Introducing Anima 5: bringing Material Design to Adobe XD and Figma3 min read
Reading Time: 3 minutesHere at Anima, we’re on a mission to reinvent the design-to-development workflow. We’re constantly thinking of ways to improve how designers and developers work—both individually and collaboratively—because we are designers and developers. We experience the friction of the traditional designer-developer relationship the same way you do.
Our design-to-code platform gives designers the power to build high-fidelity, code-based prototypes in their existing design tools without actually touching code. They can convey their concepts as intended, collaborate with teammates in real-time, and hand developers fully functional prototypes along with pixel-perfect HTML, React, and Vue code.
We’re integrating all of the features that used to require multiple tools into a one-stop-shop: your design tool paired with Anima’s platform.
But we still have a lot more to do.
I’m proud to announce that today’s launch of Anima 5 marks another milestone on our mission to perfect the design-to-development workflow: truly functioning Material Design in Figma and Adobe XD. This means you can now build prototypes using actual code-based Material UI components.
Anima 5 unlocks the full potential of Material Design
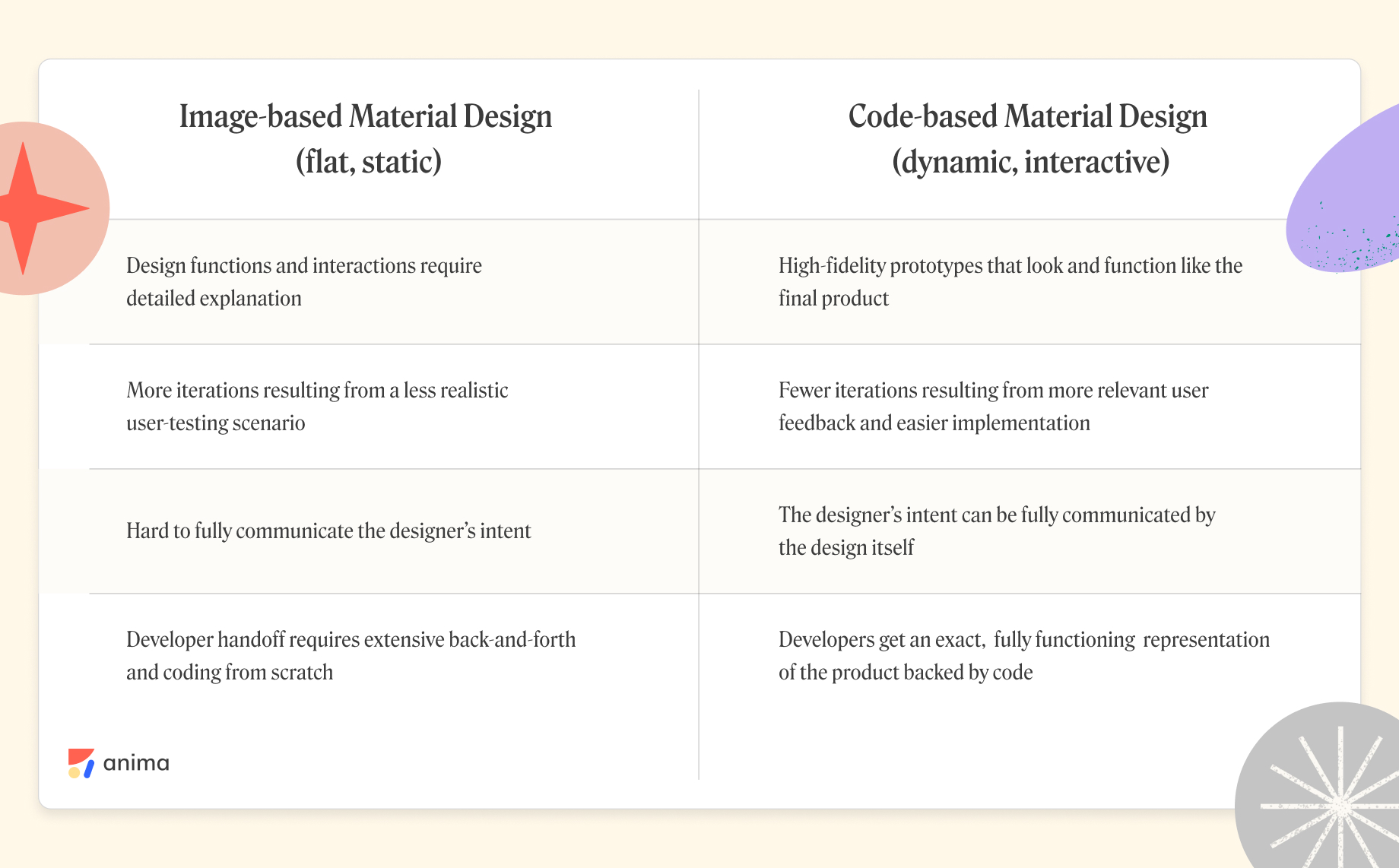
The Material Design dilemma
If you build with Material Design in your current design tool, you’re limited to flat, static, image-based Material Design components.
Instead of a responsive, interactive prototype that looks and functions like the final product, you get a static mockup with no functionality that merely resembles it.
This results in inadequate user-testing, frictional developer handoff, delayed buy-in from stakeholders, and more iterations. Not to mention a final product that likely differs from what you designed in the first place.
Anima 5 adds truly functioning Material Design
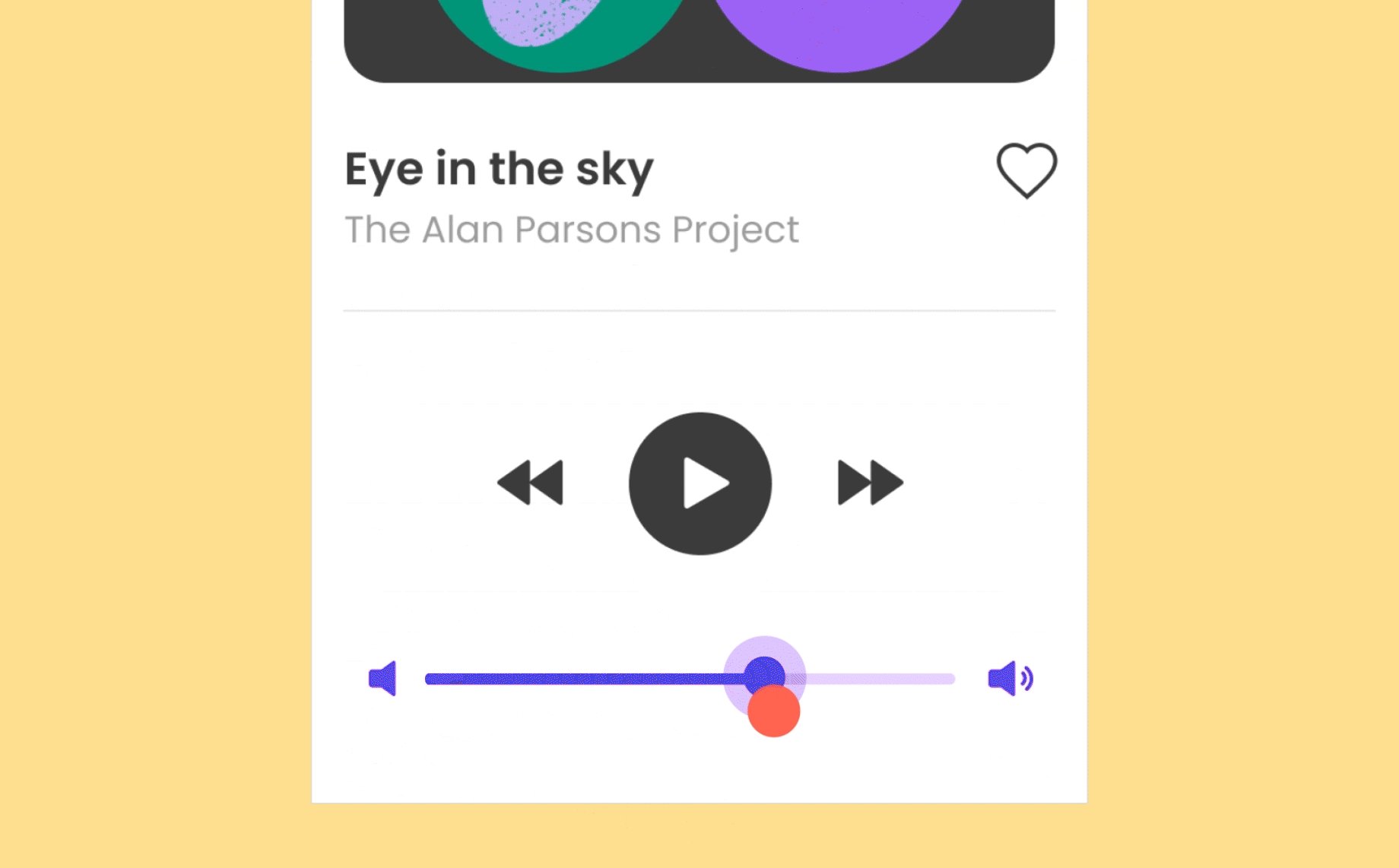
Anima 5 brings a truly functioning, code-based Material Design library into Figma and Adobe XD, allowing you to create realistic, responsive prototypes in the design tools you already know and love. It’s as simple as customizing fully interactive components like buttons, drop-down menus, text fields, and sliders, then dragging and dropping them into your design.

Anima 5 brings truly functioning Material Design to Figma and Adobe XD
Our plugin lets you use Material Design to communicate your vision through high-fidelity prototypes that look, feel, and function exactly like the final product.
From flat and static to dynamic and interactive
You can now reap the full benefits of Google’s game-changing Material Design system in your own design tool with building blocks that are dynamic and interactive instead of flat and static:

The benefits for designers and product teams that work with Material Design can’t be overstated:
- More effective user-testing → more relevant user feedback and easier implementation
- Faster buy-in → no time wasted explaining value and functionality since stakeholders and clients can interact with a prototype that feels real
- More efficient developer handoff → developers get self-explanatory, fully functional prototypes along with pixel-perfect HTML (formatting, styles, fonts, image assets)
- Fewer iterations and faster TTM → streamlining user-testing, buy-in, and handoff means bringing better products to market in a fraction of the time
Anima’s vision for the future
We don’t believe in the status quo. We want to change the way designers and developers work, bring users better digital experiences more quickly and at scale, and eliminate the friction of the traditional design handoff process. No more silos, no more miscommunication, and no more unnecessary grunt work.
Our next iteration won’t just allow designers to provide developers with high-fidelity prototypes built on Material Design. It will give developers complete UI component code based on various open source projects they already use.
We’re working around the clock to improve code quality and accelerate the pace of innovation so that you can accomplish more, in less time, with greater success.
Stay tuned—there’s a lot more to come!
Start building high-fidelity prototypes today
- Learn more about Anima 5
- Get the Anima plugin for Adobe XD or Figma
- Visit the Anima 101 page
- Sign up to Anima now


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog