What are UX user flows and why are they important?7 min read
Reading Time: 5 minutesGreat UX isn’t a product of your imagination. It’s a product of extensive research, careful planning, repeated testing, and many trips to the drawing board. So how do you make sure this process is as efficient as possible? How can you be certain you’re designing with your users in mind?
The most important foundation of a streamlined, user-centered design process—besides user research—is the user flow. It’s a simple diagram that shows a user’s potential paths through a product, and it does wonders for your design workflow.
Here we’ll explain what a user flow is and how to read one, then describe its fundamental role in creating great UX.
What is a user flow?
A user flow is a basic visual map of a user’s potential paths through a product—in this case, an app or a website. This map can represent an entire product or simply a task within that product, like subscribing to a newsletter or making a purchase.
A user flow begins at a user’s entry point into a product or task, like a landing page or shopping cart, and ends at a final interaction, like completing a sign up placing an order.
Visualizing how a user might move through your product allows you to zoom out and consider the effectiveness of its overall structure. This way you can identify and address potential user obstacles to improve navigability. 
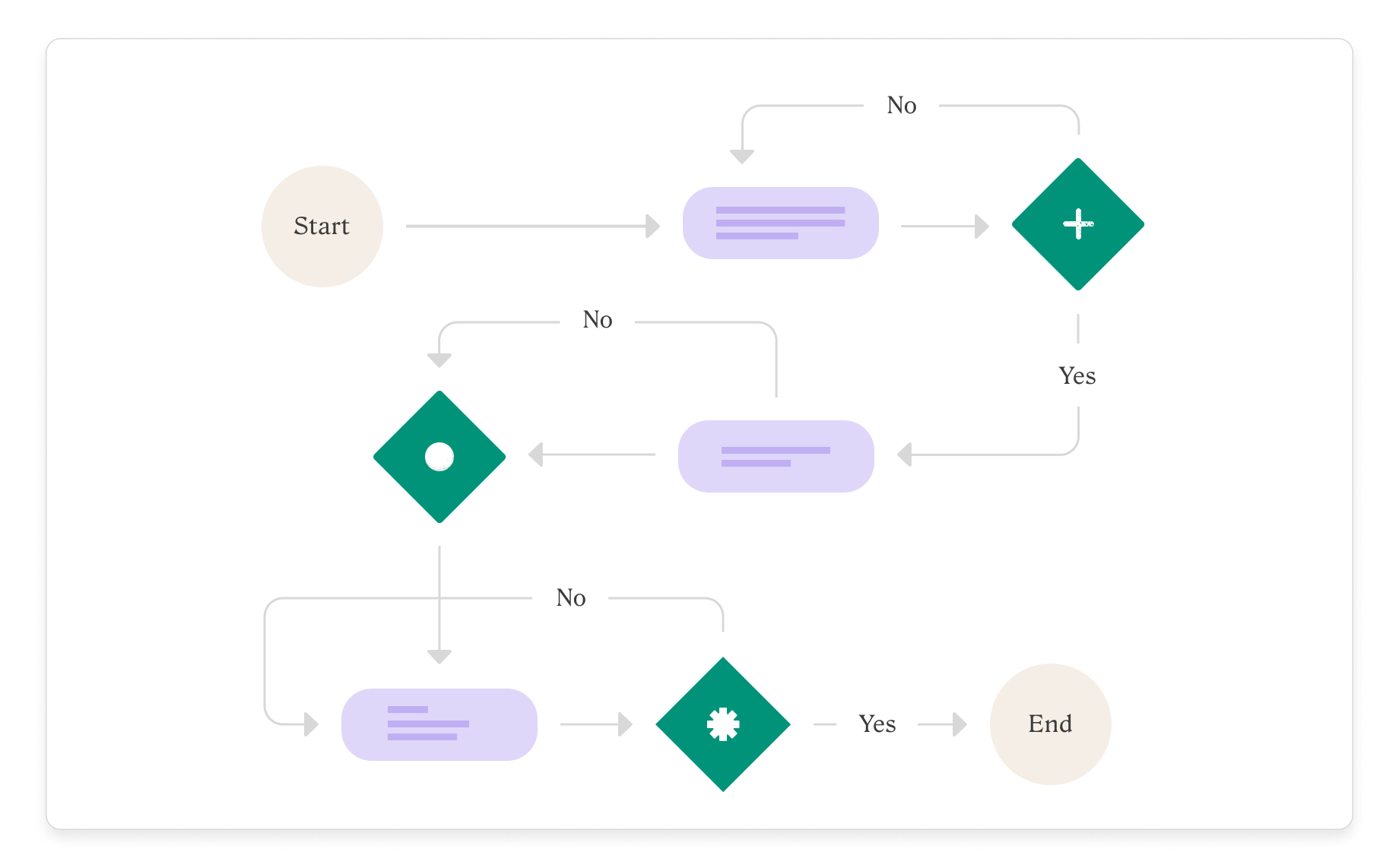
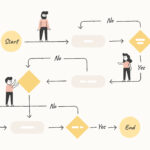
An example of a basic user flow structure
How to read a user flow
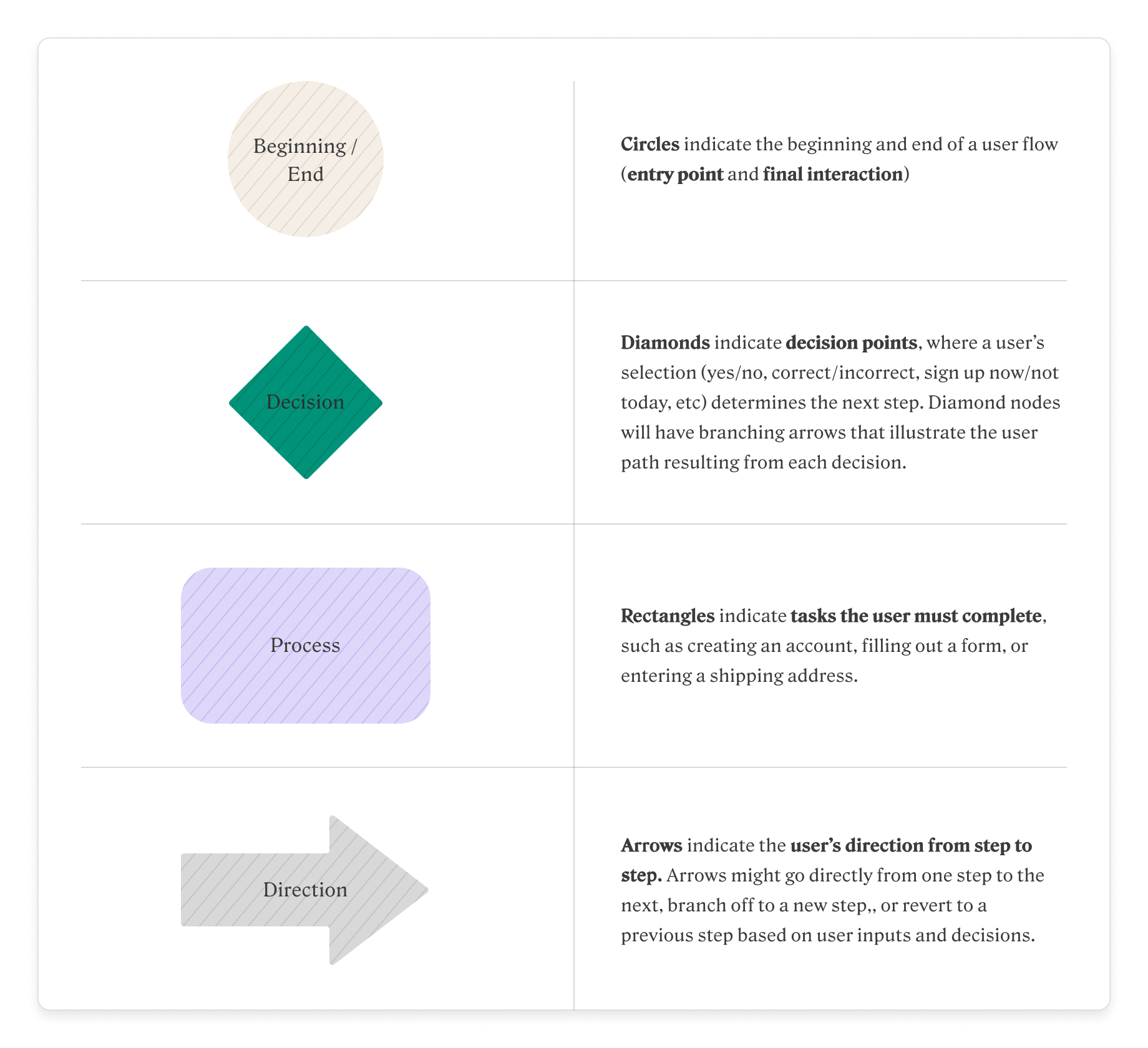
A user flow lays out the series of steps a user takes to get from the entry point to the final interaction. Every step, or node, is represented by a circle, rectangle, or diamond, each of which indicates a different type of action the user must take. These nodes are connected by arrows indicating the user’s direction of movement through the product.
Here’s a breakdown of each user flow building block:

User flow components explained
When to create a user flow
If possible, you should create a user flow early in your design process—ideally right after your initial user research. This way you can optimize the flow before you start designing. You’ll be able to see problem areas, remove unnecessary steps, and determine which screens you’ll need to produce for your early prototypes.
It’s worth noting that user flows can also be created at any point during a product’s development, or even after a product has been released. If you need to visualize and assess the overall structure of a potential or existing design, user flows are a quick, effective solution.
The role of user flows in UX design
Now that you know what user flows are and how they work, we’ll have a look at their role in the UX design process. User flows can help you:
1. Create an intuitive interface
Visualizing the flow of users through your product or feature will highlight friction points, redundancies, and potentially confusing elements before you build them into your design. If your user flow doesn’t provide a direct and intuitive path to an objective, chances are the final product won’t either.
2. Evaluate an existing interface
User flows are a great way to optimize existing products that may not be converting or retaining as expected. In cases like this, you can implement user flows to visualize and optimize processes where users are bouncing or churning.
3. Convey your strategy to team members and stakeholders
User flows aren’t just great for your design workflow. They’re great for collaboration as well. User flows give teammates, decision makers, and stakeholders a better understanding of the user experience architecture behind your product. This minimizes misunderstandings and speeds up buy-in.
User flows can also help developers understand the overall structure behind your final prototype, which makes handoff more efficient.

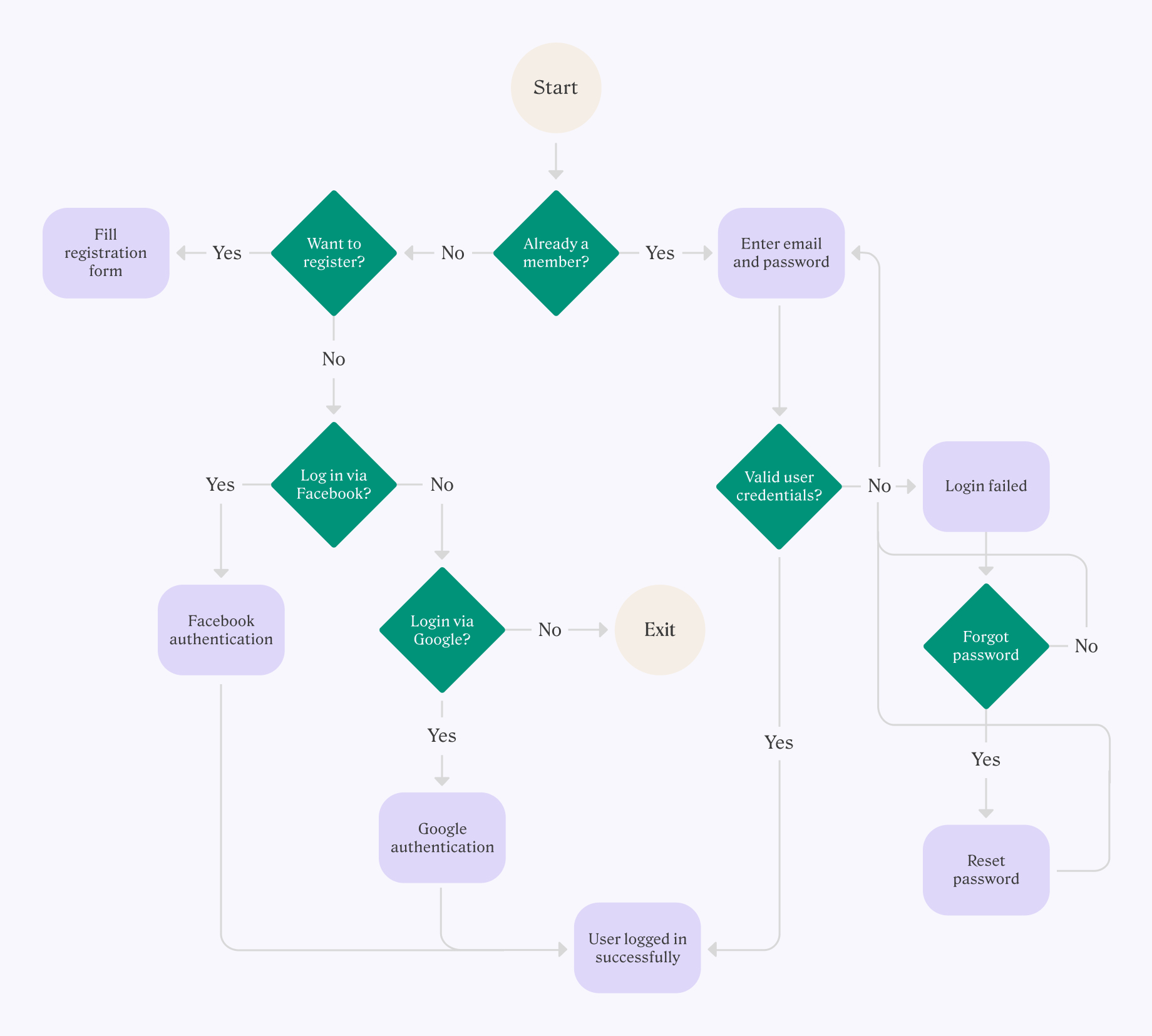
An example of user flow for a login process (task flow)
User journey vs user flow
The terms user journey and user flow are often used interchangeably, but they’re not the same thing. Each one focuses on different layers and levels of detail within the overall user experience.
User journeys illustrate a specific user’s relationship with your product, including how they arrived at the product as a solution and what pain points and motivations drove them to it. User flows, on the other hand, show all potential paths any user can take through the product itself.
4 key differences between user journeys and user flows:
- USER JOURNEYS focus on what users are thinking and feeling at each step, while USER FLOWS focus on what users are doing
- USER JOURNEYS begin before the user first interacts with the product and continue after the user has finished, while USER FLOWS begin at a user’s entry point into the product and end at the final interaction
- USER JOURNEYS focus on specific user personas, while USER FLOWS focus on general users
- USER JOURNEYS tell the entire story behind a user’s interaction with a product, while USER FLOWS simply show a user’s potential paths through a product
User flows in a nutshell
There you have it. User flows for UX designers are a lot like outlines for writers. Both are structural frameworks that help organize and refine the flow of the final product before development begins. User flows:
- demonstrate the potential paths a user can take through a product or task— beginning at the entry point, moving through the steps, and ending at the final interaction
- consist of 4 main building blocks: circles (start/finish), diamonds (decisions), rectangles (processes), and arrows (direction of movement between steps)
- should be created right after initial user research is complete in order to outline and optimize the design process that follows
- can also be created later in the design process or for existing products that need usability analyses and process improvements
- serve 3 primary purposes: creating intuitive interfaces, evaluating existing interfaces, and conveying your strategy to teammates and stakeholders
Test yourself:
What are user flows?
A user flow is a basic diagram of a user’s potential paths through a product (an app or website) or task within that product (subscribing, purchasing, etc). It begins at a user’s entry point into the product or task and ends at their final interaction.
Why do we use user flows in UX design?
In a single diagram, user flows convey how users will move through your entire product. This wide view allows you to consider the effectiveness of your proposed structure and flow. You’ll be able to spot and resolve friction points and begin optimizing the UX before you start designing.
User flows can help create intuitive interfaces, evaluate existing interfaces and convey your product’s structure to teammates and stakeholders.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog