Introducing Tailwind CSS Support in Anima2 min read
Reading Time: 2 minutes
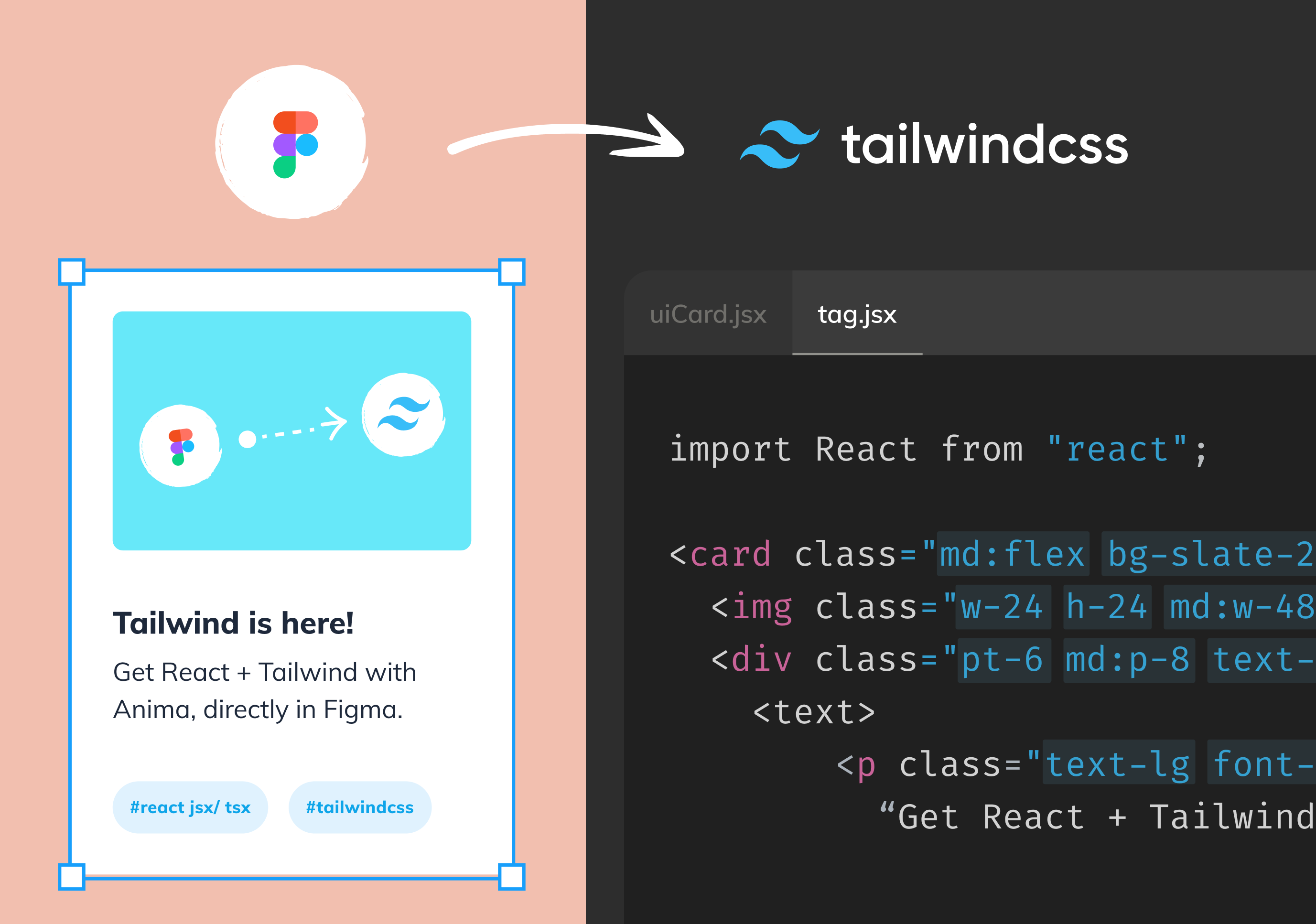
Many of you have been asking for Tailwind support, and we totally get it. With its utility-first approach, Tailwind CSS has swept the developer world off its feet. It’s more than just a trend; it’s a faster and more efficient way to write responsive designs. By enabling developers to apply styling directly within the markup, Tailwind eliminates the need to write custom CSS classes, enhancing development speed and ensuring design consistency across the project.
And now… We’re thrilled to announce that we’ve taken your feedback to heart, and Tailwind CSS support is live!
Tailwind CSS and Anima
Let’s delve into the exciting details of what this integration means
1. Tailwind Default Tokens
Wherever possible, Anima will map your design properties to Tailwind’s base styles This means that your common design attributes, such as colors, spacing, and typography, will be translated into concise Tailwind classes:

2. Tailwind Inline Overrides
For those unique instances, where the design exceeds the existing Tailwind constraints, Anima will generate code with Tailwind’s inline notation, to ensure a pixel-perfect result:

3. **Coming soon** – Tailwind Custom Config with Figma Variables
We’re not stopping at merely supporting Tailwind’s default configuration. In the next phase, we will enable the creation of a custom Tailwind configuration file generated directly from your Figma variables. This powerful feature will make your design-to-code workflow even more seamless and aligned with your specific needs.
Give it a go, and let us know what you think 🤩
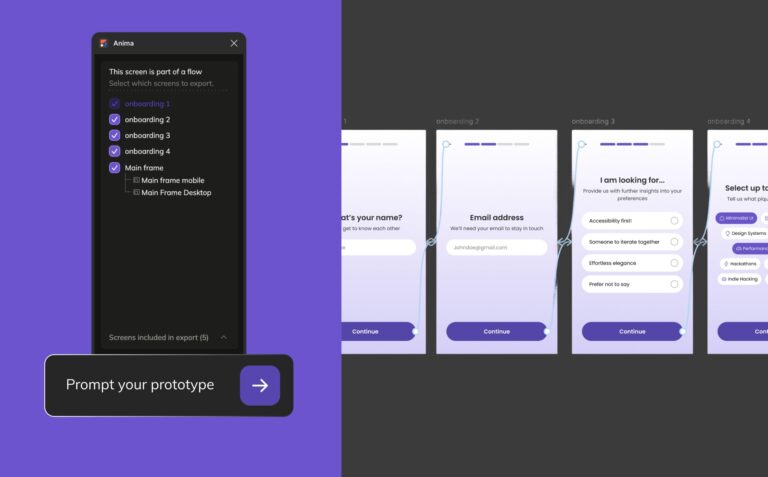
Tailwind CSS support is available for all users, and getting started is easy:
- Open your ready-to-export Figma design
- Select Tailwind CSS as your desired styling output
-
Click ‘Export’ or ‘Inspect Code’ in Figma
For a more detailed step-by-step, check our article “How to export Tailwind CSS from Figma”.
We can’t wait to hear your responses and see what you’ll create with this powerful new feature. Thank you for being part of the Anima community, and let us know what you’d like to see next


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog