of the Anima plugin panel

Adobe XD: Preview in browser on the Anima plugin
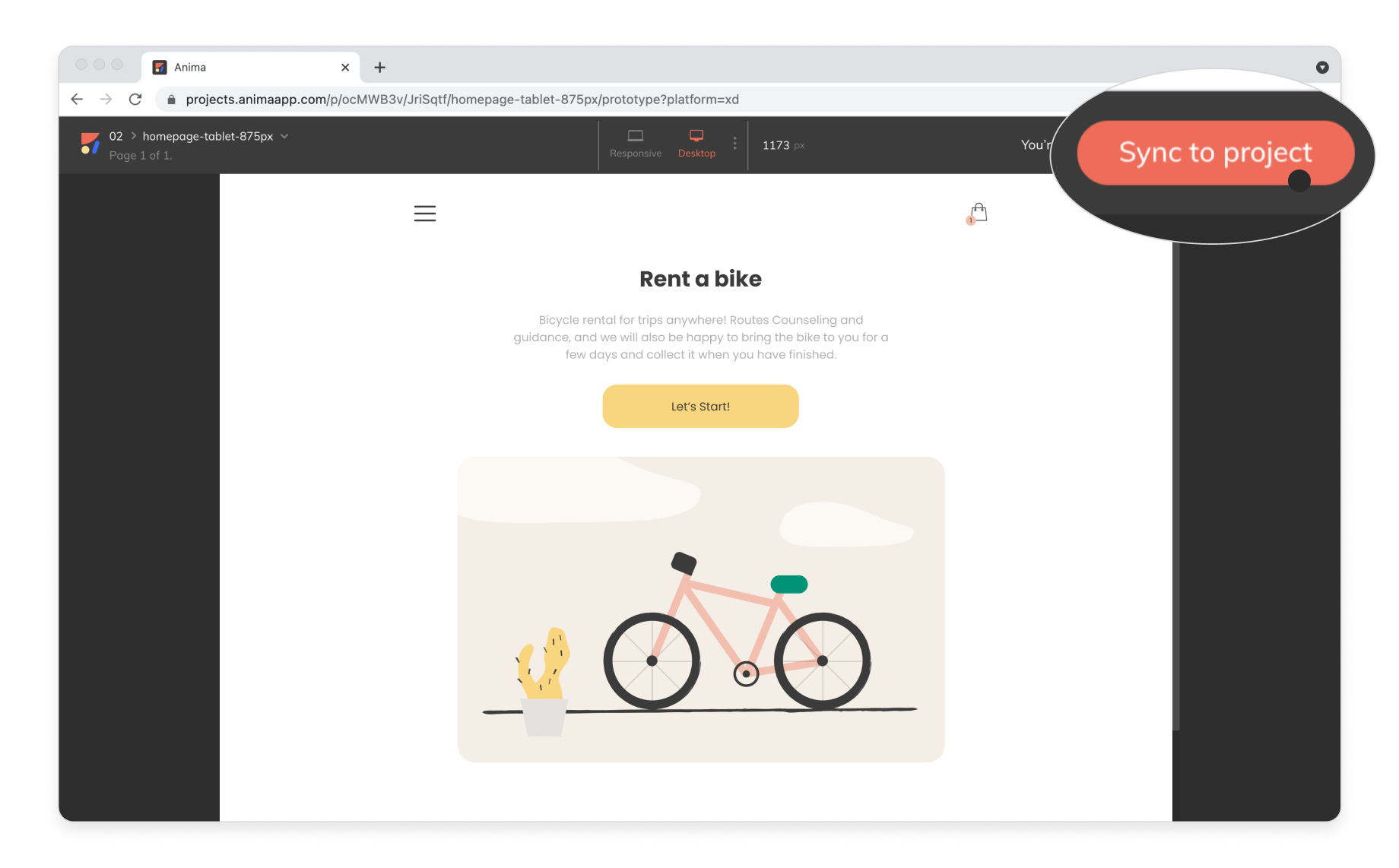
2. When the browser window opens, select “Sync to Project” in the top right corner of the screen.

Adobe XD: Sync to project
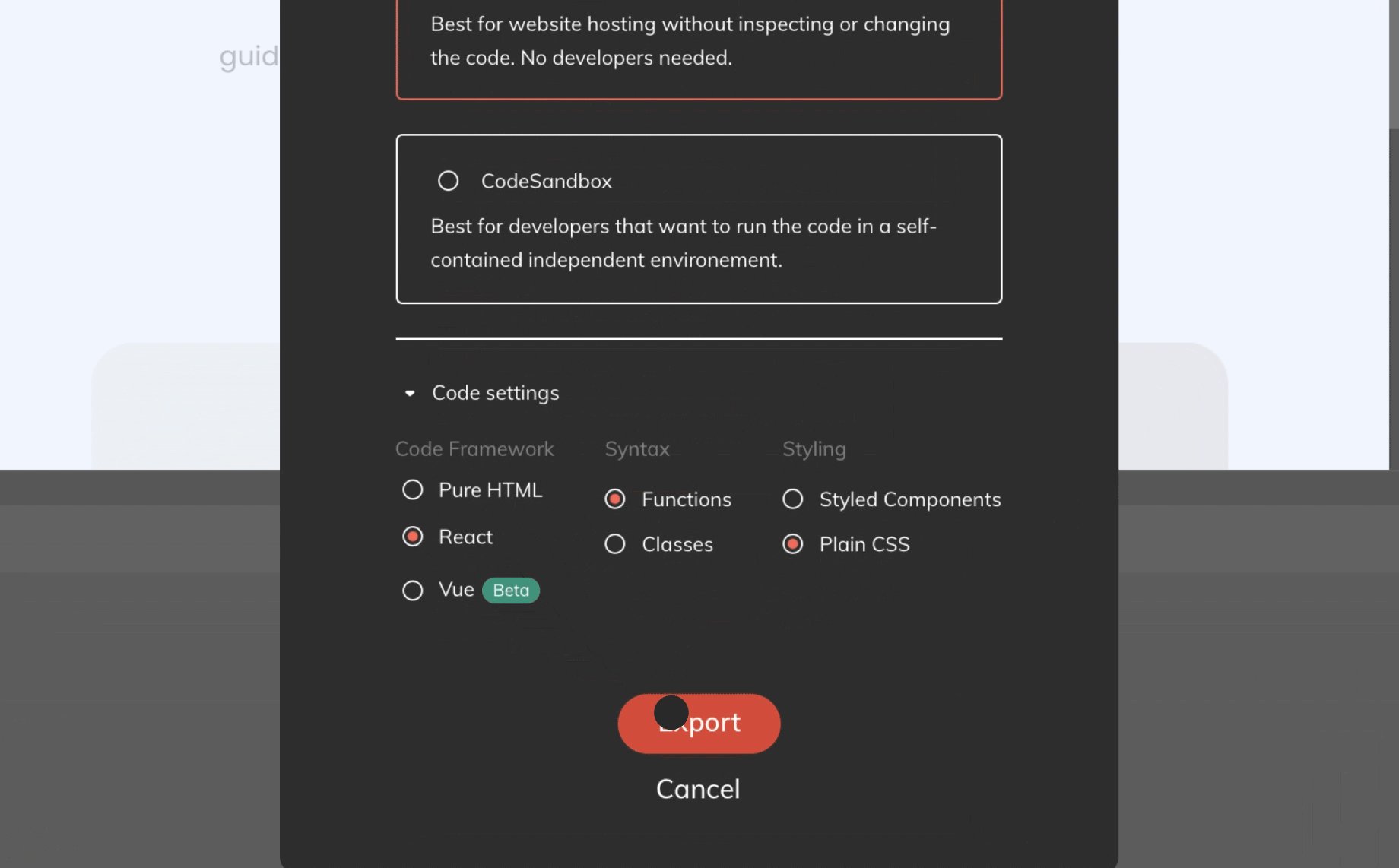
Export code
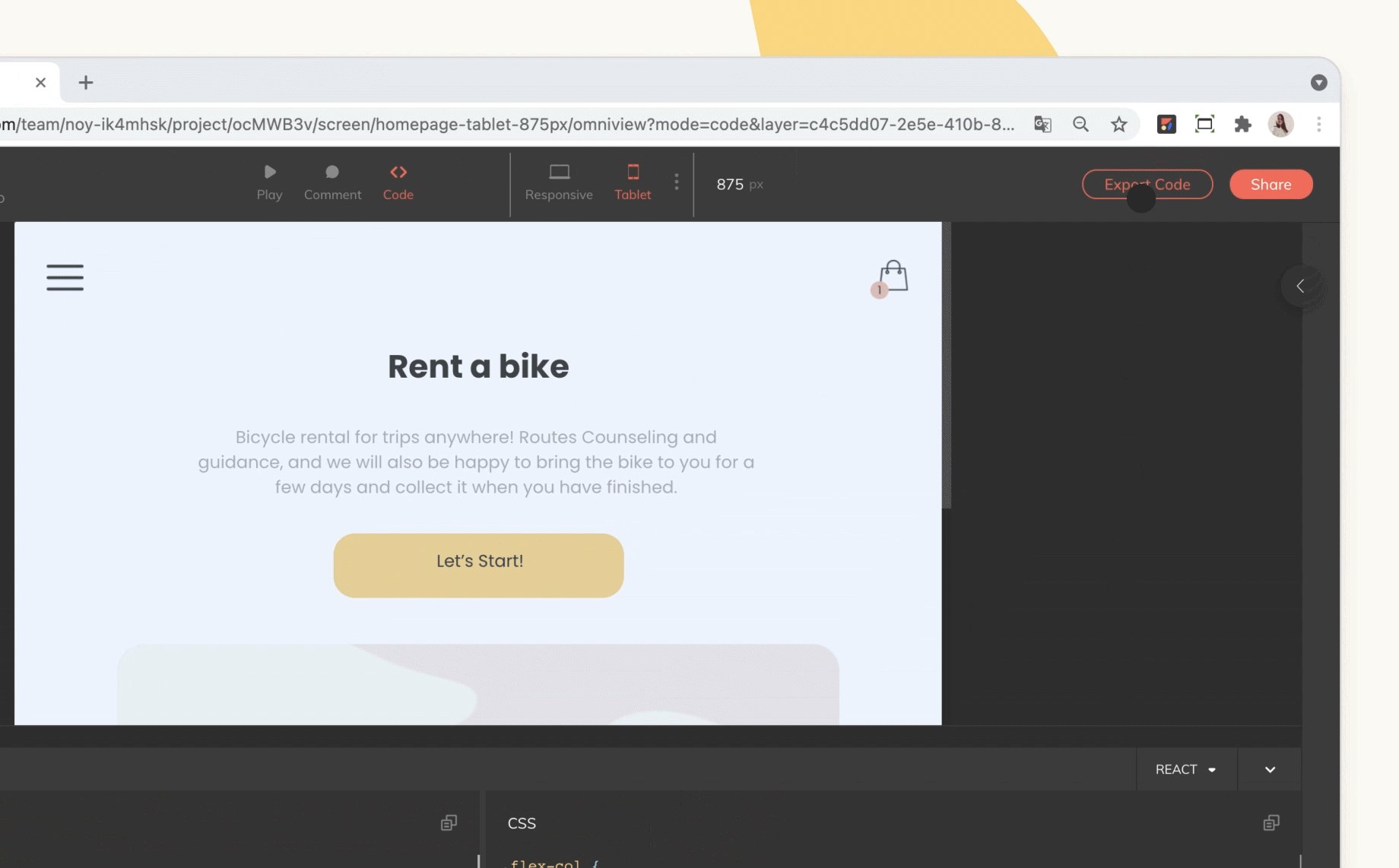
Once you have synced the design to your Anima project, you’re now ready to download the code. Simply select the “Export Code” button in the top right corner.
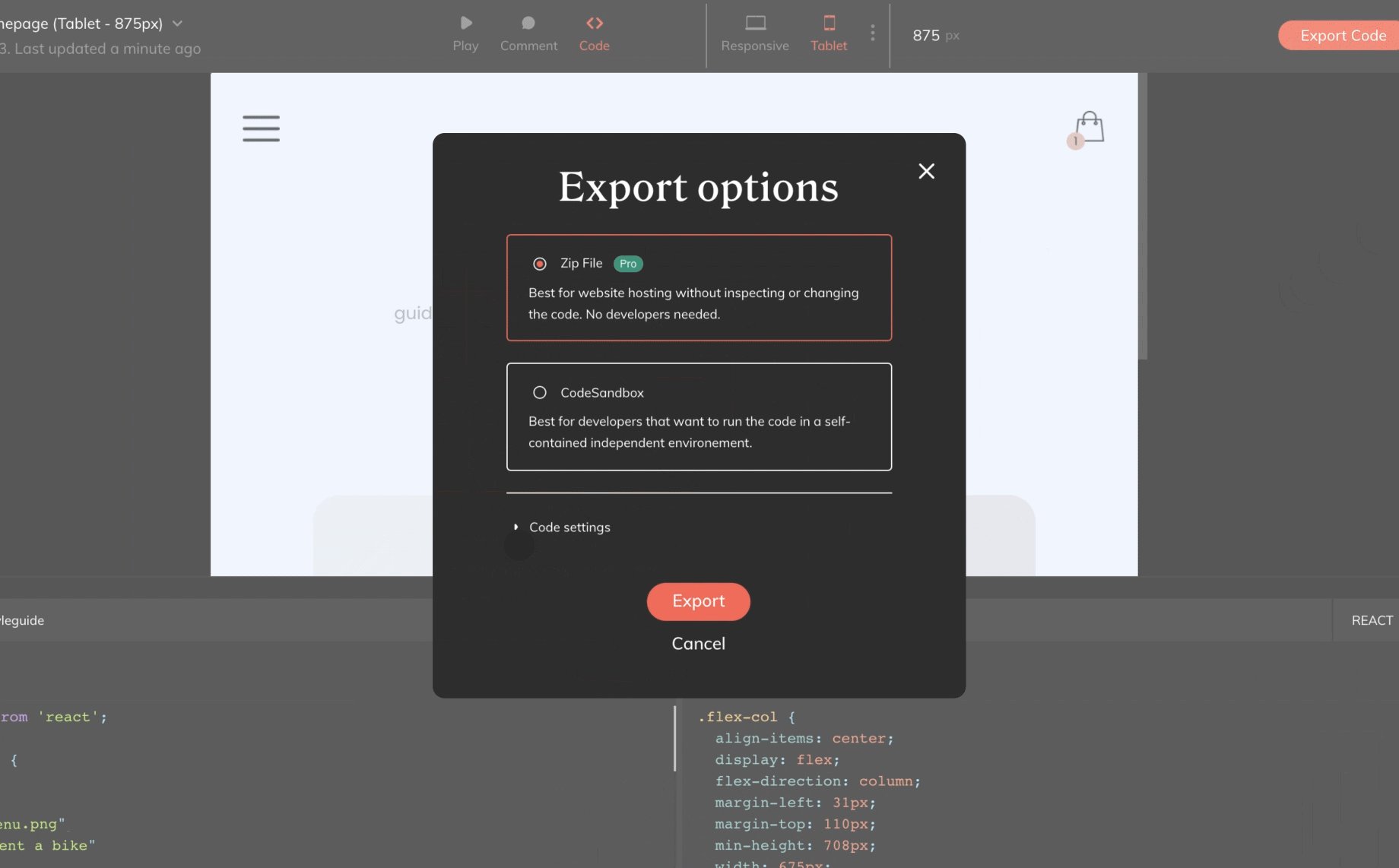
- You can select what framework you want to get for this design by selecting the dropdown menu “Code Settings”.
- You can also select how you want to export the code (either to CodeSandbox, or as a Zip file on your computer).
- You can also select the syntax and styling that you want to use

Export options - get code for designs
Just unzip the file and you can preview them locally in the browser with all its Smart Layers and interactions just like a live website!
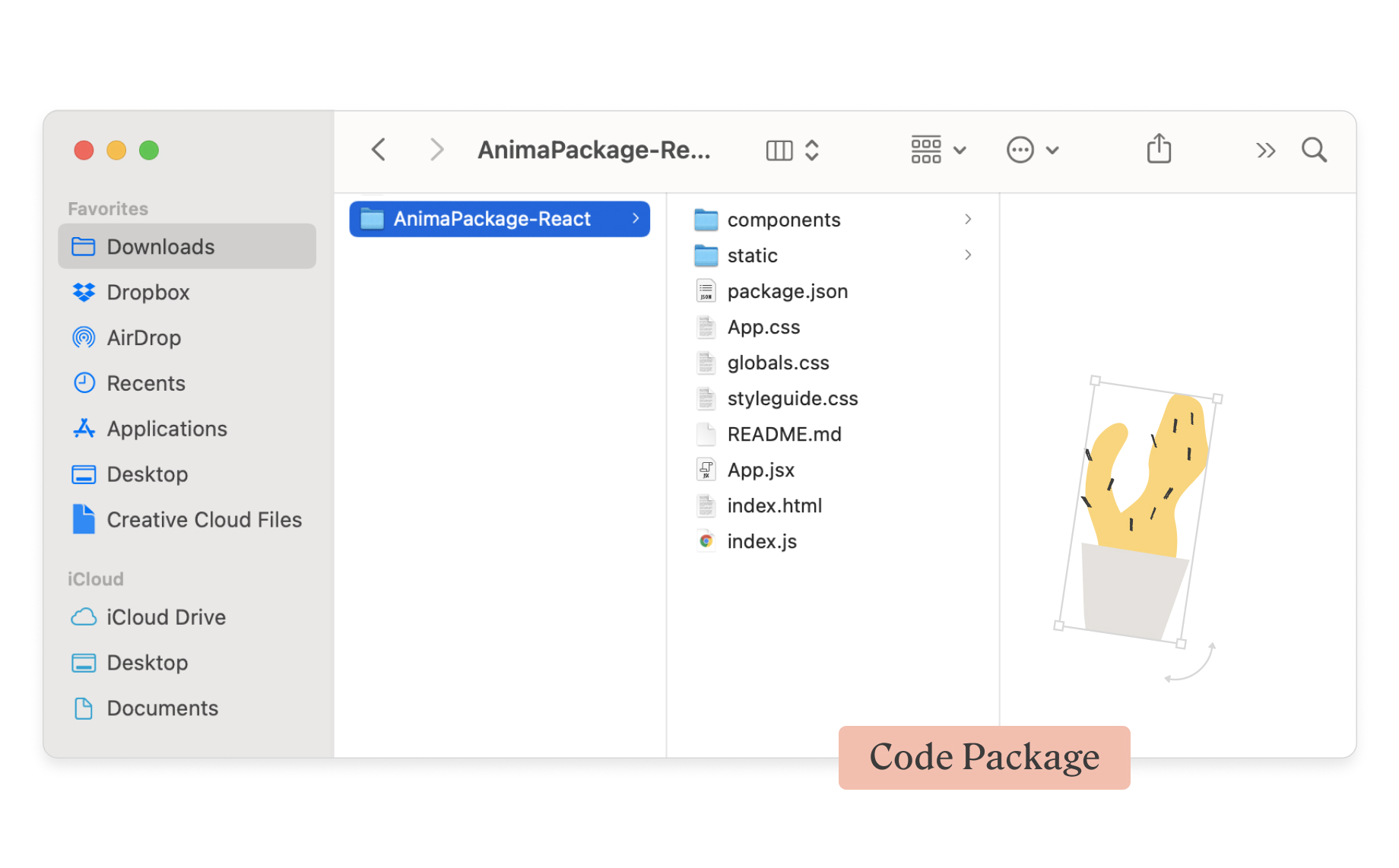
What’s in the code package?
You’ve synced your project, downloaded and saved the code, in the file you will find a zip file containing the React files, images, and fonts.
Want to check out what a code package looks like? You can download a sample code package here.

Anima’s code package: What you get
Option 2: get component-based code for Adobe XD designs
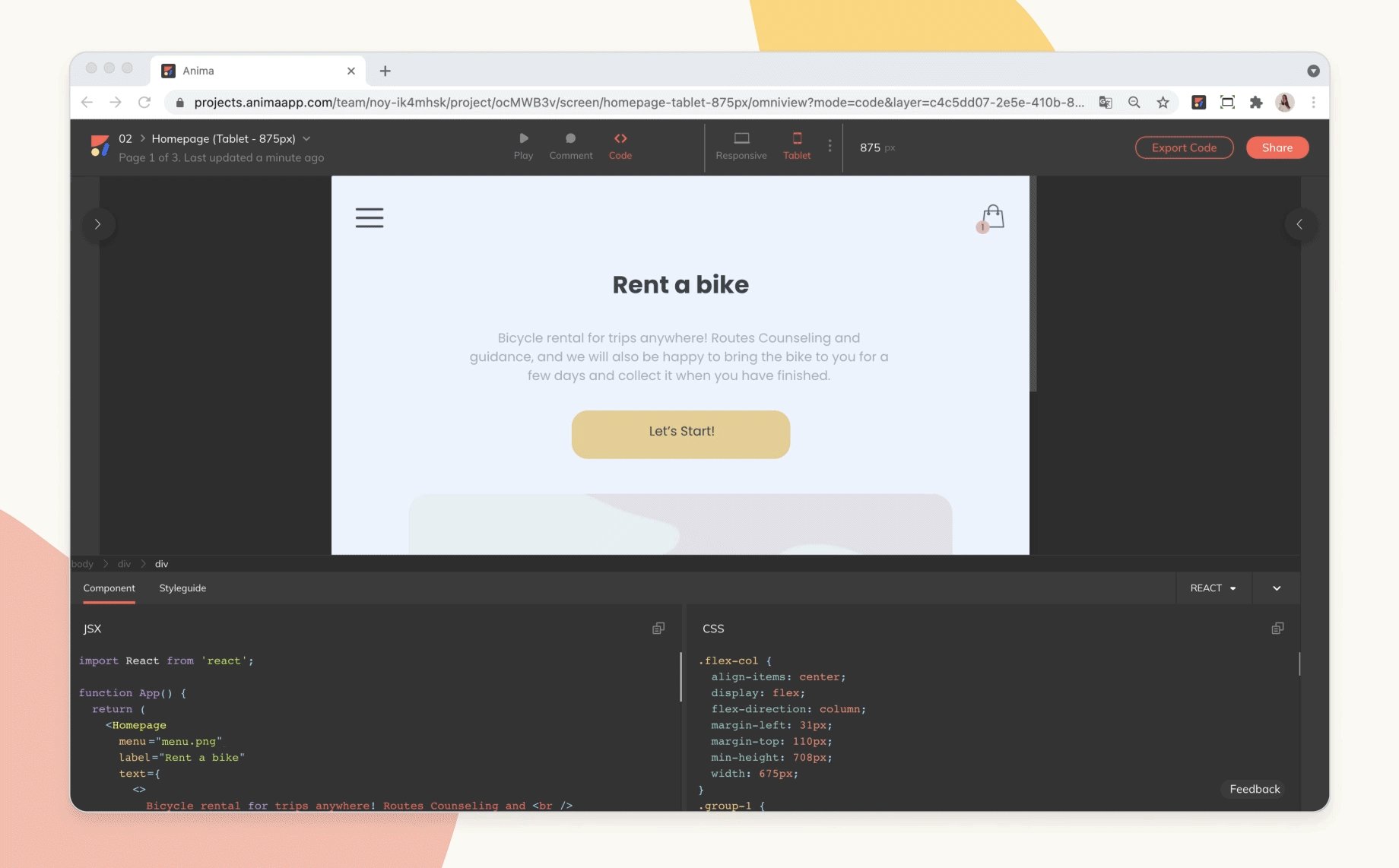
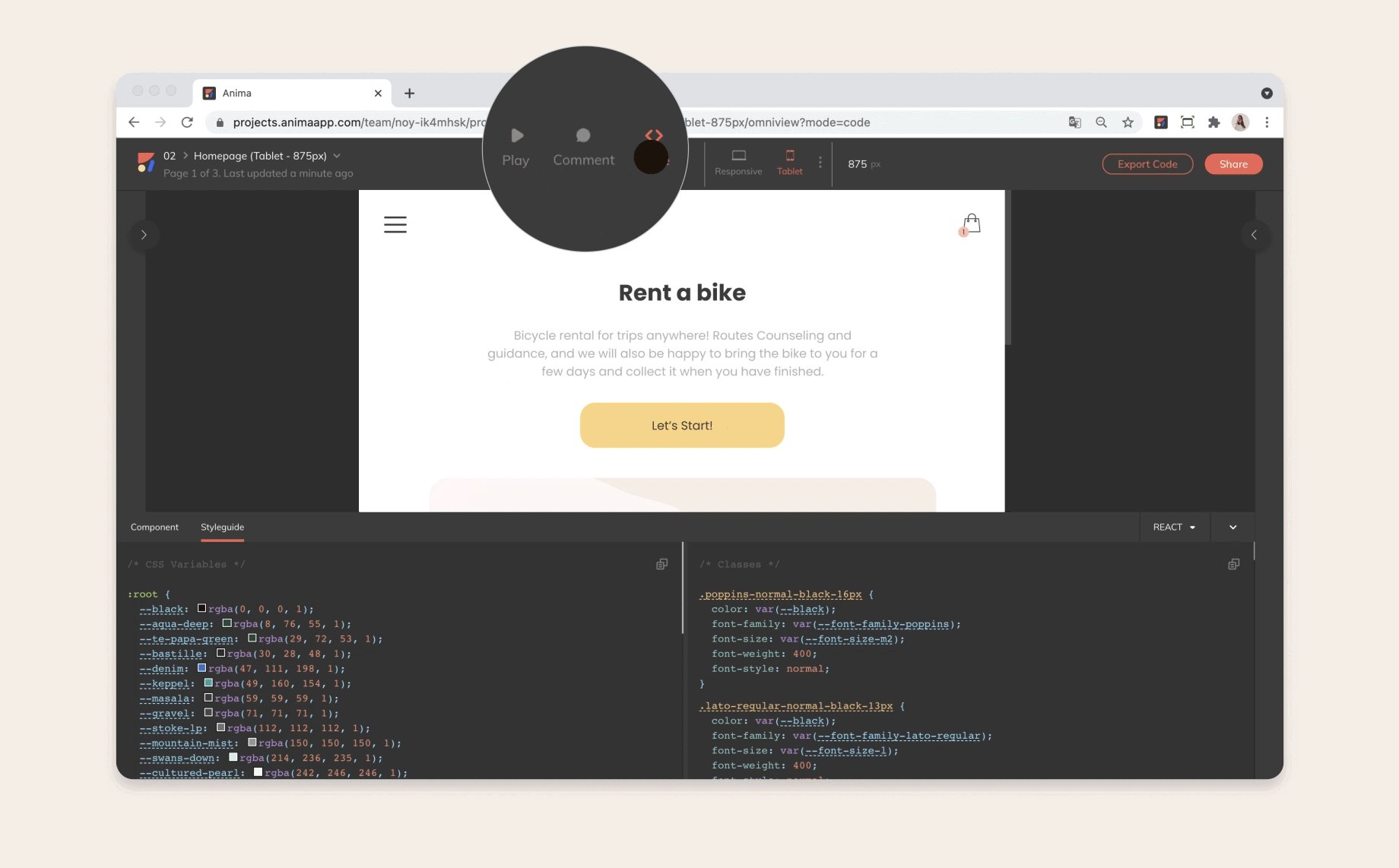
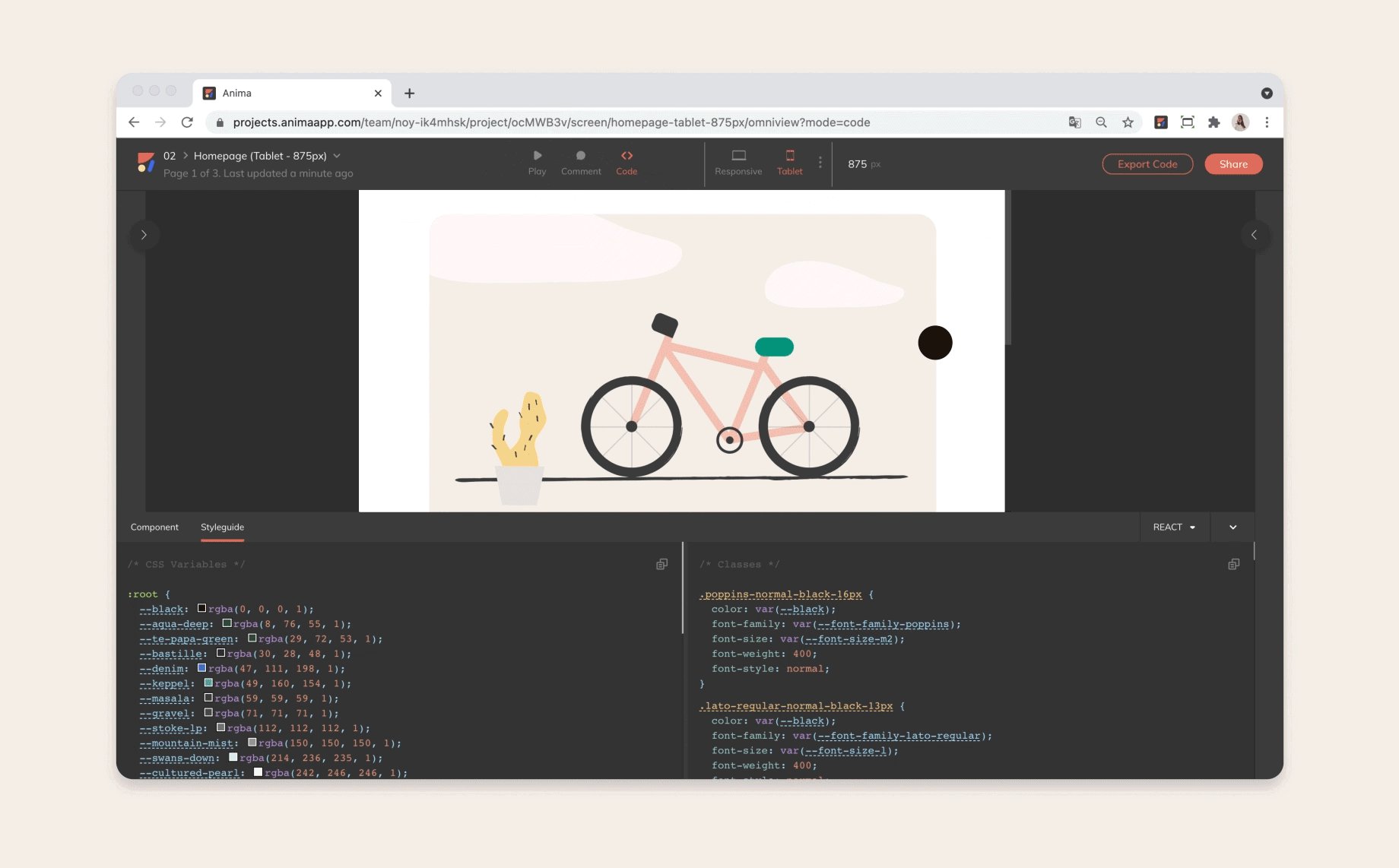
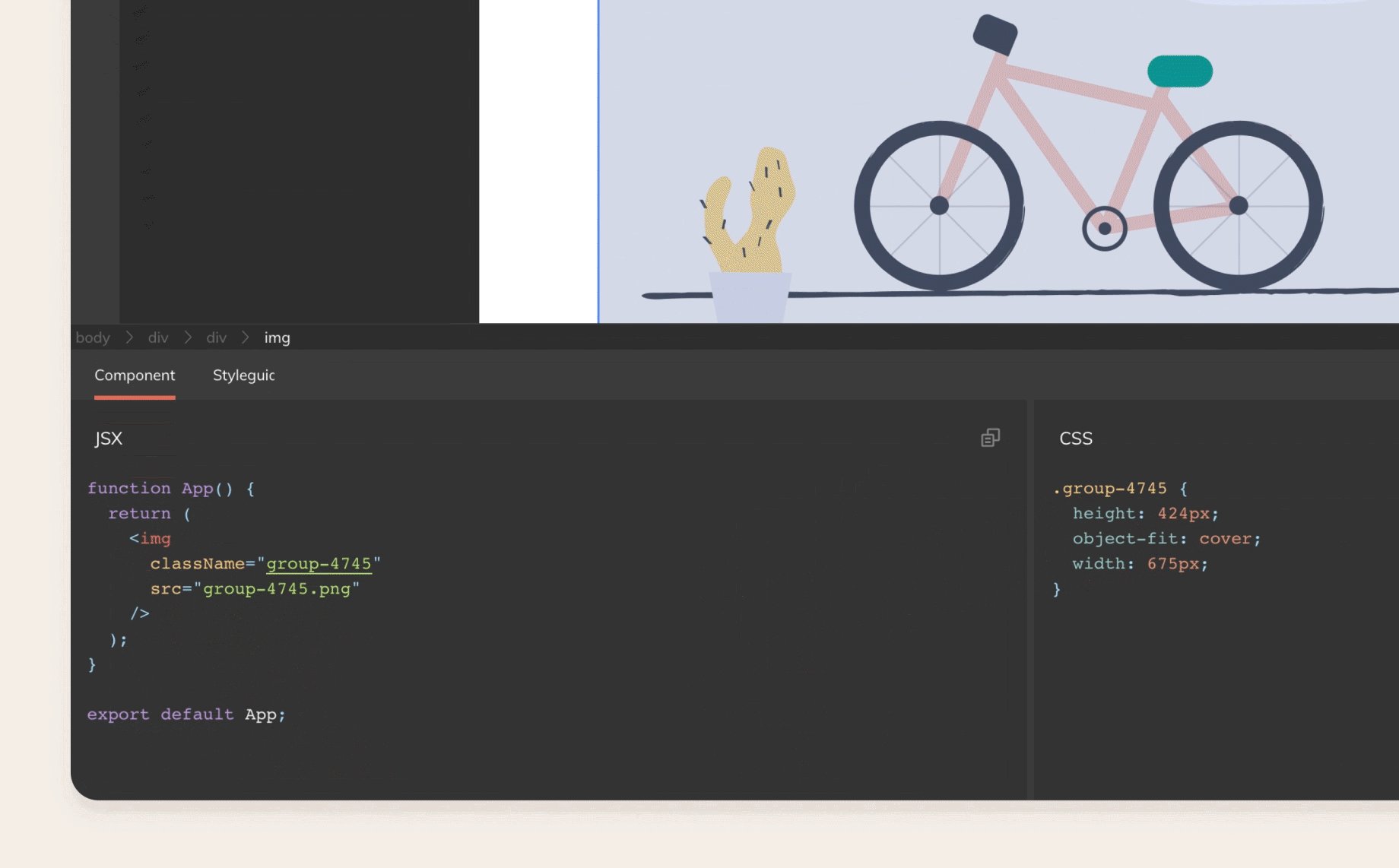
Another option is to open the design in the Anima web app and go to Code mode.
- Once in Code mode, you can select a component, select the framework you are looking for and the code will appear
- You can easily copy and paste this code

Select an element, choose React, and copy code
Want to get started with Anima?
Start saving time and get React code for designs with a few clicks.
- Download the Anima plugin for Adobe XD, Figma, or Sketch
- Check out Anima 101 page
- Sign up now


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog