
cobi.bean
There’s a new one I found that actually seems like the first “Figma -> Code” plugin that works. It’s a
@ycombinator project too. It’s called @AnimaApp
Anima turns your Figma designs into clean, production-ready code - React, HTML, Tailwind, and more. You can then start on-brand vibe coding instantly, using your own design system.
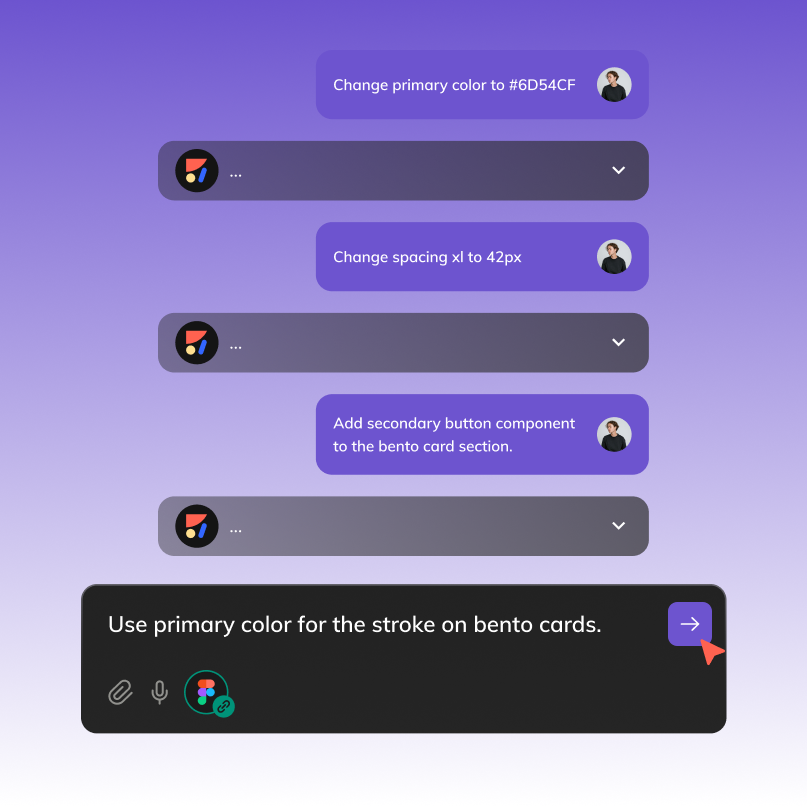
Start coding from your company’s design system, no need to recreate or redesign. Anima lets you paste a Figma link and vibe code directly from existing branded components, layouts, and styles. Stay consistent, move faster, and build prototypes that look and feel like your product from day one.

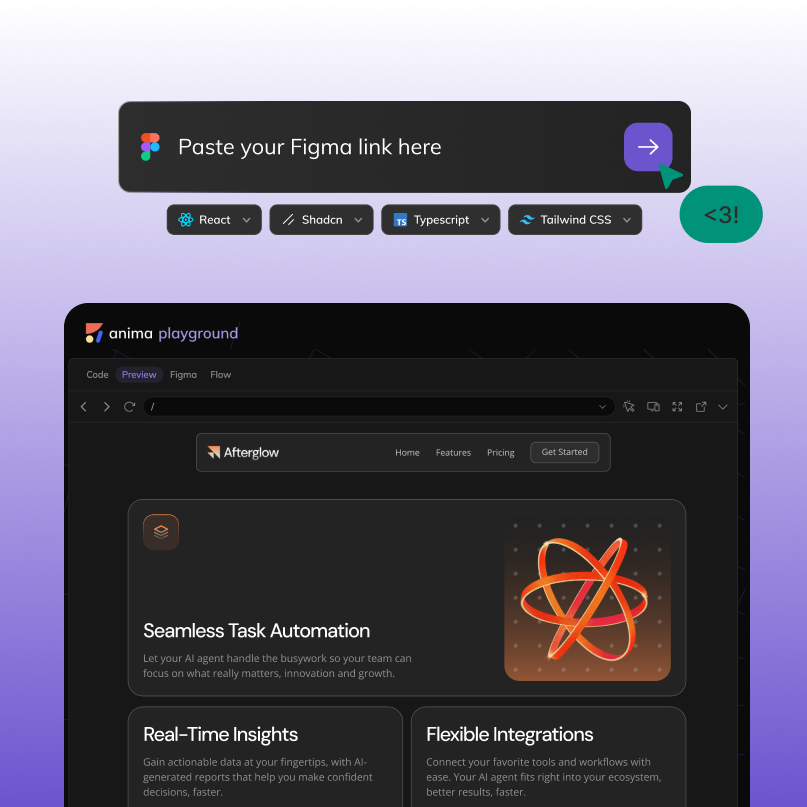
Not a Figma user? No problem. Paste a public Figma link into Anima Playground to preview and edit code instantly. The entire company can prototype and stay on-brand.

Build and launch live websites right from Figma, with complete creative freedom, and no coding required. Anima empowers designers to bring their ideas to life without relying on developers for every iteration.

With Anima, you can hand off a Playground link, a full code package with assets, or a code snippet—whatever your team needs. Anima supports HTML, React, CSS, Vue, Tailwind, shadcn, TypeScript, JavaScript, Next.js, and more.

Get pixel-perfect, production-ready HTML & CSS code for both designers and developers. Launch prototypes and publish websites right from Figma.

Get efficient, readable, maintainable React code for individual components, entire screens, and full flows, using Javascript or Transcript.

With Frontier, convert Figma to React code effortlessly, in VSCode, by leveraging your existing codebase and reusing your design system components.


There’s a new one I found that actually seems like the first “Figma -> Code” plugin that works. It’s a
@ycombinator project too. It’s called @AnimaApp

New @boltdotnew + @AnimaApp Figma to Code just got released. Spoiler: it’s the best tool by far right now.

Yes! Anima is the only one that works perfectly!

Anima Playground by @AnimaApp is the best alternative to lovable_dev 's Dev Mode

Tools I use every day:
•ChatGPT/Claude for flows + content
•Figma (with @AnimaApp)

I tested a new Figma to Code tool by @AnimaApp which is the BEST design-to-code platform.

I tried out a few Figma plugins to export a single page to HTML and CSS.
The best one, which maintained the layout and provided the most accurate version for further improvement, was @AnimaApp
Yes!
Seamlessly convert your Figma designs into email-compatible HTML. Anima's Figma to Email HTML feature ensures that your email designs are translated into responsive, well-structured code that works across all major email clients. This feature is perfect for marketing teams looking to streamline the design-to-email process, reducing the need for manual coding and ensuring consistency in brand messaging. Read How to convert Figma email design into HTML email
Yes! Anima can generate React with Tailwind classes based on the Figma design attributes (colors, spacing, and typography and more). Read more
Absolutely. Yes. You can configure Anima to output React code using UI libraries like Material UI, Material UI, Ant Design.
To use your own components, you would need to use Frontier in VScode.
Figma users can generate code directly from the plugin, Dev Mode users can also use Anima's plugin in the right panel of Dev Mode.
For non Figma users, animaapp.com offers the option to paste a Figma link and get code directly on the web.
Anima supports HTML / CSS, React, Vue, Tailwind, shadcn, TypeScript, JavaScript, Next.js, and more.
Yes. Anima’s multi-screen import feature allows you to bring in entire user flows from Figma and generate responsive, linked pages with working navigation.
For best results, use Auto Layout and well-named layers. Anima works with any Figma file, but clean structure improves code quality and responsiveness.
Yes. Anima outputs clean, semantic, and responsive code that’s ready for production or rapid prototyping. You can use it as-is or customize it further in your own dev environment.