New feature announcement: Styleguide’s Find Usages2 min read
Reading Time: 2 minutesEarlier this year, we shared Anima’s Styleguide feature where you can get automatically generated Styleguide written in CSS. Now, you can not only easily recognize the building blocks of designs, but also understand where in a design the Styleguide code is actually used. Navigating Styleguides just got a lot better.
What is a Styleguide?
Great designs are consistent works of art. Preventing inconsistencies is done by using a Design System, deciding on the color pallets, fonts, border styles, text styles, and so on. This Design System is used to make sure that every component looks and feels consistent.
A Styleguide describes these decisions, listing colors, spacing, text styles, border styles (and often more), and is usually coded manually by developers. Anima’s Smart Styleguide creates this automatically for you, detecting repeating patterns and generating CSS classes for them. This is great, but it just got better.
It just got better
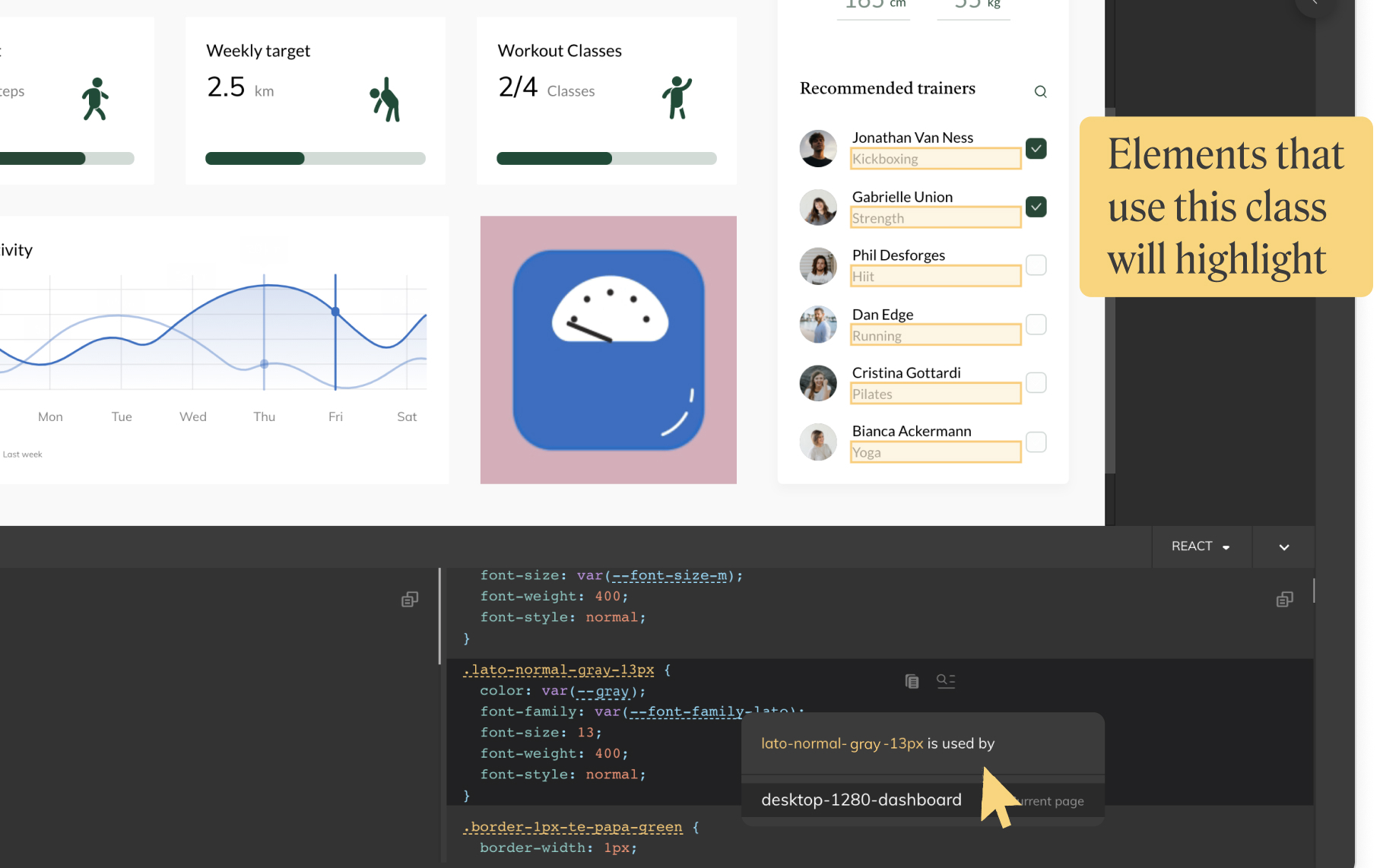
As a developer inspecting the Styleguide, understanding where the CSS classes I’m looking at are actually used in the design, can be difficult. In other words, which components are using these CSS classes for styling. This is why we developed the “Find Usages” feature, which enables me to easily view which components use a specific CSS class.
Not only that but it enables you to click and jump to the screen where the component exists and the component is highlighted.
How to use the Styleguide Find Usages feature?
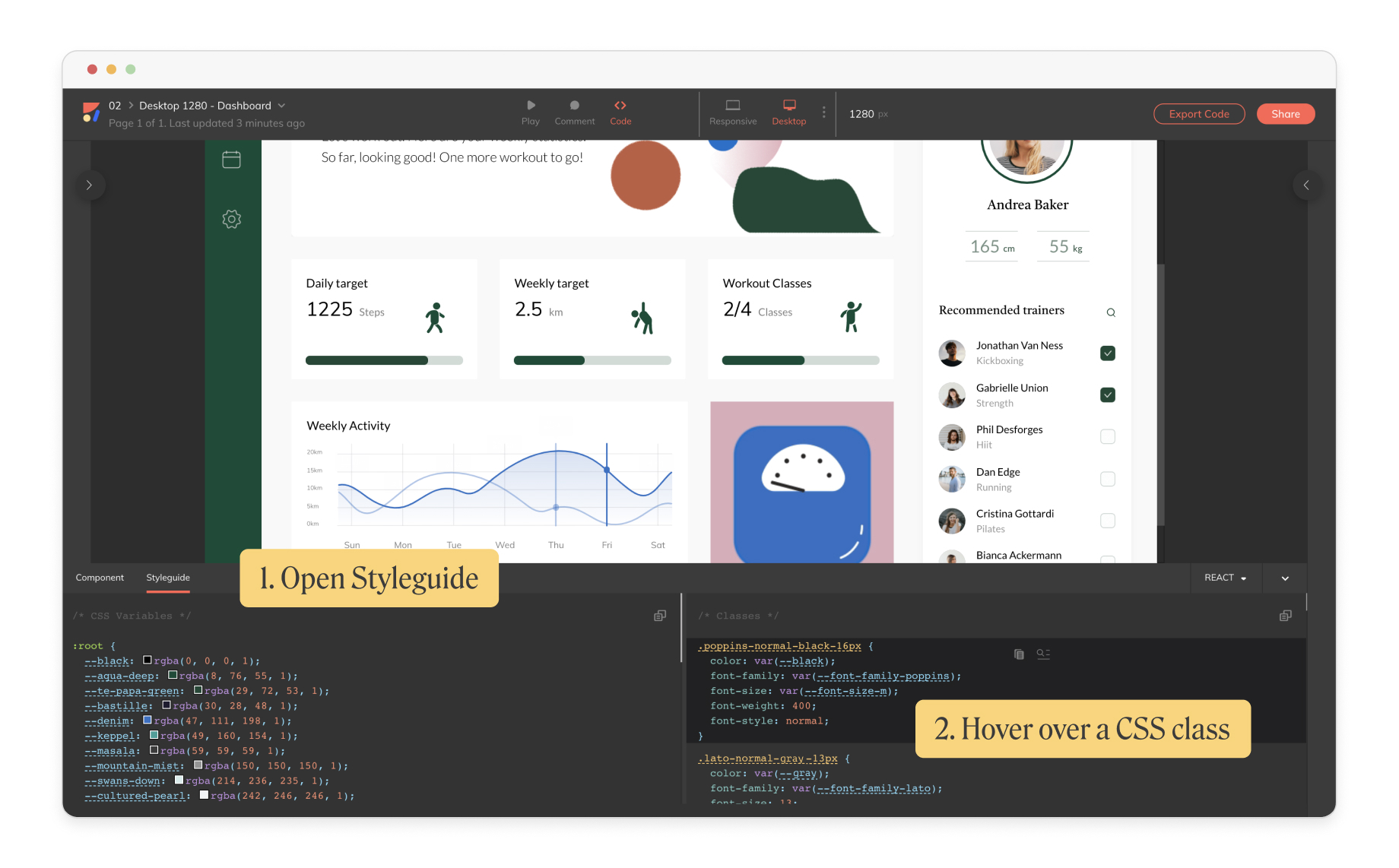
Step 1: select a design, go to code mode, select Styleguide, and then hover over a CSS class in the Styleguide.

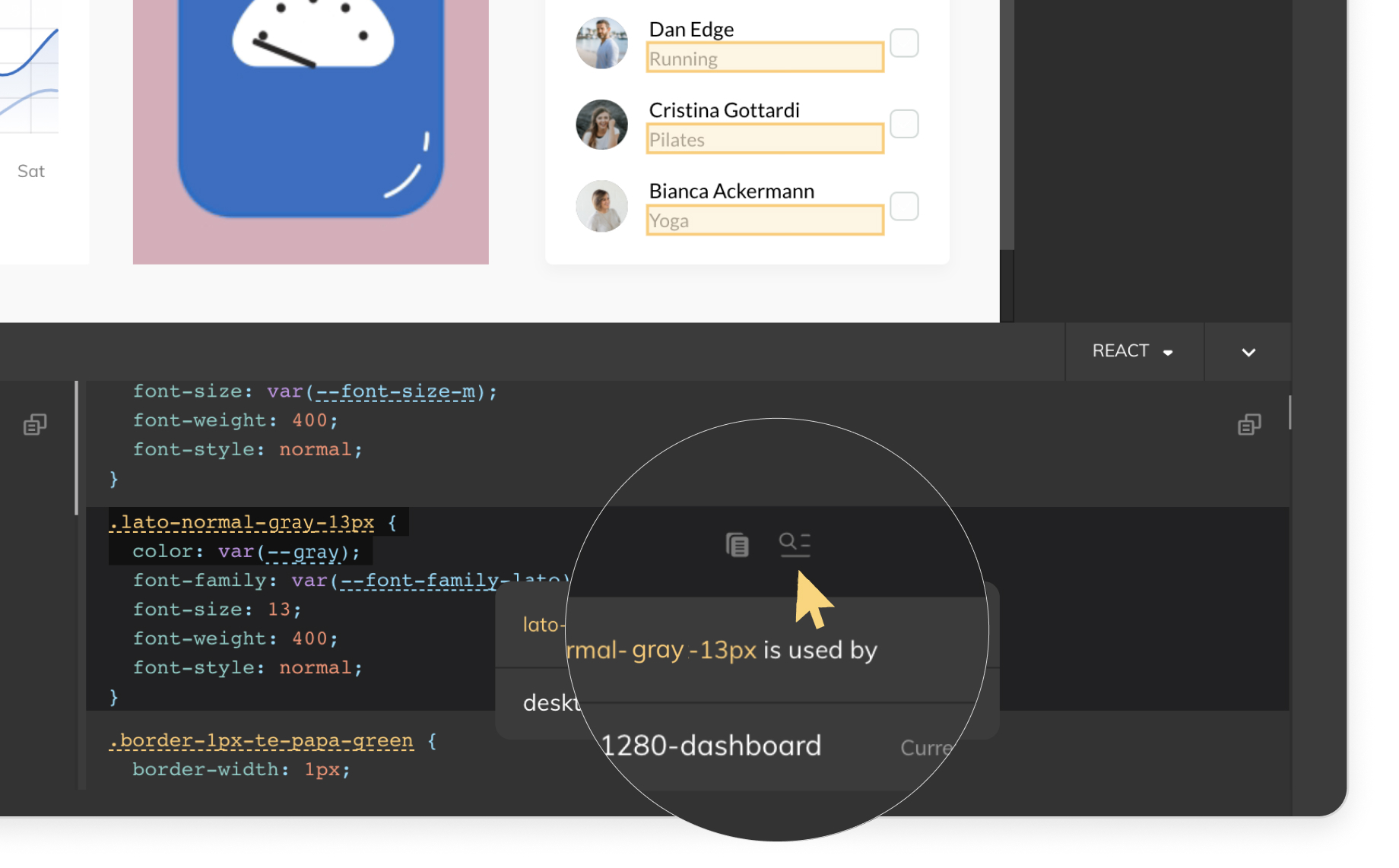
Step 2: select the magnifying glass icon

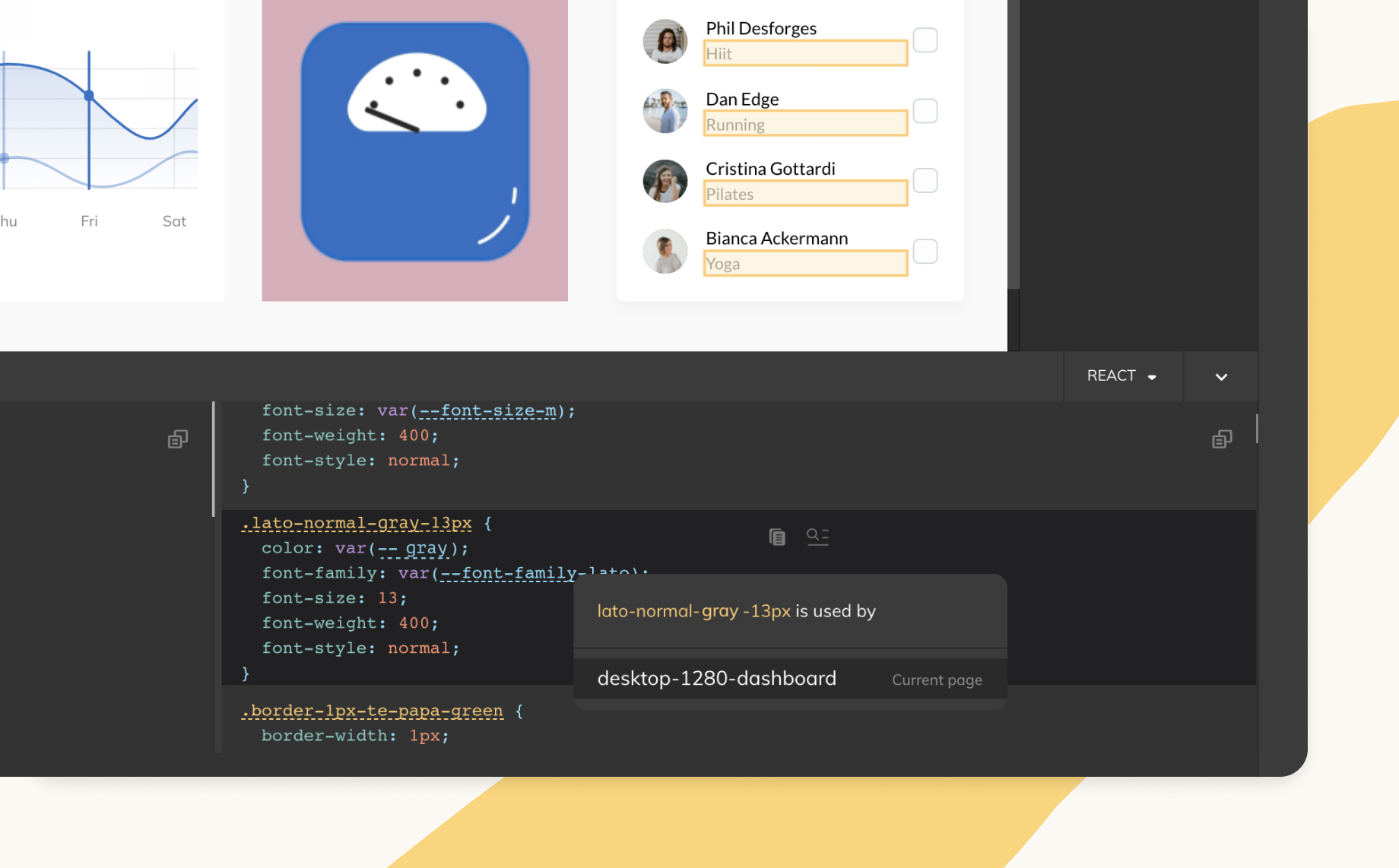
Step 3: a list of locations where that Styleguide is used will appear, select one of the locations and you will be taken to the component that this Styleguide code represents. You will see the components highlighted in yellow.

Want to learn more about Smart Styleguide? Read more about it here. In the meantime watch this space, there are more features Smart Styleguide features on the way. We love getting your feedback and hearing what you think, so feel free to reach out to us.
Be part of the design-to-code revolution
Get started now:
- Download Anima plugin for Sketch, Adobe XD or Figma
- Visit Anima 101 page
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog