Gartner discusses design-to-code and Anima’s benefits for enterprises3 min read
Reading Time: 4 minutesGartner’s newly-released report about the benefits of design-to-code technology for organizations has a lot to say about Anima’s platform—and how R&D leaders should utilize it.
Here’s how Gartner breaks down the design-to-code spectrum:
New Gartner research on #DesignToCode – including @AnimaApp @avocode @infragistics and @teleportHQio https://t.co/kOLEzrQB3S [Gartner paywall] pic.twitter.com/PXgtmqM6gU
— Mark O’Neill (@TheMarkONeill) November 2, 2022
Anima, according to Gartner’s definition, is a “modern design-to-code tool” that automates 50 percent of the frontend development process. This dramatically reduces both time to market and R&D costs—so much that Gartner featured Anima as an important Vendor in the report.
What can Anima do for organizations?
The problem we solve
Frontend development is the biggest bottleneck in the product development lifecycle. In the traditional handoff process, designers build an image-based version of the product in tools like Figma and Adobe XD, and developers attempt to translate those images into code for a fully functional final product. It’s inefficient, expensive, and requires countless iterations—because a lot gets lost in translation.
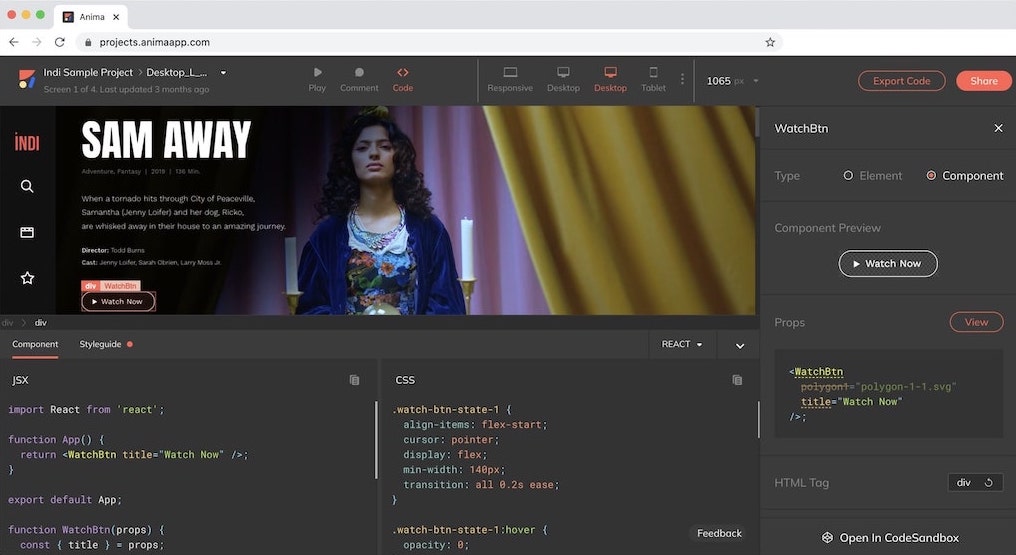
Anima’s design-to-code platform automates frontend development, turning image-based designs into clean frontend code for developers that, with a little refactoring, is ready to deploy.

Anima generates clean code for individual components, entire screens, and complete projects
Benefits for Enterprises
Anima enables enterprises to ship products and features 2-4x faster by eliminating the frontend bottleneck. With the current developer shortage and growing demand for new products and features, reducing time to market is essential to remain competitive. Frontend automation allows you to scale your product faster, with greater consistency, without scaling your operations.
Anima also automates design system management and boosts adoption across your entire organization. With continuous syncing between Storybook and Figma, you can ensure that designers and developers are building with the same set of production components, and that developers are using live production code instead of autogenerated code. Combining our design-to-code technology with our Storybook to Figma integration—as Gartner recommends—further improves code quality and decreases TTM.

Benefits for Agencies and Consultancies
Anima slashes R&D costs by automating the most expensive frontend development work. This significantly increases your margins on every project, since fewer developer hours means a lower cost to deliver.
Anima also allows you to take on more contracts without hiring more developers, because you can allocate fewer developers to each deliverable.
Anima’s customers
Anima’s customers have saved hundreds of thousands of developer hours using our platform, and run the gamut from emerging startups to Fortune 500 companies. And because Anima’s platform benefits the entire product team and integrates seamlessly with their existing workflows, adoption is a breeze.

Anima’s design-to-code technology
Anima’s algorithms are ahead of the curve
Gartner’s article mentions a number of the cutting-edge algorithms Anima uses to generate code behind the scenes. These include computer vision algorithms that mimic the way a human engineer would build the DOM, machine-learning algorithms that name elements and classes, auto tagging, and DOM cleanup—to name a few.
Anima’s code is developer-friendly
Anima was built to produce high-quality code for developers. That’s because when you’re building large, dynamic products with complex logic and backend architecture, developers need to be part of the process.

Anima is the #1 Figma plugin for developers
Anima is a low-code tool, not a no-code tool
No-code tools allow teams to build basic websites and applications. However, the code they generate is unusable for developers, as these tools aren’t intended for developers. Teams that include engineers should use low-code tools.
Low-code tools like Anima generate clean, scalable code that engineers can easily build upon and connect their backend architecture to. Low-code is the only design-to-code option for teams that include developers.



 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog