Cómo convertir diseños de Figma a HTML4 min read
Reading Time: 4 minutesSi te preguntas cómo convertir Figma a HTML sin escribir el código tú mismo, has venido al lugar correcto. En este artículo, le mostraremos cómo exportar sus diseños de Figma a HTML listo para producción, en unos sencillos pasos, utilizando Anima.
Anima te permite crear prototipos basados en código de alta fidelidad en Figma, Adobe XD y Sketch, y luego exportar esos prototipos como código fácil de usar para desarrolladores en pocos clics.
Pasar directamente de Figma a HTML le permitirá crear prototipos en vivo basados en la web, implementar sus propios sitios web o páginas de destino simples y entregar a los desarrolladores paquetes de código limpios para toda la interfaz de usuario, acelerando así su desarrollo.
¡Vamos a por ello!
Cómo convertir diseños de Figma a HTML
Puede exportar un paquete de código HTML completo u obtener código de componente individual de su diseño Figma. Aquí hay dos formas sencillas de obtener HTML y CSS de Figma, usando Anima:
- Opción (2): obtener código HTML para un proyecto completo
- Opción (2): exportar un paquete de código HTML directamente en Figma
👉 Opción (1): obtener código HTML para un proyecto completo con la aplicación web de Anima
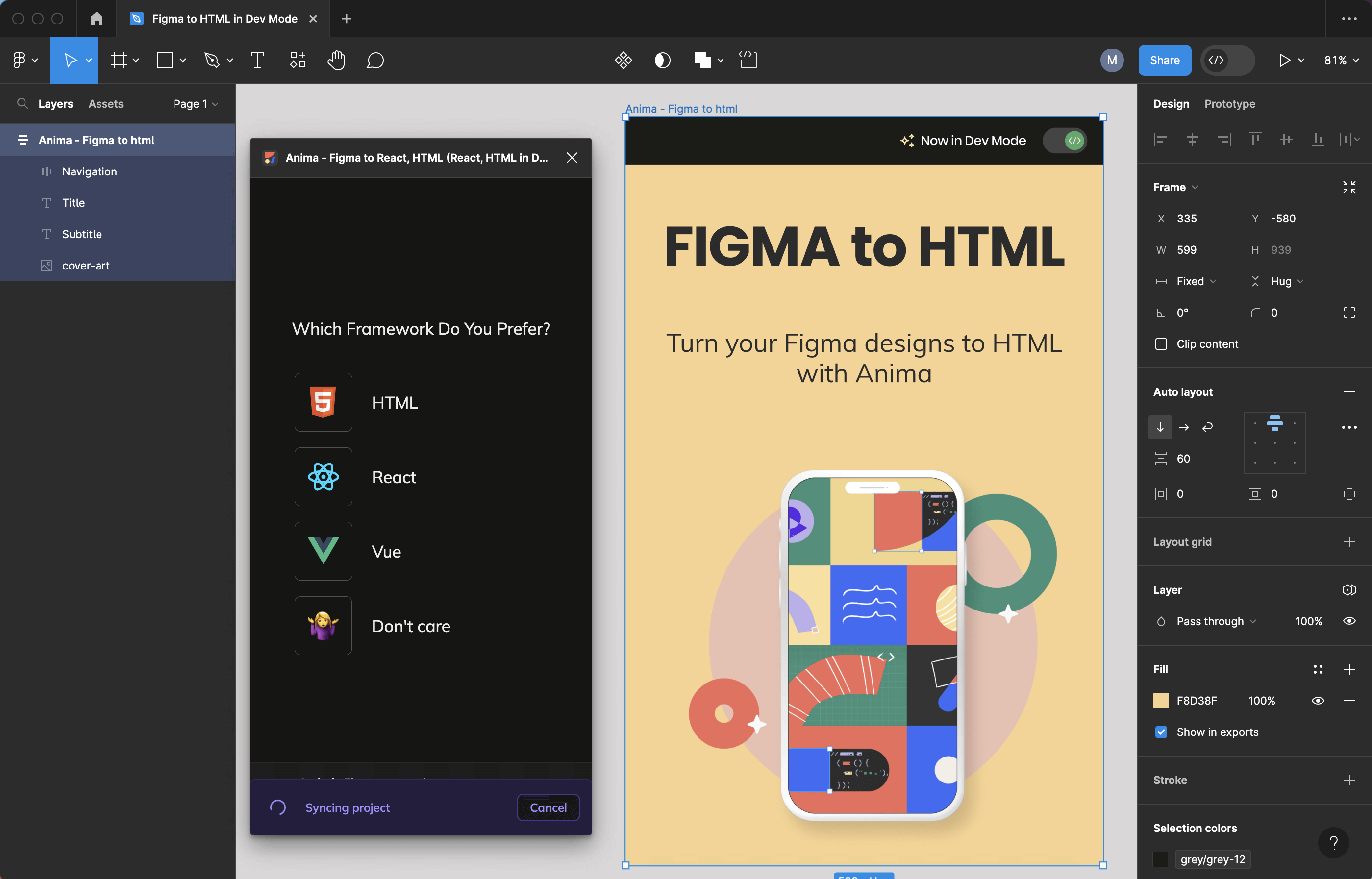
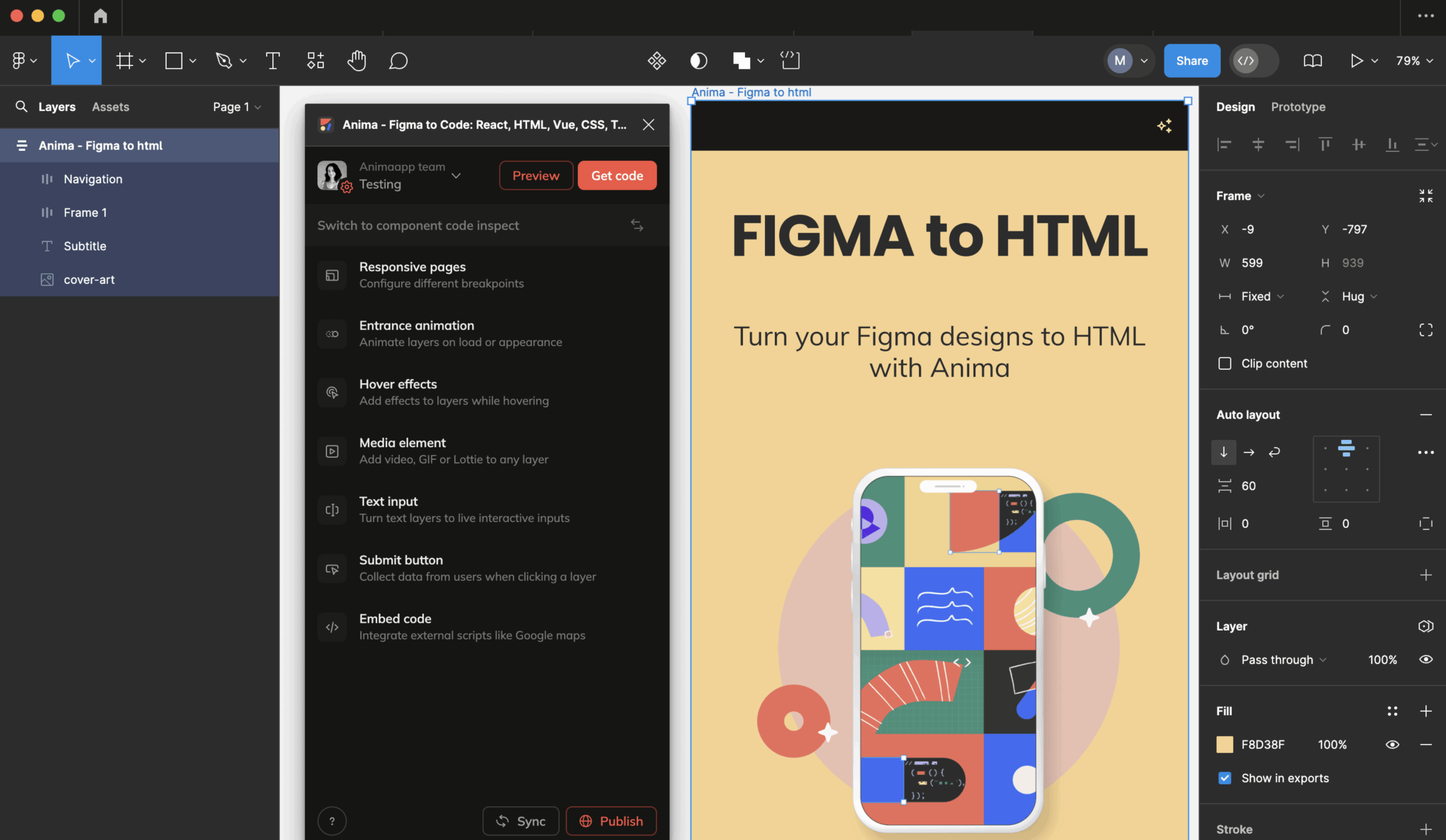
Paso 1: ejecute el plugin Anima en el modo de edición de Figma
Primero, abra su proyecto Figma en el modo de edición (el modo principal) y ejecute el plugin de Anima.
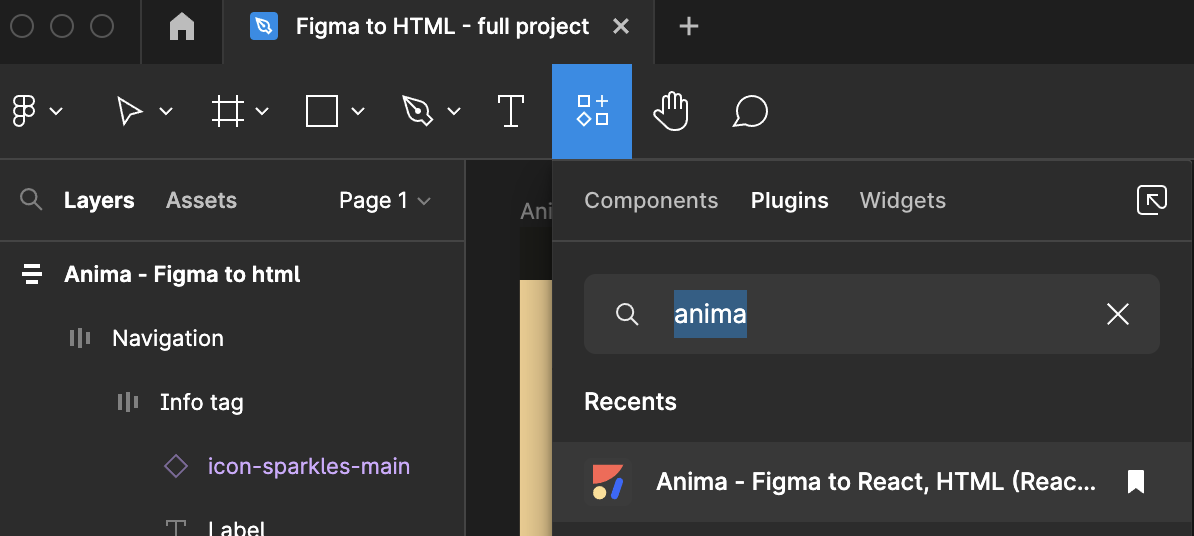
Si ya ejecutaste Anima en modo Dev, aparecerá en «Recientes».

Paso 2: sincroniza el proyecto Figma que deseas exportar como HTML
Para abrir el proyecto Figma en la aplicación web de Anima, deberás sincronizarlo. (Aprenda cómo sincronizar su diseño).

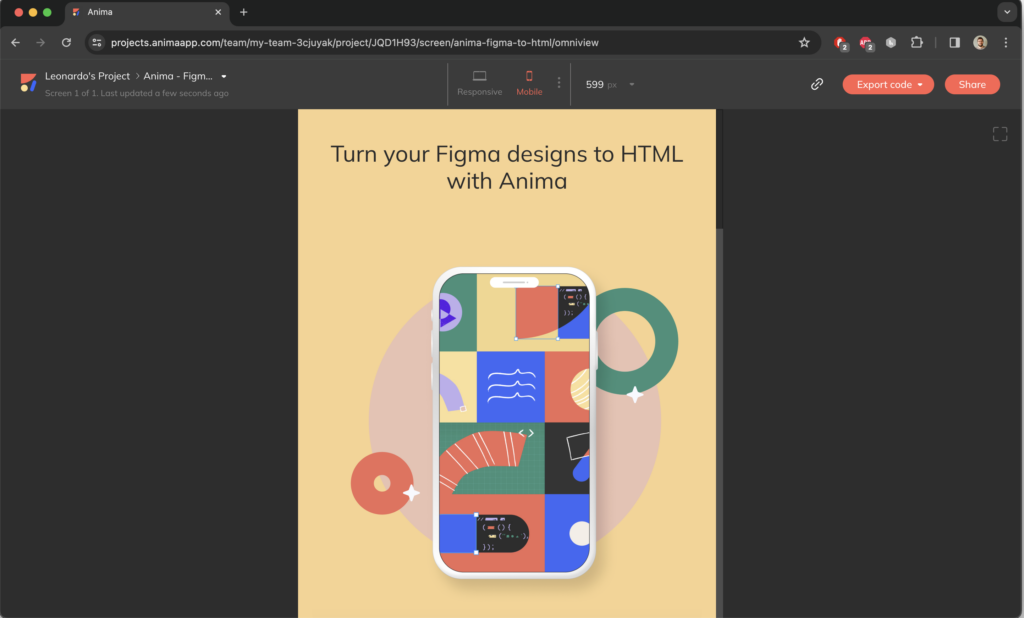
Cuando su diseño se sincronice correctamente con la aplicación web de Anima, recibirá una notificación en el plugin de Anima. Haz clic en «Ir a Anima» para abrir una pestaña del navegador con una vista previa de tu diseño de Figma.

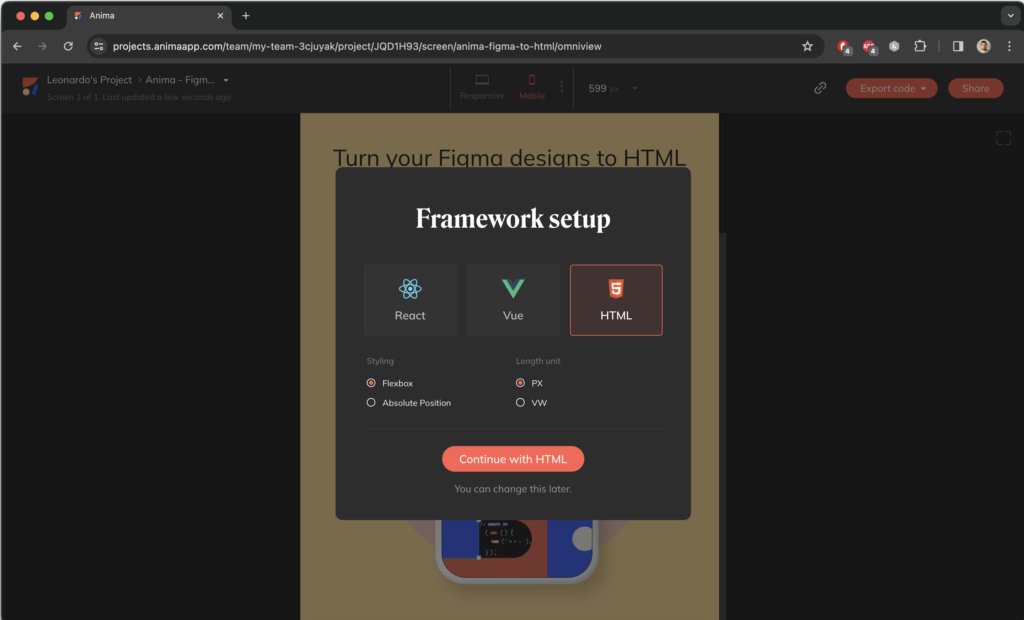
Paso 3: seleccione sus opciones de exportación (HTML y CSS) y exporte el código
Haga clic en «Exportar código» en la parte superior derecha y seleccione «Proyecto completo».
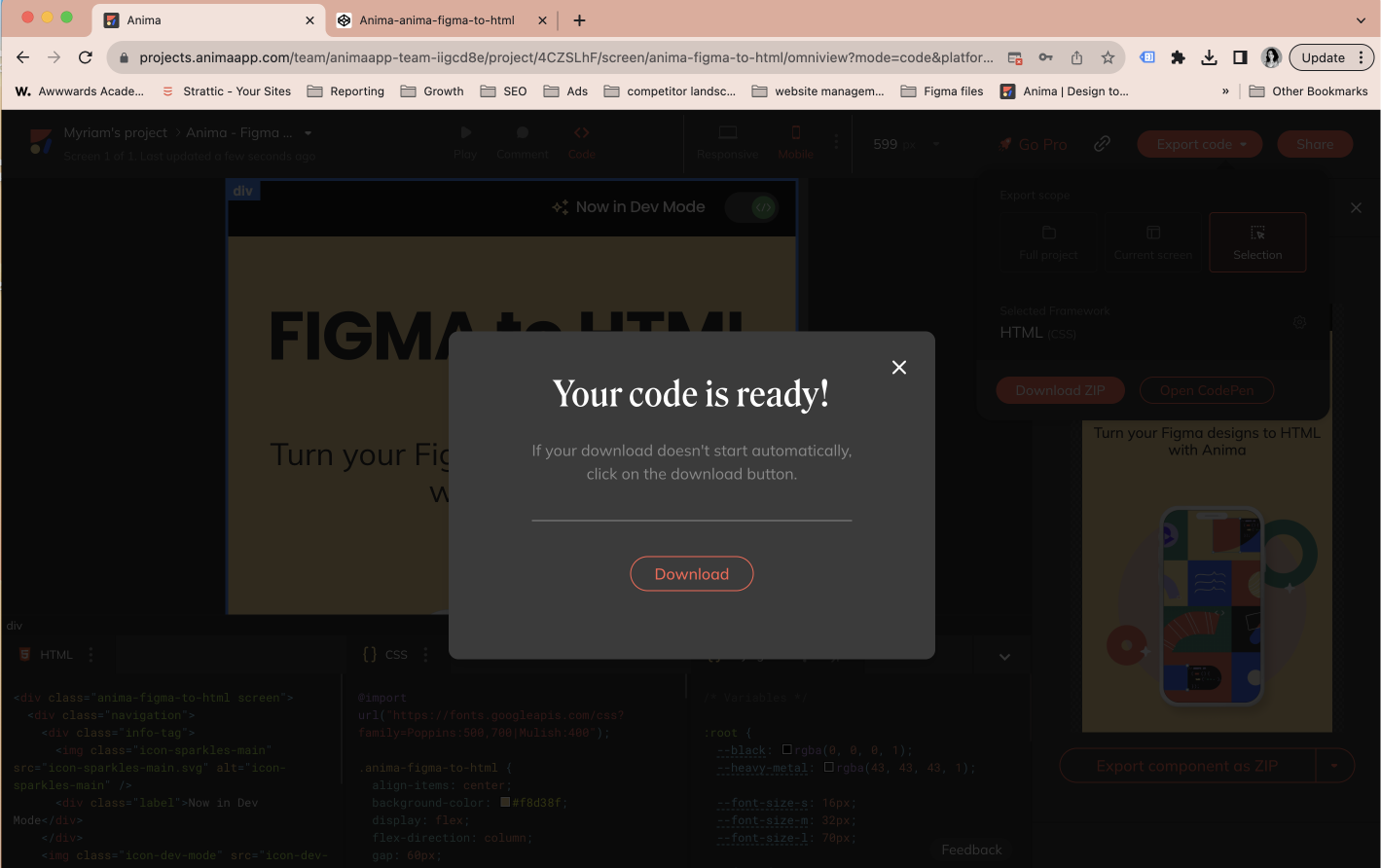
Luego se abrirá una ventana emergente para confirmar el frame que desea exportar. En este caso, seleccionaremos «HTML», «Píxeles» (Px) y «Flexbox» (para mantener el comportamiento de respuesta establecido en el diseño de Figma).

Haga clic en Download (Descargar) ZIP y listo. El paquete de código de su proyecto está listo.
👉Opción (2): exportar un paquete de código HTML directamente en Figma (Edit o Dev Mode):
Paso 1: ejecuta el Plugin Anima en Edit or Dev Mode
Si no lo ve en la lista, puede escribir Anima en el campo de búsqueda (ver arriba). Desde allí, puede ejecutar el plugin o fijarlo en la parte superior del panel para acceder fácilmente.
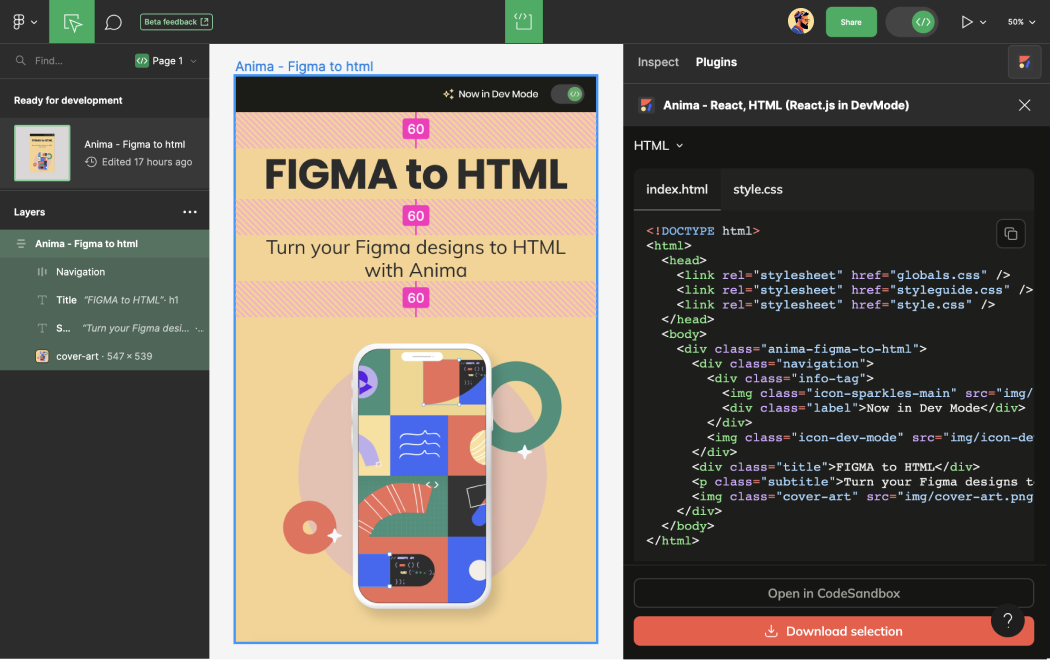
Paso 2: seleccione un componente, layer o frame de Figma
Seleccione cualquier componente, layer o frame de Figma para obtener su código HTML correspondiente en tiempo real. Luego puede copiar el código del panel, abrirlo en CodeSandbox o descargar el paquete de códigos.

Esta opción es la más rápida y sencilla para componentes y pantallas individuales. Es perfecto para la transferencia entre desarrolladores ya que se puede acceder al modo Dev en solo lectura.
Pero si quieres exportar un proyecto completo, con varias páginas e interacciones, necesitarás utilizar la aplicación web de Anima. Pero no te preocupes, ¡sigue siendo bastante fácil y rápido!
¿Qué hay en el paquete de códigos?
El paquete de códigos descargado se guarda en su computadora como un archivo zip en la ubicación seleccionada. En este archivo zip, puede encontrar todos los archivos para su diseño (esto incluye los archivos HTML, CSS, imágenes y fuentes). Un paquete de código HTML generado automáticamente por Anima
Una vez que se descomprimen los archivos, puede obtener una vista previa de ellos localmente en el navegador haciendo doble clic en el archivo HTML. Podrás ver todos tus elementos responsivos e interacciones, ¡como el producto final!
Al abrir los archivos en un editor de texto, se le presentará un código HTML y CSS bien estructurado.
- Para cada pantalla diseñada, se le proporciona su archivo HTML y CSS.
- Las pantallas con puntos de interrupción (breakpoints) comparten el mismo archivo HTML y CSS.
¿Listo para exportar código HTML listo para producción de sus diseños de Figma?
Bienvenido a bordo, ¡pongámonos en marcha!
Plugin Anima para Figma
Regístrate en Anima
¿Quiere aprender a crear sitios web responsivos y agregar videos, enlaces, interacciones y más? Visita nuestro canal de YouTube


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog