Cómo convertir diseños de Figma a Tailwind2 min read
Reading Time: 2 minutesObtén Tailwind CSS de tu diseño Figma
Este artículo te mostrará cómo exportar sin problemas tus diseños de Figma a Tailwind CSS usando Anima fácilmente.
Anima asignará sus propiedades de diseño a los estilos base de Tailwind. Los atributos de diseño, como colores, espacios y tipografía, se traducirán en clases concisas de Tailwind. Si estás utilizando estilos y variables, la generación de código AI de Anima lo generará como un archivo de configuración de Tailwind.
Tailwind es la opción preferida para los desarrolladores que buscan optimizar su flujo de trabajo y crear aplicaciones web responsivas de manera muy fácil.
Entonces, ¡Descubramos cómo puedes llevar tus creaciones de Figma al mundo mágico de Tailwind CSS!
Con Anima, ahora puedes convertir tus diseños de Figma en:
- React, HTML o Vue
- Utilizando TypeScript o JavaScript
- Aprovechando el poder de CSS o Tailwind CSS
¡Entonces empecemos!
Cómo convertir diseños de Figma a Tailwind
Paso 1: Ejecuta el plugin Anima en el archivo Figma que quieras
Abre el plugin de Anima en tu modo favorito (el clásico o el Dev Mode). Puedes utilizar el cuadro de búsqueda si eres un usuario nuevo y escribe Anima. Será necesario que te registres en Anima. Sólo tardará unos segundos, lo prometemos.
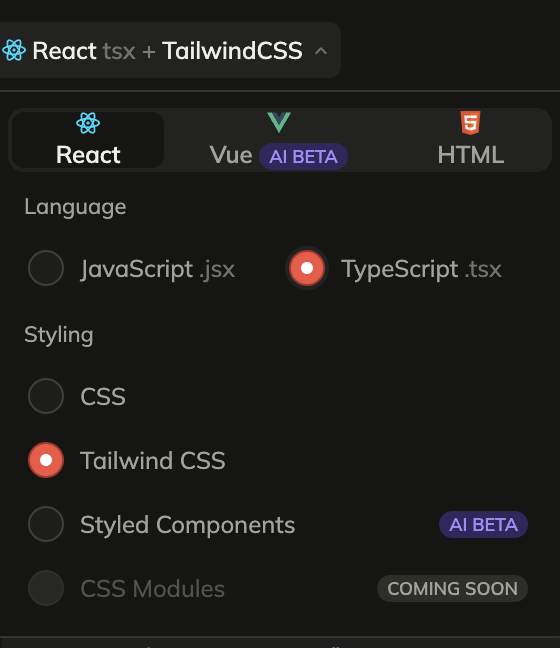
Paso 2: Selecciona React, TypeScript/Javascript + Tailwind
A continuación, deberás cambiar la selección del código para que se ajuste a tus necesidades actuales:
- Marco: elige React en el menú desplegable del marco.
- Idioma: marca JavaScript o TypeScript según tu preferencia.
- Estilo: Selecciona Tailwind CSS en la selección de Estilo.

Esto se guardará como tu preferencia de código predeterminada. Puedes modificarlo en cualquier momento.
Paso 3: Selecciona un componente, capa o marco de Figma
Ahora simplemente selecciona la sección que deseas exportar con Tailwind, y Anima generará tu código.
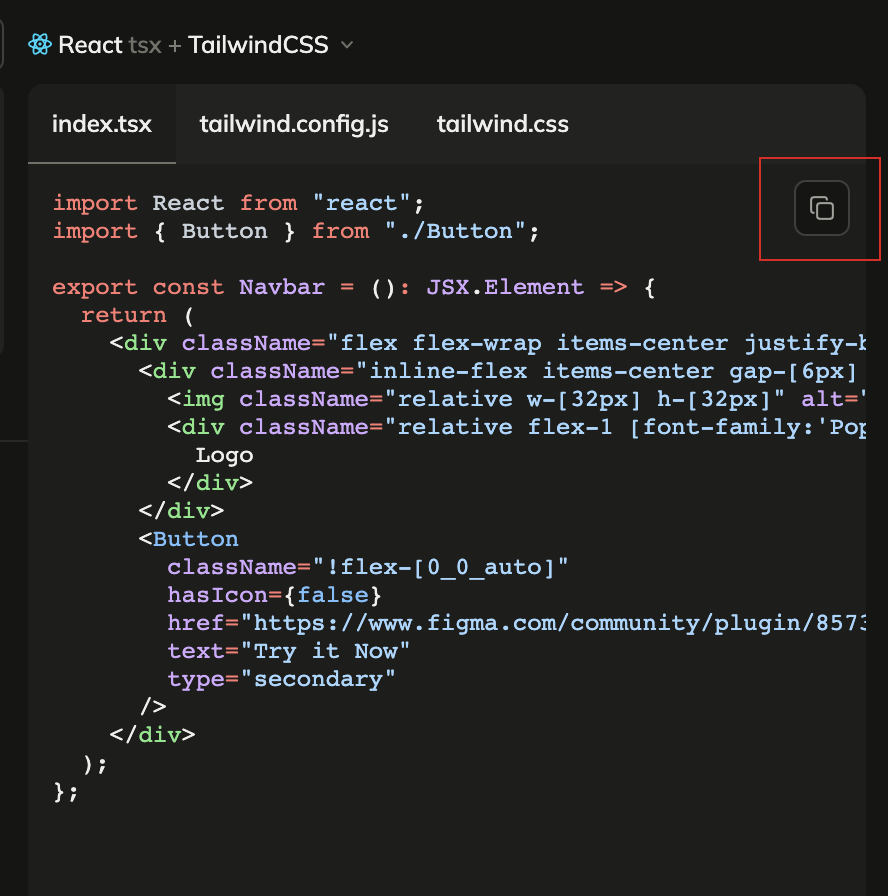
Paso 4: Obtén tu código
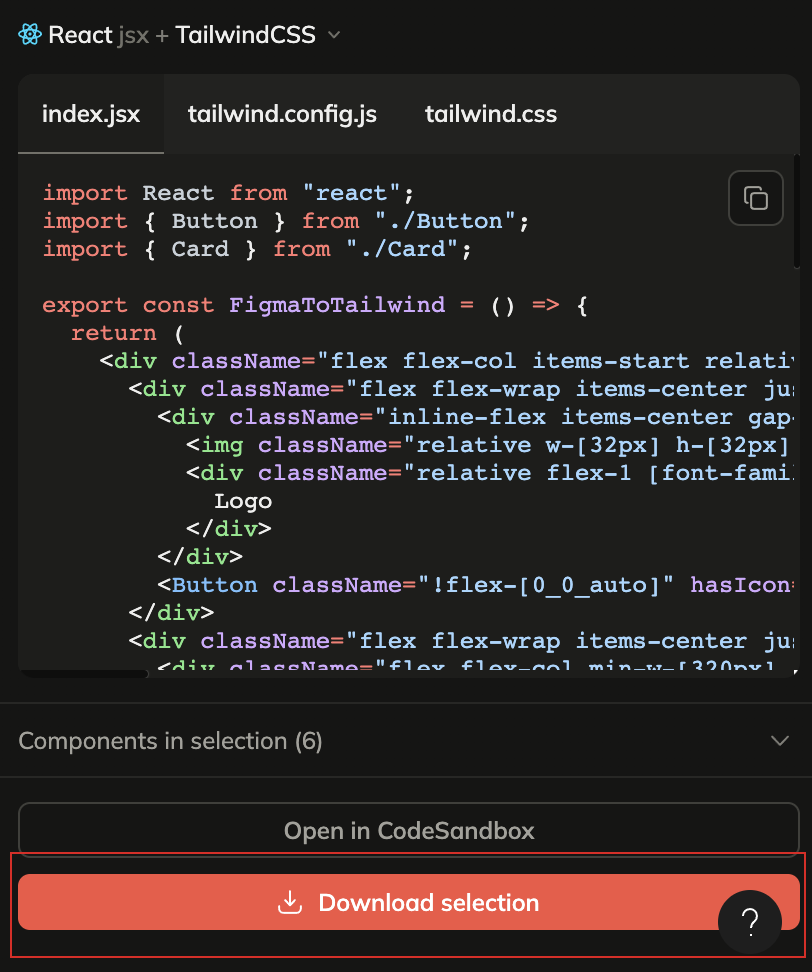
Una vez que estés satisfecho con el código seleccionado, tienes tres opciones:
- Copia fragmentos con el botón o con su método abreviado de teclado.

- Descarga todos los archivos juntos como un zip haciendo clic en «Descargar selección».

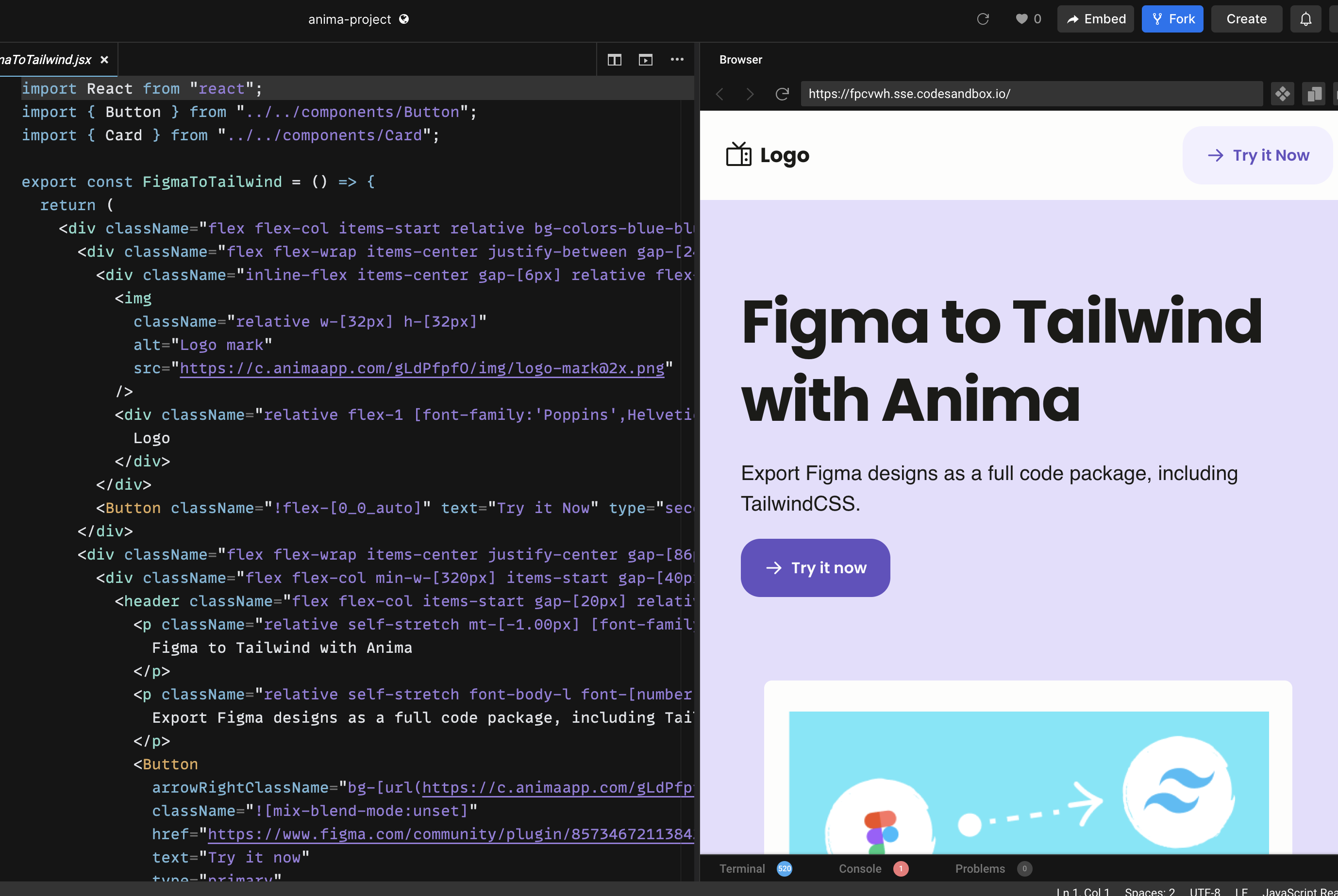
- Ve cómo se ejecuta tu código haciendo clic en «Abrir en CodeSandbox». Aquí tienes uno, por ejemplo: enlace CodeSandbox.

¡Ahora es tu turno!
Plugin Anima para Figma
Regístrate en Anima
Cuéntanos cómo te va en el canal Discord de Anima.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog