From 6 months to 2 weeks: How this developer expedited a website using Anima2 min read
Reading Time: 3 minutesName: Matthew Aden | Job title: Developer @beckersafety.com
This time we’re looking at how Anima helped Mathew, a developer for Beker Safety & Supply, an eCommerce company selling on Shopify. Mathew joined the team a year and a half ago as the ‘tech Guru’ and was faced with the huge task of converting a very basic, templated website, into a Shopify online store.
“Last year, I converted a very customized website (HTML, Javascript) maintained by us to a Shopify site.
״The conversion process meant a lot of code changes. I had a tough time translating XD prototypes manually, so we got Anima and it helped me so much”.
For Mathew, as the sole developer for the company, it was no secret that the task of converting a templated website into a customizable Shopify site was something that was going to take a lot of his time. Before using Anima, it took Mathew months to develop the site.

Converting a website into a Shopify site using Anima
“I was hardcoding everything. I began last year and we finally released the site after 6 months. For the new site, using Anima, I started building mid-March and released April 1st. It took 2 weeks; it was quite unbelievable”.
Mathew works with freelance designers who design in Adobe XD. Handing him over XD prototypes, they expected a transformation of an exact replica as a working website in a short time span. But they came across a lot of miscommunication. A problem Anima solved for Mathew in no time.
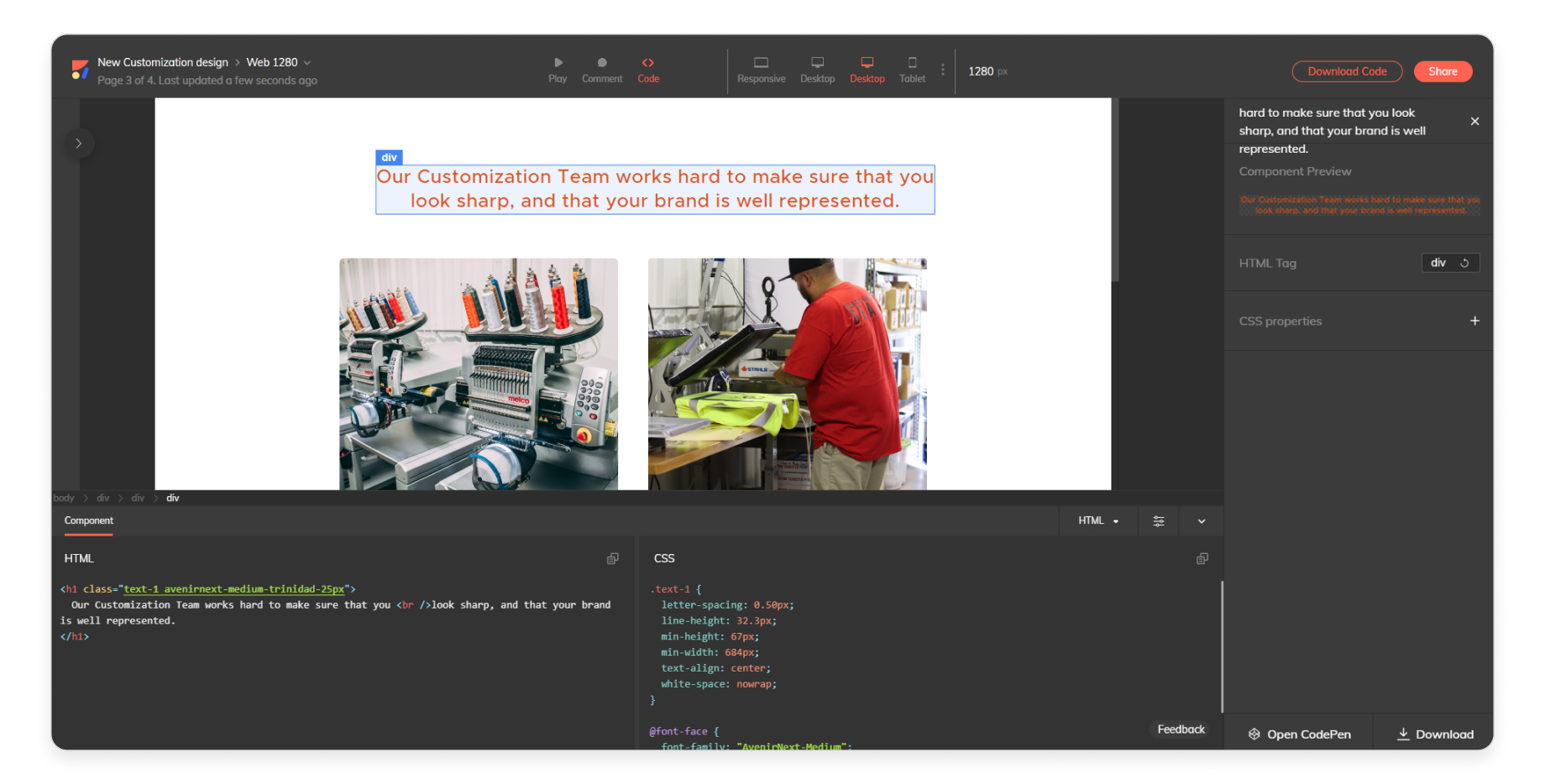
“The Adobe XD prototype gave a feel and look of what we wanted the pages to look like, but this was really hard to translate manually. So we used Anima to take on the task and in no time.

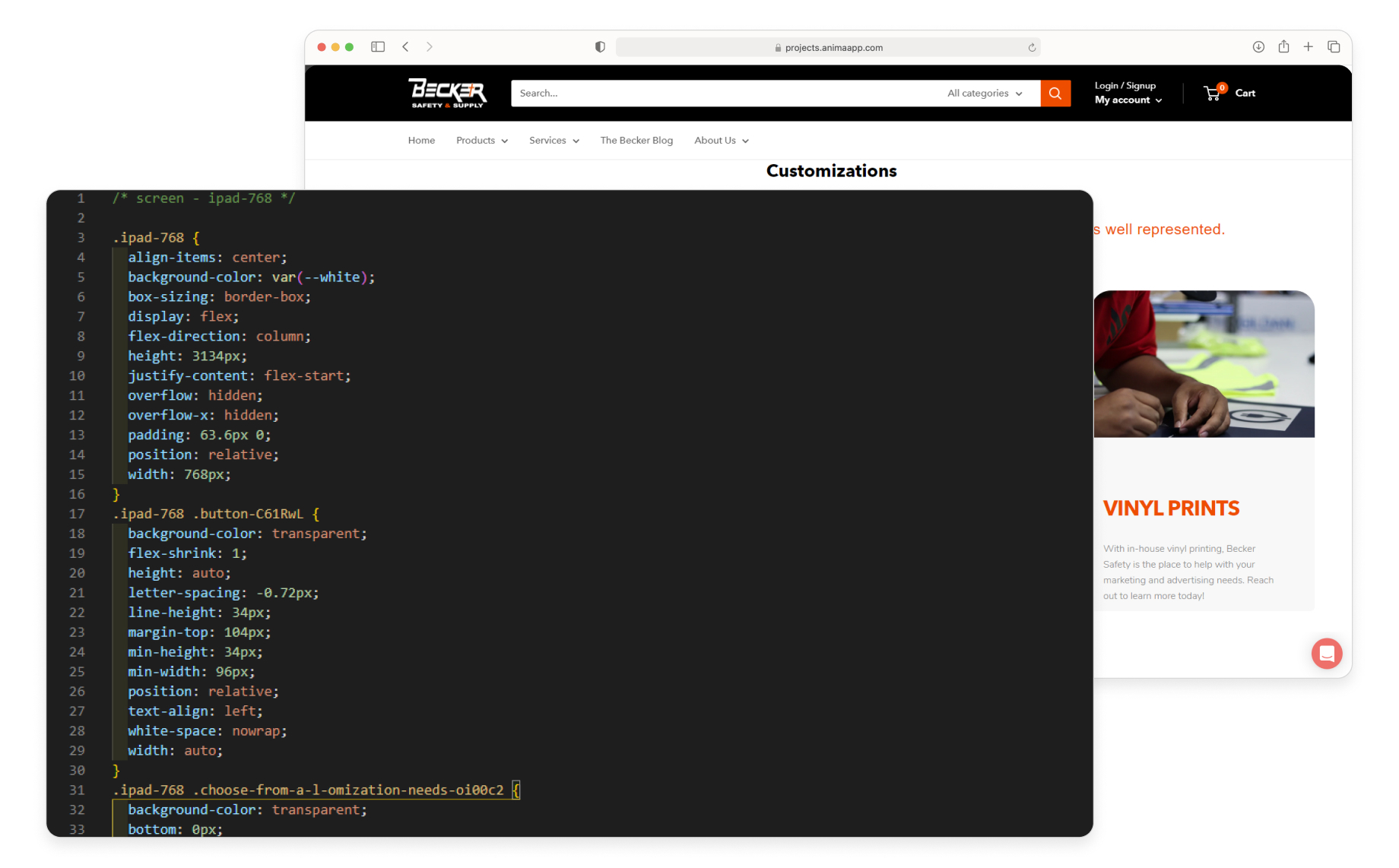
Getting HTML code for an Adobe XD prototype with Anima
“I’ve already translated 10 website pages of design to HTML and CSS”.
For Mathew, reflecting back on what it was like working without Anima really demonstrates the real value he and his company got. Reducing production time from 6 months to 2 weeks is something that any company can appreciate.
“Anima produced thousands of lines of code for me. It saved me months of work.

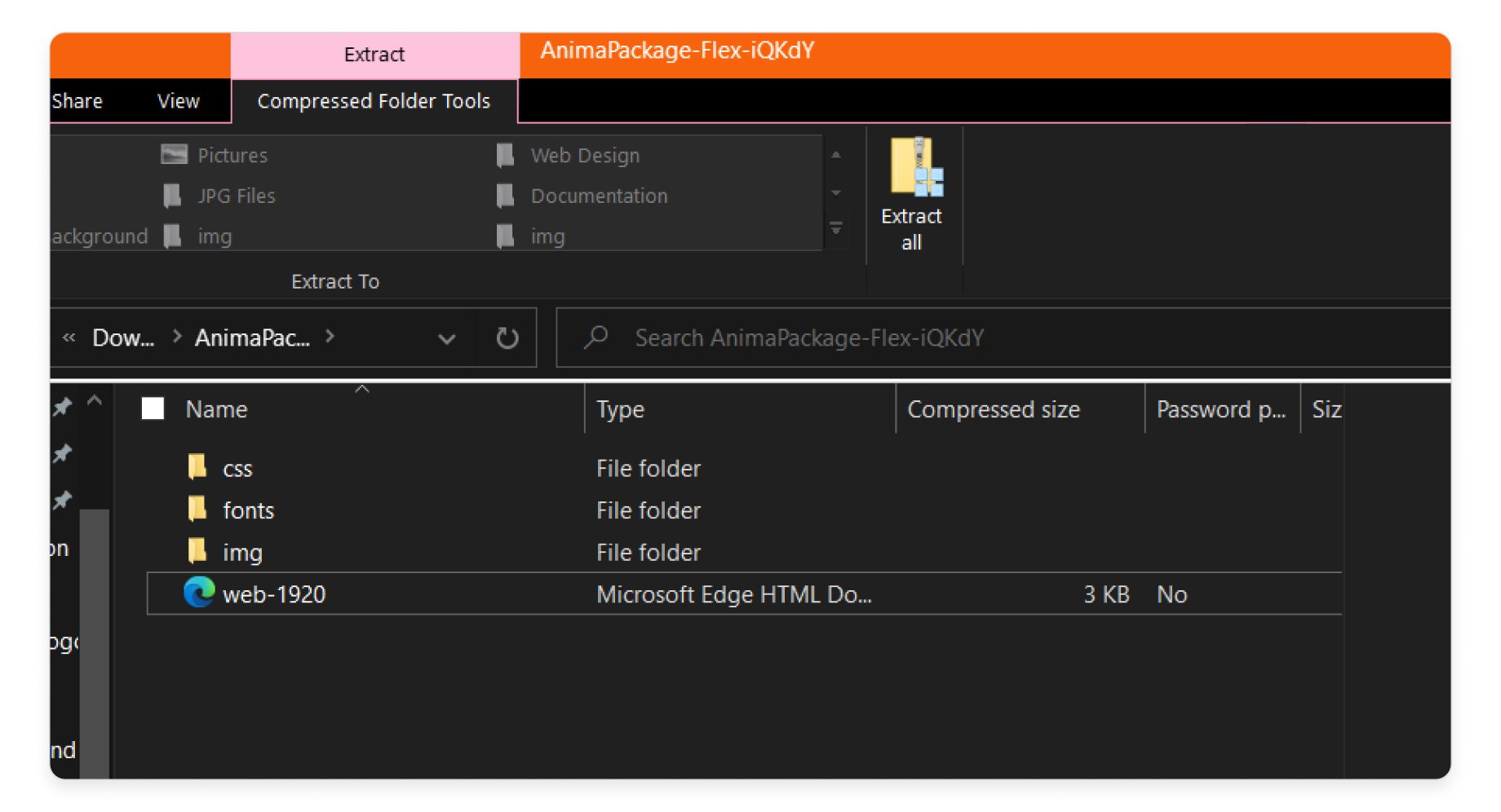
Code package used by the developer
“Before using Anima, translating design to code was a real bottleneck. I physically had to keyboard create the code for every templated design, and edit it to make it match the prototype.”
The value that Mathew and the company got from Anima really helped him deliver on time. Anima saved him months of grunt work (as the sole developer for the company), freeing him up to do the heavier lifting.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog