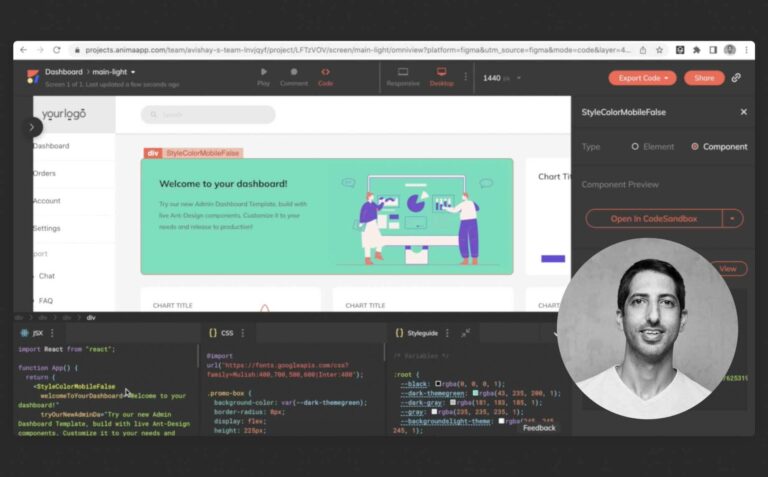
Introducing Tailwind CSS Support in Anima
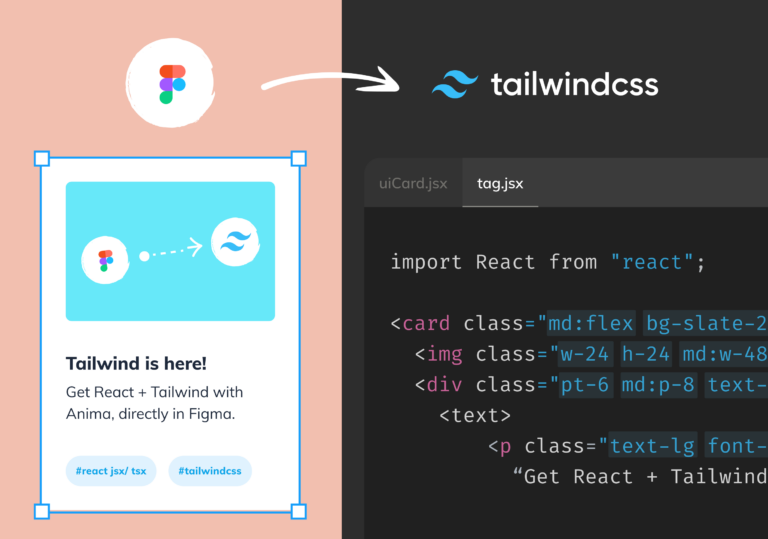
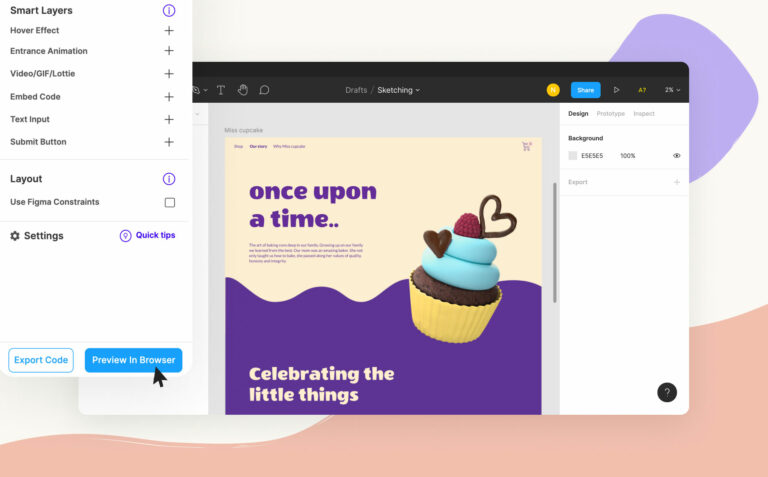
Reading Time: 2 minutesWe're thrilled to announce that Tailwind CSS support is live! Anima will map your design properties to Tailwind's base styles. Design attributes, such as colors, spacing, and typography, will be translated into concise Tailwind classes.

 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch