How to export Sketch to CSS animations code2 min read
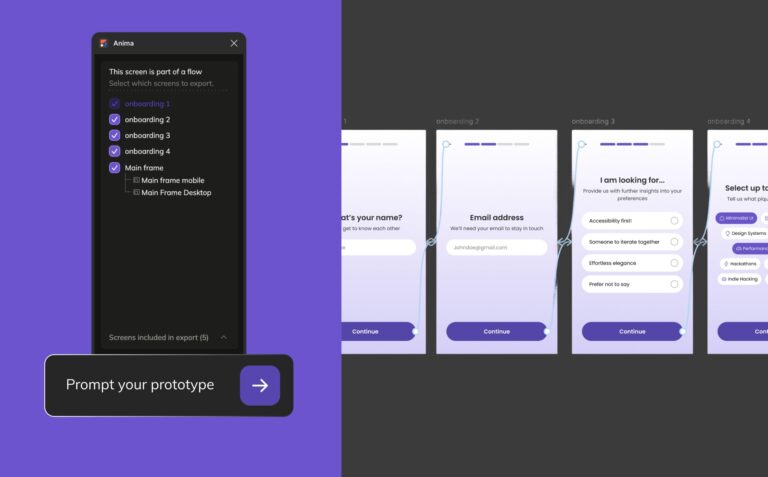
Reading Time: 3 minutesAnima allows designers to create high-fidelity prototypes right inside Sketch, Adobe XD, and Figma, and export HTML & CSS in a single click.
Our mission is to bridge the gap between designers and developers.
An enormous amount of time and effort during product development is being spent on designers communicating to developers how the product should look and feel. Usually, things get lost in translation.
If you’re a perfectionist who cares about the details, that can be pretty frustrating.
One of the things that can create a great user experience is animations that are woven into our design.
But until now we were limited in the ways we can hand off animations to developers. Common practices are creating GIFs or waving our hands to explain how animation should look.

Trying to explain animations…
As developers, it’s time-consuming to try to reverse engineer an animation by looking at a GIF. It’s even harder to reverse engineer designers waving their hands trying to explain a custom ease-in-out timing function.
That’s why today we are starting our beta for a new feature of Timeline called Export Code.
![]()
Export Code
With Export Code, we can export our animations to actual code. This way, developers can simply inspect the keyframes, easing functions, and other values that make up the animation.

Here is how to prepare your animations
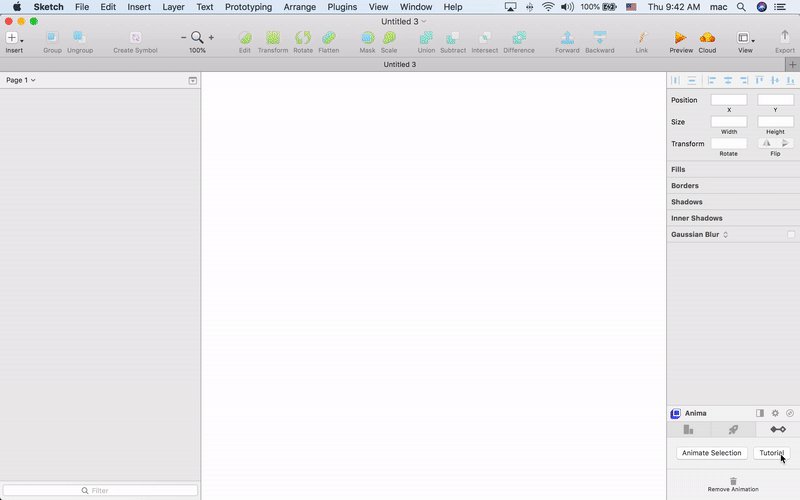
The new Export Code feature is available in our latest plugin version. To try it out, update your Anima Toolkit plugin:
- Click the rightmost tab of our plugin to reveal Timeline.
- Click “Tutorial”.
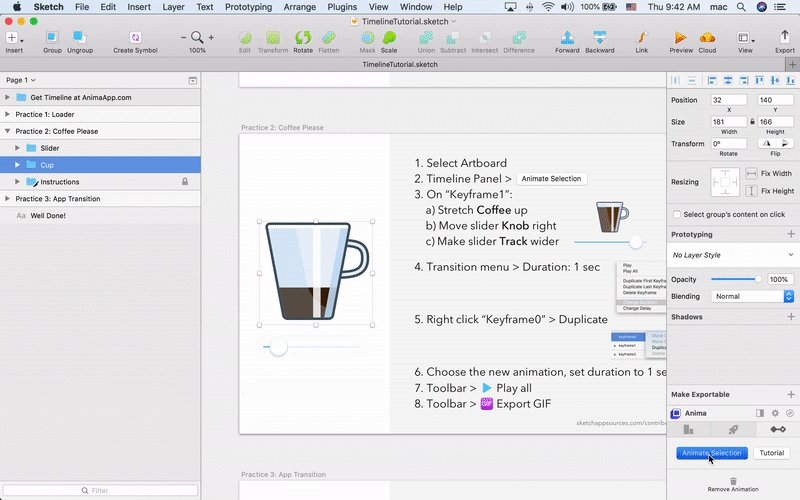
- Expand “Practice 2” and select “Cup”
- In our plugin panel, click “Animate Selection”
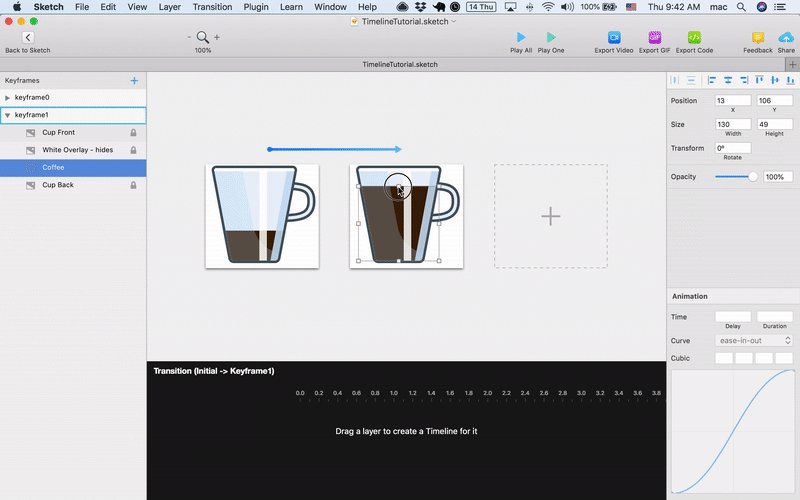
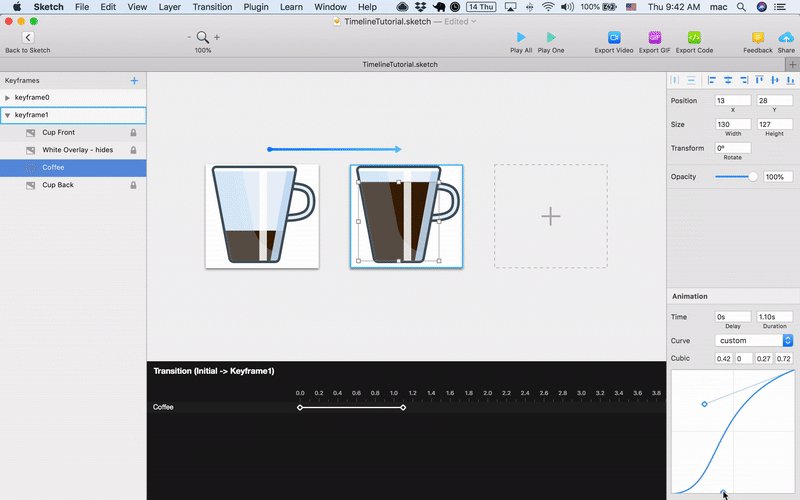
- In “Keyframe1” drag the coffee content upwards
- This will create an animation timeline (blue band), extend its duration
- Play with the Cubic Bezier easing function graph
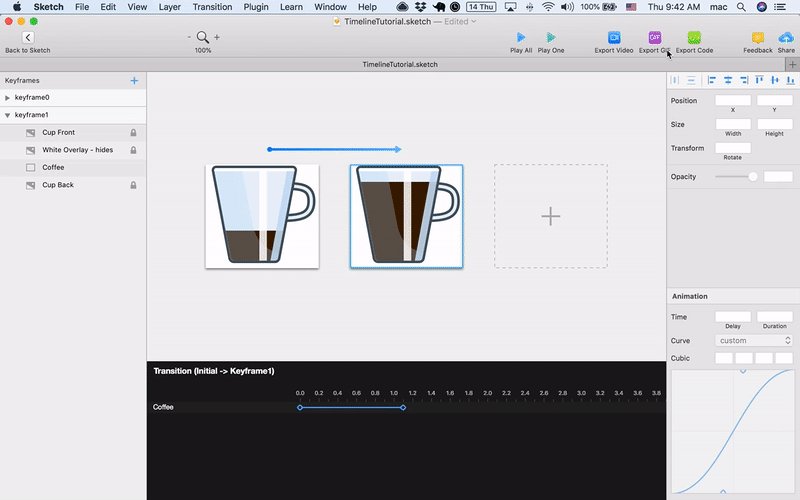
- Click “Export Code”

This is how to export code to HTML/JS/CSS
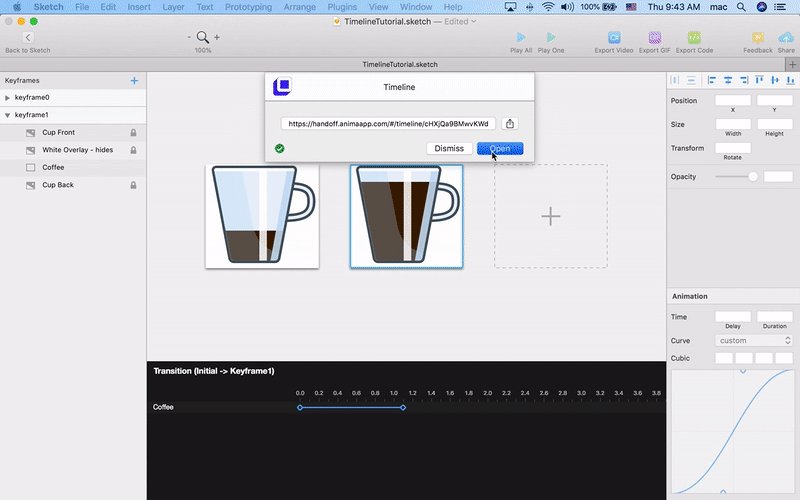
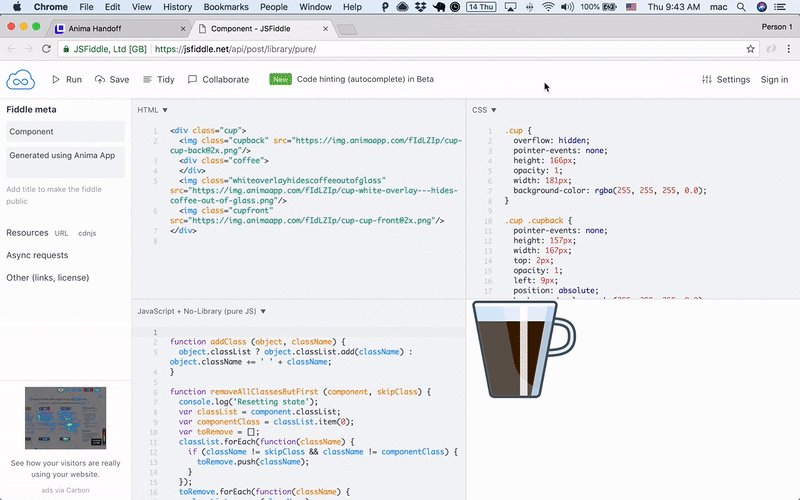
Clicking “Export Code” will generate a handoff link.
This link can be shared with developers, where they can use delightful tools like JSFiddle or CodePen to inspect and play the animation. Developers can also download the plain text HTML file that includes the CSS and Javascript inside it.
All the keyframes and easing function values that construct the animation are easily readable through the HTML/CSS/JS code.
As always, we’re excited to hear your feedback!
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram, and vote for new features at UserVoice.
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog