How to export Sketch to HTML2 min read
Reading Time: 3 minutesOverview
Anima allows designers to create fully responsive prototypes that look and work exactly like the finished product using their own design tools (Sketch, Adobe XD, or Figma).Developers can export these designs as HTML & CSS, or React code, in a matter of a few clicks. Anima gives you component-based, clean code that developers love to use.
This article takes you through how to do this, what it looks like, and just how easy it is.
How to export code
There are two ways in which you can do this, either by exporting the code directly from your design tool (Sketch, Adobe XD, or Figma) or directly from Anima’s web app.
Option 1— Export code directly from Sketch
This is a great option for designers who produce prototypes and create landing pages.
- On your Anima plugin in Sketch, click “Preview in browser”.
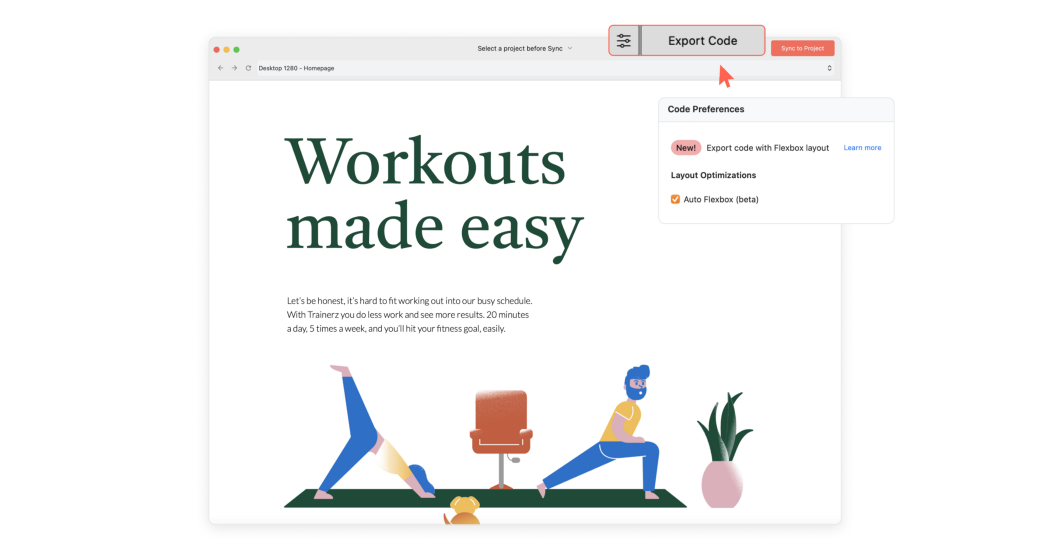
- Click Export Code in the top right corner.
- Select where the Code Package will be saved on your computer and click Save.

Click “Export Code” on the top right corner on your Anima plugin in Sketch
Option 2 — Export code via Anima’s Web App
This is an excellent option for developers and others who do not have access to these design tools. By selecting this option you can also get code for a specific design component rather than the full package.
- Sync your design from Sketch to your Anima project.
- Select the screen you want to get the code of.
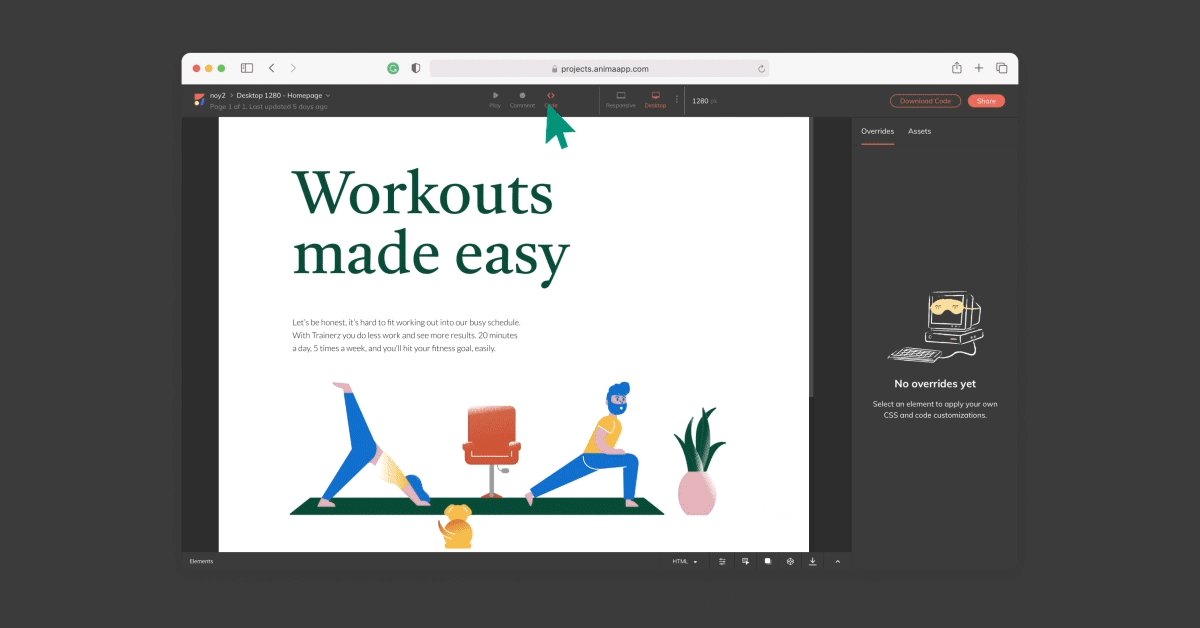
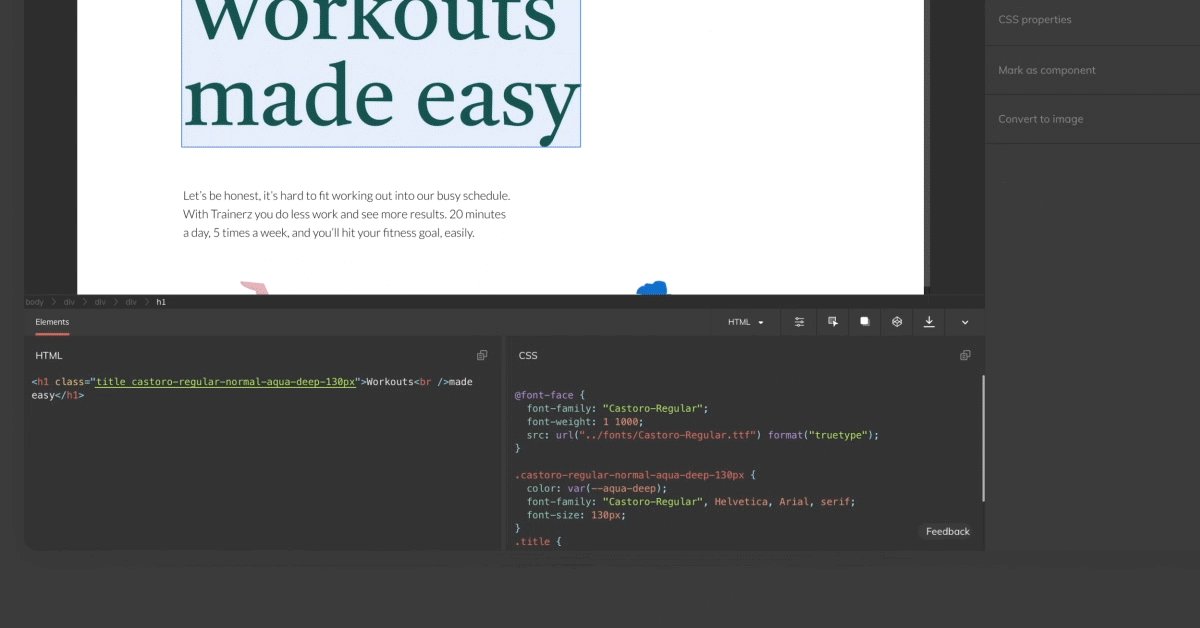
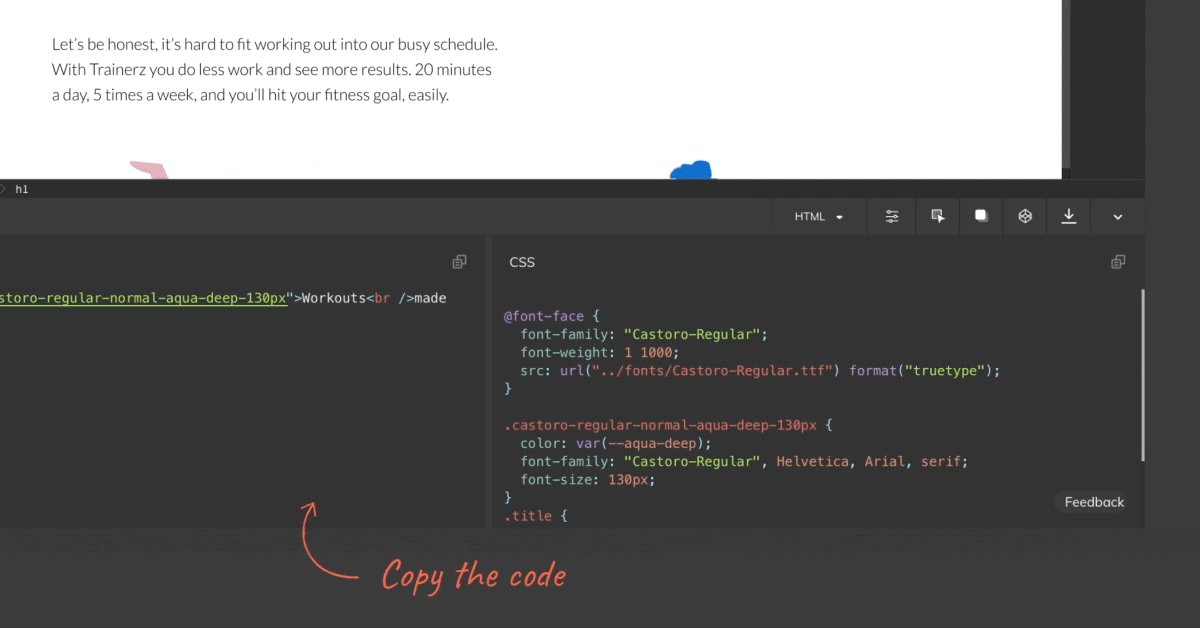
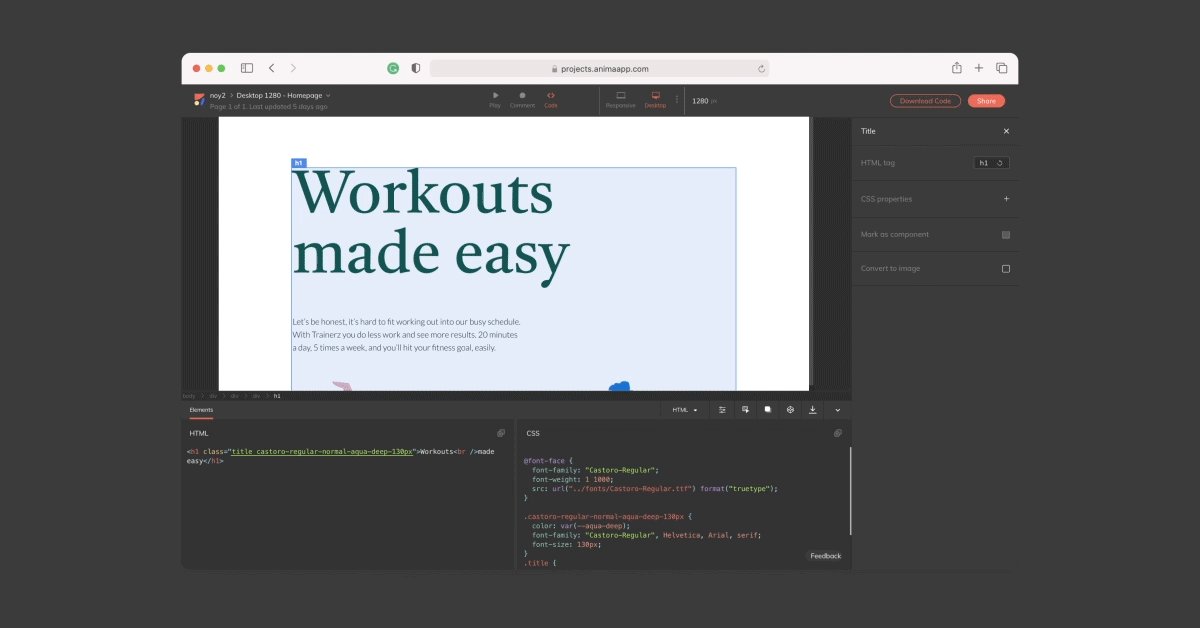
- Switch to code mode, pick any element and get HTML code

Pick any element, get HTML code
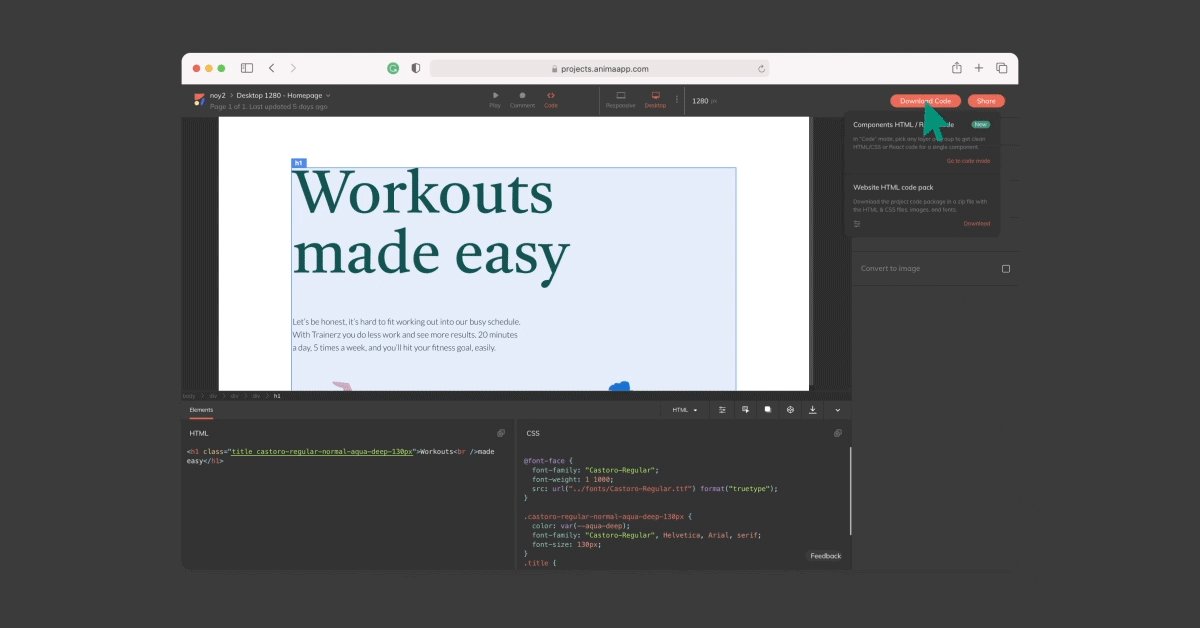
4. You can also get the full code package simply by clicking “Download Code” on the top right corner.

Click “Download Code” to get the full code package
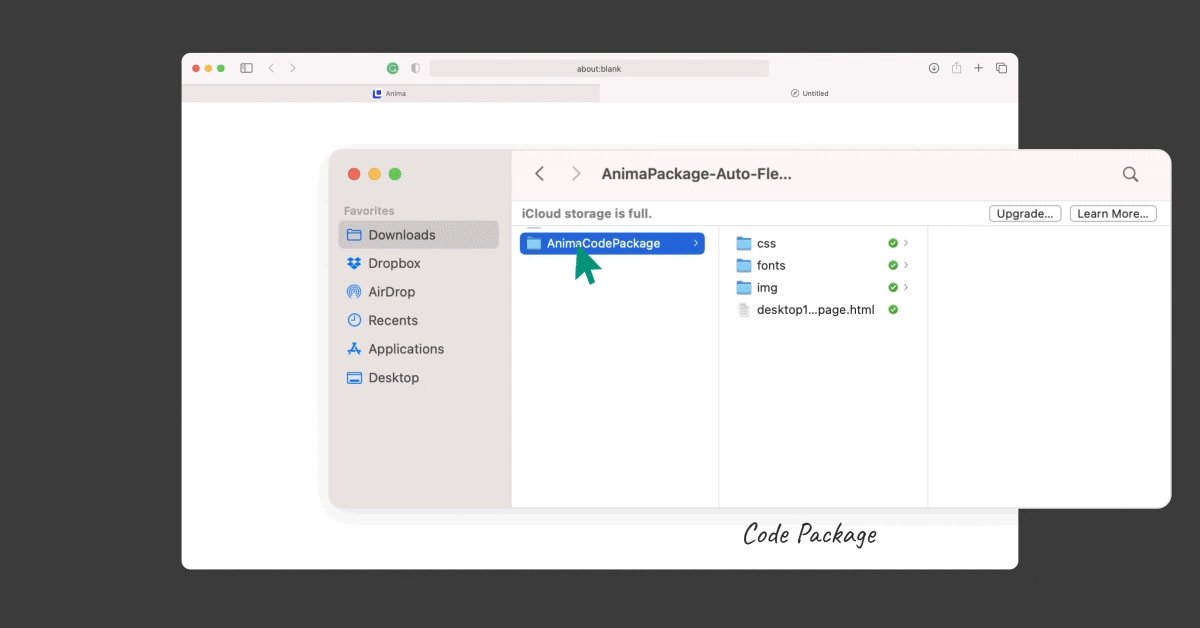
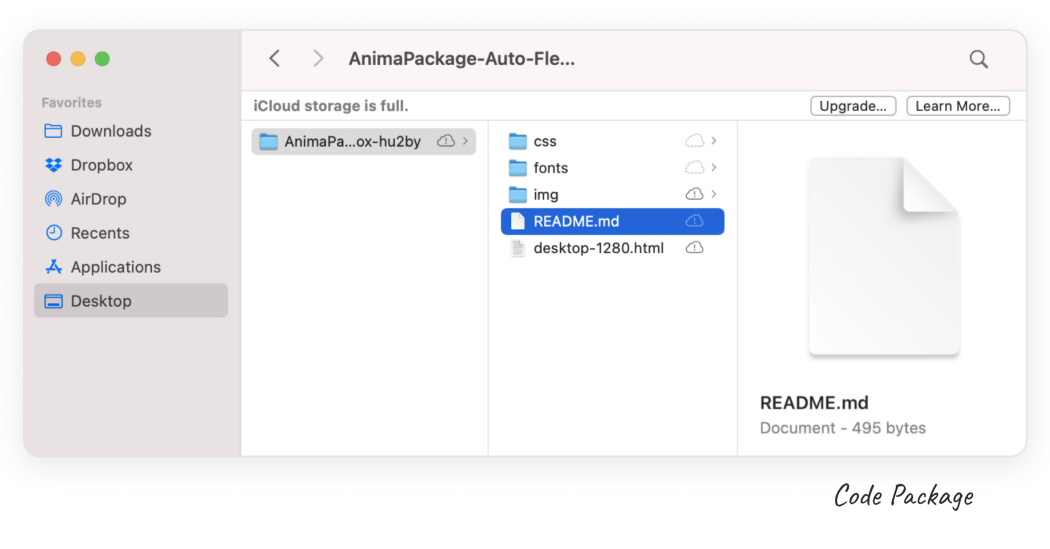
What you get in the Code Package
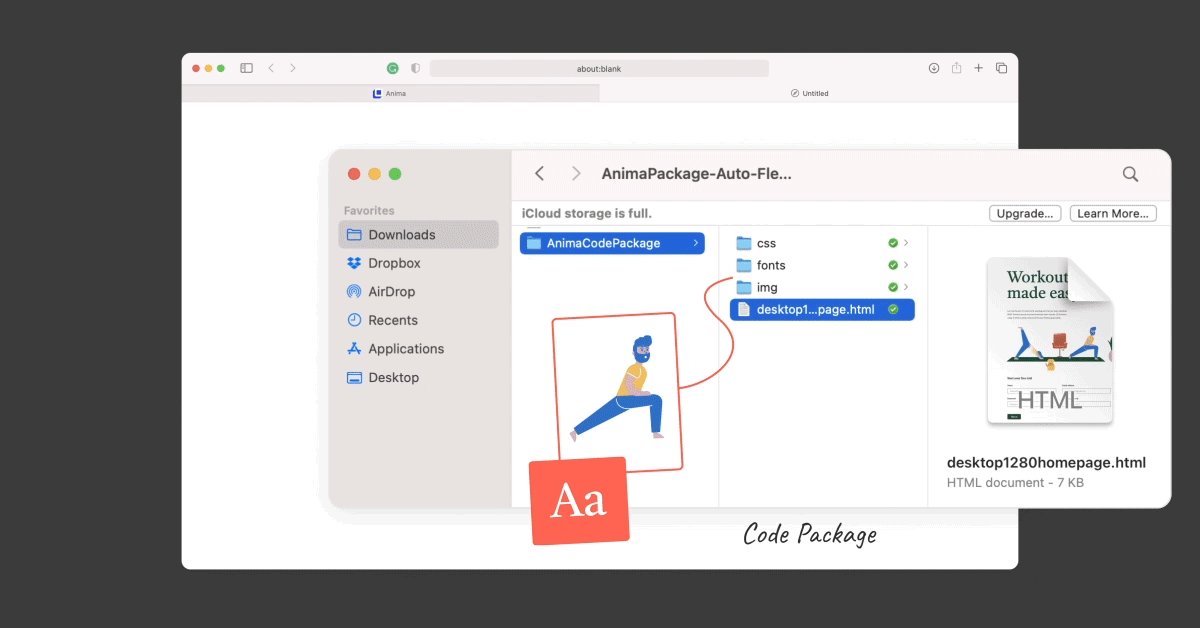
Once you have downloaded the code package, it will save as a zip file in your selected location. The zip file contains the HTML files, CSS files, images, and fonts.
Want to see what it looks like? Download a sample Code Package here.

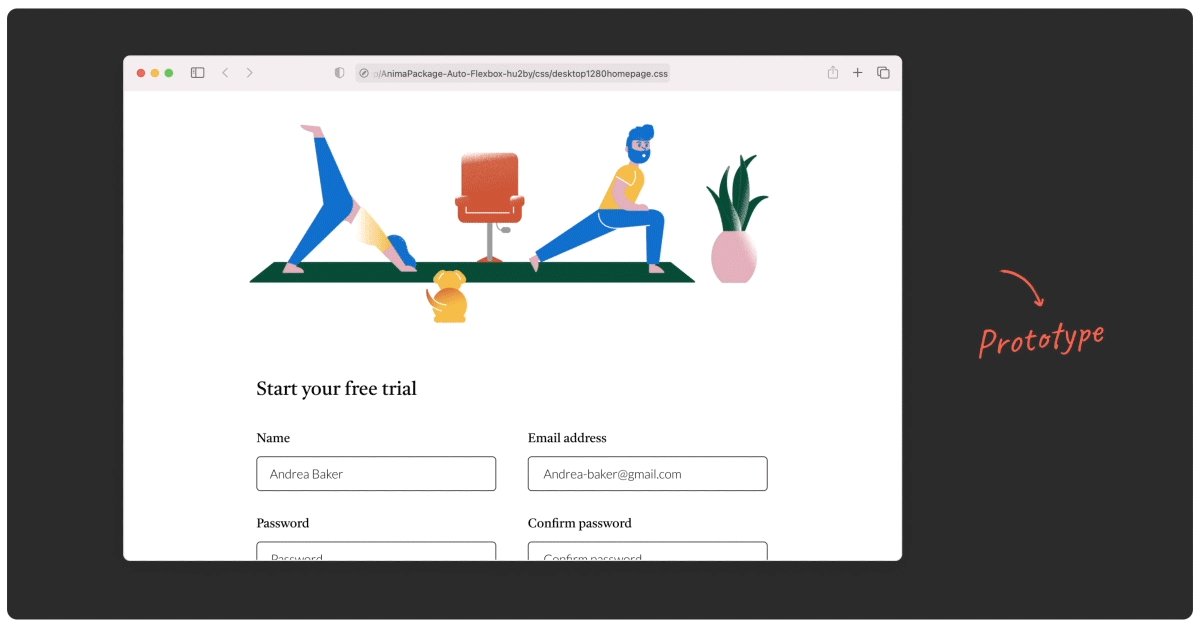
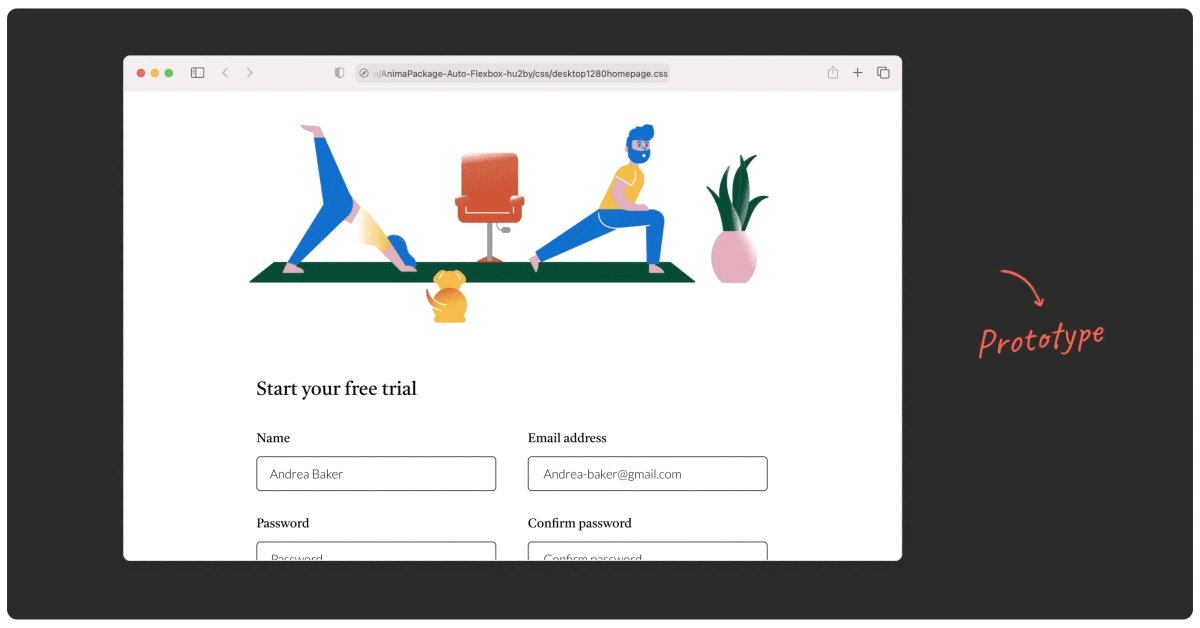
Once the files are unzipped, they can be previewed locally in the browser with all its Smart Layers and interactions just like the final product!

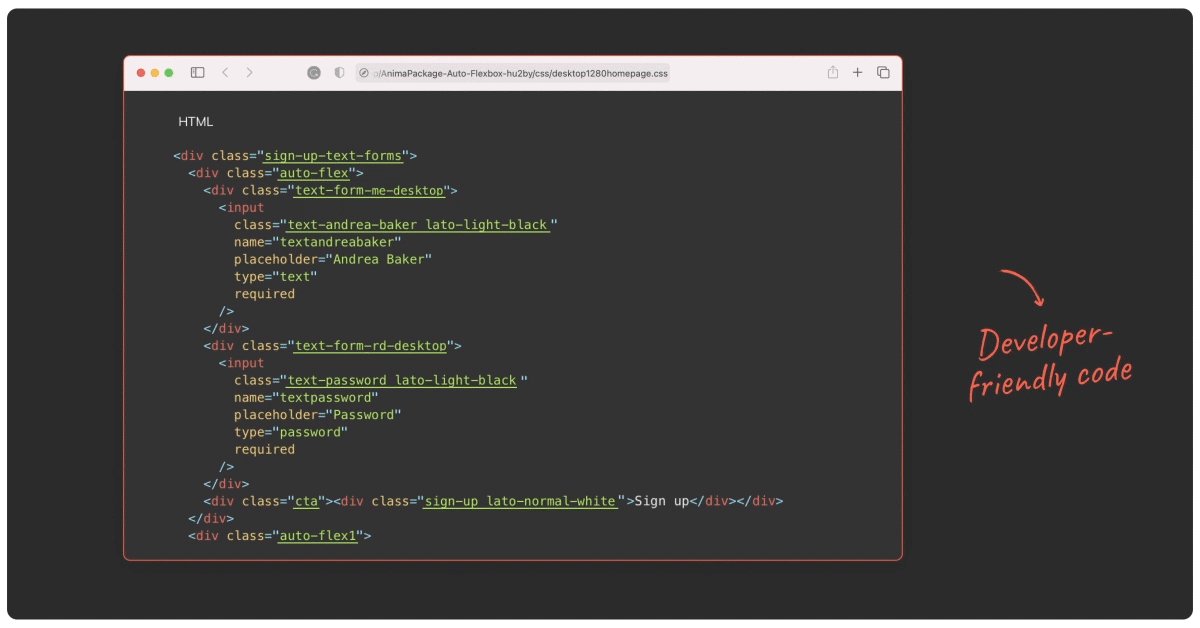
If you open the files in a text editor you’ll see a well-structured HTML and CSS.
- Each screen design gets its own HTML and CSS file.
- Screens with Breakpoints share the same HTML and CSS file.
Ready to Start?
Download Anima plugin for Sketch, Adobe XD or Figma
Visit Anima 101 page


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog