Introducing the 1st design-to-development platform3 min read
Reading Time: 3 minutesAfter months of hard work, we’re proud to introduce Anima 4.0! The first design-to-development platform.
In a nutshell, Anima has evolved into an end-to-end solution that transforms the design-development handoff into a continuous and integrated process. This means less grunt work, minimal iterations, less pixel-pushing, and more time to be creative.
For the first time, developers can cherry-pick design elements and get runnable React code!
Let’s dive into Anima 4.0’s top features:
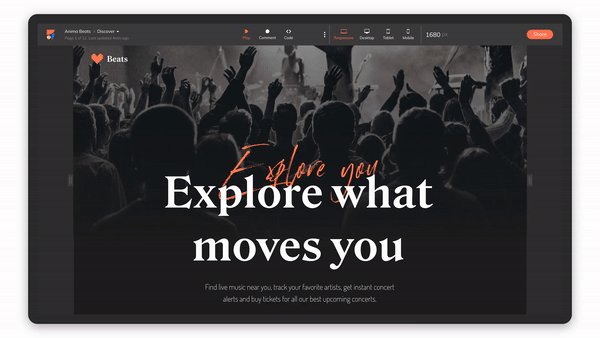
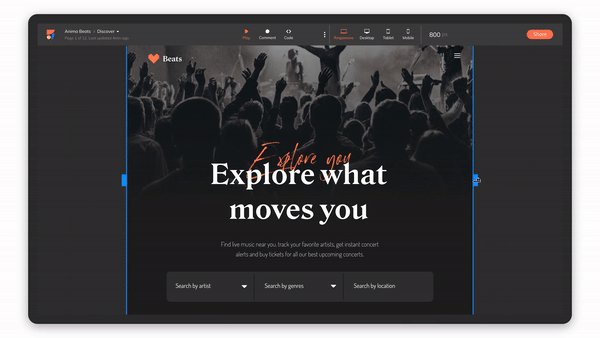
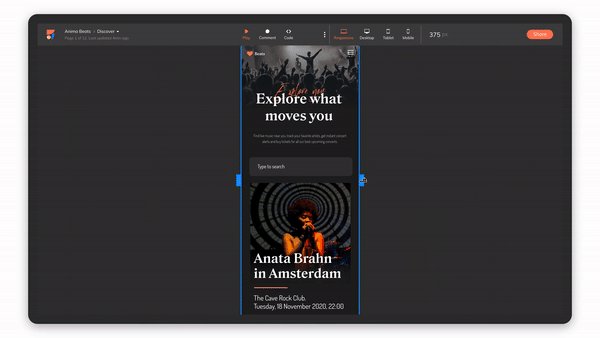
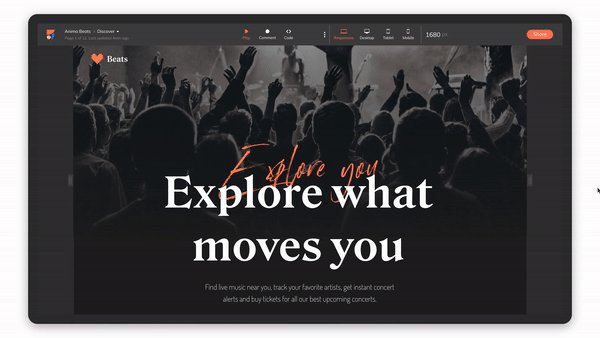
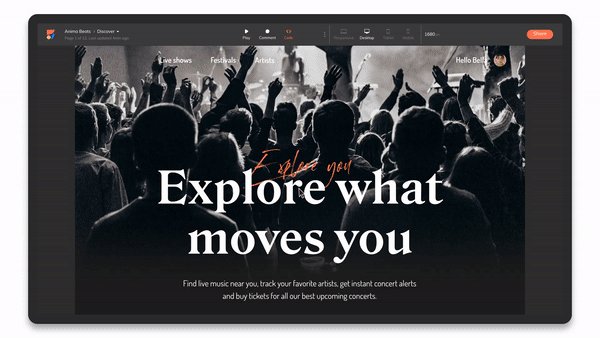
Responsive high-fidelity prototypes
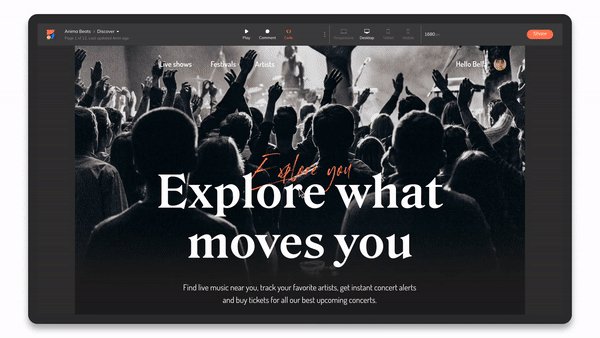
Whether you’re designing a mobile app, web dashboard, or website, Anima empowers you to deliver experiences rather than screenshots.
- Direct integration: A quick plugin installation in Figma, Sketch, or Adobe XD and you’re ready to roll.
- Live, interactive prototypes: Add videos, animations, real input fields, hover effects, and even embed custom code.
- Automatic flex-box layout: Use breakpoints and pins to create a single prototype for all screen sizes.

Anima’s Responsive Prototypes
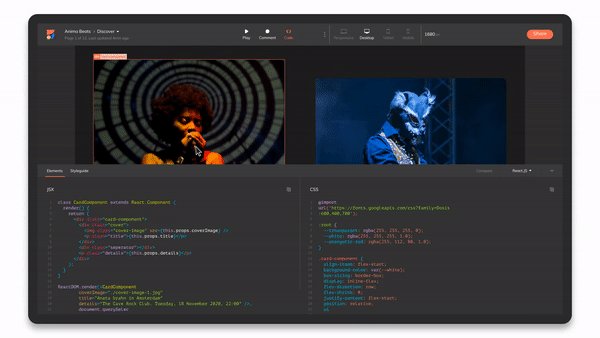
Developer-Friendly React Code
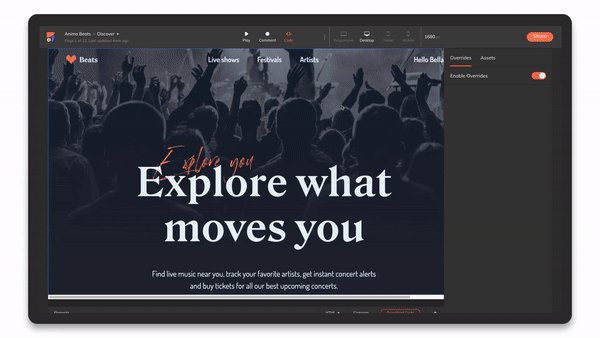
The new developer-friendly code mode allows you to select any design element and instantly generate high-quality code that you can quickly build upon.
- Works with your development stack: Translate any design element into clean code for HTML/JS/CSS and React (Vue.js and Angular soon).
- Time-saving: Instead of coding UI from scratch, eliminate grunt work, and build upon a runnable boilerplate code.
- Clear, readable code: Copy and paste code components without stressing about dependencies or code refactoring.
- Code overrides: Developers can add code and tweak Anima’s code as required in real-time.

Get developer-friendly React code
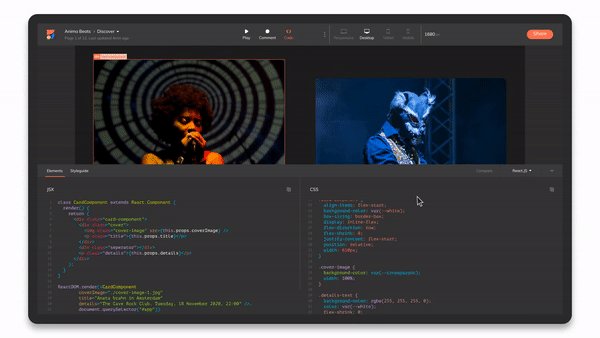
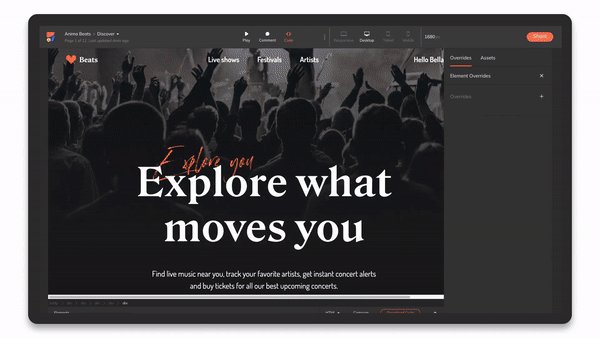
Code Overrides
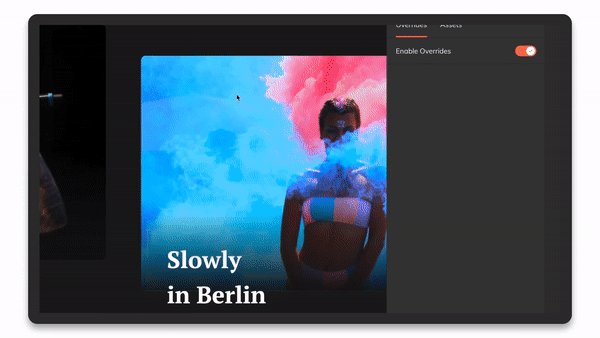
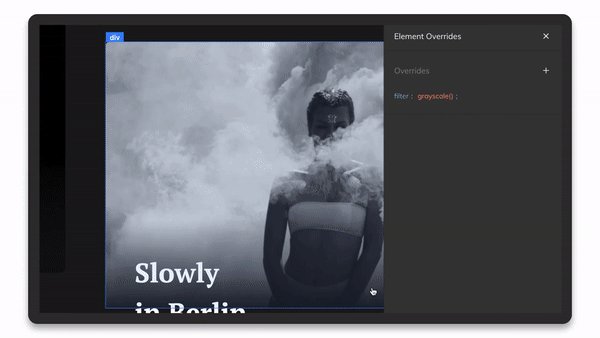
Overrides allow you to tweak the code generated by Anima, whether that be by adding a snippet of HTML or CSS properties. This is particularly helpful when you’d like to fine-tune or improve on particular components while still working closely with the original design.
- Instant tweaks: Edit the code directly in Anima and instantly see the results rendered in real-time.
- Everything in one place: Review all overrides in a single list.
- Robust playground environment: View or hide all overrides with a single Off/On switch to compare the original design to the tweaked design.

Anima’s code override
Compare Mode
Increase clarity and collaboration across design, development, and product teams through the new Compare mode. This mode seamlessly overlays original designs with dev-tweaked ones using the actual running code.
- Transparent overlays: Get an instant comparison of how altered designs line up with the original UI creative vision.
- Minimize handoff back-and-forth: Have a point of reference to help developers stay faithful to original UI designs at all times.
Collaborate
Master the art of design-to-development workflows with Anima’s dynamic collaboration features and get everyone on the same page.
- Build consensus: Team members, stakeholders, and clients can accurately feedback on the true experience of your design, rather than on static images.
- Continuous handoffs: Provide developers with accurate, structured specs and code-friendly prototypes that sync with your design as it evolves.

We have more exciting features lined up, so stay tuned to learn more on how to up your design-to-code handoff game. For now, take Anima 4.0 for a spin.
Tap into workable developer-friendly code, smoother design-to-dev collaboration, and easy, breezy feedback loops that make redline specs a thing of the past.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog