Introducing Sass3 min read
Reading Time: 2 minutesAnima brings together designers and developers. Designers can create high-fidelity prototypes which look and feel like the final product, and developers translate these designs into workable, clean, React, Vue, HTML & CSS code. You no longer need to code UI from scratch, Anima does the grunt work for you leaving you free to focus on logic and architecture, and all the fun stuff.
At the core of Anima are our users, and we are always looking for, and working on your feedback. By popular demand, we are happy to announce that from this point onwards, you can now get Sass syntax for your styling code.
This means that from now on, you can translate designs not only to plain CSS but also now with Sass, cool right?
When should you use Sass?
Some developers find the Sass syntax cleaner and easier to read. If you are one of those, or you are working on a project that is already using Sass, this is for you.
How to get Sass syntax?
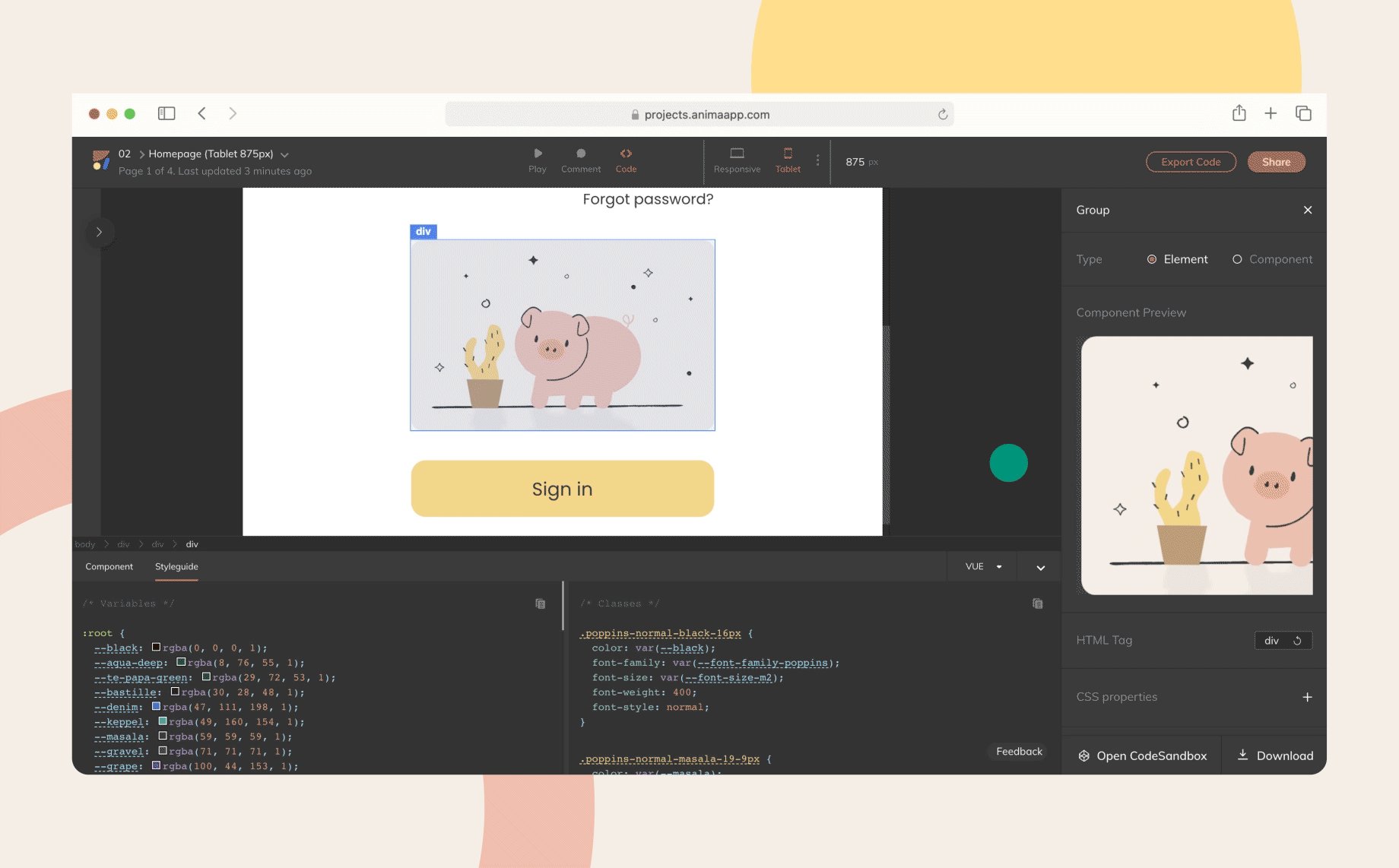
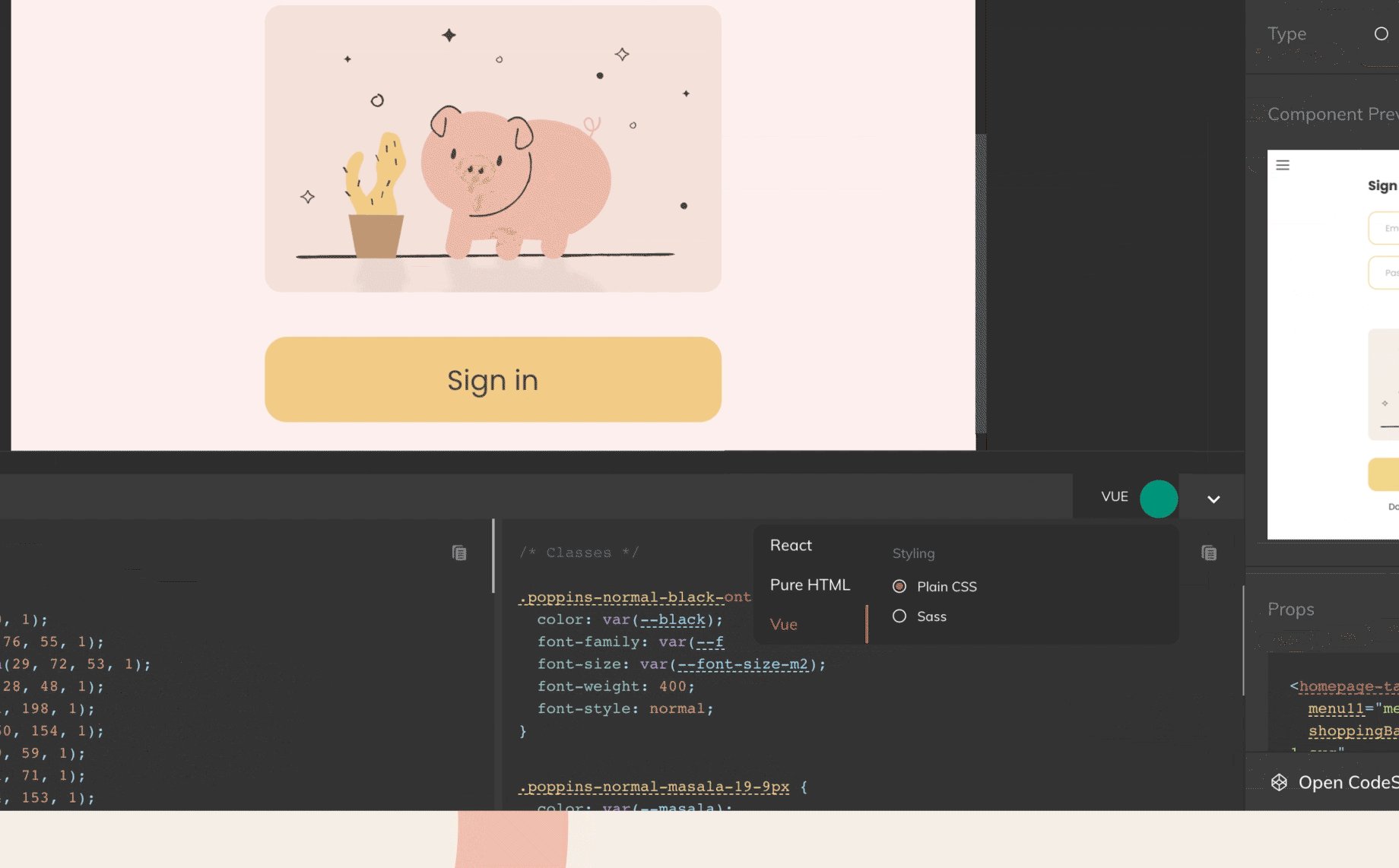
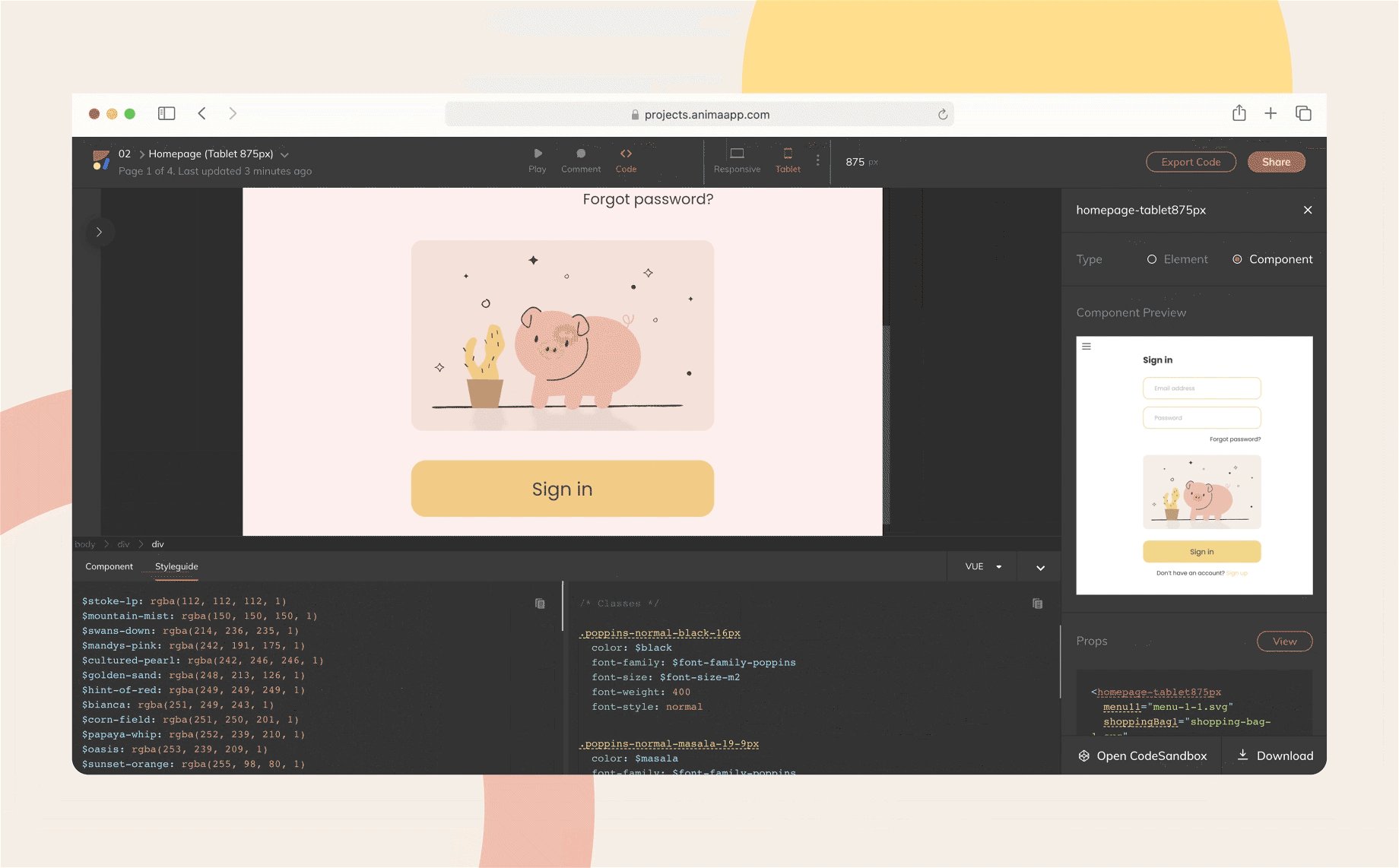
Getting Sass code for designs is easy, simply sync a design to the Anima platform, select any component, and you can choose Sass. It really is as easy as that.

Select a component, get Vue or React code and select Sass
Cool Anima features worth a shout out
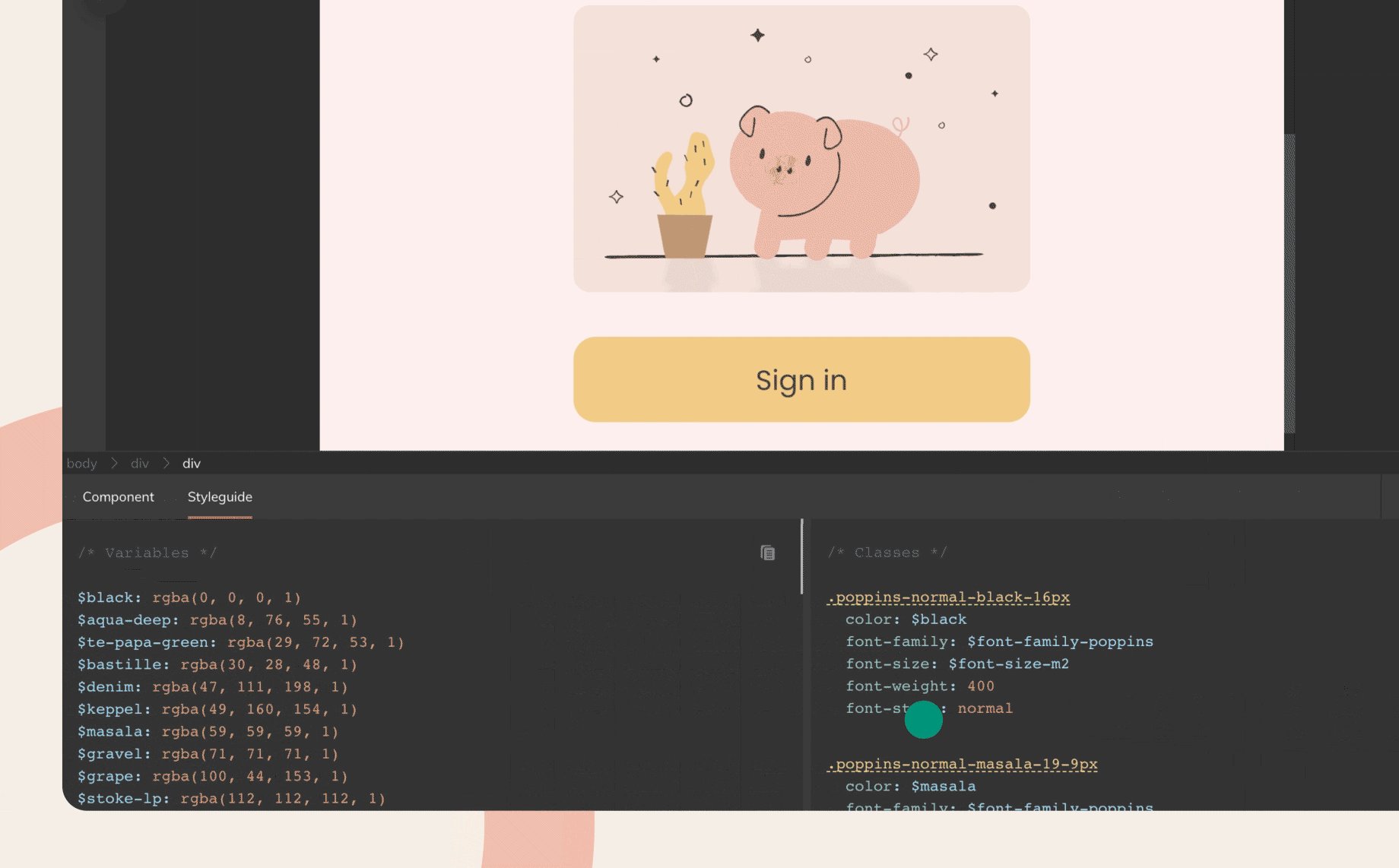
Smart Styleguide
Easily recognize the building blocks of any design.
You can use Anima’s Smart Styleguide to get an automatically generated Styleguide which comes with colors, text styles, border styles, and spaces all listed neatly.
Auto-Flexbox
Dynamic content arranges itself automatically depending on the content size. With Auto-Flexbox, you can get code you can really work with. Save time by using the code as a reference, or use it as it is, the choice is yours, either way, you don’t need to start from zero.
Sketch quick import
It’s not unusual as a developer to not have access to Sketch. But this doesn’t mean that you can’t import Sketch designs to Anima and get developer-friendly HTML, CSS, React, Vue (and now Sass) code for these designs. Simply get the Sketch file from the designer and import it directly to Anima’s platform, and the rest, as they say, is history.
Experience Anima’s code in CodeSandbox
This is a nifty and simple feature that allows you to access code in CodeSandbox, helping you navigate the code better and see the code in action. You can experience React and Vue in CodeSandbox.
Your feedback is important to us
Providing you with developer-friendly code is really a huge part of what Anima is about. We know that refining the code you get is an ongoing task and your feedback is valuable to us.
Start saving time now and sign up to Anima to convert designs into HTML, CSS, React, Vue, and now Sass code.
Can’t wait to get started?
- Get Anima’s Chrome extension and translate Figma to code from your browser
- Check out Anima’s 101
- Get useful information on Anima’s guides and tutorials


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog